Microsoft Expression Web - главные страницы
В этой главе мы узнаем о главных страницах ASP.NET. Когда мы создаем главную страницу, мы можем размещать ее, применять стили и добавлять элементы управления ASP.NET так же, как на других страницах в Microsoft Expression Web. Макет и контент, которые мы создаем на главной странице, применяются к страницам, прикрепленным к главной странице. Это аналогичная концепцияDynamic Web Template.
Динамические веб-шаблоны позволяют применить единый внешний вид ко всем страницам вашего веб-сайта. Поскольку динамические веб-шаблоны применяются на страницах, к которым они прикреплены во время разработки, применение изменений ко всем страницам сайта может вызвать задержку, пока HTML обновляется на всех страницах.
Если сервер работает под управлением ASP.NET, главные страницы ASP.NET предоставляют аналогичные функции, определяя редактируемые области в шаблоне. Однако применение шаблона к настраиваемому контенту на страницах выполняется динамически во время выполнения.
пример
Давайте рассмотрим простой пример, в котором мы создадим главную страницу с использованием шаблона CSS и будем использовать эту главную страницу для создания других страниц.
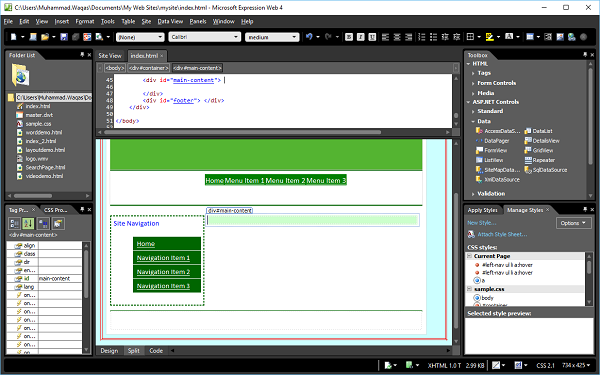
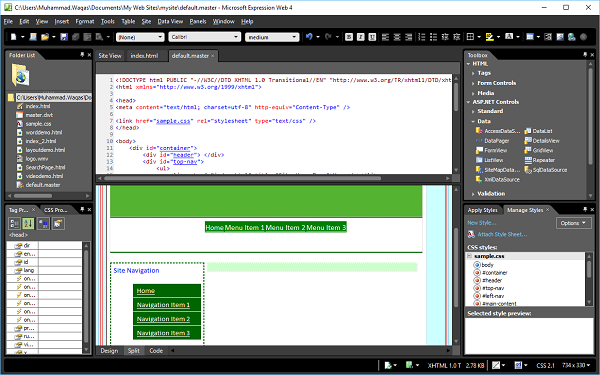
Step 1 - Откройте index.html страница, на которой мы определили различные разделы, используя таблицу стилей CSS.

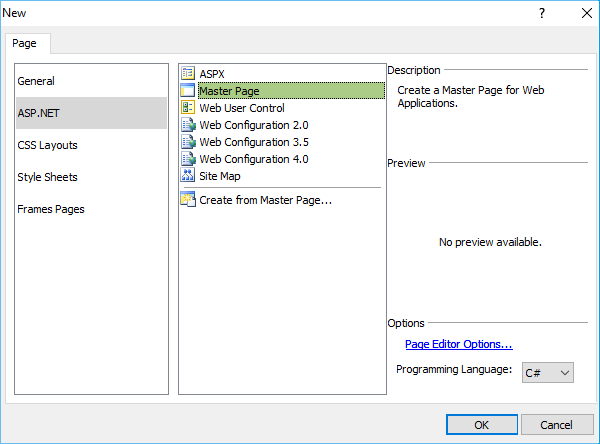
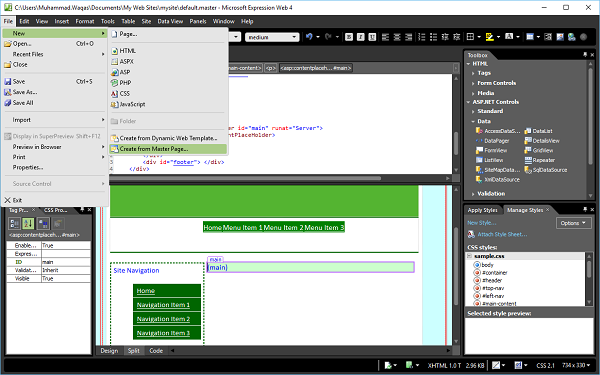
Step 2 - Из File меню, перейдите в New → Page и вы увидите диалоговое окно «Новая страница».

Step 3 - На левой панели выберите ASP.NET, а в среднем списке выберите Master Page и нажмите кнопку OK.

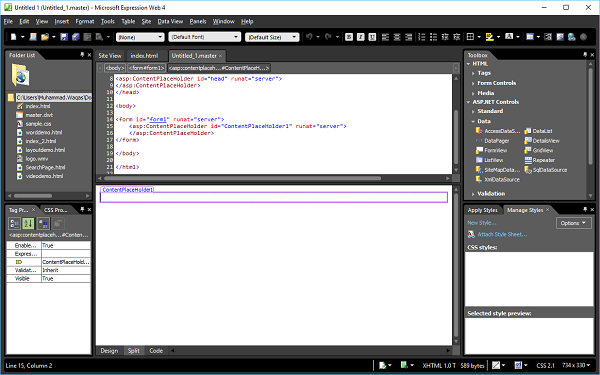
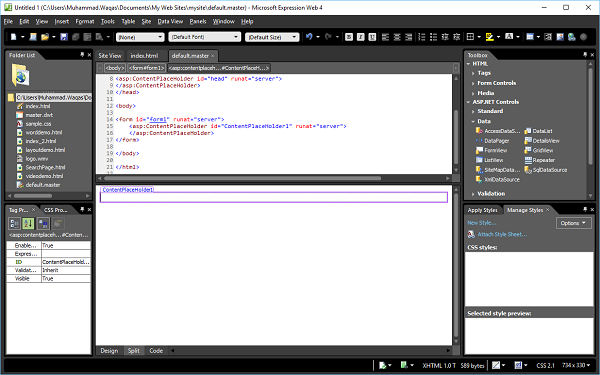
Step 4 - На приведенном выше экране появится всплывающее окно с именем Untitled1.master. Сохраните эту страницу и назовите ееdefault.master.

Step 5- Мы хотим встроить наш дизайн в главную страницу, которая будет доступна на нашем сайте. Итак, давайте скопируем код контента, который вы хотели бы иметь на каждой странице из кода index.html, и вставим его на страницу default.master.

Step 6- Теперь у нас есть макет, который мы хотели бы использовать на каждой странице сайта. Однако, если бы мы начали создавать страницы содержимого сейчас, мы не смогли бы фактически вводить какой-либо контент в этот макет. Следовательно, нам нужно создатьASPX contentстраницы с главной страницы. Для этого нам нужно добавитьcontent region а также, чтобы мы могли добавлять контент на указанные страницы.

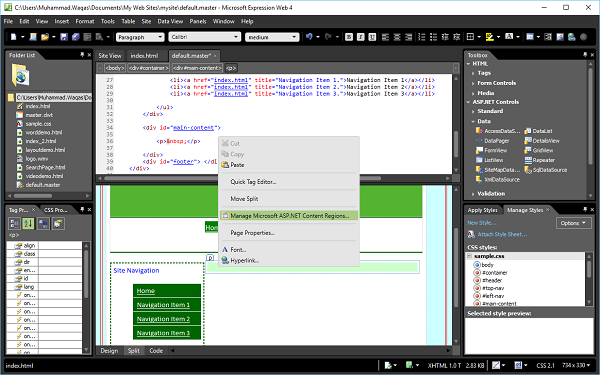
В представлении «Дизайн» щелкните правой кнопкой мыши то место, где вы хотите разместить контент на своих страницах. Допустим, мы хотим добавить контент в раздел основного контента, а затем щелкнемManage Microsoft ASP.NET Content Regions…
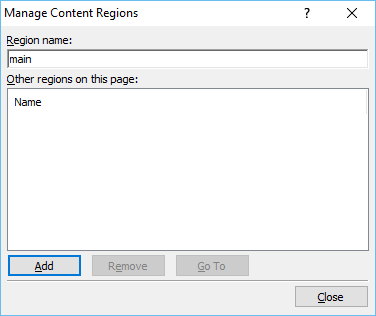
Step 7 - В мастере управления областями содержимого введите Region Name и нажмите Close.

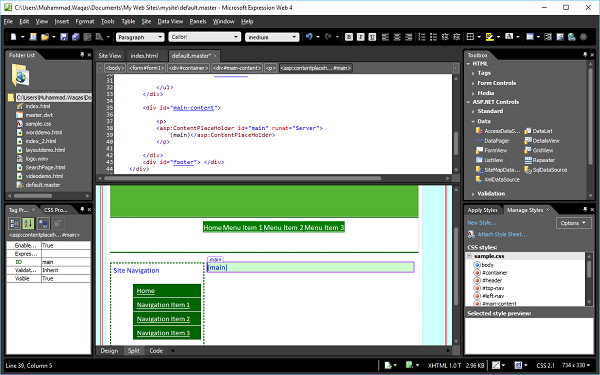
Step 8- Как видно на следующем снимке экрана, Content PlaceHolder добавлен в раздел основного содержимого. Теперь нам нужно добавить веб-страницу ASPX.

Step 9 - Перейдите в меню "Файл" и выберите New → Create from Master Page…

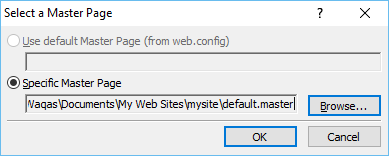
Step 10 - Перейдите на главную страницу default.master и нажмите OK.

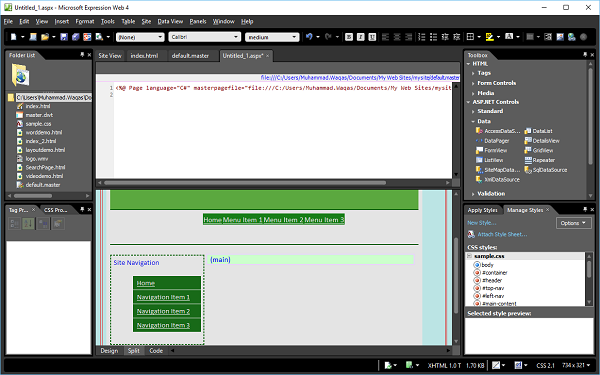
Step 11 - Теперь создается новая страница ASPX, и все стили макета применяются с главной страницы.

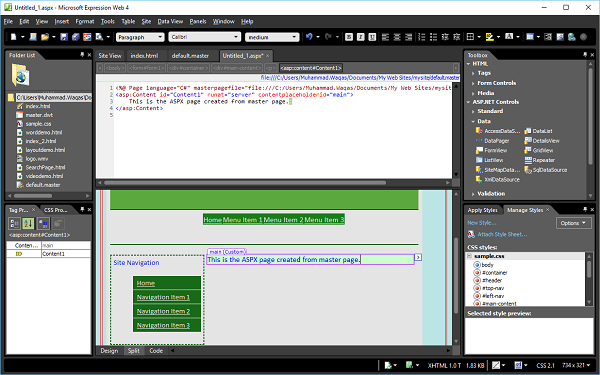
Добавьте текст в основной раздел.

Step 12 - Сохраните эту страницу и назовите ее mypage.aspx а затем просмотрите его в браузере.
