Android - Hoàn thành tự động
Nếu bạn muốn nhận đề xuất, khi bạn nhập vào trường văn bản có thể chỉnh sửa, bạn có thể thực hiện việc này qua AutoCompleteTextView. Nó cung cấp các đề xuất tự động khi người dùng đang nhập. Danh sách các đề xuất được hiển thị trong menu thả xuống mà từ đó người dùng có thể chọn một mục để thay thế nội dung của hộp chỉnh sửa.
Để sử dụng AutoCompleteTextView, trước tiên bạn phải tạo một Trường AutoCompletTextView trong xml. Cú pháp của nó được đưa ra dưới đây.
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="65dp"
android:ems="10" >Sau đó, bạn phải lấy tham chiếu của textview này trong java. Cú pháp của nó được đưa ra dưới đây.
private AutoCompleteTextView actv;
actv = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);Việc tiếp theo bạn cần làm là chỉ định danh sách các mục gợi ý sẽ được hiển thị. Bạn có thể chỉ định các mục danh sách dưới dạng một mảng chuỗi trong java hoặc trong string.xml. Cú pháp của nó được đưa ra dưới đây.
String[] countries = getResources().getStringArray(R.array.list_of_countries);
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this,android.R.layout.simple_list_item_1,countries);
actv.setAdapter(adapter);Lớp bộ điều hợp mảng chịu trách nhiệm hiển thị dữ liệu dưới dạng danh sách trong hộp gợi ý của trường văn bản. CácsetAdapterđược sử dụng để đặt bộ điều hợp của autoCompleteTextView. Ngoài các phương pháp này, các phương pháp Tự động hoàn thành khác được liệt kê bên dưới.
| Sr.No | Phương pháp & mô tả |
|---|---|
| 1 | getAdapter() Phương thức này trả về một bộ điều hợp danh sách có thể lọc được dùng để tự động hoàn thành |
| 2 | getCompletionHint() Phương thức này trả về văn bản gợi ý tùy chọn được hiển thị ở cuối danh sách phù hợp |
| 3 | getDropDownAnchor() Phương thức này trả về trả về id cho dạng xem mà danh sách thả xuống tự động hoàn thành được neo vào. |
| 4 | getListSelection() Phương thức này trả về vị trí của lựa chọn chế độ xem thả xuống, nếu có |
| 5 | isPopupShowing() Phương pháp này cho biết liệu menu bật lên có hiển thị hay không |
| 6 | setText(CharSequence text, boolean filter) Phương pháp này đặt văn bản ngoại trừ việc nó có thể tắt tính năng lọc |
| 7 | showDropDown() Phương pháp này hiển thị trình đơn thả xuống trên màn hình. |
Thí dụ
Ví dụ dưới đây minh họa việc sử dụng lớp AutoCompleteTextView. Nó đóng một ứng dụng cơ bản cho phép bạn nhập và hiển thị các đề xuất trên thiết bị của bạn.
Để thử nghiệm với ví dụ này, bạn cần chạy điều này trên thiết bị thực tế hoặc trong trình giả lập.
| Các bước | Sự miêu tả |
|---|---|
| 1 | Bạn sẽ sử dụng Android Studio để tạo ứng dụng Android theo gói gói com.example.sairamkrishna.myapplication. |
| 2 | Sửa đổi tệp src / MainActivity.java để thêm mã AutoCompleteTextView |
| 3 | Sửa đổi tệp XML bố cục res / layout / activity_main.xml thêm bất kỳ thành phần GUI nào nếu cần. |
| 4 | Chạy ứng dụng và chọn một thiết bị Android đang chạy và cài đặt ứng dụng trên đó và xác minh kết quả. |
Đây là nội dung của src/MainActivity.java
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.content.Context;
import android.media.AudioManager;
import android.media.MediaPlayer;
import android.media.MediaRecorder;
import android.os.Bundle;
import android.os.Environment;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.MultiAutoCompleteTextView;
import android.widget.Toast;
import java.io.IOException;
public class MainActivity extends Activity {
AutoCompleteTextView text;
MultiAutoCompleteTextView text1;
String[] languages={"Android ","java","IOS","SQL","JDBC","Web services"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
text1=(MultiAutoCompleteTextView)findViewById(R.id.multiAutoCompleteTextView1);
ArrayAdapter adapter = new
ArrayAdapter(this,android.R.layout.simple_list_item_1,languages);
text.setAdapter(adapter);
text.setThreshold(1);
text1.setAdapter(adapter);
text1.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}Đây là nội dung của activity_main.xml
Ở đây abc chỉ ra về logo của hướng dẫn
<xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android Auto Complete"
android:id="@+id/textView"
android:textSize="30dp"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorialspoint"
android:id="@+id/textView2"
android:textColor="#ff3eff0f"
android:textSize="35dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/logo"
android:layout_below="@+id/textView2"
android:layout_alignLeft="@+id/textView2"
android:layout_alignStart="@+id/textView2"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/imageView"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView"
android:layout_marginTop="72dp"
android:hint="AutoComplete TextView">
<requestFocus />
</AutoCompleteTextView>
<MultiAutoCompleteTextView
android:id="@+id/multiAutoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/autoCompleteTextView1"
android:layout_alignLeft="@+id/autoCompleteTextView1"
android:layout_alignStart="@+id/autoCompleteTextView1"
android:hint="Multi Auto Complete " />
</RelativeLayout>Đây là nội dung của Strings.xml
<resources>
<string name="app_name">My Application</string>
</resources>Đây là nội dung của AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
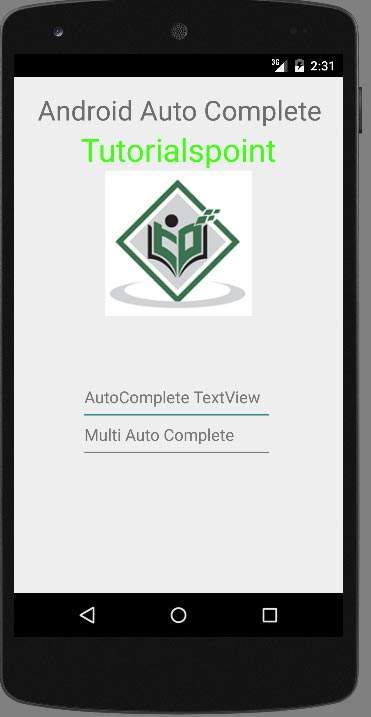
</manifest>Hãy thử chạy ứng dụng của bạn. Tôi giả sử bạn đã kết nối AVD của mình trong khi thiết lập môi trường. Để chạy ứng dụng từ Android Studio, hãy mở một trong các tệp hoạt động của dự án của bạn và nhấp vào


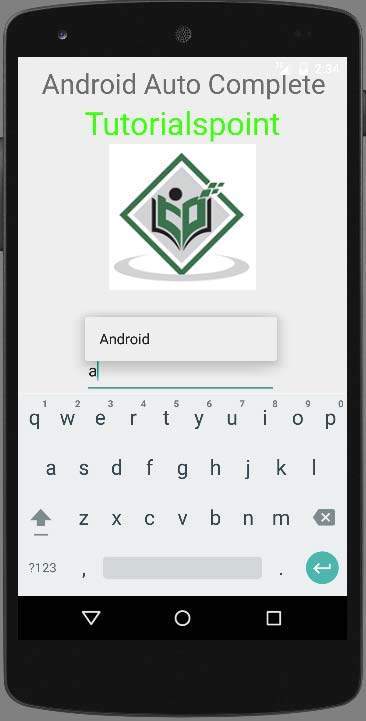
Bây giờ chỉ cần gõ vào dạng xem văn bản để xem các đề xuất của Ngôn ngữ. Vì tôi chỉ gõ một chữ cái nhưa, và nó cho tôi thấy gợi ý về ngôn ngữ.

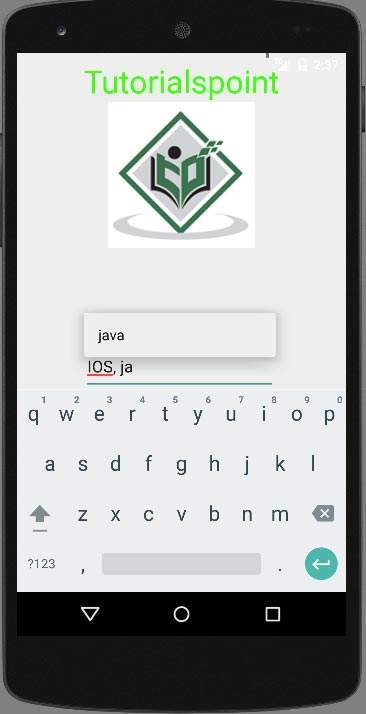
MultiAutoCompleteTextView trình bày các đề xuất cho không chỉ một từ mà cho toàn bộ văn bản. Như sau khi viết từ đầu tiên, khi tôi bắt đầu viết từ thứ hai, nó sẽ hiển thị cho tôi các gợi ý. Điều này có thể được hiển thị trong hình dưới đây.