Microsoft Expression Web - изображения
Изображения широко используются на веб-страницах, чтобы они выглядели интереснее и удобнее для пользователей. В этой главе мы узнаем, как добавлять изображения на сайт. Как обычно, давайте пошагово изучим процесс подробно.
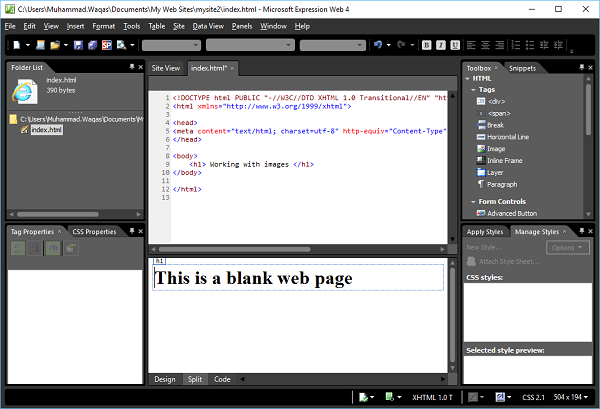
Step 1 - Чтобы начать добавлять изображения, давайте создадим новый одностраничный сайт и изменим имя файла default.html на index.html.

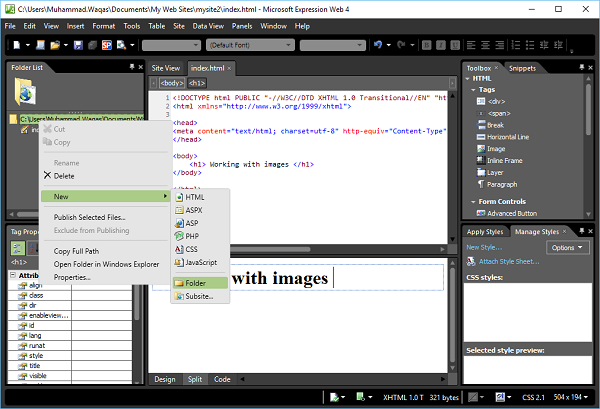
Step 2- Теперь нам нужно добавить изображения на веб-сайт, чтобы мы могли использовать эти изображения на веб-странице. Создадим новую папку. В списке папок щелкните правой кнопкой мыши имя веб-сайта.

Step 3- В настоящее время в этой папке нет изображений. Чтобы добавить изображения в эту папку, просто выберите и перетащите изображения с жесткого диска и поместите их в папку изображений.

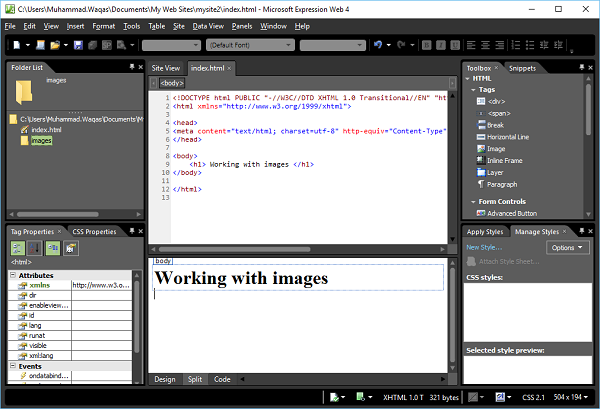
Вы увидите, что изображения добавлены на сайт images папку, как показано на следующем снимке экрана.

Step 4- Теперь эти изображения включены в ваш веб-сайт, но ни одно из них не используется на веб-странице. Простой способ добавить изображение на веб-страницу - перетащить изображение из папки изображений и перейти в представление кода, в которое вы хотите добавить изображение на веб-страницу.
Предположим, мы хотим добавить изображение под заголовком. Когда вы отпустите изображение и отпустите кнопку мыши, появится следующее диалоговое окно.

Здесь вы можете указать альтернативный текст и подробное описание. Затем нажмите ОК и сохраните веб-страницу. Теперь ты видишь это<img> добавляется тег с альтернативным именем и источником изображения.

Step 5 - Выполните тот же процесс и добавьте второе изображение вместе с его альтернативным именем и источником.
Теперь index.html файл будет выглядеть следующим образом -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>Step 6 - The Picture Propertiesдиалоговое окно дает вам доступ к наиболее часто используемым атрибутам изображения. Если дважды щелкнуть изображение, отобразится окно «Свойства изображения».

В Expression Web диалоговое окно «Свойства изображения» имеет две вкладки, General и Appearance.
Ниже приведены параметры, доступные на General tab.
Picture - Он содержит имя папки / файла с графическим изображением.
Alternate Text- Введите текст, который должен отображаться для изображений, когда изображение загружается, когда его невозможно найти или когда посетитель сайта наводит на него указатель. Этот текст также будет использоваться программой чтения с экрана, если она используется вашим средством просмотра.
Long Description- Иногда нескольких слов может быть недостаточно, чтобы описать ваш образ. Диаграммы и графики являются примерами. Щелкните Обзор, чтобы выбрать файл, содержащий более подробное описание изображения.
Location - Если вы хотите связать свое изображение с веб-страницей или большим изображением, вставьте здесь гиперссылку.
Target Frame - Если текущая страница является страницей фреймов, этот параметр указывает, в каком фрейме должна отображаться ссылка, ИЛИ вы можете выбрать, чтобы изображение или страница открывались в новом окне.
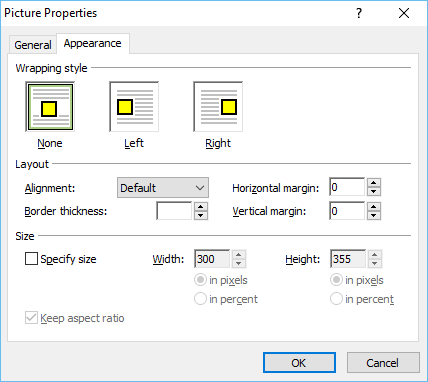
Следующие параметры доступны на Appearance tab.

Wrapping Style - Укажите, как изображение перемещается на странице, например «Нет», «Слева» или «Справа».
Layout - В этом разделе вы можете установить выравнивание, толщину границы, горизонтальные и вертикальные поля.
Size- Expression Web автоматически устанавливает свойства ширины и высоты изображения на основе фактических размеров изображения. Вместо того, чтобы изменять размер изображения путем изменения этих размеров, измените размер изображения с помощью графического редактора.
Step 7- Теперь давайте просмотрим веб-страницу в браузере; он отобразит следующий вывод.