Android - Vòng kết nối tiến trình
Cách dễ nhất để tạo vòng kết nối tiến trình là sử dụng thông qua một lớp có tên là ProgressDialog. Thanh tải cũng có thể được thực hiện thông qua lớp đó. Sự khác biệt hợp lý duy nhất giữa thanh và vòng tròn là, cái trước được sử dụng khi bạn biết tổng thời gian chờ đợi một tác vụ cụ thể trong khi cái sau được sử dụng khi bạn không biết thời gian chờ.
Để làm được điều này, bạn cần khởi tạo một đối tượng của lớp này. Cú pháp của nó là.
ProgressDialog progress = new ProgressDialog(this);Bây giờ bạn có thể đặt một số thuộc tính của hộp thoại này. Chẳng hạn như, phong cách của nó, văn bản của nó, v.v.
progress.setMessage("Downloading Music :) ");
progress.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progress.setIndeterminate(true);Ngoài các phương thức này, còn có các phương thức khác được cung cấp bởi lớp ProgressDialog.
| Sr.No | Lớp học & Mô tả |
|---|---|
| 1 | getMax() Phương thức này trả về giá trị lớn nhất của tiến trình |
| 2 | incrementProgressBy(int diff) Phương thức này tăng thanh tiến trình bằng sự khác biệt của giá trị được truyền dưới dạng tham số |
| 3 | setIndeterminate(boolean indeterminate) Phương pháp này đặt chỉ báo tiến độ là xác định hoặc không xác định |
| 4 | setMax(int max) Phương pháp này đặt giá trị lớn nhất của hộp thoại tiến trình |
| 5 | setProgress(int value) Phương pháp này được sử dụng để cập nhật hộp thoại tiến trình với một số giá trị cụ thể |
| 6 | show(Context context, CharSequence title, CharSequence message) Đây là một phương thức tĩnh, được sử dụng để hiển thị hộp thoại tiến trình |
Thí dụ
Ví dụ này minh họa việc sử dụng quay vòng của hộp thoại tiến trình. Nó hiển thị hộp thoại tiến trình quay khi nhấn nút.
Để thử nghiệm với ví dụ này, bạn cần chạy nó trên một thiết bị thực tế sau khi phát triển ứng dụng theo các bước bên dưới.
| Các bước | Sự miêu tả |
|---|---|
| 1 | Bạn sẽ sử dụng Android Studio để tạo ứng dụng Android theo gói com.example.sairamkrishna.myapplication. |
| 2 | Sửa đổi tệp src / MainActivity.java để thêm mã tiến trình để hiển thị hộp thoại tiến trình quay. |
| 3 | Sửa đổi tệp res / layout / activity_main.xml để thêm mã XML tương ứng. |
| 4 | Chạy ứng dụng và chọn một thiết bị Android đang chạy và cài đặt ứng dụng trên đó và xác minh kết quả. |
Sau đây là nội dung của tệp hoạt động chính được sửa đổi src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.ProgressDialog;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
private ProgressDialog progressBar;
private int progressBarStatus = 0;
private Handler progressBarbHandler = new Handler();
private long fileSize = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
progressBar = new ProgressDialog(v.getContext());
progressBar.setCancelable(true);
progressBar.setMessage("File downloading ...");
progressBar.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progressBar.setProgress(0);
progressBar.setMax(100);
progressBar.show();
progressBarStatus = 0;
fileSize = 0;
new Thread(new Runnable() {
public void run() {
while (progressBarStatus < 100) {
progressBarStatus = downloadFile();
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
progressBarbHandler.post(new Runnable() {
public void run() {
progressBar.setProgress(progressBarStatus);
}
});
}
if (progressBarStatus >= 100) {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
progressBar.dismiss();
}
}
}).start();
}
});
}
public int downloadFile() {
while (fileSize <= 1000000) {
fileSize++;
if (fileSize == 100000) {
return 10;
}else if (fileSize == 200000) {
return 20;
}else if (fileSize == 300000) {
return 30;
}else if (fileSize == 400000) {
return 40;
}else if (fileSize == 500000) {
return 50;
}else if (fileSize == 700000) {
return 70;
}else if (fileSize == 800000) {
return 80;
}
}
return 100;
}
}Sửa đổi nội dung của res/layout/activity_main.xml theo sau
Trong đoạn mã sau abc cho biết logo của tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Music Palyer" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="112dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
</RelativeLayout>Sửa đổi res/values/string.xml theo sau
<resources>
<string name="app_name">My Application</string>
</resources>Đây là mặc định AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
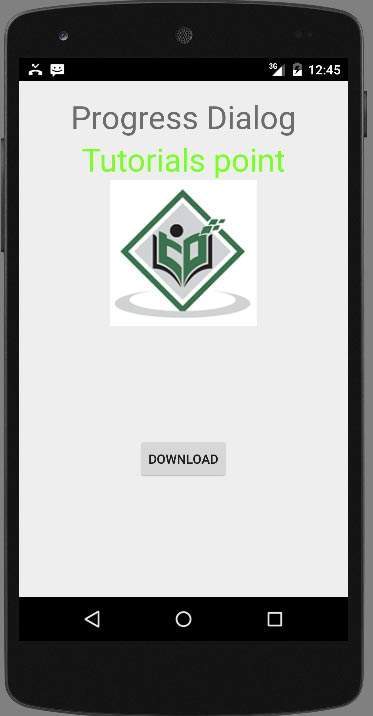
</manifest>Hãy thử chạy ứng dụng của bạn. Để chạy ứng dụng từ android studio, hãy mở một trong các tệp hoạt động của dự án của bạn và nhấp vào


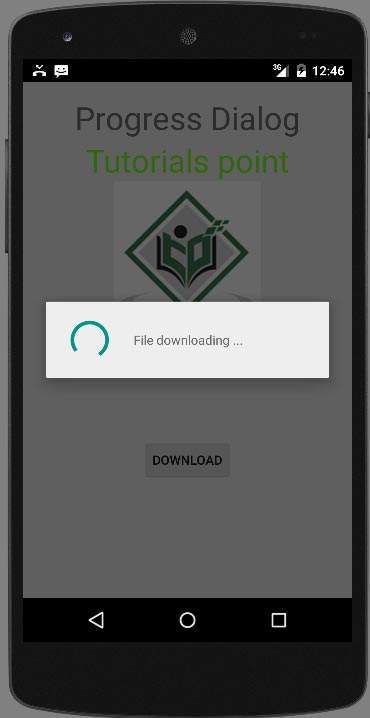
Chỉ cần nhấn nút để bắt đầu Hộp thoại Tiến trình. Sau khi nhấn, màn hình sau sẽ xuất hiện.