Microsoft Expression Web - страницы проверки
В этой главе мы узнаем, как убедиться, что наш код HTML и CSS проходит проверку. Microsoft Expression Web предоставляет несколько способов проверки ваших веб-страниц на наличие ошибок кода и кода, несовместимого с определенной схемой HTML и CSS.
Строка состояния и представление кода предупреждают об ошибках кода и несовместимости на одной странице, а в области задач совместимости перечислены все ошибки кода и несовместимость на одной или нескольких страницах или на всем веб-сайте.
Expression Web идентифицирует несовместимый код, используя схему документа, основанную на объявлении DocType на странице.
Если страница не содержит объявления DocType или DocType не распознается, Expression Web использует secondary schema.
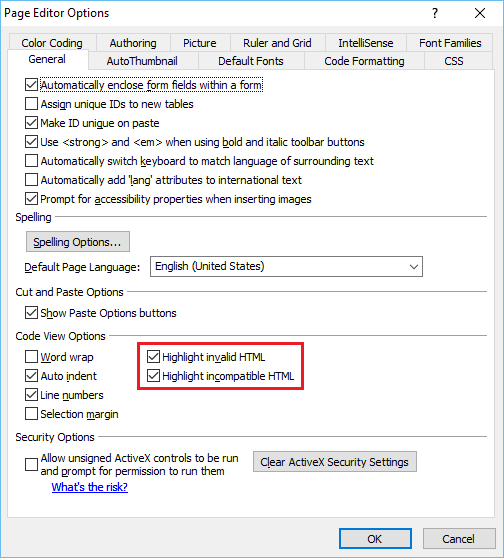
Когда вы создаете сайт и работаете над его страницами, вы должны выработать привычку проверять страницы. В Microsoft Expression Web есть различные инструменты, которые могут быть очень полезны при проверке ваших веб-страниц. В Expression web есть два очень полезных параметра, поэтому давайте перейдем в меню «Инструменты» и выберем параметр «Редактор страниц».

Вкладка Общие предлагает два варианта:
Highlight Invalid HTML - Если этот параметр установлен, недопустимый HTML-код будет отображаться в определенной цветовой схеме, а по умолчанию - красным текстом на желтом фоне.
Highlight Incompatible HTML - Если этот параметр установлен, под кодом, несовместимым со стандартами HTML, будет отображаться волнистая линия подчеркивания.
Статус бар
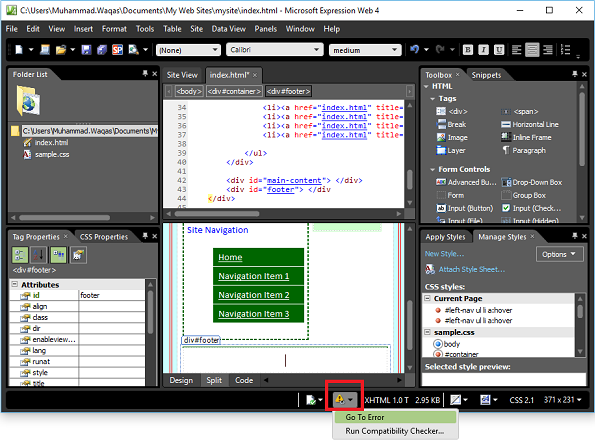
Когда текущая открытая веб-страница содержит ошибку кода, вы увидите Code Error Detected значок (выделен на следующем снимке экрана).
Предположим, вы забыли символ «>» в теге </div> -
<div id = "footer"></div>В этом случае в строке состояния в нижней части окна программы отображается значок Обнаружена ошибка кода.

Когда вы выбираете «Перейти к ошибке» в раскрывающемся меню, вы переходите к строке, где существует ошибка, и вы можете легко исправить синтаксис.
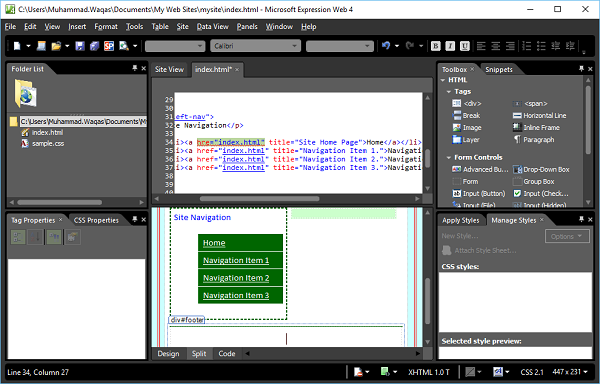
Если страница содержит код, несовместимый с указанным DocType, в строке состояния отображается значок HTML Incompatibility Detected икона.
Предположим, вы использовали «hre» для гиперссылки вместо «href», что является ошибкой.
<li><a href = "index.html" title = "Site Home Page">Home</a></li>В строке состояния отображается значок «Обнаружена несовместимость HTML», как показано на следующем снимке экрана.
Когда вы выбираете «Перейти к ошибке» в раскрывающемся меню, вы переходите к строке, где существует ошибка, и вы можете легко исправить синтаксис.

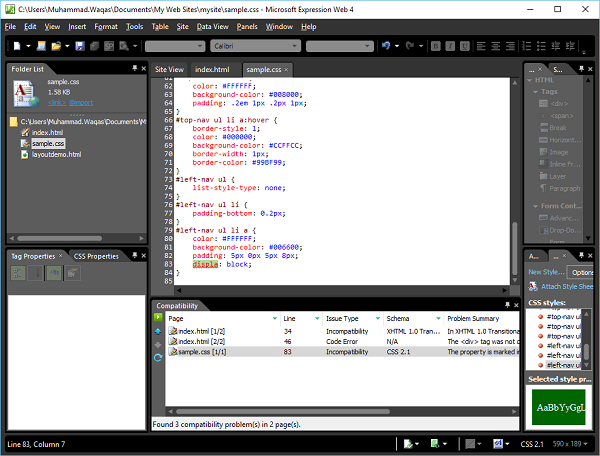
Отчет о совместимости
Отчет о совместимости проверяет страницы и файлы CSS на наличие ошибок кода и кода, несовместимого с указанными вами DocType и схемой CSS. Вы можете создать отчет, который проверяет только определенные файлы или весь веб-сайт.
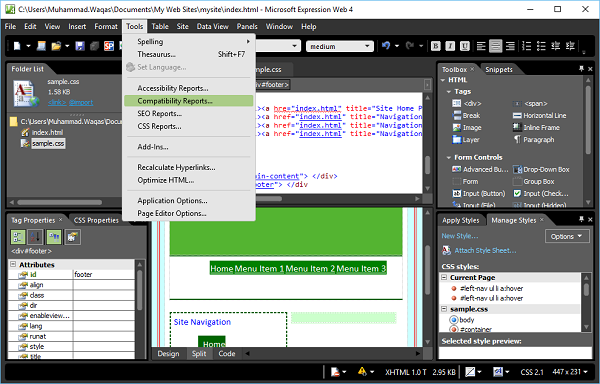
Step 1 - Чтобы создать отчет о совместимости, перейдите в меню инструментов и выберите параметр «Отчеты о совместимости…».

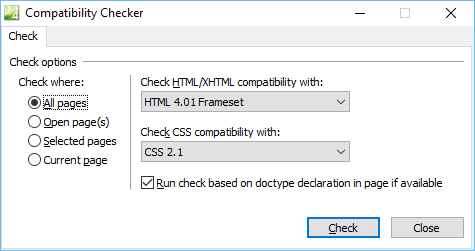
Step 2- Диалоговое окно «Проверка совместимости» предоставляет различные параметры для проверки только определенных файлов на вашем сайте, либо откройте эти файлы, либо выберите их в панели задач «Список папок» или в представлении «Веб-сайт». Выберите параметры в соответствии с требованиями и нажмите кнопку Проверить.

Step 3- Откроется панель задач «Совместимость», и в нижней части панели задач отобразится статус создания отчета. При двойном щелчке по любой строке вы попадете в то место, где существует ошибка.