Android - Thành phần tùy chỉnh
Triển khai các thành phần riêng trong các thành phần tích hợp sẵn với việc mở rộng lớp con với lớp được xác định riêng
Android cung cấp một danh sách tuyệt vời các widget được tạo sẵn như Button, TextView, EditText, ListView, CheckBox, RadioButton, Gallery, Spinner, AutoCompleteTextView, v.v. mà bạn có thể sử dụng trực tiếp trong quá trình phát triển ứng dụng Android của mình, nhưng có thể xảy ra trường hợp không hài lòng với chức năng hiện có của bất kỳ tiện ích nào có sẵn. Android cung cấp cho bạn phương tiện tạo các thành phần tùy chỉnh của riêng bạn mà bạn có thể tùy chỉnh cho phù hợp với nhu cầu của mình.
Nếu bạn chỉ cần thực hiện các điều chỉnh nhỏ đối với một widget hoặc bố cục hiện có, bạn có thể chỉ cần phân lớp phụ của widget hoặc bố cục và ghi đè các phương thức của nó, điều này sẽ cho phép bạn kiểm soát chính xác hình thức và chức năng của một phần tử màn hình.
Hướng dẫn này giải thích cho bạn cách tạo Chế độ xem tùy chỉnh và sử dụng chúng trong ứng dụng của bạn bằng các bước đơn giản và dễ dàng.

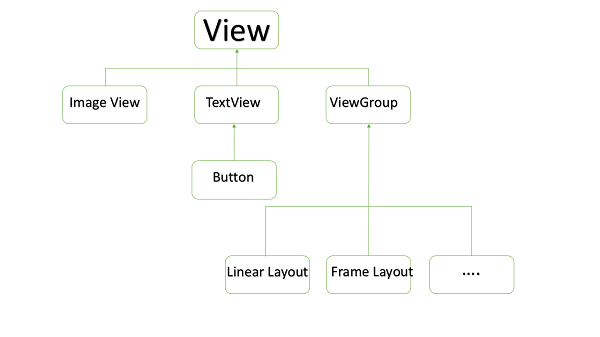
Ví dụ về Thành phần tùy chỉnh trong phân cấp Chế độ xem tùy chỉnh
Tạo một thành phần tùy chỉnh đơn giản
| Bươc | Sự miêu tả |
|---|---|
| 1 | Bạn sẽ sử dụng Android studio IDE để tạo một ứng dụng Android và đặt tên nó là myapplication theo gói com.example.tutorialspoint7.myapplication như được giải thích trong chương Ví dụ về Hello World . |
| 2 | Tạo tệp XML res / values / attrs.xml để xác định các thuộc tính mới cùng với kiểu dữ liệu của chúng. |
| 3 | Tạo tệp src / mainactivity.java và thêm mã để xác định thành phần tùy chỉnh của bạn |
| 4 | Sửa đổi tệp res / layout / activity_main.xml và thêm mã để tạo phiên bản Color compound view cùng với một số thuộc tính mặc định và thuộc tính mới. |
| 5 | Chạy ứng dụng để khởi chạy trình giả lập Android và xác minh kết quả của các thay đổi được thực hiện trong ứng dụng. |
Tạo tệp thuộc tính sau được gọi là attrs.xml trong thư mục res / values của bạn.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TimeView">
<declare-styleable name="TimeView">
<attr name="title" format="string" />
<attr name="setColor" format="boolean"/>
</declare-styleable>
</declare-styleable>
</resources>Thay đổi tệp bố cục được hoạt động sử dụng thành tệp sau.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.example.tutorialspoint7.myapplication.TimeView
android:id="@+id/timeView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#fff"
android:textSize="40sp"
custom:title="my time view"
custom:setColor="true" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/simple"
android:layout_below="@id/timeView"
android:layout_marginTop="10dp" />
</RelativeLayout>Tạo tệp java sau được gọi là timeview cho chế độ xem phức hợp của bạn.
package com.example.tutorialspoint7.myapplication;
/**
* Created by TutorialsPoint7 on 9/14/2016.
*/
import java.text.SimpleDateFormat;
import java.util.Calendar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Color;
import android.util.AttributeSet;
import android.widget.TextView;
public class TimeView extends TextView {
private String titleText;
private boolean color;
public TimeView(Context context) {
super(context);
setTimeView();
}
public TimeView(Context context, AttributeSet attrs) {
super(context, attrs);
// retrieved values correspond to the positions of the attributes
TypedArray typedArray = context.obtainStyledAttributes(attrs,
R.styleable.TimeView);
int count = typedArray.getIndexCount();
try{
for (int i = 0; i < count; ++i) {
int attr = typedArray.getIndex(i);
// the attr corresponds to the title attribute
if(attr == R.styleable.TimeView_title) {
// set the text from the layout
titleText = typedArray.getString(attr);
setTimeView();
} else if(attr == R.styleable.TimeView_setColor) {
// set the color of the attr "setColor"
color = typedArray.getBoolean(attr, false);
decorateText();
}
}
}
// the recycle() will be executed obligatorily
finally {
// for reuse
typedArray.recycle();
}
}
public TimeView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setTimeView();
}
private void setTimeView() {
// has the format hour.minuits am/pm
SimpleDateFormat dateFormat = new SimpleDateFormat("hh.mm aa");
String time = dateFormat.format(Calendar.getInstance().getTime());
if(this.titleText != null )
setText(this.titleText+" "+time);
else
setText(time);
}
private void decorateText() {
// when we set setColor attribute to true in the XML layout
if(this.color == true){
// set the characteristics and the color of the shadow
setShadowLayer(4, 2, 2, Color.rgb(250, 00, 250));
setBackgroundColor(Color.CYAN);
} else {
setBackgroundColor(Color.RED);
}
}
}Thay đổi tệp java Hoạt động chính của bạn thành mã sau và chạy ứng dụng của bạn.
package com.example.tutorialspoint7.myapplication;
import android.os.Bundle;
import android.widget.TextView;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView simpleText = (TextView) findViewById(R.id.simple);
simpleText.setText("That is a simple TextView");
}
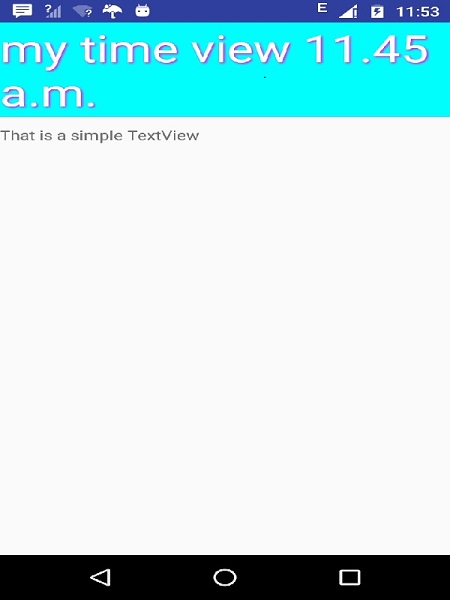
}Ứng dụng đang chạy sẽ giống như ảnh chụp màn hình sau đây.