Microsoft Expression Web - HTML-макет
В этой главе мы изучим другой способ создания макета страницы. В последней главе мы использовали таблицу стилей для применения стилей к верхнему, нижнему колонтитулу и т. Д., Но вы также можете указать стили на самой странице HTML без использования дополнительной таблицы стилей.
Это не рекомендуемый способ разработки макета, однако для понимания мы рассмотрим этот метод здесь. Попробуйте следовать инструкциям, приведенным ниже.
Step 1 - Давайте добавим HTML-страницу и назовем ее layoutdemo.html

Step 2 - Теперь добавьте <div> tag из панели инструментов.

Step 3 - В Apply Styles панели нажмите на New Style…

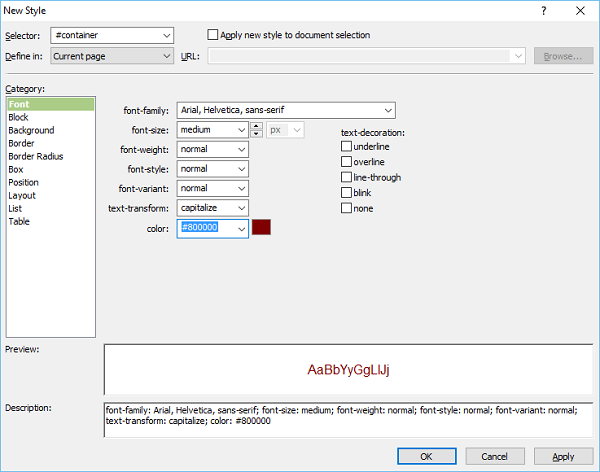
Step 4- Когда вы выбираете опцию Текущая страница в раскрывающемся списке «Определить в», стиль будет сохранен на той же HTML-странице. Установите шрифт для своей страницы и перейдите в категорию «Фон».

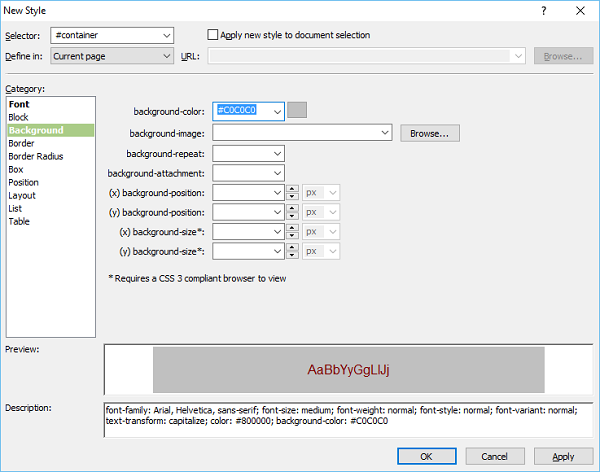
Step 5- Установите цвет фона. Вы также можете установить категории Border, Box и Position, а затем нажать OK.

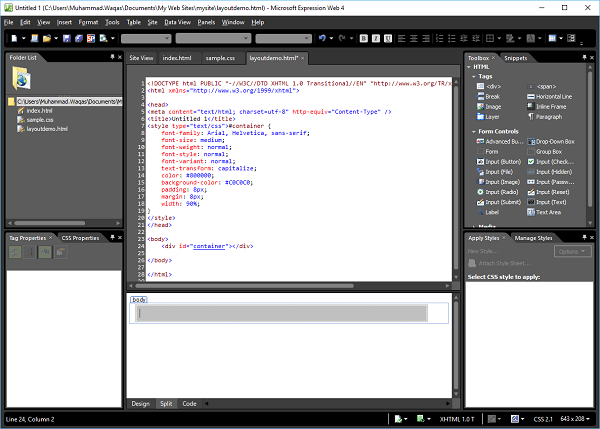
layoutdemo.html
Вы можете видеть, что стиль добавлен в тот же HTML-файл.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>Точно так же вы можете добавить другие стили, такие как верхний колонтитул, нижний колонтитул, основное содержимое и т. Д., Как показано выше.