Microsoft Expression Web - Gridview
Элемент управления GridView используется для отображения значений источника данных в таблице. Каждый столбец представляет собой поле, а каждая строка представляет собой запись. В этой главе мы изучим очень простой процесс отображения данных из базы данных на веб-странице в GridView.
Step 1 - Давайте создадим новую страницу ASPX в проекте SQLDataSource и назовем ее gridview.aspx

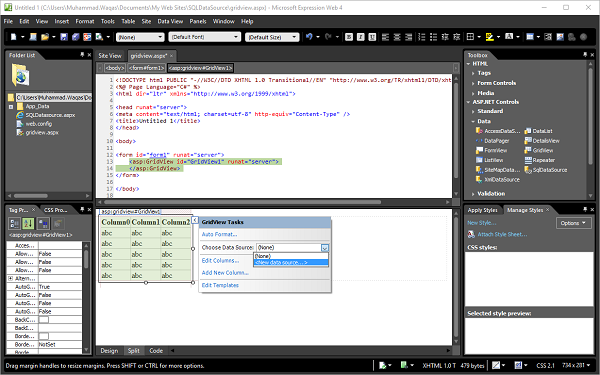
Step 2- На панели инструментов вы увидите элементы управления ASP.NET. Перетащите элемент управления GridView в раздел формы.

Вы можете видеть, что контекстное меню GridView открыто. Теперь выберите<New data source…>из раскрывающегося списка Выбрать источник данных. Откроется мастер настройки источника данных.
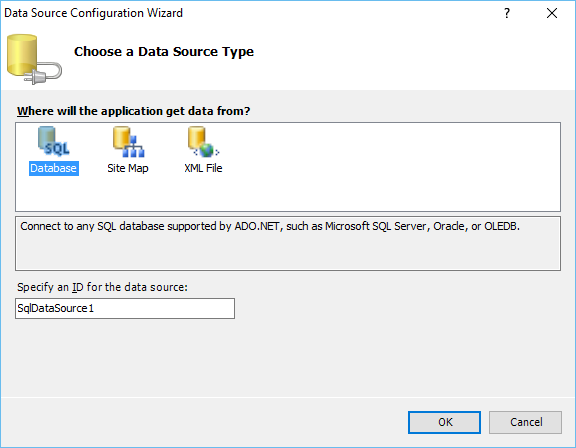
Step 3- Выберите базу данных, поскольку мы получим данные из базы данных SQL, и укажите идентификатор источника данных. Щелкните ОК.

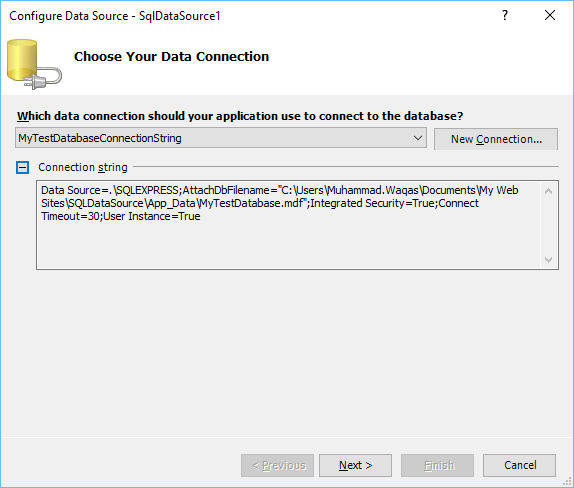
Step 4- Выберите существующую строку подключения, которую мы создали в главе «Источник данных SQL», поскольку в этой главе мы будем использовать ту же базу данных. Нажмите "Далее.

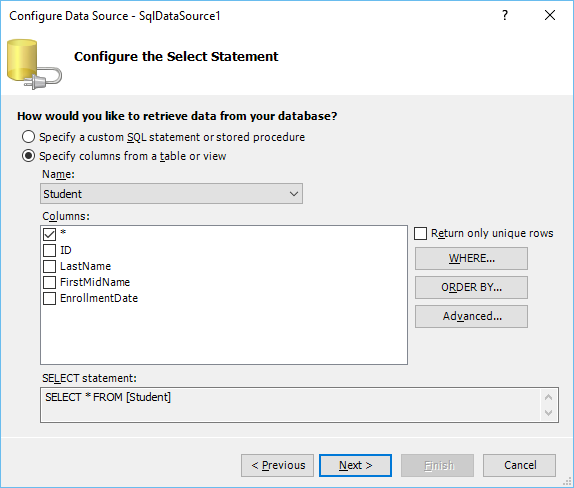
Step 5 - Для понимания выберем таблицу "Студент" и нажмем значок * checkboxкоторый получит все столбцы из таблицы студентов. Нажмите "Далее.

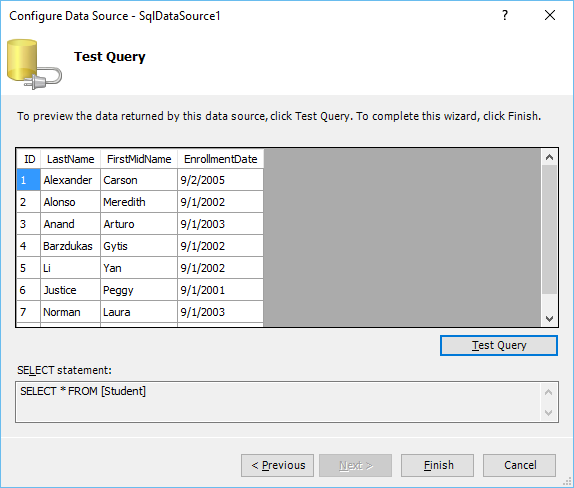
Step 6 - В следующем мастере вы можете проверить запрос, поэтому нажмите кнопку Test Query кнопка.

При нажатии Next, отобразится следующий экран -

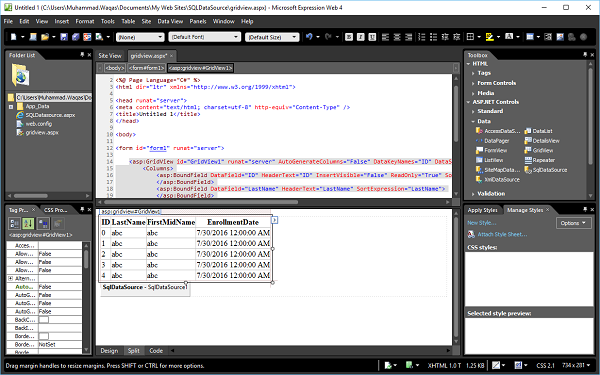
Дизайн-вид gridview.aspx выглядит следующим образом -

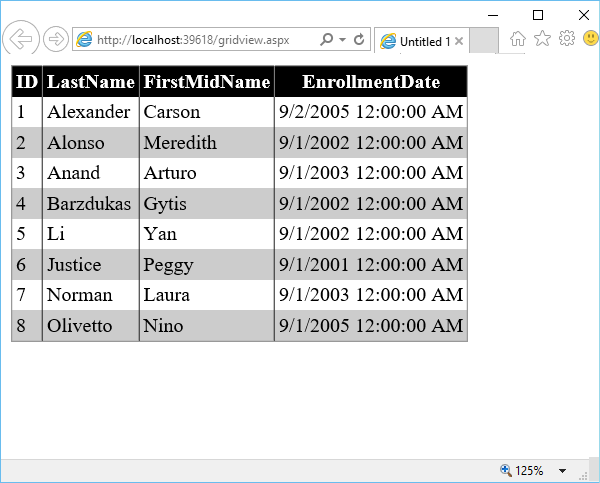
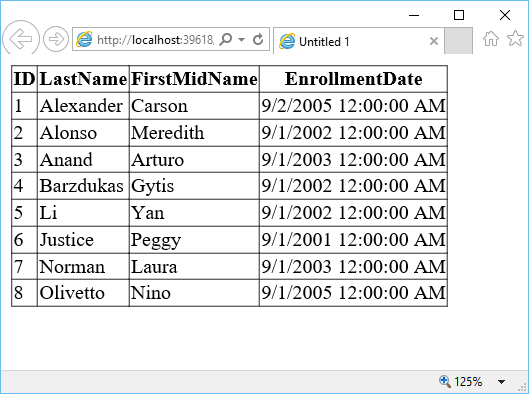
Step 7- Давайте просмотрим веб-страницу в браузере. Это будет выглядеть следующим образом -

Это простая таблица без форматирования.
Step 8 - Вы можете отформатировать GridView из GridView Context меню.

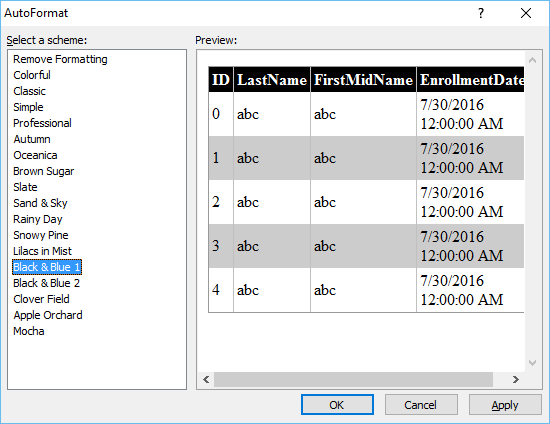
Щелкните значок Auto Format…ссылка. В диалоговом окне «Автоформат» есть много предопределенных схем. Выберите схему в соответствии с вашими требованиями и нажмите ОК.

Давайте снова просмотрим веб-страницу в браузере. Это будет выглядеть как на следующем скриншоте.