Android - Thông báo
A notificationlà một thông báo bạn có thể hiển thị cho người dùng bên ngoài giao diện người dùng thông thường của ứng dụng của bạn. Khi bạn yêu cầu hệ thống đưa ra thông báo, đầu tiên nó sẽ xuất hiện dưới dạng biểu tượng trong khu vực thông báo. Để xem chi tiết thông báo, người dùng mở ngăn thông báo. Cả khu vực thông báo và ngăn thông báo đều là những khu vực do hệ thống kiểm soát mà người dùng có thể xem bất cứ lúc nào.
Android Toast lớp cung cấp một cách tiện dụng để hiển thị cảnh báo cho người dùng nhưng vấn đề là những cảnh báo này không liên tục, có nghĩa là cảnh báo sẽ nhấp nháy trên màn hình trong vài giây rồi biến mất.

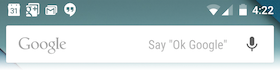
Để xem chi tiết của thông báo, bạn sẽ phải chọn biểu tượng sẽ hiển thị ngăn thông báo có chi tiết về thông báo. Trong khi làm việc với trình giả lập với thiết bị ảo, bạn sẽ phải nhấp và kéo xuống thanh trạng thái để mở rộng nó sẽ cung cấp cho bạn chi tiết như sau. Đây sẽ chỉ là64 dp cao và được gọi là góc nhìn bình thường.

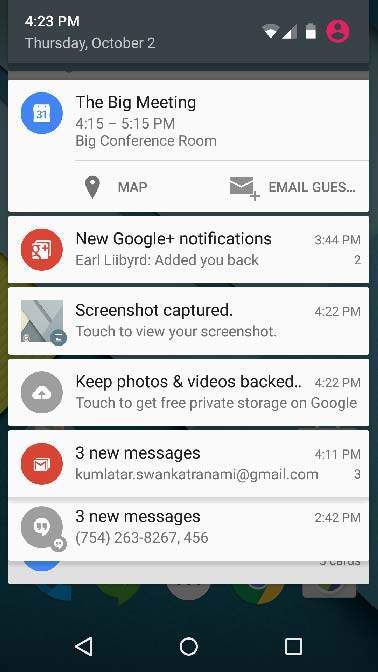
Biểu mẫu mở rộng ở trên có thể có Big Viewsẽ có thêm chi tiết về thông báo. Bạn có thể thêm tối đa sáu dòng bổ sung trong thông báo. Ảnh chụp màn hình sau đây cho thấy thông báo như vậy.
Tạo và gửi thông báo
Bạn có cách đơn giản để tạo một thông báo. Làm theo các bước sau trong ứng dụng của bạn để tạo thông báo -
Bước 1 - Tạo trình tạo thông báo
Bước đầu tiên là tạo trình tạo thông báo bằng NotificationCompat.Builder.build () . Bạn sẽ sử dụng Trình tạo thông báo để đặt các thuộc tính Thông báo khác nhau như các biểu tượng nhỏ và lớn, tiêu đề, mức độ ưu tiên, v.v.
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this)Bước 2 - Đặt thuộc tính thông báo
Một khi bạn có Builder, bạn có thể đặt các thuộc tính Thông báo của nó bằng đối tượng Builder theo yêu cầu của bạn. Nhưng điều này là bắt buộc để đặt ít nhất sau -
Một biểu tượng nhỏ, được đặt bởi setSmallIcon()
Một tiêu đề, do setContentTitle()
Văn bản chi tiết, do setContentText()
mBuilder.setSmallIcon(R.drawable.notification_icon);
mBuilder.setContentTitle("Notification Alert, Click Me!");
mBuilder.setContentText("Hi, This is Android Notification Detail!");Bạn có nhiều thuộc tính tùy chọn mà bạn có thể đặt cho thông báo của mình. Để tìm hiểu thêm về chúng, hãy xem tài liệu tham khảo cho NotificationCompat.Builder.
Bước 3 - Đính kèm hành động
Đây là phần tùy chọn và bắt buộc nếu bạn muốn đính kèm một hành động với thông báo. Một hành động cho phép người dùng chuyển trực tiếp từ thông báo đếnActivity trong ứng dụng của bạn, nơi họ có thể xem một hoặc nhiều sự kiện hoặc làm các công việc khác.
Hành động được xác định bởi một PendingIntent chứa một Intentbắt đầu một Hoạt động trong ứng dụng của bạn. Để liên kết PendingIntent với một cử chỉ, hãy gọi phương thức thích hợp của NotificationCompat.Builder . Ví dụ: nếu bạn muốn bắt đầu Hoạt động khi người dùng nhấp vào văn bản thông báo trong ngăn thông báo, bạn thêm PendingIntent bằng cách gọisetContentIntent().
Đối tượng PendingIntent giúp bạn thực hiện một hành động thay mặt các ứng dụng của mình, thường là sau đó, mà không cần quan tâm đến việc ứng dụng của bạn có đang chạy hay không.
Chúng tôi nhận trợ giúp của đối tượng trình tạo ngăn xếp sẽ chứa ngăn xếp ngược nhân tạo cho Hoạt động đã bắt đầu. Điều này đảm bảo rằng điều hướng lùi từ Hoạt động sẽ dẫn ra khỏi ứng dụng của bạn đến Màn hình chính.
Intent resultIntent = new Intent(this, ResultActivity.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(ResultActivity.class);
// Adds the Intent that starts the Activity to the top of the stack
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent = stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);Bước 4 - Đưa ra thông báo
Cuối cùng, bạn chuyển đối tượng Notification vào hệ thống bằng cách gọi NotificationManager.notify () để gửi thông báo của bạn. Hãy chắc chắn rằng bạn gọiNotificationCompat.Builder.build()trên đối tượng người xây dựng trước khi thông báo cho nó. Phương pháp này kết hợp tất cả các tùy chọn đã được thiết lập và trả vềNotification vật.
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
// notificationID allows you to update the notification later on.
mNotificationManager.notify(notificationID, mBuilder.build());Lớp NotificationCompat.Builder
Lớp NotificationCompat.Builder cho phép kiểm soát dễ dàng hơn tất cả các cờ, cũng như giúp xây dựng các bố cục thông báo điển hình. Sau đây là một số phương thức quan trọng và được sử dụng thường xuyên nhất có sẵn như một phần của lớp NotificationCompat.Builder.
| Sr.No. | Hằng số & Mô tả |
|---|---|
| 1 | Notification build() Kết hợp tất cả các tùy chọn đã được thiết lập và trả về một đối tượng Thông báo mới. |
| 2 | NotificationCompat.Builder setAutoCancel (boolean autoCancel) Đặt cờ này sẽ khiến thông báo tự động bị hủy khi người dùng nhấp vào nó trong bảng điều khiển. |
| 3 | NotificationCompat.Builder setContent (RemoteViews views) Cung cấp RemoteViews tùy chỉnh để sử dụng thay vì tiêu chuẩn. |
| 4 | NotificationCompat.Builder setContentInfo (CharSequence info) Đặt văn bản lớn ở phía bên phải của thông báo. |
| 5 | NotificationCompat.Builder setContentIntent (PendingIntent intent) Cung cấp một PendingIntent để gửi khi thông báo được nhấp vào. |
| 6 | NotificationCompat.Builder setContentText (CharSequence text) Đặt văn bản (hàng thứ hai) của thông báo, trong một thông báo tiêu chuẩn. |
| 7 | NotificationCompat.Builder setContentTitle (CharSequence title) Đặt văn bản (hàng đầu tiên) của thông báo, trong một thông báo tiêu chuẩn. |
| số 8 | NotificationCompat.Builder setDefaults (int defaults) Đặt các tùy chọn thông báo mặc định sẽ được sử dụng. |
| 9 | NotificationCompat.Builder setLargeIcon (Bitmap icon) Đặt biểu tượng lớn được hiển thị trong biểu ngữ và thông báo. |
| 10 | NotificationCompat.Builder setNumber (int number) Đặt số lớn ở phía bên phải của thông báo. |
| 11 | NotificationCompat.Builder setOngoing (boolean ongoing) Đặt xem đây có phải là thông báo đang diễn ra hay không. |
| 12 | NotificationCompat.Builder setSmallIcon (int icon) Đặt biểu tượng nhỏ để sử dụng trong bố cục thông báo. |
| 13 | NotificationCompat.Builder setStyle (NotificationCompat.Style style) Thêm kiểu thông báo phong phú sẽ được áp dụng tại thời điểm xây dựng. |
| 14 | NotificationCompat.Builder setTicker (CharSequence tickerText) Đặt văn bản được hiển thị trên thanh trạng thái khi thông báo đến lần đầu tiên. |
| 15 | NotificationCompat.Builder setVibrate (long[] pattern) Đặt kiểu rung để sử dụng. |
| 16 | NotificationCompat.Builder setWhen (long when) Đặt thời gian xảy ra sự kiện. Thông báo trong bảng được sắp xếp theo thời gian này. |
Thí dụ
Ví dụ sau cho thấy chức năng của thông báo Android bằng cách sử dụng NotificationCompat.Builder Lớp đã được giới thiệu trong Android 4.1.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Bạn sẽ sử dụng Android studio IDE để tạo một ứng dụng Android và đặt tên nó là điểm hướng dẫn theo gói com.example.notificationdemo . |
| 2 | Sửa đổi tệp src / MainActivity.java và thêm mã thông báo (""), nếu người dùng nhấp vào nút, nó sẽ gọi dịch vụ thông báo Android. |
| 3 | Tạo tệp Java mới src / NotificationView.java , tệp này sẽ được sử dụng để hiển thị bố cục mới như một phần của hoạt động mới sẽ được bắt đầu khi người dùng nhấp vào bất kỳ thông báo nào |
| 4 | Sửa đổi tệp XML bố cục res / layout / activity_main.xml để thêm nút Thông báo trong bố cục tương đối. |
| 5 | Tạo một tệp XML bố cục mới res / layout / notification.xml . Điều này sẽ được sử dụng làm tệp bố cục cho hoạt động mới sẽ bắt đầu khi người dùng nhấp vào bất kỳ thông báo nào. |
| 6 | Không cần thay đổi hằng số chuỗi mặc định. Android studio chăm sóc các hằng số chuỗi mặc định |
| 7 | Chạy ứng dụng để khởi chạy trình giả lập Android và xác minh kết quả của các thay đổi được thực hiện trong ứng dụng. |
Sau đây là nội dung của tệp hoạt động chính được sửa đổi src/com.example.notificationdemo/MainActivity.java. Tệp này có thể bao gồm từng phương thức vòng đời cơ bản.
package com.example.notificationdemo;
import android.app.Activity;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addNotification();
}
});
}
private void addNotification() {
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.abc)
.setContentTitle("Notifications Example")
.setContentText("This is a test notification");
Intent notificationIntent = new Intent(this, MainActivity.class);
PendingIntent contentIntent = PendingIntent.getActivity(this, 0, notificationIntent,
PendingIntent.FLAG_UPDATE_CURRENT);
builder.setContentIntent(contentIntent);
// Add as notification
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
manager.notify(0, builder.build());
}
}Sau đây sẽ là nội dung của res/layout/notification.xml tập tin -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="fill_parent"
android:layout_height="400dp"
android:text="Hi, Your Detailed notification view goes here...." />
</LinearLayout>Sau đây là nội dung của tệp hoạt động chính được sửa đổi src/com.example.notificationdemo/NotificationView.java.
package com.example.notificationdemo;
import android.os.Bundle;
import android.app.Activity;
public class NotificationView extends Activity{
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.notification);
}
}Sau đây sẽ là nội dung của res/layout/activity_main.xml tập tin -
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification Example"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="48dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification"
android:id="@+id/button"
android:layout_marginTop="62dp"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
</RelativeLayout>Sau đây sẽ là nội dung của res/values/strings.xml để xác định hai hằng số mới -
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="action_settings">Settings</string>
<string name="app_name">tutorialspoint </string>
</resources>Sau đây là nội dung mặc định của AndroidManifest.xml -
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.notificationdemo" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.notificationdemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NotificationView"
android:label="Details of notification"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"/>
</activity>
</application>
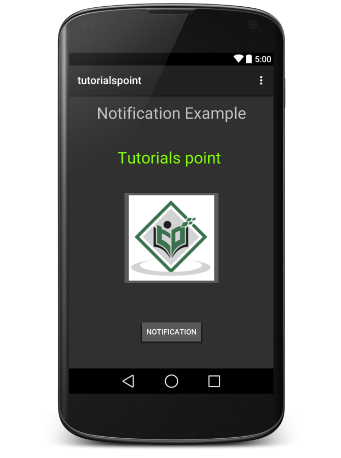
</manifest>Hãy cố gắng chạy tutorialspointứng dụng. Tôi cho rằng bạn đã tạo raAVDtrong khi thiết lập môi trường. Để chạy APP từ Android Studio, hãy mở một trong các tệp hoạt động của dự án của bạn và nhấp vào


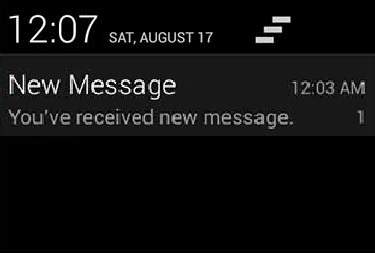
Bây giờ bấm vào button, bạn sẽ thấy ở trên cùng một thông báo "Thông báo tin nhắn mới!" sẽ hiển thị trong giây lát và sau đó bạn sẽ thấy màn hình sau có biểu tượng nhỏ ở góc trên cùng bên trái.
Bây giờ chúng ta hãy mở rộng chế độ xem, nhấp và giữ biểu tượng nhỏ, sau một giây nó sẽ hiển thị thông tin ngày tháng và đây là lúc bạn nên kéo thanh trạng thái xuống mà không cần thả chuột. Bạn sẽ thấy thanh trạng thái sẽ mở rộng và bạn sẽ nhận được màn hình sau -

Thông báo Big View
Đoạn mã sau trình bày cách thay đổi thông báo được tạo trong đoạn mã trước để sử dụng kiểu xem lớn Hộp thư đến. Tôi sẽ cập nhật phương thức sửa đổi displayNotification () để hiển thị chức năng này -
protected void displayNotification() {
Log.i("Start", "notification");
/* Invoking the default notification service */
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
mBuilder.setContentTitle("New Message");
mBuilder.setContentText("You've received new message.");
mBuilder.setTicker("New Message Alert!");
mBuilder.setSmallIcon(R.drawable.woman);
/* Increase notification number every time a new notification arrives */
mBuilder.setNumber(++numMessages);
/* Add Big View Specific Configuration */
NotificationCompat.InboxStyle inboxStyle = new NotificationCompat.InboxStyle();
String[] events = new String[6];
events[0] = new String("This is first line....");
events[1] = new String("This is second line...");
events[2] = new String("This is third line...");
events[3] = new String("This is 4th line...");
events[4] = new String("This is 5th line...");
events[5] = new String("This is 6th line...");
// Sets a title for the Inbox style big view
inboxStyle.setBigContentTitle("Big Title Details:");
// Moves events into the big view
for (int i=0; i < events.length; i++) {
inboxStyle.addLine(events[i]);
}
mBuilder.setStyle(inboxStyle);
/* Creates an explicit intent for an Activity in your app */
Intent resultIntent = new Intent(this, NotificationView.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(NotificationView.class);
/* Adds the Intent that starts the Activity to the top of the stack */
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent =stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);
mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
/* notificationID allows you to update the notification later on. */
mNotificationManager.notify(notificationID, mBuilder.build());
}Bây giờ nếu bạn cố gắng chạy ứng dụng của mình thì bạn sẽ thấy kết quả sau ở dạng mở rộng của chế độ xem -
