Microsoft Expression Web - новый веб-сайт
В предыдущей главе мы установили Microsoft Expression Web и теперь готовы приступить к работе над ним. В этой главе мы узнаем, как создать новый веб-сайт с нуля.
Создать сайт
Чтобы создать новый веб-сайт, откройте Microsoft Expression Web.

Далее вам необходимо выполнить шаги, указанные ниже.
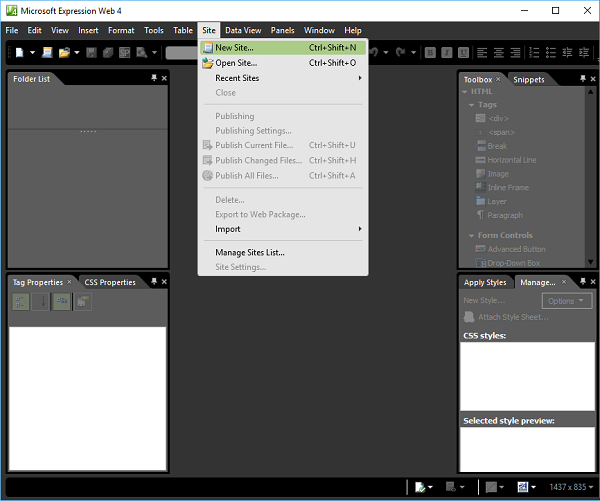
Step 1 - Выбрать Site → New Site… пункт меню.

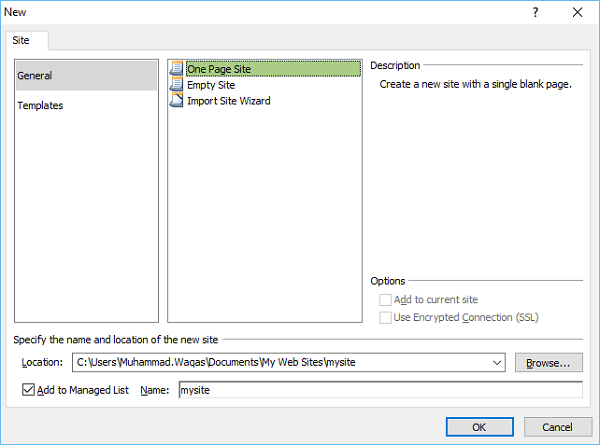
Step 2 - Откроется следующий диалог, в котором вы можете создавать или импортировать различные типы веб-сайтов.

Step 3 - Для простоты выберем General → One Page Site.
Укажите местоположение, или вы можете перейти к месту, где вы хотите создать новый веб-сайт.
Введите название вашего веб-сайта в поле имени и нажмите OK.

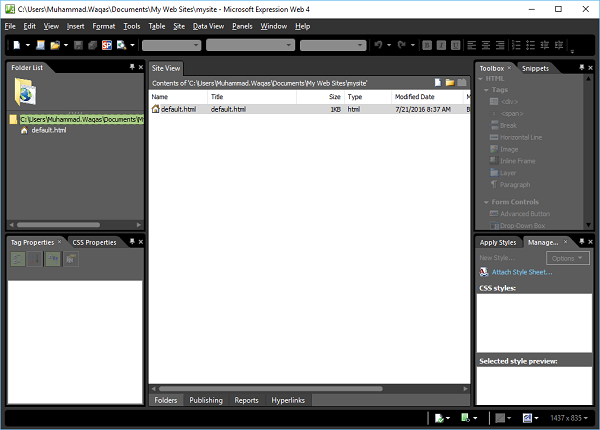
Step 4 - Новая сеть будет создана с одной страницей с именем default.htm. Давай переименуем его вindex.html щелкнув файл правой кнопкой мыши и выбрав параметр «Переименовать».

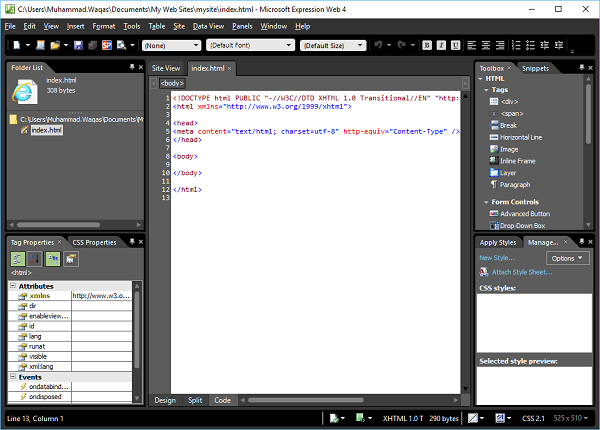
Step 5 - По умолчанию doctype в Expression Web используется -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">Вы можете увидеть это, просто переключившись на code view.

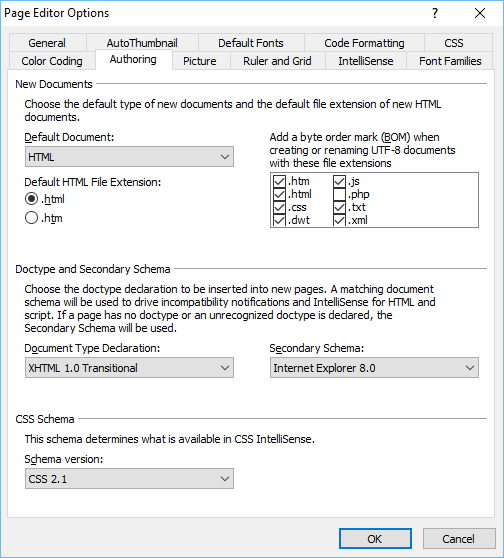
Вы можете изменить тип документа с Tools → Page Editor Options → Authoring.

Step 6 - А теперь добавим <h1> тег внутри body тег и некоторый текст, как показано в следующем коде.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1>
This my first Web page
</h1>
</body>
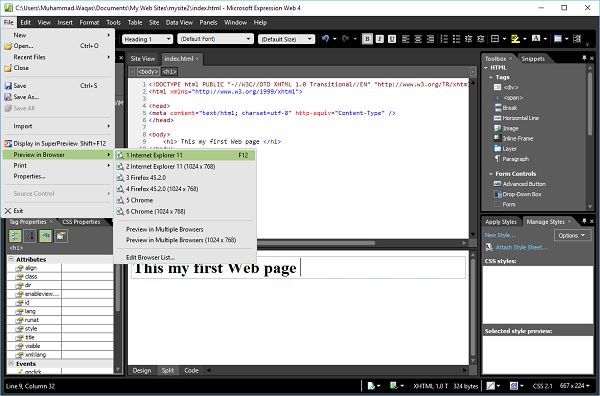
</html>Step 7 - Чтобы увидеть нашу сеть в браузере, перейдите в меню «Файл» и выберите Preview in Browser → Any browser, скажем, Internet Explorer.

Он откроет нашу сеть в Internet Explorer.
