Android - Bố cục giao diện người dùng
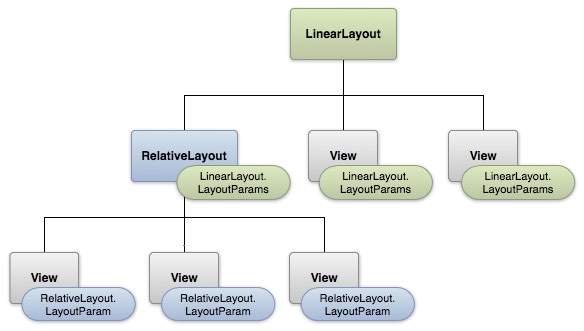
Khối xây dựng cơ bản cho giao diện người dùng là Viewđối tượng được tạo từ lớp View và chiếm một vùng hình chữ nhật trên màn hình và chịu trách nhiệm vẽ và xử lý sự kiện. View là lớp cơ sở cho các widget, được sử dụng để tạo các thành phần UI tương tác như các nút, trường văn bản, v.v.
Các ViewGroup là một lớp con của View và cung cấp vùng chứa vô hình chứa các Chế độ xem khác hoặc Nhóm Xem khác và xác định các thuộc tính bố cục của chúng.
Ở cấp độ thứ ba, chúng tôi có các bố cục khác nhau, là các lớp con của lớp ViewGroup và một bố cục điển hình xác định cấu trúc trực quan cho giao diện người dùng Android và có thể được tạo tại thời điểm chạy bằng cách sử dụng View/ViewGroup các đối tượng hoặc bạn có thể khai báo bố cục của mình bằng tệp XML đơn giản main_layout.xml nằm trong thư mục res / layout của dự án của bạn.

Thông số bố cục
Hướng dẫn này thiên về cách tạo GUI của bạn dựa trên các bố cục được xác định trong tệp XML. Một bố cục có thể chứa bất kỳ loại tiện ích nào như nút, nhãn, hộp văn bản, v.v. Sau đây là một ví dụ đơn giản về tệp XML có LinearLayout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a Button" />
<!-- More GUI components go here -->
</LinearLayout>Khi bố cục của bạn đã được tạo, bạn có thể tải tài nguyên bố cục từ mã ứng dụng của mình, trong triển khai gọi lại Activity.onCreate () của bạn như được hiển thị bên dưới -
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}Các loại bố cục Android
Có một số Bố cục do Android cung cấp mà bạn sẽ sử dụng trong hầu hết các ứng dụng Android để cung cấp các giao diện, giao diện khác nhau.
| Sr.No | Bố cục & Mô tả |
|---|---|
| 1 | Bố cục tuyến tính LinearLayout là một nhóm chế độ xem căn chỉnh tất cả các phần tử con theo một hướng, theo chiều dọc hoặc chiều ngang. |
| 2 | Giao diện tương đối RelativeLayout là một nhóm dạng xem hiển thị các dạng xem con ở các vị trí tương đối. |
| 3 | Bố cục bảng TableLayout là một dạng xem nhóm các dạng xem thành các hàng và cột. |
| 4 | Bố cục tuyệt đối AbsoluteLayout cho phép bạn chỉ định vị trí chính xác của các phần tử con của nó. |
| 5 | Bố cục khung hình FrameLayout là một trình giữ chỗ trên màn hình mà bạn có thể sử dụng để hiển thị một chế độ xem duy nhất. |
| 6 | Xem danh sách ListView là một nhóm dạng xem hiển thị danh sách các mục có thể cuộn được. |
| 7 | Chế độ hiển thị theo ô GridView là một ViewGroup hiển thị các mục trong lưới hai chiều, có thể cuộn. |
Thuộc tính bố cục
Mỗi bố cục có một tập hợp các thuộc tính xác định các thuộc tính trực quan của bố cục đó. Có một số thuộc tính chung trong số tất cả các bố cục và chúng là các thuộc tính khác dành riêng cho bố cục đó. Sau đây là các thuộc tính phổ biến và sẽ được áp dụng cho tất cả các bố cục:
| Sr.No | Thuộc tính & Mô tả |
|---|---|
| 1 | android:id Đây là ID xác định duy nhất chế độ xem. |
| 2 | android:layout_width Đây là chiều rộng của bố cục. |
| 3 | android:layout_height Đây là chiều cao của bố cục |
| 4 | android:layout_marginTop Đây là không gian thừa ở phía trên cùng của bố cục. |
| 5 | android:layout_marginBottom Đây là không gian thừa ở phía dưới cùng của bố cục. |
| 6 | android:layout_marginLeft Đây là không gian thừa ở phía bên trái của bố cục. |
| 7 | android:layout_marginRight Đây là không gian phụ ở phía bên phải của bố cục. |
| số 8 | android:layout_gravity Điều này chỉ định cách Chế độ xem con được định vị. |
| 9 | android:layout_weight Điều này chỉ định lượng không gian thừa trong bố cục sẽ được phân bổ cho Chế độ xem. |
| 10 | android:layout_x Điều này chỉ định tọa độ x của bố cục. |
| 11 | android:layout_y Điều này chỉ định tọa độ y của bố cục. |
| 12 | android:layout_width Đây là chiều rộng của bố cục. |
| 13 | android:paddingLeft Đây là phần đệm bên trái được lấp đầy cho bố cục. |
| 14 | android:paddingRight Đây là phần đệm bên phải được lấp đầy cho bố cục. |
| 15 | android:paddingTop Đây là phần đệm trên cùng được lấp đầy cho bố cục. |
| 16 | android:paddingBottom Đây là phần đệm dưới cùng được lấp đầy cho bố cục. |
Ở đây chiều rộng và chiều cao là kích thước của bố cục / chế độ xem có thể được chỉ định theo dp (Điểm ảnh độc lập với mật độ), sp (Điểm ảnh không phụ thuộc vào tỷ lệ), pt (Điểm bằng 1/72 inch), px ( Điểm ảnh), mm (Milimét) và cuối cùng là (inch).
Bạn có thể chỉ định chiều rộng và chiều cao với các phép đo chính xác nhưng thường xuyên hơn, bạn sẽ sử dụng một trong các hằng số này để đặt chiều rộng hoặc chiều cao -
android:layout_width=wrap_content yêu cầu chế độ xem của bạn tự định kích thước theo các kích thước mà nội dung của nó yêu cầu.
android:layout_width=fill_parent cho chế độ xem của bạn trở nên lớn bằng chế độ xem gốc của nó.
Thuộc tính Gravity đóng vai trò quan trọng trong việc định vị đối tượng view và nó có thể nhận một hoặc nhiều (phân tách bằng dấu '|') trong số các giá trị không đổi sau đây.
| Không thay đổi | Giá trị | Sự miêu tả |
|---|---|---|
| hàng đầu | 0x30 | Đẩy đối tượng lên đầu hộp chứa của nó, không thay đổi kích thước của nó. |
| đáy | 0x50 | Đẩy đối tượng xuống đáy thùng chứa, không thay đổi kích thước của nó. |
| trái | 0x03 | Đẩy đối tượng sang bên trái vùng chứa của nó, không thay đổi kích thước của nó. |
| đúng | 0x05 | Đẩy đối tượng sang bên phải vùng chứa của nó, không thay đổi kích thước của nó. |
| center_vertical | 0x10 | Đặt đối tượng vào tâm thẳng đứng của vùng chứa, không thay đổi kích thước của nó. |
| fill_vertical | 0x70 | Tăng kích thước thẳng đứng của đối tượng nếu cần để nó lấp đầy hoàn toàn vùng chứa của nó. |
| center_horizontal | 0x01 | Đặt đối tượng vào tâm nằm ngang của vùng chứa, không thay đổi kích thước của nó. |
| fill_horizontal | 0x07 | Tăng kích thước chiều ngang của đối tượng nếu cần để nó lấp đầy vùng chứa của nó. |
| trung tâm | 0x11 | Đặt đối tượng vào giữa thùng chứa của nó theo cả trục dọc và trục ngang, không thay đổi kích thước của nó. |
| lấp đầy | 0x77 | Tăng kích thước ngang và dọc của đối tượng nếu cần để nó lấp đầy hoàn toàn vùng chứa của nó. |
| clip_vertical | 0x80 | Tùy chọn bổ sung có thể được đặt để các cạnh trên và / hoặc dưới cùng của phần con được cắt theo giới hạn của vùng chứa của nó. Kẹp sẽ dựa trên trọng lực thẳng đứng: trọng lực trên cùng sẽ kẹp mép dưới, trọng lực dưới sẽ kẹp mép trên và cả hai mép cũng không. |
| clip_horiz Ngang | 0x08 | Tùy chọn bổ sung có thể được đặt để các cạnh bên trái và / hoặc bên phải của trẻ được cắt theo giới hạn của vùng chứa của nó. Kẹp sẽ dựa trên trọng lực ngang: trọng lực bên trái sẽ kẹp mép bên phải, trọng lực bên phải sẽ kẹp mép bên trái và cả hai mép đều không kẹp. |
| khởi đầu | 0x00800003 | Đẩy đối tượng về đầu thùng chứa của nó, không thay đổi kích thước của nó. |
| kết thúc | 0x00800005 | Đẩy đối tượng đến cuối vùng chứa của nó, không thay đổi kích thước của nó. |
Xem nhận dạng
Một đối tượng dạng xem có thể có một ID duy nhất được gán cho nó. ID này sẽ xác định dạng xem duy nhất trong cây. Cú pháp cho một ID, bên trong thẻ XML là:
android:id="@+id/my_button"Sau đây là mô tả ngắn gọn về dấu hiệu @ và + -
Ký hiệu at (@) ở đầu chuỗi chỉ ra rằng trình phân tích cú pháp XML nên phân tích cú pháp và mở rộng phần còn lại của chuỗi ID và xác định nó là tài nguyên ID.
Ký hiệu dấu cộng (+) có nghĩa là đây là tên tài nguyên mới phải được tạo và thêm vào tài nguyên của chúng tôi. Để tạo một phiên bản của đối tượng xem và chụp nó từ bố cục, hãy sử dụng cách sau:
Button myButton = (Button) findViewById(R.id.my_button);