Microsoft Expression Web - пустая веб-страница
Поскольку мы уже создали наш веб-сайт, теперь нам нужно будет создать нашу домашнюю страницу. В предыдущей главе мы создали одностраничный веб-сайт, и наша домашняя страница была создана в это время автоматически Expression Web. Итак, если вы создали пустой веб-сайт, вам нужно будет создать домашнюю страницу для своего сайта.
Microsoft Expression Web может создавать следующие типы страниц:
- HTML
- ASPX
- ASP
- PHP
- CSS
- Главная страница
- Динамический веб-шаблон
- JavaScript
- XML
- Текстовый файл
В этой главе мы создадим HTML-страницу и соответствующую ей таблицу стилей.
Создать пустую страницу
Чтобы создать пустую страницу, вы можете просто перейти в меню «Файл» и выбрать New → Page… пункт меню.

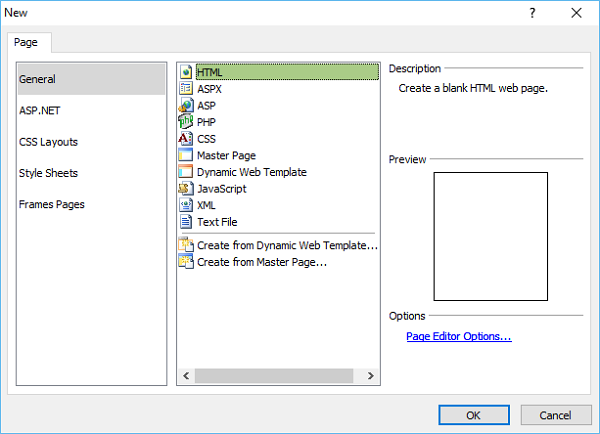
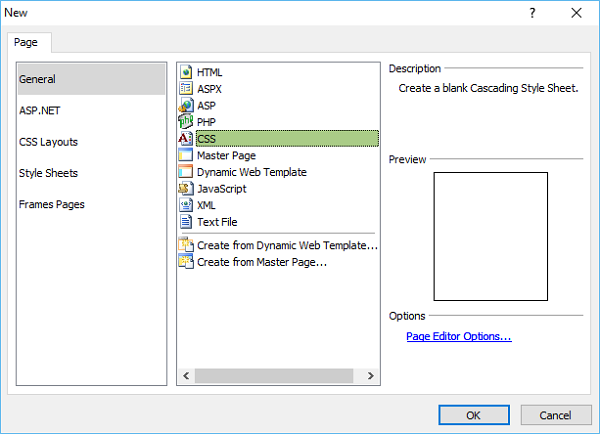
В новом диалоговом окне вы можете создавать различные типы пустых страниц, такие как HTML-страница, ASPX-страница, CSS-страница и т. Д., И нажимать OK.

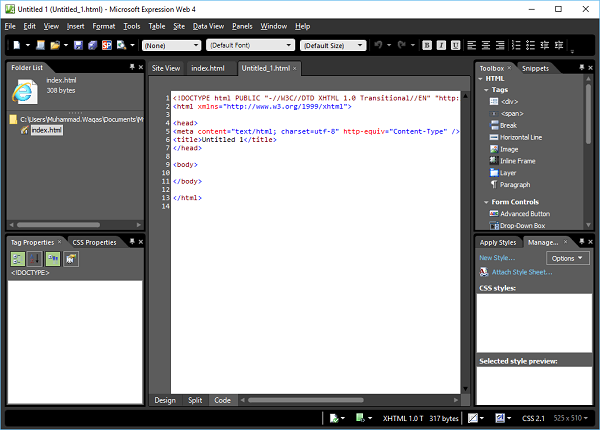
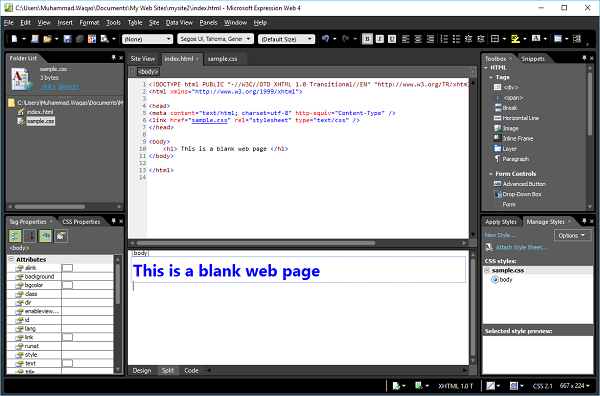
Как видите, код по умолчанию уже добавлен Microsoft Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>Как видите, ваша вновь созданная страница имеет имя файла Untitled_1.html или же Untitled_1.htm. Вам нужно будет сохранить страницу, нажав Ctrl + S и указав имя.
Поскольку наш сайт уже содержит index.htmlстраница, нам не нужна другая. Однако, если вы создали пустой веб-сайт, назовите эту страницуindex.html.
Чтобы увидеть ваш веб-сайт в браузере, перейдите в меню «Файл» и выберите Preview in Browser → Any browser, скажем, Internet Explorer.

Создать страницу CSS
Давайте проведем вас через пошаговый процесс создания страницы CSS.
Step 1 - Чтобы создать страницу CSS, перейдите в меню «Файл» и выберите New → Page… пункт меню.

Step 2 - Выбрать General → CSS и нажмите ОК.

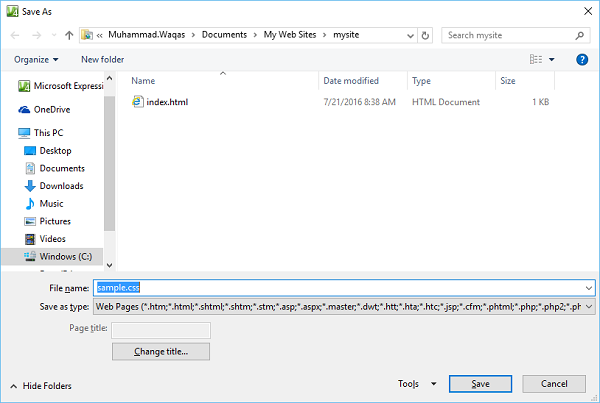
Step 3 - Сохраните страницу и введите имя для таблицы стилей.

Step 4 - Щелкните значок Save кнопка.

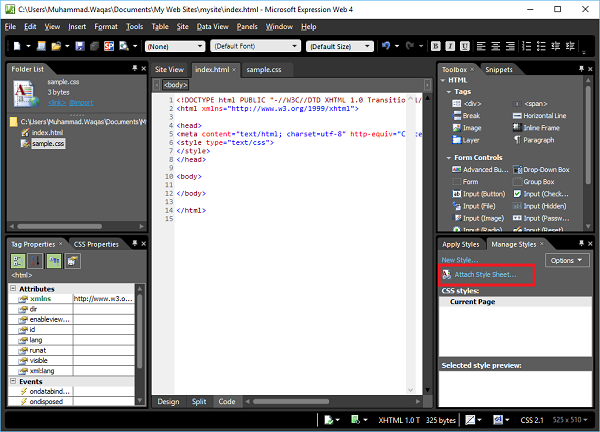
Step 5 - Теперь перейдем на страницу index.html.

Step 6 - В Manage Styles Panelнажмите Attach Style Sheet.

Step 7 - Перейдите к своей таблице стилей и выберите текущую страницу из «Прикрепить к» и «Ссылку» из «Прикрепить как» и нажмите OK.

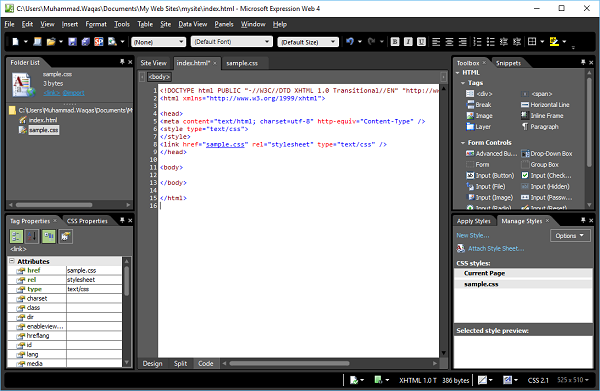
Step 8 - Теперь вы увидите, что новая строка автоматически добавляется на страницу index.html.
<link href = "sample.css" rel = "stylesheet" type = "text/css" />Step 9 - The bodyэлемент определяет тело документа. Чтобы стилизовать<body>тег, нам нужно создать новый стиль. Сначала выберите тег тела в представлении «Дизайн», а затем нажмите «Новый стиль» на панели «Применить стили» или на панели «Управление стилями», после чего откроется диалоговое окно «Новый стиль».

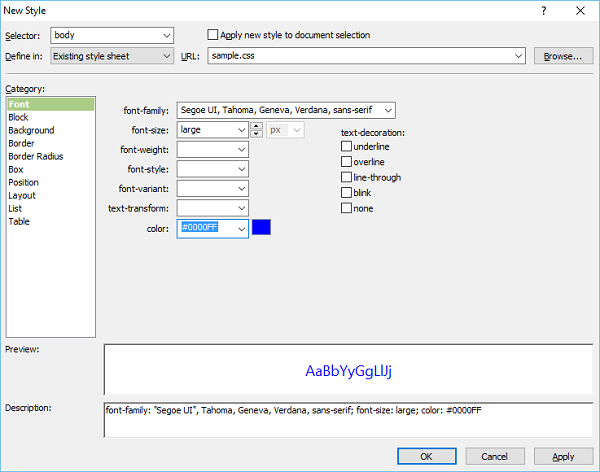
Здесь вы можете определить различные варианты вашего стиля. Первый шаг - выбрать тело из раскрывающегося списка «Селектор», а затем выбрать существующую таблицу стилей из раскрывающегося списка «Определить в».
Step 10 - В URL-адресе выберите sample.cssфайл. С левой стороны находится список категорий, таких как шрифт, фон и т. Д., И в настоящее время шрифт выделен. Установите информацию о шрифте в соответствии с вашими требованиями, как показано на снимке экрана выше, и нажмите ОК.

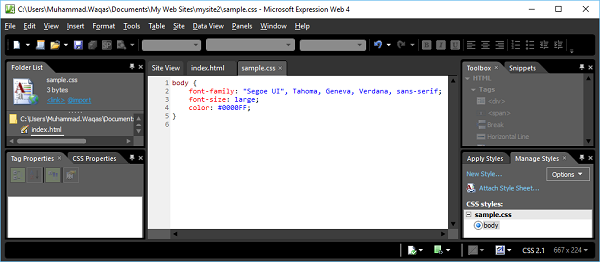
Step 11- Теперь вы можете видеть в представлении дизайна, что цвет фона и шрифт изменились на выбранные нами. Теперь, если вы откроете файл sample.css, вы увидите, что вся информация автоматически сохраняется в файле CSS.

Давайте просмотрим нашу веб-страницу в браузере. Вы заметите, что стиль применяется из файла CSS.