Microsoft Expression Web - страница поиска
В этой главе мы узнаем, как добавить параметр поиска или окно поиска на веб-сайт. Если это большой сайт, вам понадобится окно поиска на сайте, чтобы пользователь мог легко найти любые данные. Доступно множество бесплатных, таких как Windows Live, Google и т. Д.
Поиск Windows Live
Следующие шаги показывают, как добавить окно поиска Windows Live на вашу веб-страницу, а затем настроить форму поиска для поиска во всем Интернете или только на вашем веб-сайте.
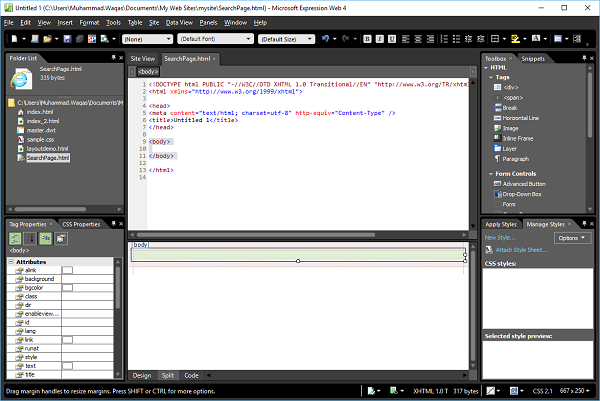
Step 1 - Создайте новую HTML-страницу и назовите ее SearchPage.

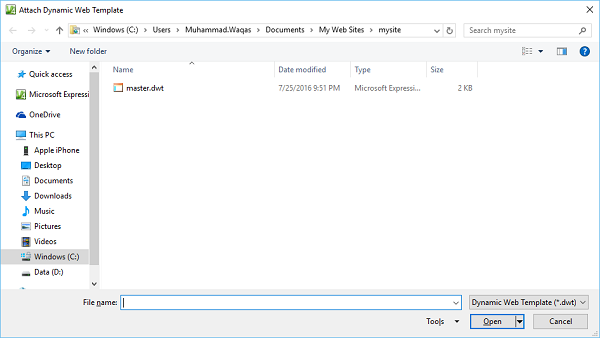
Step 2 - Перейдите в меню Формат и выберите Dynamic Web Template → Attach Dynamic Web Template…вариант. Выберите файл master.dwt и нажмите кнопку «Открыть».

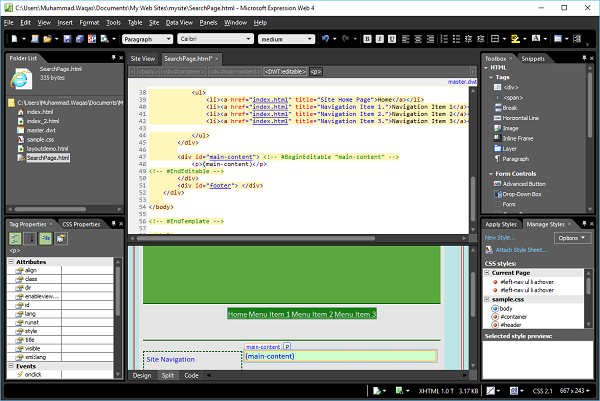
Step 3 - Давайте добавим следующий код в редактируемую область.
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>
Step 4- Сохраните страницу. Перейдите в меню «Файл» и выберите «Предварительный просмотр в браузере».

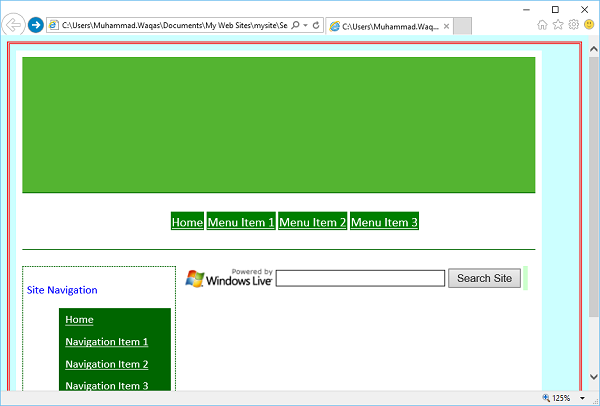
Step 5- Вы увидите Windows Live Search на своей веб-странице. Введем что-нибудь в поиск и нажмем кнопку Search Site

Step 6- Как видите, он будет искать в сети. Если вы хотите ограничить поиск только своим веб-сайтом, вам необходимо указать домен вашего сайта в следующем имени вместо www.microsoft.com/expression
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>Step 7 - Точно так же вы можете добавить опцию поиска Google, добавив следующий код в редактируемую область.
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
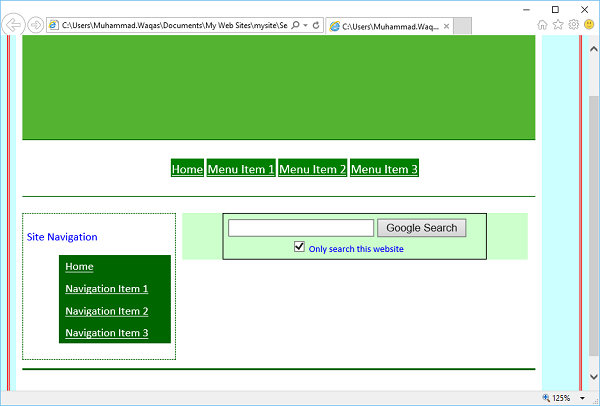
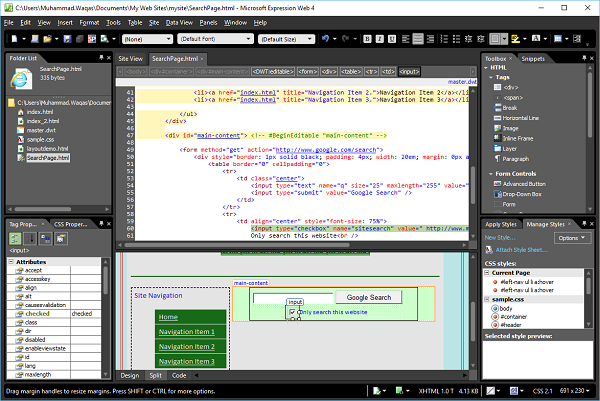
</form>Step 8 - Сохраните свою HTML-страницу, и вы увидите окно поиска, кнопку поиска, флажок и метку флажка.

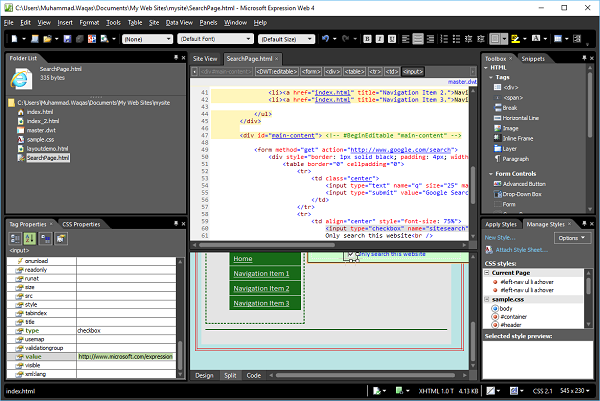
Step 9- Чтобы ограничить пользователей поиском только на вашем веб-сайте, установите флажок, перейдите на панель «Свойства тега» и установите для свойства «Значение» URL-адрес вашего веб-сайта, например www.microsoft.com/expression .

Step 10- Сохраните свою страницу и просмотрите ее в браузере. Теперь вы увидите опцию поиска Google на своей веб-странице.