Microsoft Expression Web - источник данных SQL
В Expression Web есть много инструментов для работы со статическими HTML-страницами, но также есть инструменты для создания более динамичных страниц. Динамические страницы часто получают данные или контент из источника данных. В этой главе мы узнаем, как создать источник данных SQL для использования на динамических страницах.
пример
Давайте рассмотрим простой пример, в котором мы создаем раскрывающийся список и заполняем его, получая данные из базы данных с помощью SQL DataSource.
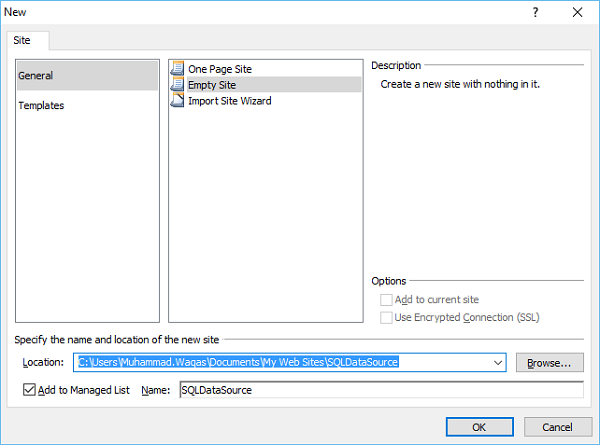
Step 1 - Начните с создания нового пустого веб-сайта.

Назовем это SQLDataSource. Щелкните ОК.
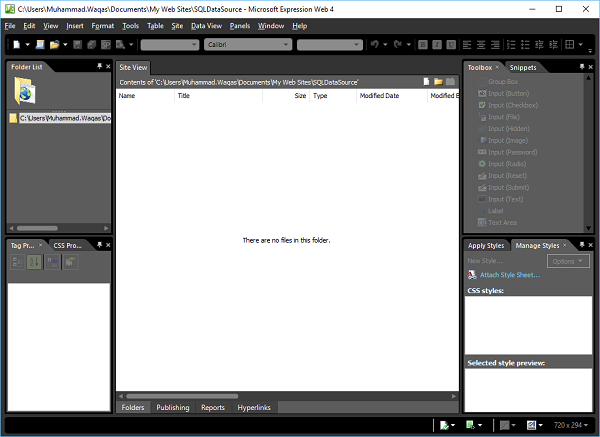
Step 2- Вы увидите, что Expression Web создал для нас папку. Однако, поскольку мы решили создать пустой проект, у нас еще нет файлов.

Expression Web не обязательно использовать только для создания статических HTML-сайтов; мы можем с легкостью создавать динамические сайты, используя страницы и элементы управления.
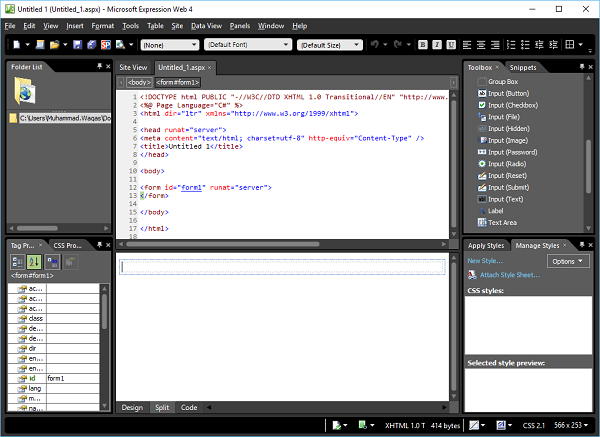
Step 3- Expression web также позволяет нам создавать большое количество динамического контента без необходимости быть разработчиком. Итак, давайте добавим файл ASPX изFile → New Pageпункт меню. Выберите ASPX в средней модели и нажмите ОК.

Step 4 - Здесь мы создадим элемент управления в нашей форме, которому требуется доступ к данным из базы данных для создания динамического веб-сайта.
В этом конкретном случае мы создадим источник данных SQL, который будет извлекать данные из базы данных.

Step 5 - Перейдите на панель инструментов и перетащите DropDownList и брось его внутрь <form>в режиме просмотра кода или вы также можете поместить его в раздел формы в режиме дизайна. Вы увидите, что код добавлен Expression Web.
Здесь мы хотим подключить некоторые данные из нашей базы данных и сохранить их в нашем раскрывающемся списке. Итак, первое, что нам нужно, это база данных.

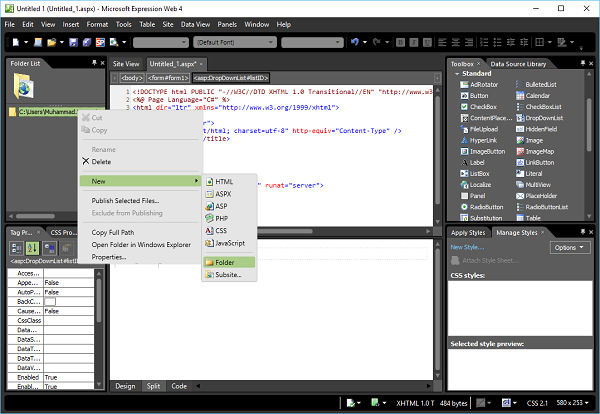
Step 6 - Создайте новую папку в папке проекта, перейдя в New → Folder пункт меню.

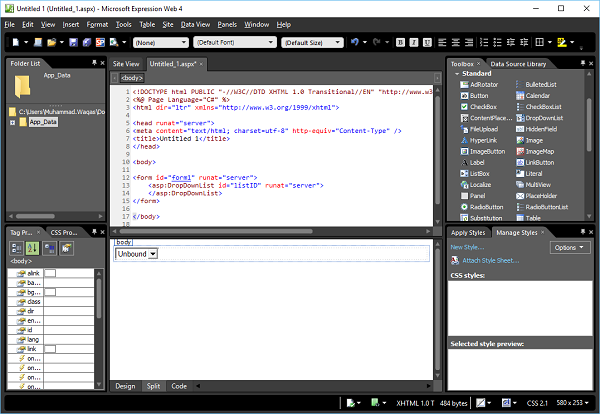
Step 7 - Назовите эту папку App_Data.

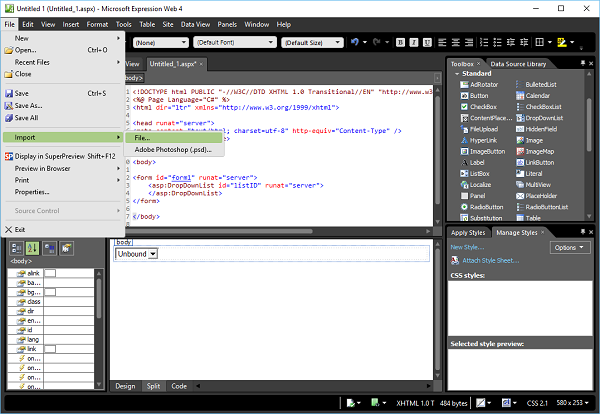
Step 8 - Нам нужно импортировать базу данных в наш проект, используя File → Import → File… пункт меню.

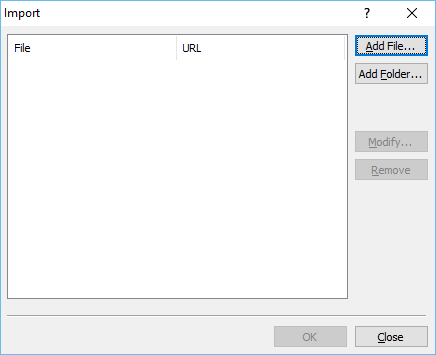
Step 9 - Это откроет Importдиалог, как показано ниже. Нажмите кнопку «Добавить файл…», чтобы открыть диалоговое окно открытия файла.

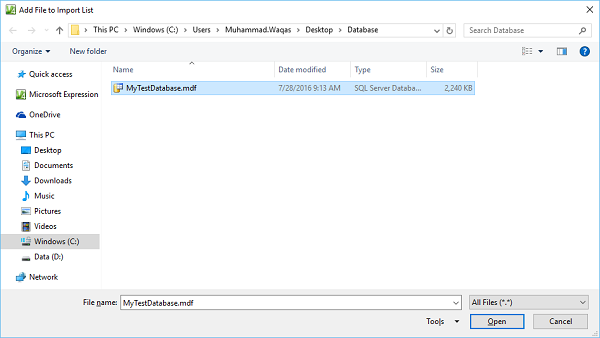
Step 10 - Перейти к базе данных (*.mdf file) которые вы хотите включить на веб-сайт, и нажмите «Открыть».

Step 11- Откройте MyTestDatabase.mdf. Появится следующий диалог. Щелкните ОК.

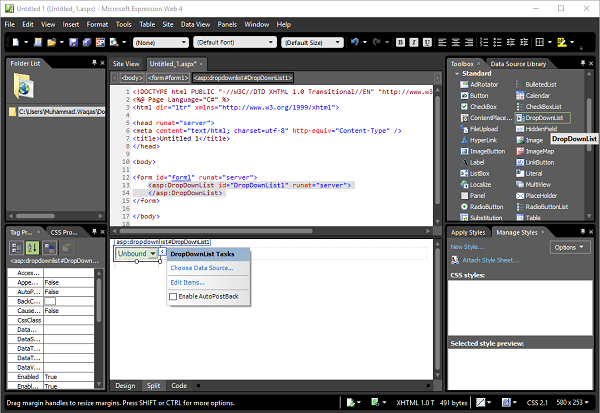
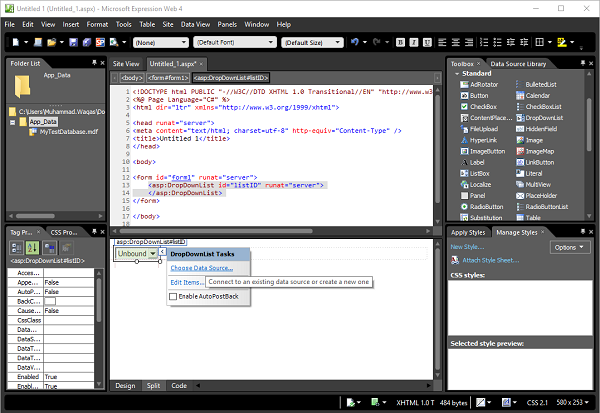
Step 12- Теперь вы видите, что файл базы данных добавлен в папку App_Data. Когда у вас есть элемент управления, например раскрывающийся список, и Expression Web позволяет вам привязать к нему данные, вы увидите небольшую стрелку в правом верхнем углу в представлении дизайна.

Step 13- Это текущее контекстное меню, которое может позволить нам выполнить очень конкретную задачу для этого конкретного элемента управления, и одно из них - выбрать источник данных. Итак, давай нажмем наChoose Data Source… и откроется мастер настройки источника данных.

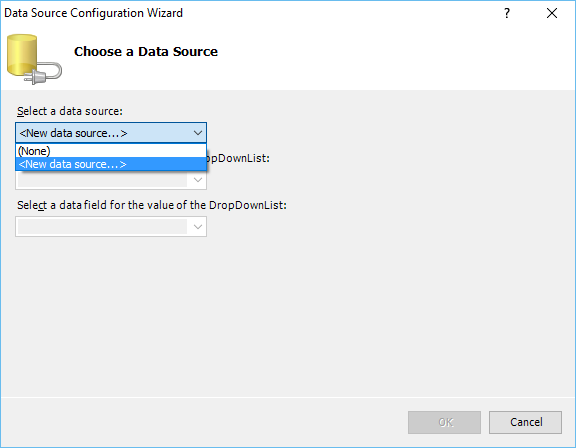
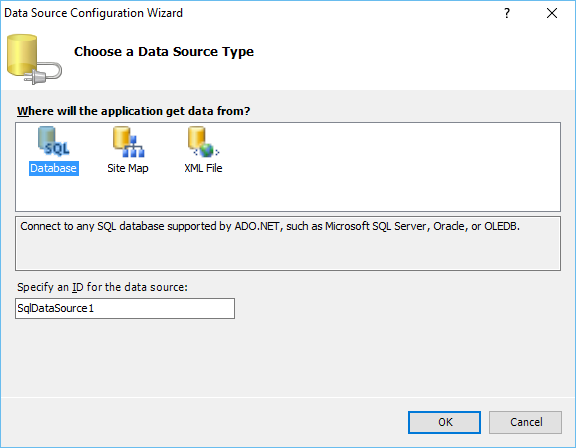
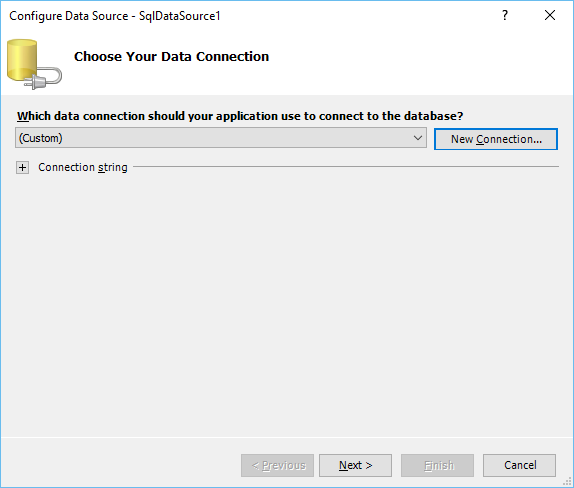
Step 14- В настоящее время у нас нет источника данных. Выберем в меню опцию Новый источник данных.

Здесь мы импортируем базу данных SQL. Выберем базу данных и нажмем ОК.
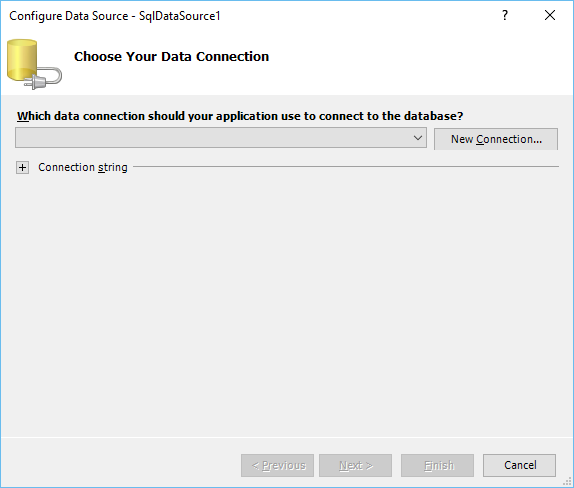
Step 15- Теперь нам нужно указать строку подключения. Нажмите кнопку «Новое соединение».

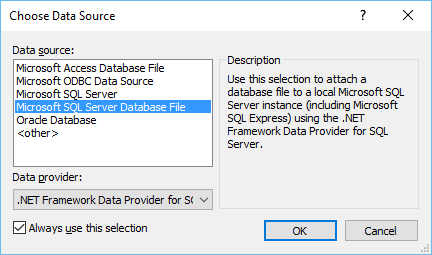
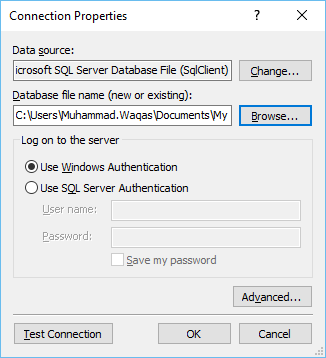
Step 16 - Выберите файл базы данных Microsoft SQL Server и нажмите OK.

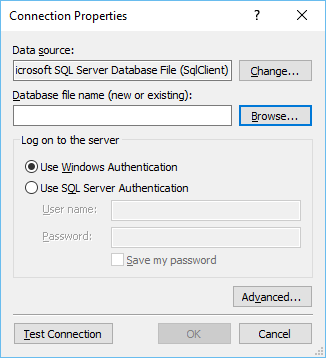
Step 17 - Нажмите кнопку «Обзор», чтобы найти файл базы данных.

Step 18 - Выберите файл базы данных и нажмите кнопку «Открыть» или дважды щелкните файл базы данных.

Step 19 - Чтобы проверить соединение, нажмите кнопку «Проверить соединение».

Будет отображен следующий экран. Щелкните кнопку ОК.

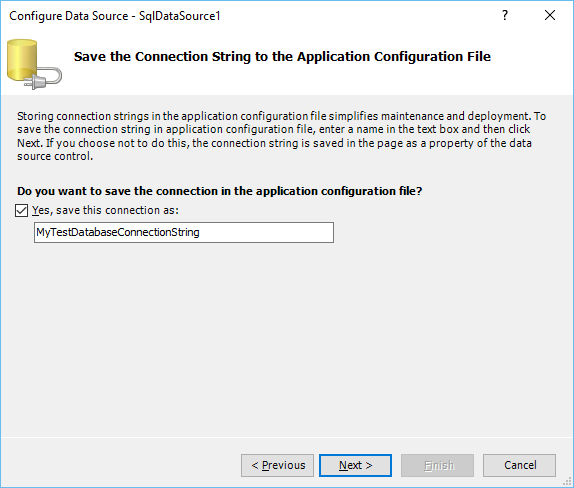
Step 20- Теперь мы настроим источник данных. Щелкните Далее на следующем экране.

Установите флажок и снова нажмите Далее.

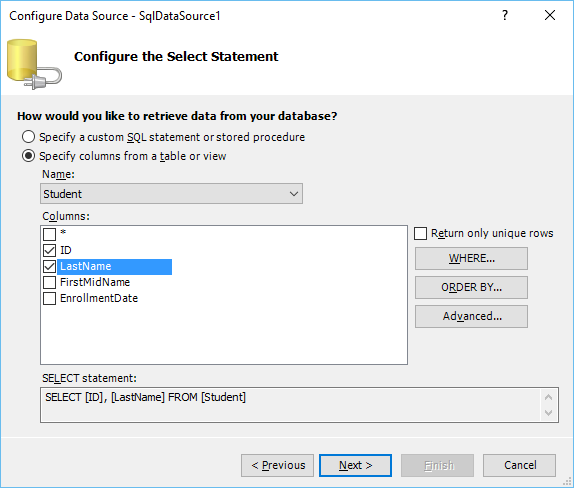
Step 21- Здесь вы увидите все таблицы из вашей базы данных. ВыберемStudent стол.

Step 22- И вы увидите все столбцы в списке. ВыбратьID и LastName. Внизу вы можете увидеть, что он действительно создает запрос. Вы также можете использоватьWhere или же ORDER BY clauses. Когда вы закончите с запросом, нажмите Далее.

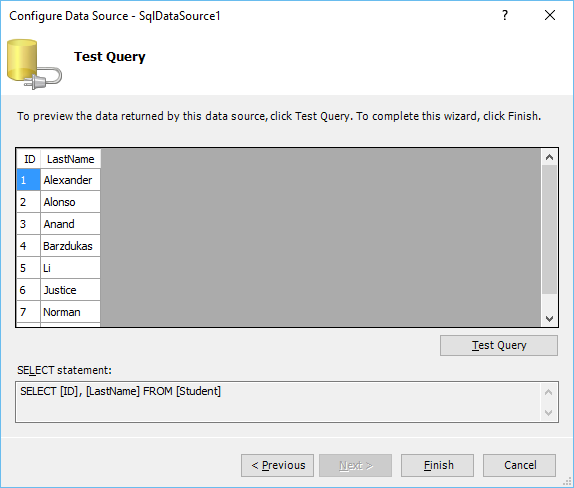
Step 23 - Щелкните значок Test Queryкнопка. Он отобразитquery result как показано ниже.

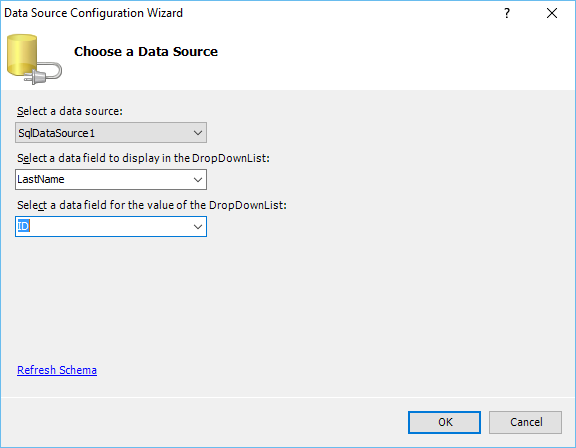
Step 24- В следующем диалоговом окне источник данных выбран по умолчанию. «Выберите поле данных для отображения в DropDownList» - это поле, которое будет отображаться на самом деле. Давайте выберем LastName, выберите ID из «Выберите поле данных для значения DropDownList» и нажмите Ok.

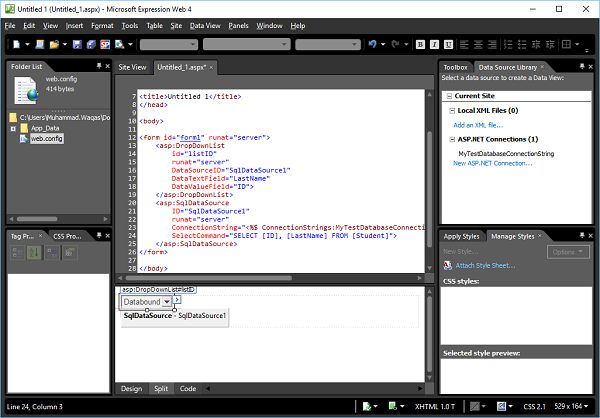
Как вы можете видеть на следующем снимке экрана, DataSource добавлен в представление дизайна.

Ниже приведен полный код в файле ASPX, созданном Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
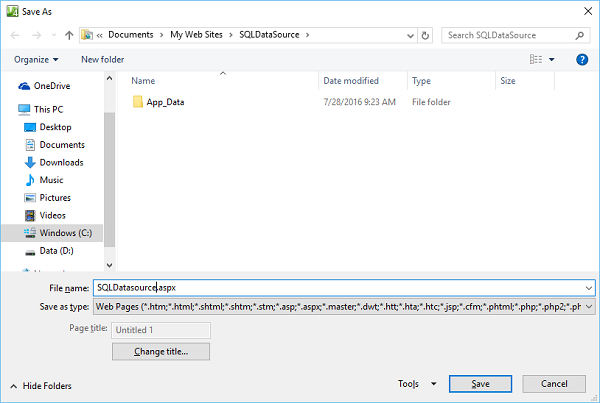
</html>Step 25 - Сохраним веб-страницу, нажав Ctrl + S.

Назовите эту страницу SQLDatasource.aspx и щелкните Сохранить.
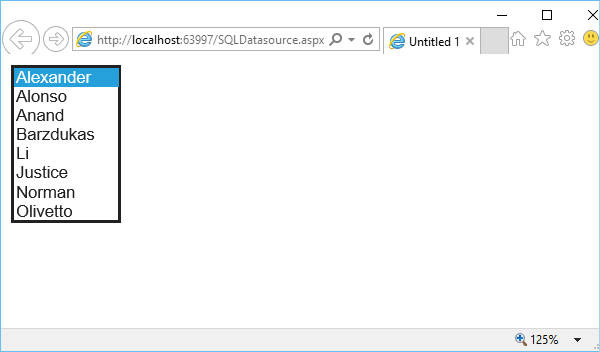
Step 26- Давайте просмотрим эту страницу в браузере. Вы увидите выпадающий список, содержащий фамилии студентов изStudent стол.