Android - Google Maps
Android cho phép chúng tôi tích hợp bản đồ google trong ứng dụng của mình. Bạn có thể hiển thị bất kỳ vị trí nào trên bản đồ hoặc có thể hiển thị các tuyến đường khác nhau trên bản đồ, v.v. Bạn cũng có thể tùy chỉnh bản đồ theo lựa chọn của mình.
Google Map - Tệp bố cục
Bây giờ bạn phải thêm đoạn bản đồ vào tệp bố cục xml. Cú pháp của nó được đưa ra dưới đây:
<fragment
android:id="@+id/map"
android:name="com.google.android.gms.maps.MapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>Google Map - tệp AndroidManifest
Điều tiếp theo bạn cần làm là thêm một số quyền cùng với khóa Google Map API trong tệp AndroidManifest.XML. Cú pháp của nó được đưa ra dưới đây:
<!--Permissions-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="com.google.android.providers.gsf.permission.
READ_GSERVICES" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!--Google MAP API key-->
<meta-data
android:name="com.google.android.maps.v2.API_KEY"
android:value="AIzaSyDKymeBXNeiFWY5jRUejv6zItpmr2MVyQ0" />Tùy chỉnh Bản đồ Google
Bạn có thể dễ dàng tùy chỉnh bản đồ google từ chế độ xem mặc định của nó và thay đổi nó theo nhu cầu của bạn.
Thêm điểm đánh dấu
Bạn có thể đặt một nhà sản xuất với một số văn bản trên đó hiển thị vị trí của bạn trên bản đồ. Nó có thể được thực hiện thông quaaddMarker()phương pháp. Cú pháp của nó được đưa ra dưới đây:
final LatLng TutorialsPoint = new LatLng(21 , 57);
Marker TP = googleMap.addMarker(new MarkerOptions()
.position(TutorialsPoint).title("TutorialsPoint"));Thay đổi loại bản đồ
Bạn cũng có thể thay đổi loại MAP. Có bốn loại bản đồ khác nhau và mỗi loại cung cấp một cái nhìn khác nhau về bản đồ. Các loại này là Thường, Lai, Vệ tinh và địa hình. Bạn có thể sử dụng chúng như bên dưới
googleMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
googleMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
googleMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);Bật / Tắt thu phóng
Bạn cũng có thể bật hoặc tắt các cử chỉ thu phóng trong bản đồ bằng cách gọi setZoomControlsEnabled(boolean)phương pháp. Cú pháp của nó được đưa ra dưới đây:
googleMap.getUiSettings().setZoomGesturesEnabled(true);Ngoài các tùy chỉnh này, còn có các phương pháp khác có sẵn trong lớp GoogleMap, giúp bạn tùy chỉnh bản đồ nhiều hơn. Chúng được liệt kê dưới đây -
| Sr.No | Phương pháp & mô tả |
|---|---|
| 1 |
addCircle(CircleOptions options) Phương pháp này thêm một vòng tròn vào bản đồ |
| 2 |
addPolygon(PolygonOptions options) Phương pháp này thêm một đa giác vào bản đồ |
| 3 |
addTileOverlay(TileOverlayOptions options) Phương pháp này thêm lớp phủ ô vào bản đồ |
| 4 |
animateCamera(CameraUpdate update) Phương pháp này Di chuyển bản đồ theo bản cập nhật với hình ảnh động |
| 5 |
clear() Phương pháp này xóa mọi thứ khỏi bản đồ. |
| 6 |
getMyLocation() Phương thức này trả về vị trí người dùng hiện đang hiển thị. |
| 7 |
moveCamera(CameraUpdate update) Phương pháp này đặt lại vị trí máy ảnh theo hướng dẫn được xác định trong bản cập nhật |
| số 8 |
setTrafficEnabled(boolean enabled) Phương pháp này Bật hoặc tắt lớp lưu lượng. |
| 9 |
snapshot(GoogleMap.SnapshotReadyCallback callback) Phương pháp này Chụp nhanh bản đồ |
| 10 | stopAnimation() Phương pháp này dừng hoạt ảnh máy ảnh nếu có một hoạt ảnh đang diễn ra |
Thí dụ
Đây là một ví dụ minh họa việc sử dụng lớp GoogleMap. Nó tạo ra một ứng dụng M cơ bản cho phép bạn điều hướng qua bản đồ.
Để thử nghiệm với ví dụ này, bạn có thể chạy trên thiết bị thực tế hoặc trong trình giả lập.
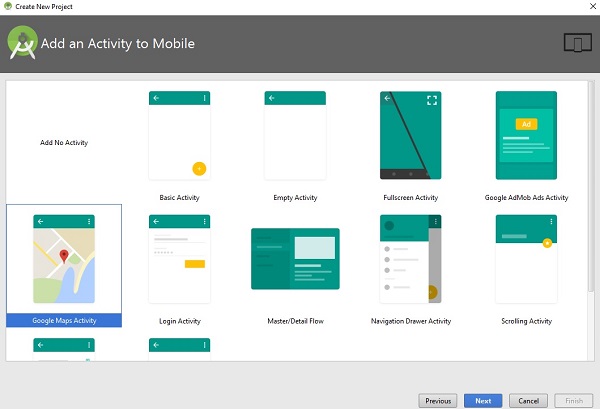
Tạo một dự án với hoạt động của google maps như được hiển thị bên dưới -

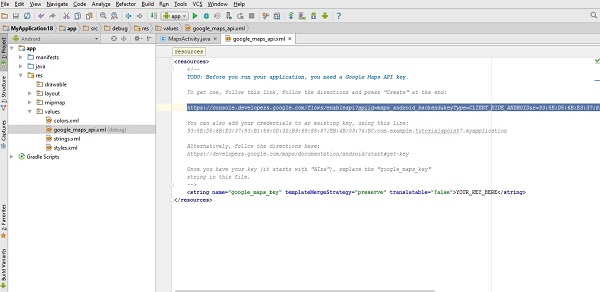
Nó sẽ mở ra màn hình sau và sao chép url bảng điều khiển cho API Key như hình dưới đây -

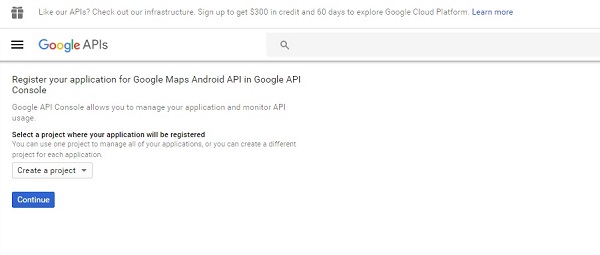
Sao chép và dán nó vào trình duyệt của bạn. Nó sẽ đưa ra màn hình sau:

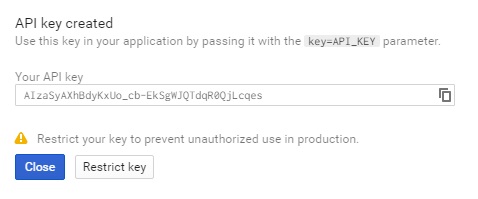
Nhấp vào tiếp tục và nhấp vào Tạo khóa API sau đó nó sẽ hiển thị màn hình sau

Đây là nội dung của activity_main.xml.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.tutorialspoint7.myapplication.MapsActivity" />Đây là nội dung của MapActivity.java.
Trong đoạn mã dưới đây, chúng tôi đã cung cấp chi tiết kinh độ và vĩ độ mẫu
package com.example.tutorialspoint7.myapplication;
import android.support.v4.app.FragmentActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MapsActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_maps);
// Obtain the SupportMapFragment and get notified when the map is ready to be used.
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map once available.
* This callback is triggered when the map is ready to be used.
* This is where we can add markers or lines, add listeners or move the camera.
* In this case, we just add a marker near Sydney, Australia.
* If Google Play services is not installed on the device.
* This method will only be triggered once the user has installed
Google Play services and returned to the app.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
// Add a marker in Sydney and move the camera
LatLng TutorialsPoint = new LatLng(21, 57);
mMap.addMarker(new
MarkerOptions().position(TutorialsPoint).title("Tutorialspoint.com"));
mMap.moveCamera(CameraUpdateFactory.newLatLng(TutorialsPoint));
}
}Sau đây là nội dung của AndroidManifest.xml tập tin.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tutorialspoint7.myapplication">
<!--
The ACCESS_COARSE/FINE_LOCATION permissions are not required to use
Google Maps Android API v2, but you must specify either coarse or fine
location permissions for the 'MyLocation' functionality.
-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<!--
The API key for Google Maps-based APIs is defined as a string resource.
(See the file "res/values/google_maps_api.xml").
Note that the API key is linked to the encryption key used to sign the APK.
You need a different API key for each encryption key, including the release key
that is used to sign the APK for publishing.
You can define the keys for the debug and
release targets in src/debug/ and src/release/.
-->
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="AIzaSyAXhBdyKxUo_cb-EkSgWJQTdqR0QjLcqes" />
<activity
android:name=".MapsActivity"
android:label="@string/title_activity_maps">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Đầu ra phải như thế này -