Thanh tiến trình của Android sử dụng ProgressDialog
Thanh tiến trình được sử dụng để hiển thị tiến độ của một nhiệm vụ. Ví dụ: khi bạn đang tải lên hoặc tải xuống thứ gì đó từ internet, tốt hơn là hiển thị tiến trình tải xuống / tải lên cho người dùng.
Trong android có một lớp tên là ProgressDialog cho phép bạn tạo thanh tiến trình. Để làm điều này, bạn cần phải khởi tạo một đối tượng của lớp này. Cú pháp của nó là.
ProgressDialog progress = new ProgressDialog(this);Bây giờ bạn có thể thiết lập một số thuộc tính của hộp thoại này. Chẳng hạn như, phong cách của nó, văn bản của nó, v.v.
progress.setMessage("Downloading Music :) ");
progress.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progress.setIndeterminate(true);Ngoài các phương thức này, còn có các phương thức khác được cung cấp bởi lớp ProgressDialog
| Sơ không | Mô tả tiêu đề |
|---|---|
| 1 |
getMax() Phương thức này trả về giá trị lớn nhất của tiến trình. |
| 2 |
incrementProgressBy(int diff) Phương thức này tăng thanh tiến trình bằng sự khác biệt của giá trị được truyền dưới dạng tham số. |
| 3 |
setIndeterminate(boolean indeterminate) Phương pháp này đặt chỉ báo tiến độ là xác định hoặc không xác định. |
| 4 |
setMax(int max) Phương pháp này đặt giá trị lớn nhất của hộp thoại tiến trình. |
| 5 |
setProgress(int value) Phương pháp này được sử dụng để cập nhật hộp thoại tiến trình với một số giá trị cụ thể. |
| 6 |
show(Context context, CharSequence title, CharSequence message) Đây là một phương thức tĩnh, được sử dụng để hiển thị hộp thoại tiến trình. |
Thí dụ
Ví dụ này minh họa việc sử dụng theo chiều ngang của hộp thoại tiến trình mà trên thực tế là một thanh tiến trình. Nó hiển thị một thanh tiến trình khi nhấn nút.
Để thử nghiệm với ví dụ này, bạn cần chạy nó trên một thiết bị thực tế sau khi phát triển ứng dụng theo các bước bên dưới.
| Các bước | Sự miêu tả |
|---|---|
| 1 | Bạn sẽ sử dụng Android studio để tạo ứng dụng Android theo gói com.example.sairamkrishna.myapplication. |
| 2 | Sửa đổi tệp src / MainActivity.java để thêm mã tiến trình để hiển thị hộp thoại tiến trình. |
| 3 | Sửa đổi tệp res / layout / activity_main.xml để thêm mã XML tương ứng. |
| 4 | Chạy ứng dụng và chọn một thiết bị Android đang chạy và cài đặt ứng dụng trên đó và xác minh kết quả. |
Sau đây là nội dung của tệp hoạt động chính được sửa đổi src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.ProgressDialog;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
Button b1;
private ProgressDialog progress;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button2);
}
public void download(View view){
progress=new ProgressDialog(this);
progress.setMessage("Downloading Music");
progress.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progress.setIndeterminate(true);
progress.setProgress(0);
progress.show();
final int totalProgressTime = 100;
final Thread t = new Thread() {
@Override
public void run() {
int jumpTime = 0;
while(jumpTime < totalProgressTime) {
try {
sleep(200);
jumpTime += 5;
progress.setProgress(jumpTime);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
};
t.start();
}
}Sửa đổi nội dung của res/layout/activity_main.xml sau đây -
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"
android:text="Progress bar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Download"
android:onClick="download"
android:id="@+id/button2"
android:layout_marginLeft="125dp"
android:layout_marginStart="125dp"
android:layout_centerVertical="true" />
</RelativeLayout>Đây là mặc định AndroidManifest.xml -
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Hãy thử chạy ứng dụng của bạn. Chúng tôi giả định rằng bạn đã kết nối thiết bị di động Android thực tế với máy tính của mình. Để chạy ứng dụng từ Android studio, hãy mở một trong các tệp hoạt động của dự án của bạn và nhấp vào


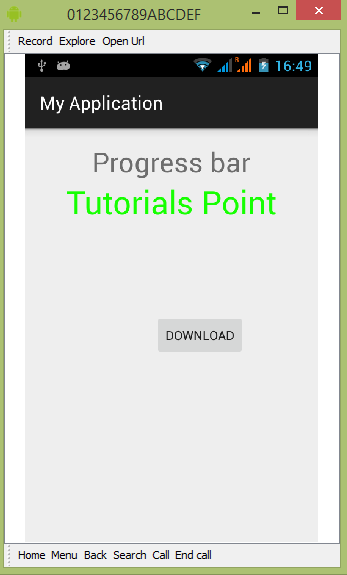
Chọn thiết bị di động của bạn làm tùy chọn và sau đó kiểm tra thiết bị di động của bạn sẽ hiển thị màn hình sau -

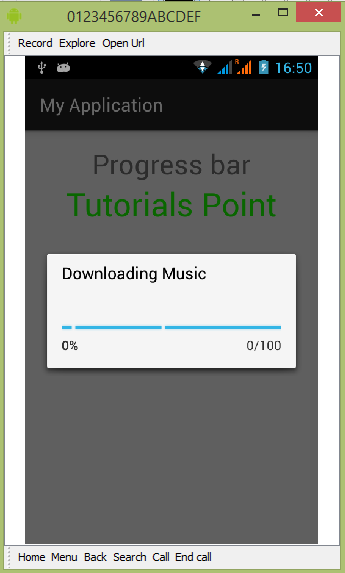
Chỉ cần nhấn nút để khởi động thanh Tiến trình. Sau khi nhấn, màn hình sau sẽ xuất hiện:

Nó sẽ liên tục tự cập nhật.