Боке - Макеты
Визуализации боке можно удобно расположить в различных вариантах макета. Эти макеты, а также режимы изменения размеров приводят к автоматическому изменению размеров графиков и виджетов в соответствии с размером окна браузера. Для единообразного внешнего вида все элементы в макете должны иметь одинаковый режим изменения размера. Виджеты (кнопки, меню и т. Д.) Хранятся в отдельном блоке виджетов, а не на графике.
Первый тип макета - это макет столбца, который отображает фигуры графиков вертикально. Вcolumn() function определяется в bokeh.layouts модуль и принимает следующую подпись -
from bokeh.layouts import column
col = column(children, sizing_mode)children - Список графиков и / или виджетов.
sizing_mode- определяет, как изменяются размеры элементов в макете. Возможные значения: "fixed", "stretch_both", "scale_width", "scale_height", "scale_both". По умолчанию установлено «фиксированное».
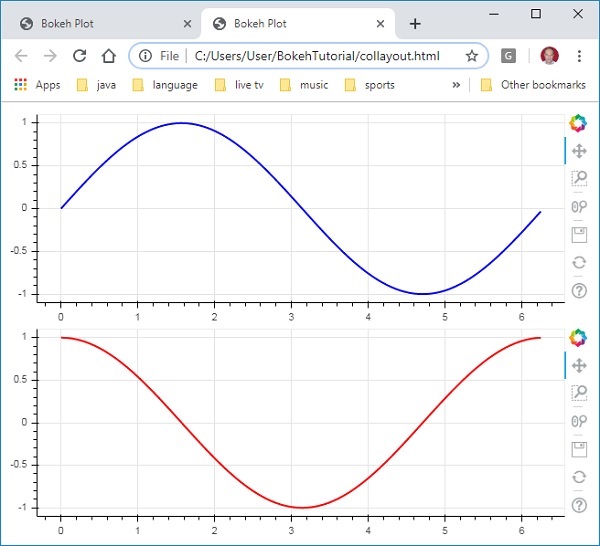
Следующий код создает две фигуры боке и помещает их в столбец так, чтобы они отображались вертикально. На каждом рисунке показаны линейные глифы, представляющие взаимосвязь синуса и cos между сериями данных x и y.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)Выход

Точно так же макет строки размещает графики по горизонтали, для чего row() functionкак определено в модуле bokeh.layouts. Как вы могли подумать, он также принимает два аргумента (аналогичноcolumn() function) - children и sizing_mode.
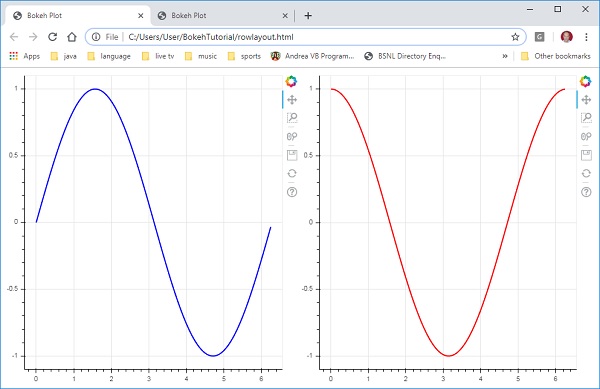
Кривые синуса и косинуса, показанные вертикально на диаграмме выше, теперь отображаются горизонтально в виде строк со следующим кодом.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)Выход

В пакете Bokeh также есть сетка. Он содержит несколько графических фигур (а также виджеты) в двумерной сетке строк и столбцов. Вgridplot() function в модуле bokeh.layouts возвращает сетку и единую унифицированную панель инструментов, которую можно расположить с помощью свойства toolbar_location.
Это не похоже на расположение строк или столбцов, где каждый график показывает свою собственную панель инструментов. Функция grid () также использует параметры children и sizing_mode, где children - это список списков. Убедитесь, что все подсписки имеют одинаковые размеры.
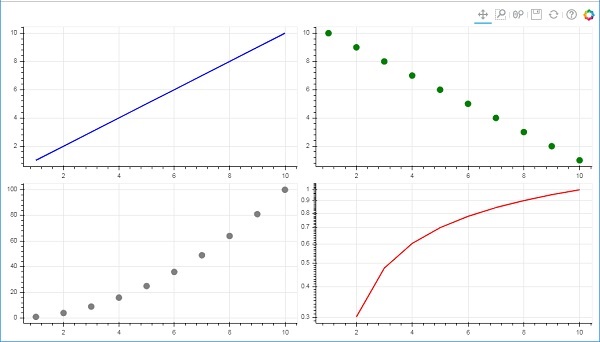
В следующем коде четыре различных отношения между рядами данных x и y отображаются в сетке из двух строк и двух столбцов.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)Выход