Microsoft Expression Web - веб-сайт резервного копирования
В этой главе мы узнаем, как скопировать сайт на локальный компьютер с помощью Expression Web. В отличие от проводника Windows, в Expression Web нет корзины. Если мы случайно удалим веб-сайт или страницы на сайте, мы окажемся в ситуации восстановления.
Step 1 - Чтобы сделать резервную копию сайта, откройте сайт в Expression Web.

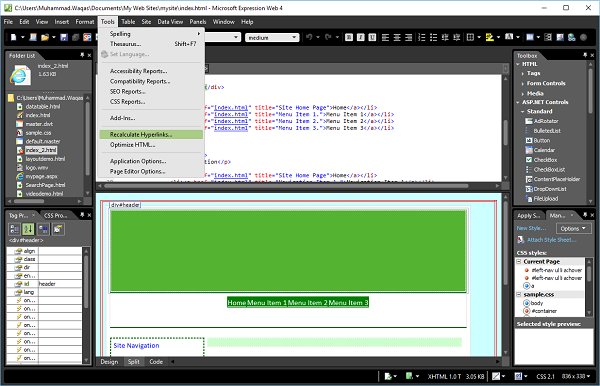
Step 2 - Перейдите в меню «Инструменты» и нажмите «Пересчитать гиперссылки…».

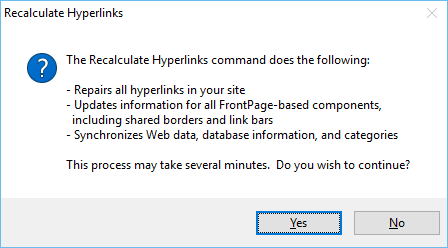
Нажмите Да, как показано на следующем снимке экрана.

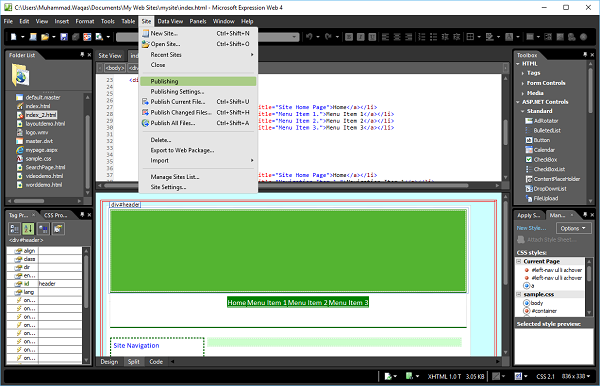
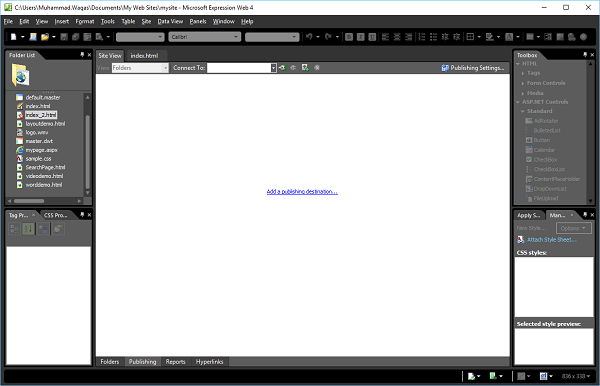
Step 3 - Далее перейдите в Site меню и нажмите на Publishing пункт меню.

Step 4 - Если мы публикуем этот сайт впервые, мы получим сообщение Add a publishing destination, как показано на следующем снимке экрана.

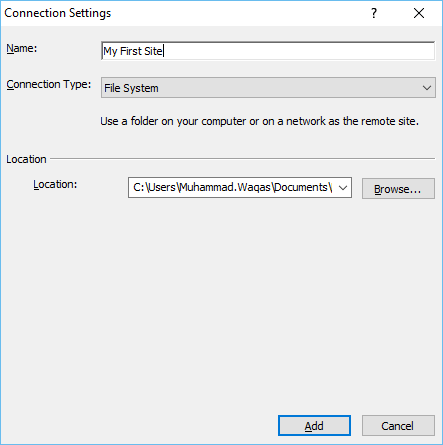
Step 5 - Щелкните сообщение и значок Connection Settings появится диалоговое окно.

в Nameполе введите название сайта. выберитеFile System из Connection Typeраскрывающееся меню, а затем перейдите к тому месту, где вы хотите создать резервную копию своего сайта. Затем нажмите кнопкуAdd кнопка.
Step 6- Если папка в настоящее время не существует, нам будет предложено ее создать. Нажмите «Да», и сеть будет создана.

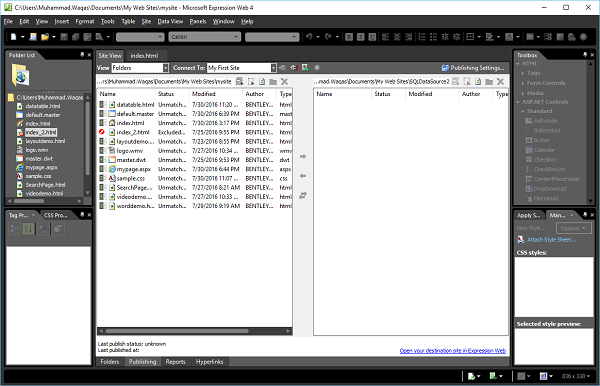
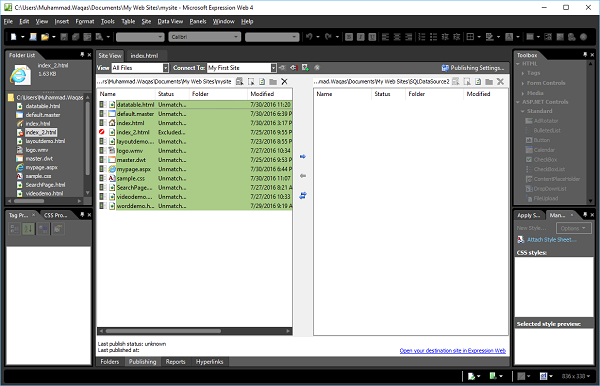
Step 7 - После подключения щелкните раскрывающийся список «Просмотр» и выберите «Все файлы».

Step 8 - Выберите все файлы слева.

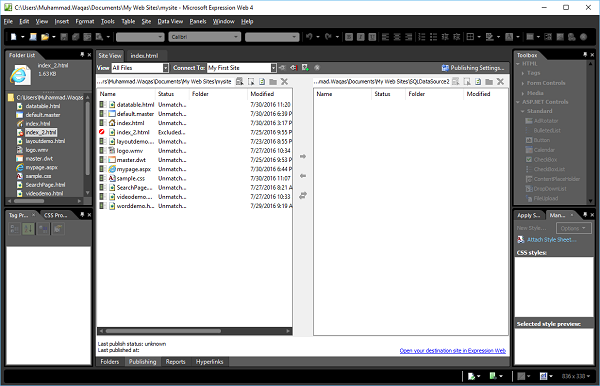
Step 9 - Щелкните значок right arrow (→) кнопку.

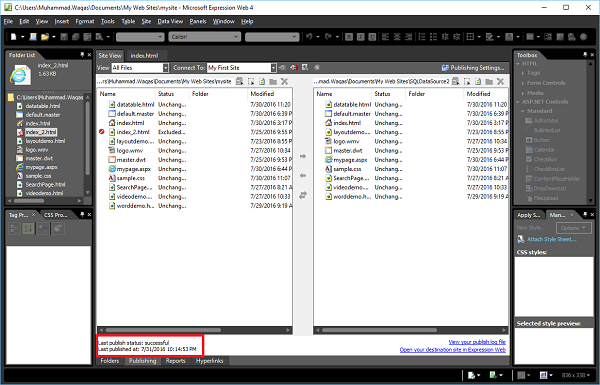
После запуска процесса публикации файлы будут считаться переданными. По завершении появится сообщение о том, что файлы были загружены.