Android - Phông chữ tùy chỉnh
Trong android, bạn có thể xác định phông chữ tùy chỉnh của riêng mình cho các chuỗi trong ứng dụng của bạn. Bạn chỉ cần tải xuống phông chữ cần thiết từ internet, sau đó đặt nó vào thư mục tài sản / phông chữ.
Sau khi đặt phông chữ vào thư mục tài sản trong thư mục phông chữ, bạn có thể truy cập nó trong mã java của mình thông qua lớp Kiểu chữ. Đầu tiên, lấy tham chiếu của chế độ xem văn bản trong mã. Cú pháp của nó được đưa ra dưới đây:
TextView tx = (TextView)findViewById(R.id.textview1);Điều tiếp theo bạn cần làm là gọi phương thức tĩnh của lớp Typeface createFromAsset()để lấy phông chữ tùy chỉnh của bạn từ nội dung. Cú pháp của nó được đưa ra dưới đây:
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/font name.ttf");Điều cuối cùng bạn cần làm là đặt đối tượng phông chữ tùy chỉnh này thành thuộc tính Kiểu chữ TextView của bạn. Bạn cần gọisetTypeface()phương pháp để làm điều đó. Cú pháp của nó được đưa ra dưới đây:
tx.setTypeface(custom_font);Ngoài các Phương thức này, còn có các phương thức khác được định nghĩa trong lớp Kiểu chữ mà bạn có thể sử dụng để xử lý Phông chữ hiệu quả hơn.
| Sr.No | Phương pháp & mô tả |
|---|---|
| 1 | create(String familyName, int style) Tạo một đối tượng Kiểu chữ với tên họ và thông tin kiểu tùy chọn |
| 2 | create(Typeface family, int style) Tạo một đối tượng Kiểu chữ phù hợp nhất với Kiểu chữ hiện có được chỉ định và Kiểu được chỉ định |
| 3 | createFromFile(String path) Tạo một Kiểu chữ mới từ tệp phông chữ được chỉ định |
| 4 | defaultFromStyle(int style) Trả về một trong các đối tượng Kiểu chữ mặc định, dựa trên kiểu đã chỉ định |
| 5 | getStyle() Trả về các thuộc tính kiểu nội tại của Typeface |
Thí dụ
Đây là một ví dụ minh họa việc sử dụng Typeface để xử lý CustomFont. Nó tạo ra một ứng dụng cơ bản hiển thị một phông chữ tùy chỉnh mà bạn đã chỉ định trong tệp phông chữ.
Để thử nghiệm với ví dụ này, bạn có thể chạy điều này trên thiết bị thực tế hoặc trong trình giả lập.
| Các bước | Sự miêu tả |
|---|---|
| 1 | Bạn sẽ sử dụng Android studio IDE để tạo ứng dụng Android theo gói com.example.sairamkrishna.myapplication. |
| 2 | Tải xuống phông chữ từ internet và đặt nó trong thư mục tài sản / phông chữ. |
| 3 | Sửa đổi tệp src / MainActivity.java để thêm mã cần thiết. |
| 4 | Sửa đổi res / layout / activity_main để thêm các thành phần XML tương ứng |
| 5 | Chạy ứng dụng và chọn một thiết bị Android đang chạy và cài đặt ứng dụng trên đó và xác minh kết quả |
Trước khi nhập phần mã, hãy thêm phông chữ vào thư mục assests từ windows explorer.

Sau đây là nội dung của tệp hoạt động chính được sửa đổi MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.graphics.Typeface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
TextView tv1,tv2;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.textView3);
tv2=(TextView)findViewById(R.id.textView4);
Typeface face= Typeface.createFromAsset(getAssets(), "font/font.ttf");
tv1.setTypeface(face);
Typeface face1= Typeface.createFromAsset(getAssets(), "font/font1.ttf");
tv2.setTypeface(face1);
}
}Sau đây là nội dung sửa đổi của xml activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Typeface"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView3"
android:layout_centerVertical="true"
android:textSize="45dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView4"
android:layout_below="@+id/textView3"
android:layout_alignLeft="@+id/textView3"
android:layout_alignStart="@+id/textView3"
android:layout_marginTop="73dp"
android:textSize="45dp" />
</RelativeLayout>Sau đây là nội dung của res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Sau đây là nội dung của AndroidManifest.xml tập tin.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
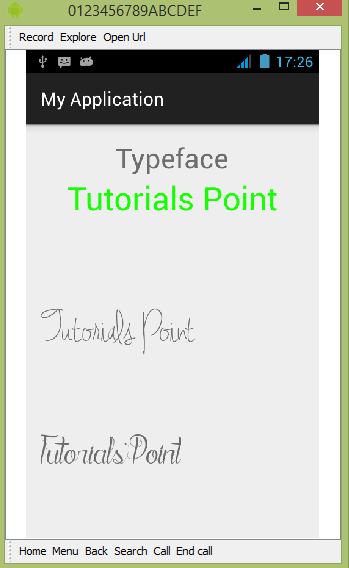
</manifest>Hãy thử chạy ứng dụng Phông chữ tùy chỉnh mà chúng tôi vừa sửa đổi. Tôi cho rằng bạn đã tạo raAVDtrong khi thiết lập môi trường. Để chạy ứng dụng từ Android studio, hãy mở một trong các tệp hoạt động của dự án của bạn và nhấp vào


Như bạn có thể thấy rằng văn bản xuất hiện trên AVD không phải là phông chữ Android mặc định, mà nó có phông chữ tùy chỉnh mà bạn đã chỉ định trong thư mục phông chữ.
Lưu ý - Bạn cần quan tâm đến kích thước và ký tự được phông chữ hỗ trợ khi sử dụng phông chữ tùy chỉnh.