Вертикальная навигация
В этой главе мы узнаем, как добавить на сайт элементы вертикальной навигации или меню. Пойдем шаг за шагом.
Step 1 - Для создания пунктов меню или вертикальной навигации добавим следующий код в <div id = “left-nav”> в файле index.html, который содержит список пунктов меню.
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- Это простой маркированный список для верхнего меню. Чтобы создать гиперссылку, перейдите наdesign view или же code view.

Step 3 - Выберите элемент, который вы хотите использовать в качестве гиперссылки, и нажмите Ctrl + K.

Step 4- Нажмите кнопку «Всплывающая подсказка…». Введите желаемый текст в качествеscreentip и нажмите ОК.

Step 5 - В Text to display поле введите Home и выберите файл index.html, а затем нажмите OK.

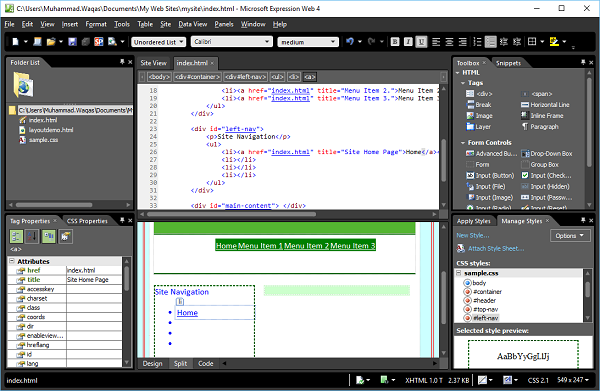
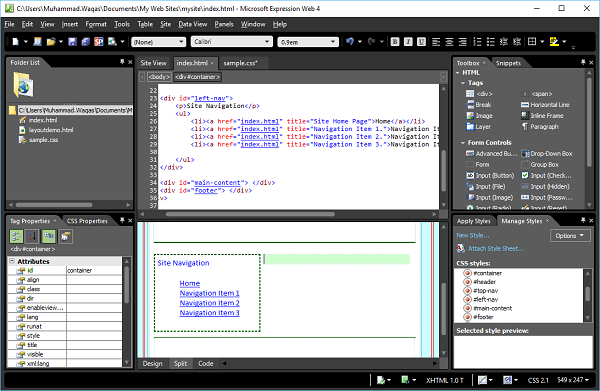
На этом этапе наша страница index.html выглядит следующим образом:

Step 6 - Добавьте дополнительные гиперссылки для других пунктов меню, как показано в следующем коде.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
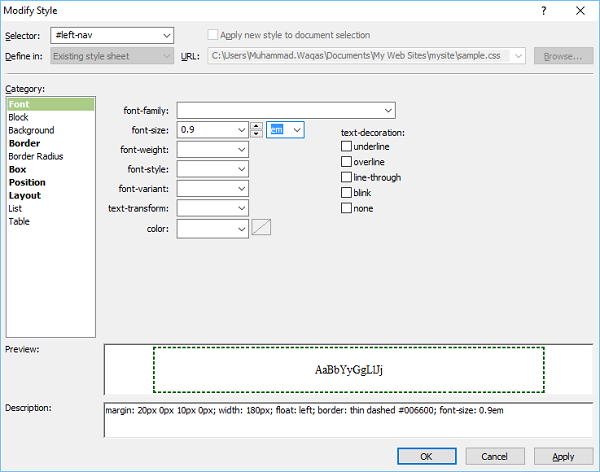
</html>Step 7- Чтобы установить стиль для верхней навигации, перейдите на панель «Управление стилями». Щелкните правой кнопкой мыши на#left-nav и выберите Изменить стиль…

Step 8 - Введите значение 0,9 в поле font-size и выберите em из раскрывающегося списка рядом с размером шрифта и перейдите в категорию Box.

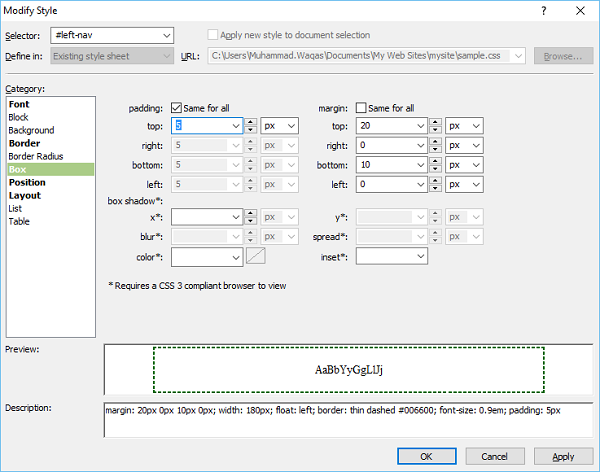
Step 9- Установите флажок «Одинаково для всех», введите 5 в верхнем поле и нажмите «ОК». На панели «Применить стили» нажмите «Новый стиль»…

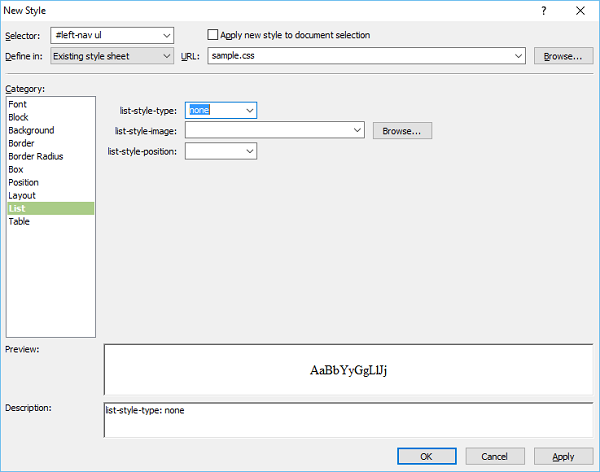
Step 10 - Войти #left-nav ulв поле Селектор. Выберите существующую таблицу стилей в раскрывающемся списке «Определить в», а в категории «Список» выберите «Нет» в поле типа стиля списка и нажмите «ОК».

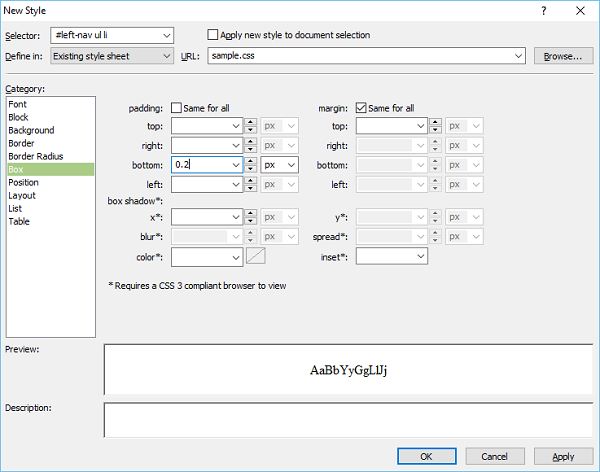
Step 11 - Опять же из Apply Styles панель, щелкните New Style. Снимите флажок "Одинаково для всех". Введите 0,2 в нижнем поле и нажмите ОК.

Step 12 - Войти #left-nav ul li в поле «Селектор», выберите Существующую таблицу стилей в раскрывающемся списке «Определить в» и перейдите в категорию «Коробка».

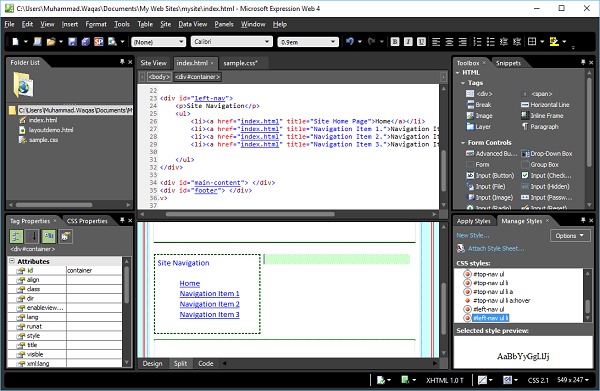
Step 13 - Перейдите на панель «Применить стили» и нажмите «Новый стиль».

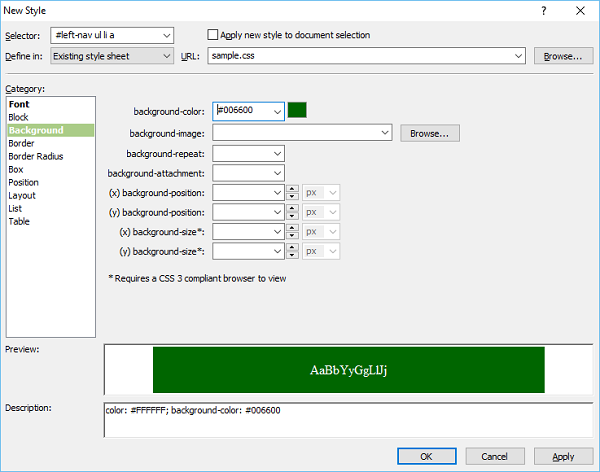
Step 14 - Войти #left-nav ul li a в поле «Селектор», выберите Существующую таблицу стилей в раскрывающемся списке «Определить в» и выберите белый цвет в качестве цвета шрифта.

Step 15- Перейдите в категорию "Фон". Выберите цвет в качестве цвета фона

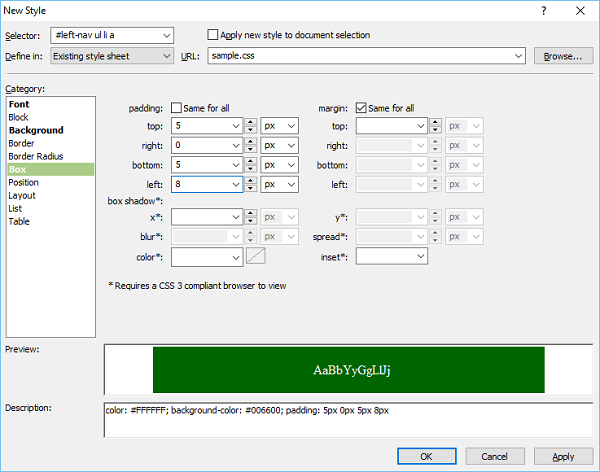
Step 16 - Зайдите в Box category и установите значения заполнения.

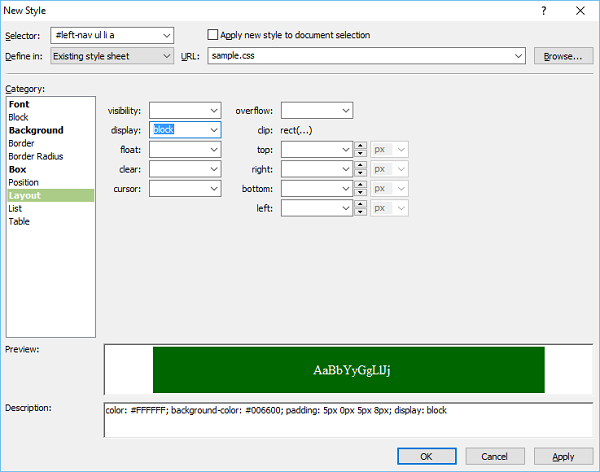
Step 17 - Зайдите в Layoutкатегория. Выбратьblock из display раскрывающийся список и нажмите ОК.

Step 18- Теперь вернемся к панели «Применить стили» и нажмем «Новый стиль». Войти#left-nav ul li a:hoverв поле «Селектор» и выберите Существующую таблицу стилей в раскрывающемся списке «Определить в». В качестве цвета шрифта выберите черный.

Step 19- Теперь перейдите в категорию «Фон». Выберите цвет фона для вашего пункта меню, когда курсор мыши наведен на пункт меню, и нажмите OK.

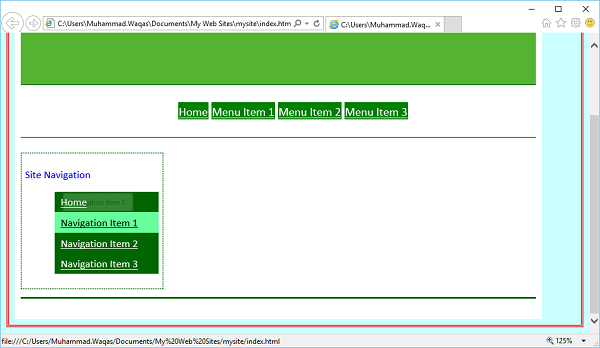
Step 20 - Чтобы проверить, как это выглядит, перейдите в меню «Файл» и выберите «Просмотр» в браузере.

Когда вы наводите указатель мыши на любой пункт меню, он меняет фон и цвет шрифта.