Android - WebView
WebView là một dạng xem hiển thị các trang web bên trong ứng dụng của bạn. Bạn cũng có thể chỉ định chuỗi HTML và có thể hiển thị nó trong ứng dụng của bạn bằng cách sử dụng WebView. WebView biến ứng dụng của bạn thành ứng dụng web.
Để thêm WebView vào ứng dụng của bạn, bạn phải thêm <WebView>vào tệp bố cục xml của bạn. Cú pháp của nó như sau:
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>Để sử dụng nó, bạn phải lấy tham chiếu của dạng xem này trong tệp Java. Để có được một tham chiếu, hãy tạo một đối tượng của lớp WebView. Cú pháp của nó là -
WebView browser = (WebView) findViewById(R.id.webview);Để tải một url web vào WebView, bạn cần gọi một phương thức loadUrl(String url)của lớp WebView, chỉ định url bắt buộc. Cú pháp của nó là:
browser.loadUrl("http://www.tutorialspoint.com");Ngoài việc chỉ tải url, bạn có thể kiểm soát nhiều hơn đối với WebView của mình bằng cách sử dụng các phương thức được xác định trong lớp WebView. Chúng được liệt kê như sau:
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | canGoBack() Phương thức này chỉ định WebView có một mục lịch sử trở lại. |
| 2 | canGoForward() Phương thức này chỉ định WebView có một mục lịch sử chuyển tiếp. |
| 3 | clearHistory() Phương pháp này sẽ xóa lịch sử chuyển tiếp và lùi lại của WebView. |
| 4 | destroy() Phương pháp này phá hủy trạng thái bên trong của WebView. |
| 5 | findAllAsync(String find) Phương pháp này tìm tất cả các trường hợp của chuỗi và đánh dấu chúng. |
| 6 | getProgress() Phương pháp này nhận tiến trình của trang hiện tại. |
| 7 | getTitle() Phương thức này trả về tiêu đề của trang hiện tại. |
| số 8 | getUrl() Phương thức này trả về url của trang hiện tại. |
Nếu bạn nhấp vào bất kỳ liên kết nào bên trong trang web của WebView, trang đó sẽ không được tải bên trong WebView của bạn. Để làm được điều đó, bạn cần mở rộng lớp học của mình từWebViewClientvà ghi đè phương thức của nó. Cú pháp của nó là -
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}Thí dụ
Đây là một ví dụ minh họa việc sử dụng Bố cục WebView. Nó tạo ra một ứng dụng web cơ bản sẽ yêu cầu bạn chỉ định một url và sẽ tải trang web url này trong WebView.
Để thử nghiệm với ví dụ này, bạn cần chạy điều này trên một thiết bị thực tế có internet đang chạy.
| Các bước | Sự miêu tả |
|---|---|
| 1 | Bạn sẽ sử dụng Android studio để tạo ứng dụng Android theo gói com.example.sairamkrishna.myapplication. |
| 2 | Sửa đổi tệp src / MainActivity.java để thêm mã WebView. |
| 3 | Sửa đổi res / layout / activity_main để thêm các thành phần XML tương ứng |
| 4 | Sửa đổi AndroidManifest.xml để thêm các quyền cần thiết |
| 5 | Chạy ứng dụng và chọn một thiết bị Android đang chạy và cài đặt ứng dụng trên đó và xác minh kết quả. |
Sau đây là nội dung của tệp hoạt động chính được sửa đổi src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
Button b1;
EditText ed1;
private WebView wv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
ed1=(EditText)findViewById(R.id.editText);
wv1=(WebView)findViewById(R.id.webView);
wv1.setWebViewClient(new MyBrowser());
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String url = ed1.getText().toString();
wv1.getSettings().setLoadsImagesAutomatically(true);
wv1.getSettings().setJavaScriptEnabled(true);
wv1.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
wv1.loadUrl(url);
}
});
}
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}Sau đây là nội dung sửa đổi của xml res/layout/activity_main.xml.
Trong đoạn mã sau abc cho biết logo của tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="WebView" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:hint="Enter Text"
android:focusable="true"
android:textColorHighlight="#ff7eff15"
android:textColorHint="#ffff25e6"
android:layout_marginTop="46dp"
android:layout_below="@+id/imageView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignRight="@+id/imageView"
android:layout_alignEnd="@+id/imageView" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Enter"
android:id="@+id/button"
android:layout_alignTop="@+id/editText"
android:layout_toRightOf="@+id/imageView"
android:layout_toEndOf="@+id/imageView" />
<WebView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/webView"
android:layout_below="@+id/button"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true" />
</RelativeLayout>Sau đây là nội dung của res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Sau đây là nội dung của AndroidManifest.xml tập tin.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Hãy thử chạy ứng dụng WebView của bạn. Để chạy ứng dụng từ Android studio, hãy mở một trong các tệp hoạt động của dự án của bạn và nhấp vào

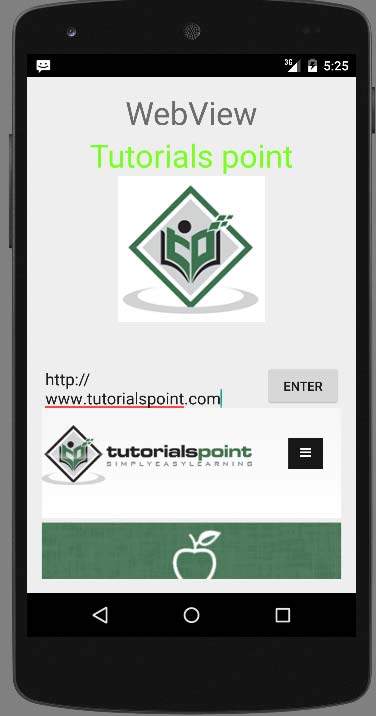
Bây giờ chỉ cần chỉ định một url trên trường url và nhấn nút duyệt xuất hiện, để khởi chạy trang web. Nhưng trước đó hãy đảm bảo rằng bạn đã kết nối với internet. Sau khi nhấn nút, màn hình sau sẽ xuất hiện:

Ghi chú. Chỉ cần thay đổi url trong trường url, WebView của bạn sẽ mở trang web mong muốn của bạn.

Hình ảnh trên cho thấy chế độ xem web của tutorialspoint.com