Android - Cảm ứng đa điểm
Cử chỉ đa chạm xảy ra khi có nhiều ngón tay chạm vào màn hình cùng một lúc. Android cho phép chúng tôi phát hiện những cử chỉ này.
Hệ thống Android tạo ra các sự kiện chạm sau đây bất cứ khi nào nhiều ngón tay chạm vào màn hình cùng một lúc.
| Sr.No | Sự kiện & mô tả |
|---|---|
| 1 | ACTION_DOWN Đối với con trỏ đầu tiên chạm vào màn hình. Điều này bắt đầu cử chỉ. |
| 2 | ACTION_POINTER_DOWN Đối với các con trỏ bổ sung vào màn hình ngoài phần đầu tiên. |
| 3 | ACTION_MOVE Một thay đổi đã xảy ra trong một cử chỉ báo chí. |
| 4 | ACTION_POINTER_UP Được gửi khi con trỏ không phải chính đi lên. |
| 5 | ACTION_UP Được gửi khi con trỏ cuối cùng rời khỏi màn hình. |
Vì vậy, để phát hiện bất kỳ sự kiện được đề cập nào ở trên, bạn cần ghi đè onTouchEvent()và kiểm tra các sự kiện này theo cách thủ công. Cú pháp của nó được đưa ra dưới đây:
public boolean onTouchEvent(MotionEvent ev){
final int actionPeformed = ev.getAction();
switch(actionPeformed){
case MotionEvent.ACTION_DOWN:{
break;
}
case MotionEvent.ACTION_MOVE:{
break;
}
return true;
}
}Trong những trường hợp này, bạn có thể thực hiện bất kỳ phép tính nào bạn thích. Ví dụ: phóng to, thu nhỏ, v.v. Để có được tọa độ của trục X và Y, bạn có thể gọigetX() và getY()phương pháp. Cú pháp của nó được đưa ra dưới đây:
final float x = ev.getX();
final float y = ev.getY();Ngoài các phương thức này, còn có các phương thức khác được cung cấp bởi lớp MotionEvent này để xử lý cảm ứng đa điểm tốt hơn. Các phương pháp này được liệt kê bên dưới -
| Sr.No | Phương pháp & mô tả |
|---|---|
| 1 | getAction() Phương thức này trả về loại hành động đang được thực hiện |
| 2 | getPressure() Phương thức này trả về áp suất hiện tại của sự kiện này cho chỉ mục đầu tiên |
| 3 | getRawX() Phương thức này trả về tọa độ X thô ban đầu của sự kiện này |
| 4 | getRawY() Phương thức này trả về tọa độ Y thô ban đầu của sự kiện này |
| 5 | getSize() Phương thức này trả về kích thước cho chỉ mục con trỏ đầu tiên |
| 6 | getSource() Phương thức này lấy nguồn của sự kiện |
| 7 | getXPrecision() Phương thức này trả về độ chính xác của tọa độ X được báo cáo |
| số 8 | getYPrecision() Phương thức này trả về độ chính xác của tọa độ Y được báo cáo |
Thí dụ
Đây là một ví dụ minh họa việc sử dụng Multitouch. Nó tạo ra một ứng dụng cử chỉ Multitouch cơ bản cho phép bạn xem các tọa độ khi thực hiện multitouch.
Để thử nghiệm với ví dụ này, bạn cần chạy nó trên một thiết bị thực tế.
| Các bước | Sự miêu tả |
|---|---|
| 1 | Bạn sẽ sử dụng android studio để tạo ứng dụng Android theo gói com.example.sairamkrishna.myapplication. |
| 2 | Sửa đổi tệp src / MainActivity.java để thêm mã cảm ứng đa điểm. |
| 3 | Sửa đổi res / layout / activity_main để thêm các thành phần XML tương ứng. |
| 4 | Chạy ứng dụng và chọn một thiết bị Android đang chạy và cài đặt ứng dụng trên đó và xác minh kết quả. |
Sau đây là nội dung của tệp hoạt động chính được sửa đổi src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
float xAxis = 0f;
float yAxis = 0f;
float lastXAxis = 0f;
float lastYAxis = 0f;
EditText ed1, ed2, ed3, ed4;
TextView tv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ed1 = (EditText) findViewById(R.id.editText);
ed2 = (EditText) findViewById(R.id.editText2);
ed3 = (EditText) findViewById(R.id.editText3);
ed4 = (EditText) findViewById(R.id.editText4);
tv1=(TextView)findViewById(R.id.textView2);
tv1.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
final int actionPeformed = event.getAction();
switch(actionPeformed){
case MotionEvent.ACTION_DOWN:{
final float x = event.getX();
final float y = event.getY();
lastXAxis = x;
lastYAxis = y;
ed1.setText(Float.toString(lastXAxis));
ed2.setText(Float.toString(lastYAxis));
break;
}
case MotionEvent.ACTION_MOVE:{
final float x = event.getX();
final float y = event.getY();
final float dx = x - lastXAxis;
final float dy = y - lastYAxis;
xAxis += dx;
yAxis += dy;
ed3.setText(Float.toString(xAxis));
ed4.setText(Float.toString(yAxis));
break;
}
}
return true;
}
});
}
}Sau đây là nội dung sửa đổi của xml res/layout/activity_main.xml.
Trong đoạn mã dưới đây abccho biết logo của tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView android:text="Multitouch example" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:theme="@style/Base.TextAppearance.AppCompat" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:layout_below="@+id/imageView"
android:layout_alignRight="@+id/textview"
android:layout_alignEnd="@+id/textview"
android:hint="X-Axis"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview"
android:textColorHint="#ff69ff0e" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText2"
android:layout_below="@+id/editText"
android:layout_alignLeft="@+id/editText"
android:layout_alignStart="@+id/editText"
android:textColorHint="#ff21ff11"
android:hint="Y-Axis"
android:layout_alignRight="@+id/editText"
android:layout_alignEnd="@+id/editText" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText3"
android:layout_below="@+id/editText2"
android:layout_alignLeft="@+id/editText2"
android:layout_alignStart="@+id/editText2"
android:hint="Move X"
android:textColorHint="#ff33ff20"
android:layout_alignRight="@+id/editText2"
android:layout_alignEnd="@+id/editText2" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText4"
android:layout_below="@+id/editText3"
android:layout_alignLeft="@+id/editText3"
android:layout_alignStart="@+id/editText3"
android:textColorHint="#ff31ff07"
android:hint="Move Y"
android:layout_alignRight="@+id/editText3"
android:layout_alignEnd="@+id/editText3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Touch here"
android:id="@+id/textView2"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView"
android:focusable="true"
android:typeface="sans"
android:clickable="true"
android:textColor="#ff5480ff"
android:textSize="35dp" />
</RelativeLayout>Sau đây là nội dung của res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Sau đây là nội dung của AndroidManifest.xml tập tin.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Hãy thử chạy ứng dụng của bạn. Tôi giả sử bạn đã kết nối thiết bị di động Android thực tế với máy tính của mình. Để chạy ứng dụng từ android studio, hãy mở một trong các tệp hoạt động của dự án của bạn và nhấp vào


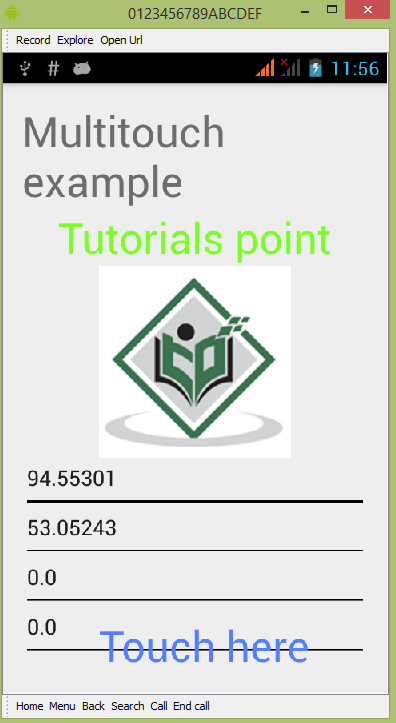
Chọn thiết bị di động của bạn làm tùy chọn, sau đó kiểm tra thiết bị di động sẽ hiển thị màn hình mặc định của bạn -

Theo mặc định, bạn sẽ không thấy gì trong bất kỳ trường nào. Bây giờ chỉ cần nhấn vào khu vực Chạm vào đây và xem một số dữ liệu trong các trường. Nó được hiển thị bên dưới -

Bạn sẽ thấy rằng dữ liệu trong trường Di chuyển là 0, vì chỉ một cử chỉ chạm đã được thực hiện. Bây giờ hãy nhấn vào màn hình và bắt đầu kéo ngón tay của bạn. Bạn sẽ thấy sự thay đổi dữ liệu của trường di chuyển. Nó được hiển thị bên dưới -
