Android - Trình chuyển đổi hình ảnh
Đôi khi bạn không muốn một hình ảnh xuất hiện đột ngột trên màn hình, thay vào đó bạn muốn áp dụng một số loại hoạt ảnh cho hình ảnh khi nó chuyển từ hình ảnh này sang hình ảnh khác. Điều này được hỗ trợ bởi android dưới dạng ImageSwitcher.
Trình chuyển đổi hình ảnh cho phép bạn thêm một số chuyển đổi trên hình ảnh thông qua cách chúng xuất hiện trên màn hình. Để sử dụng Image Switcher, trước tiên bạn cần xác định thành phần XML của nó. Cú pháp của nó được đưa ra dưới đây:
<ImageSwitcher
android:id="@+id/imageSwitcher1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true" >
</ImageSwitcher>Bây giờ chúng ta tạo một nội dung của ImageSwithcer trong tệp java và lấy tham chiếu của thành phần XML này. Cú pháp của nó được đưa ra dưới đây:
private ImageSwitcher imageSwitcher;
imageSwitcher = (ImageSwitcher)findViewById(R.id.imageSwitcher1);Điều tiếp theo chúng ta cần thực hiện giao diện ViewFactory và triển khai phương thức chưa hoàn thành trả về một imageView. Cú pháp của nó như sau:
imageSwitcher.setImageResource(R.drawable.ic_launcher);
imageSwitcher.setFactory(new ViewFactory() {
public View makeView() {
ImageView myView = new ImageView(getApplicationContext());
return myView;
}
}Điều cuối cùng bạn cần làm là thêm Animation vào ImageSwitcher. Bạn cần xác định một đối tượng của lớp Animation thông qua lớp AnimationUtilities bằng cách gọi một phương thức tĩnh loadAnimation. Cú pháp của nó được đưa ra dưới đây:
Animation in = AnimationUtils.loadAnimation(this,android.R.anim.slide_in_left);
imageSwitcher.setInAnimation(in);
imageSwitcher.setOutAnimation(out);Phương thức setInAnimaton thiết lập hoạt ảnh về sự xuất hiện của đối tượng trên màn hình trong khi setOutAnimation làm ngược lại. Phương thức loadAnimation () tạo một đối tượng hoạt hình.
Ngoài các phương thức này, còn có các phương thức khác được định nghĩa trong lớp ImageSwitcher. Chúng được định nghĩa dưới đây -
| Sr.No | Phương pháp & mô tả |
|---|---|
| 1 | setImageDrawable(Drawable drawable) Đặt hình ảnh bằng trình chuyển đổi hình ảnh. Hình ảnh được chuyển dưới dạng bitmap |
| 2 | setImageResource(int resid) Đặt hình ảnh bằng trình chuyển đổi hình ảnh. Hình ảnh được chuyển dưới dạng id số nguyên |
| 3 | setImageURI(Uri uri) Đặt hình ảnh bằng trình chuyển đổi hình ảnh. Hình ảnh đó được chuyển ở dạng URI |
| 4 | ImageSwitcher(Context context, AttributeSet attrs) Trả về một đối tượng trình chuyển đổi hình ảnh đã thiết lập một số thuộc tính được truyền vào phương thức |
| 5 | onInitializeAccessibilityEvent (AccessibilityEvent event) Khởi tạo AccessibilityEvent với thông tin về Chế độ xem này là nguồn sự kiện |
| 6 | onInitializeAccessibilityNodeInfo (AccessibilityNodeInfo info) Khởi tạo AccessibilityNodeInfo với thông tin về chế độ xem này |
Thí dụ
Ví dụ dưới đây minh họa một số hiệu ứng của trình chuyển đổi hình ảnh trên bitmap. Nó đóng một ứng dụng cơ bản cho phép bạn xem các hiệu ứng động trên hình ảnh.
Để thử nghiệm với ví dụ này, bạn cần chạy nó trên một thiết bị thực tế.
| Các bước | Sự miêu tả |
|---|---|
| 1 | Bạn sẽ sử dụng Android studio IDE để tạo ứng dụng Android theo gói com.example.sairamkrishna.myapplication. |
| 2 | Sửa đổi tệp src / MainActivity.java để thêm mã cần thiết. |
| 3 | Sửa đổi res / layout / activity_main để thêm các thành phần XML tương ứng |
| 4 | Chạy ứng dụng và chọn một thiết bị Android đang chạy và cài đặt ứng dụng trên đó và xác minh kết quả |
Sau đây là nội dung của tệp hoạt động chính được sửa đổi src/MainActivity.java.
Trong đoạn mã dưới đây tp và abc cho biết logo của tutorialspoint.com
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.app.ActionBar.LayoutParams;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
private ImageSwitcher sw;
private Button b1,b2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button);
b2 = (Button) findViewById(R.id.button2);
sw = (ImageSwitcher) findViewById(R.id.imageSwitcher);
sw.setFactory(new ViewFactory() {
@Override
public View makeView() {
ImageView myView = new ImageView(getApplicationContext());
myView.setScaleType(ImageView.ScaleType.FIT_CENTER);
myView.setLayoutParams(new
ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
return myView;
}
});
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "previous Image",
Toast.LENGTH_LONG).show();
sw.setImageResource(R.drawable.abc);
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "Next Image",
Toast.LENGTH_LONG).show();
sw.setImageResource(R.drawable.tp);
}
});
}
}Sau đây là nội dung sửa đổi của xml res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView android:text="Gestures Example"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageSwitcher
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageSwitcher"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="168dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/left"
android:id="@+id/button"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/right"
android:id="@+id/button2"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/button"
android:layout_alignStart="@+id/button" />
</RelativeLayout>Sau đây là nội dung của Strings.xml tập tin.
<resources>
<string name="app_name">My Application</string>
<string name="left"><![CDATA[<]]></string>
<string name="right"><![CDATA[>]]></string>
</resources>Sau đây là nội dung của AndroidManifest.xml tập tin.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication"
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Hãy thử chạy ứng dụng của bạn mà chúng tôi vừa sửa đổi. Tôi cho rằng bạn đã tạo raAVDtrong khi thiết lập môi trường. Để chạy ứng dụng từ Android studio, hãy mở một trong các tệp hoạt động của dự án của bạn và nhấp vào


Bây giờ, nếu bạn nhìn vào màn hình thiết bị của mình, bạn sẽ thấy hai nút.
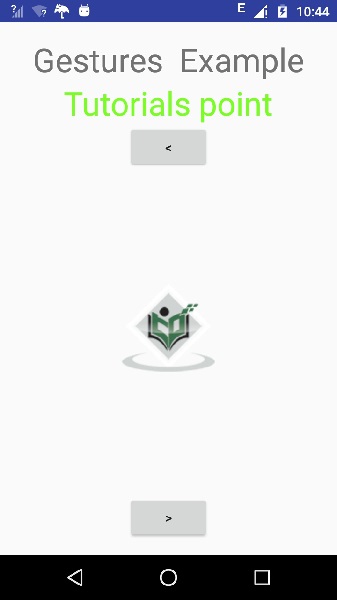
Bây giờ chỉ cần chọn nút trên mũi tên phải. Một hình ảnh sẽ xuất hiện từ bên phải và di chuyển sang bên trái. Nó được hiển thị bên dưới -

Bây giờ hãy nhấn vào nút bên dưới, nó sẽ đưa hình ảnh trước đó trở lại với một số chuyển đổi. Nó được hiển thị bên dưới -