Microsoft Expression Web - таблица данных
В этой главе мы узнаем, как добавить таблицу данных на вашу веб-страницу. Давайте создадим новую HTML-страницу, но здесь мы хотим применить динамический веб-шаблон также к нашей HTML-странице.
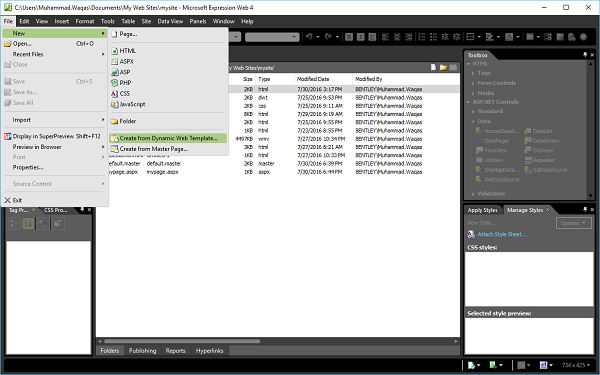
Step 1 - Заходим в меню Файл и выбираем New → Create from Dynamic Web Template…

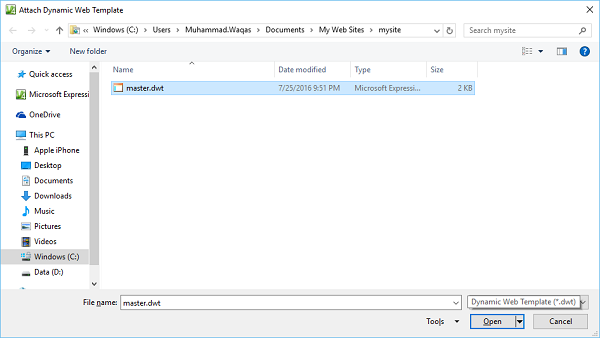
Откроется следующее диалоговое окно, как показано на следующем снимке экрана.
Step 2 - Выберите master.dwt файл, а затем нажмите кнопку Открыть.

Step 3 - Сохраните веб-страницу и назовите ее datatable.html.

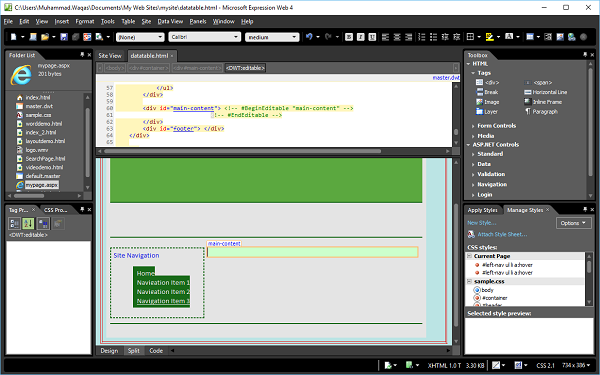
Step 4 - В представлении «Дизайн» перейдите в раздел основного содержимого и удалите текст.

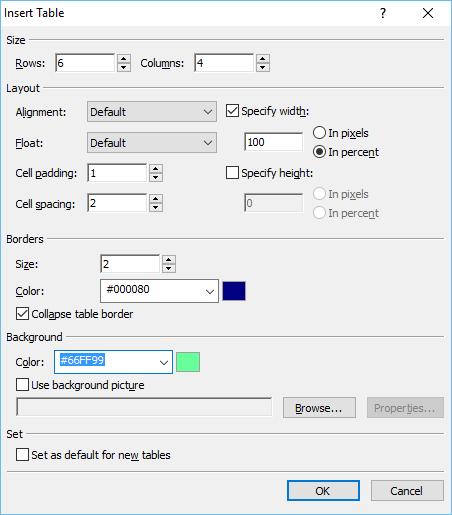
Step 5 - Далее перейдите в Table → Insert Table… пункт меню, который откроет диалоговое окно "Вставить таблицу".
Выберите количество строк и столбцов. Вы также можете установить различные параметры макета, такие как выравнивание, заполнение, размер и цвет границы, цвет фона и т. Д. По завершении нажмите «ОК».

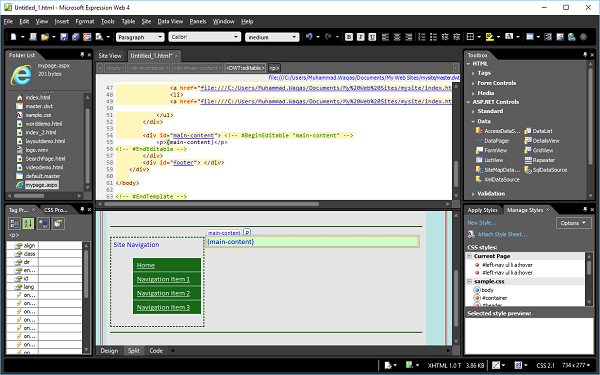
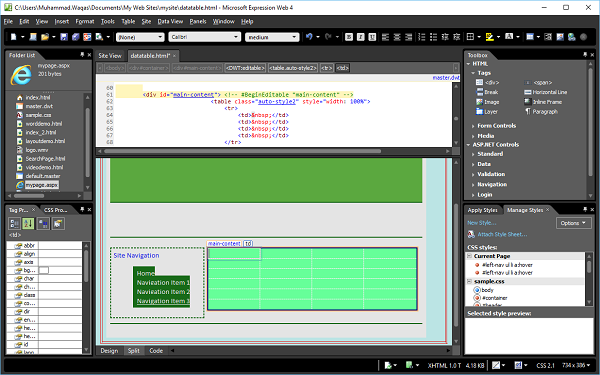
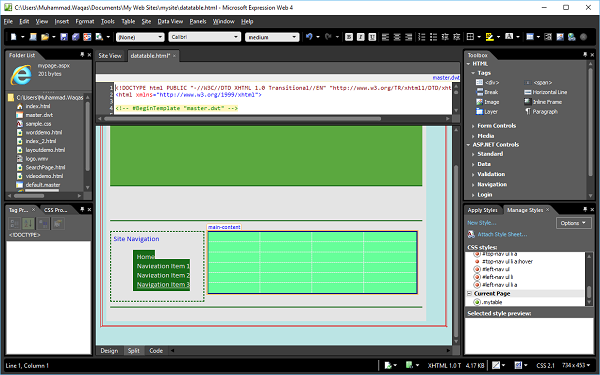
Step 6 - Теперь представление дизайна datatable.html будет выглядеть следующим образом:

Теперь, если вы посмотрите на представление кода страницы, вы увидите, что следующий код добавлен Expression Web.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
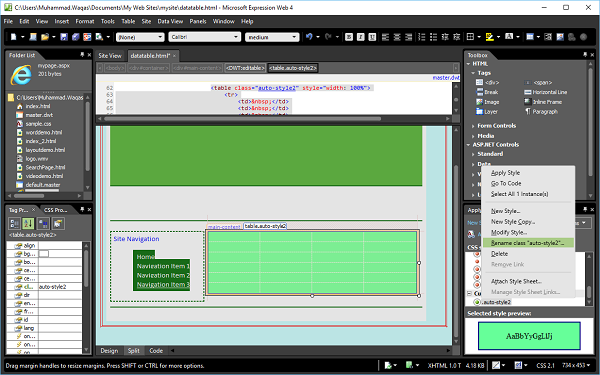
</table>Step 7 - На панели задач «Управление стилями» щелкните правой кнопкой мыши “.auto-style2”. Нажмите Выбрать переименовать класс «auto-style2».

Step 8 - В диалоговом окне "Переименовать класс" введите mytable в New nameполе. Убедитесь, что на этой странице установлен флажок «Переименовать ссылки на классы», а затем нажмите «ОК».

Теперь взгляните на свою веб-страницу в представлении «Дизайн». Это будет выглядеть следующим образом -

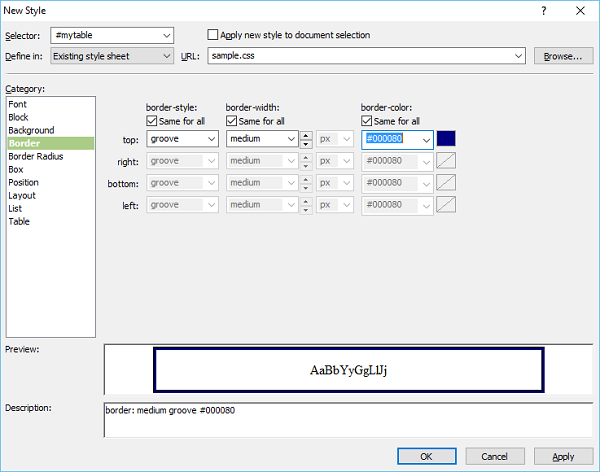
Step 9 - Чтобы отформатировать эту таблицу и применить к ней какой-либо стиль, перейдите на панель задач «Управление стилями» и нажмите New Style…

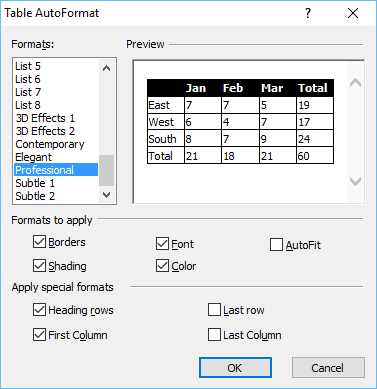
Step 10- В диалоговом окне «Новый стиль» установите параметры границы и нажмите «ОК». Есть еще один вариант форматирования вашей таблицы данных. В представлении «Дизайн» щелкните таблицу правой кнопкой мыши и выберитеModify → Table AutoFormat…

В этом диалоговом окне вы увидите различные форматы и другие настройки. Выберем формат Professional и нажмем ОК.
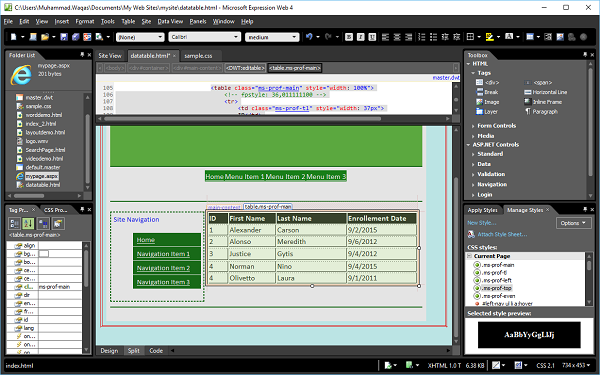
Step 11 - Теперь представление дизайна вашей веб-страницы выглядит следующим образом -

Давайте добавим данные в представление дизайна.

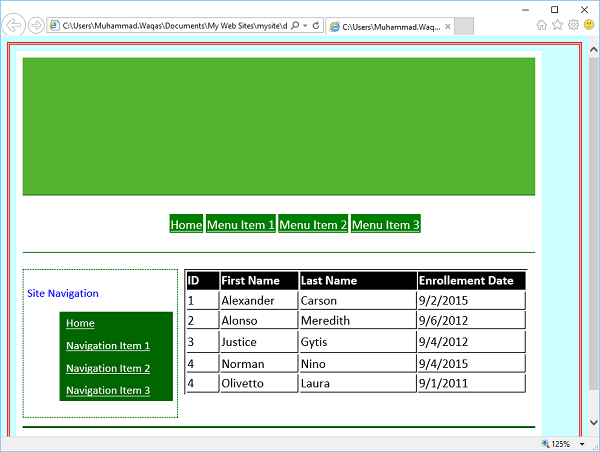
Step 12- Сохраните свою веб-страницу и просмотрите ее в браузере. Это будет выглядеть как на следующем скриншоте.