Android - Phong cách và Chủ đề
A styletài nguyên xác định định dạng và tìm kiếm giao diện người dùng. Một kiểu có thể được áp dụng cho một Chế độ xem riêng lẻ (từ trong tệp bố cục) hoặc cho toàn bộ Hoạt động hoặc ứng dụng (từ trong tệp kê khai).
Xác định kiểu
Một kiểu được định nghĩa trong tài nguyên XML tách biệt với XML chỉ định bố cục. Tệp XML này nằm trongres/values/ thư mục của dự án của bạn và sẽ có <resources>là nút gốc bắt buộc đối với tệp kiểu. Tên của tệp XML là tùy ý, nhưng nó phải sử dụng phần mở rộng .xml.
Bạn có thể xác định nhiều kiểu cho mỗi tệp bằng cách sử dụng <style>nhưng mỗi kiểu sẽ có tên xác định duy nhất kiểu đó. Thuộc tính kiểu Android được đặt bằng cách sử dụng<item> thẻ như hình dưới đây -
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CustomFontStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:capitalize">characters</item>
<item name="android:typeface">monospace</item>
<item name="android:textSize">12pt</item>
<item name="android:textColor">#00FF00</item>/>
</style>
</resources>Giá trị cho <item> có thể là một chuỗi từ khóa, một màu hex, một tham chiếu đến một loại tài nguyên khác hoặc giá trị khác tùy thuộc vào thuộc tính style.
Sử dụng kiểu dáng
Khi kiểu của bạn được xác định, bạn có thể sử dụng nó trong tệp Bố cục XML của mình bằng cách sử dụng style thuộc tính như sau -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_id"
style="@style/CustomFontStyle"
android:text="@string/hello_world" />
</LinearLayout>Để hiểu khái niệm liên quan đến Android Style, bạn có thể kiểm tra Ví dụ về Style Demo .
Kế thừa phong cách
Android hỗ trợ Kiểu kế thừa theo cách rất giống với kiểu bảng xếp tầng trong thiết kế web. Bạn có thể sử dụng điều này để kế thừa các thuộc tính từ một kiểu hiện có và sau đó chỉ xác định các thuộc tính mà bạn muốn thay đổi hoặc thêm.
Để triển khai một chủ đề tùy chỉnh, hãy tạo hoặc chỉnh sửa MyAndroidApp / res / values / themes.xml và thêm những thứ sau:
<resources>
...
<style name="MyCustomTheme" parent="android:style/Theme">
<item name="android:textColorPrimary">#ffff0000</item>
</style>
...
</resources>Trong AndroidManifest.xml của bạn, hãy áp dụng chủ đề cho các hoạt động bạn muốn tạo kiểu -
<activity
android:name="com.myapp.MyActivity"
...
android:theme="@style/MyCustomTheme"
/>Chủ đề mới của bạn sẽ được áp dụng cho hoạt động của bạn và văn bản hiện có màu đỏ tươi.

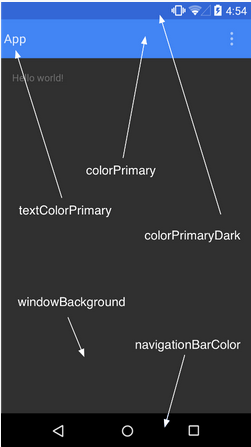
Áp dụng màu sắc cho các thuộc tính chủ đề
Sau đó, tài nguyên màu của bạn có thể được áp dụng cho một số thuộc tính chủ đề, chẳng hạn như nền cửa sổ và màu văn bản chính, bằng cách thêm các phần tử <item> vào chủ đề tùy chỉnh của bạn. Các thuộc tính này được xác định trong tệp styles.xml của bạn. Ví dụ: để áp dụng màu tùy chỉnh cho nền cửa sổ, hãy thêm hai phần tử <item> sau vào chủ đề tùy chỉnh của bạn, được xác định trong tệp MyAndroidApp / res / values / styles.xml -
<resources>
...
<style name="MyCustomTheme" ...>
<item name="android:windowBackground">@color/my_custom_color</item>
<item name="android:colorBackgroundCacheHint">@color/my_custom_color</item>
</style>
...
</resources>
Sử dụng Chín bản vá tùy chỉnh với các nút
Có thể vẽ được chín bản vá là một loại hình ảnh đặc biệt có thể được thu nhỏ theo chiều rộng và chiều cao trong khi vẫn giữ được tính toàn vẹn về hình ảnh. Chín bản vá là cách phổ biến nhất để chỉ định sự xuất hiện của các nút Android, mặc dù có thể sử dụng bất kỳ loại có thể vẽ nào.

một mẫu nút Nine-Patch
Các bước để tạo Nine-Patch Buttons
- Lưu bitmap này dưới dạng /res/drawable/my_nine_patch.9.png
- Xác định một phong cách mới
- Áp dụng kiểu nút mới cho thuộc tính buttonStyle của chủ đề tùy chỉnh của bạn
Define a new Style
<resources>
...
<style name="MyCustomButton" parent="android:Widget.Button">
<item name="android:background">@drawable/my_nine_patch</item>
</style>
...
</resources>Apply the theme
<resources>
...
<style name="MyCustomTheme" parent=...>
...
<item name="android:buttonStyle">@style/MyCustomButton</item>
</style>
...
</resources>
Chủ đề Android
Hy vọng bạn đã hiểu khái niệm về Phong cách, vì vậy bây giờ chúng ta hãy cố gắng hiểu Theme. Chủ đề không là gì ngoài một phong cách Android được áp dụng cho toàn bộ Hoạt động hoặc ứng dụng, thay vì một Chế độ xem riêng lẻ.
Do đó, khi một kiểu được áp dụng làm chủ đề, mọi Viewtrong Hoạt động hoặc ứng dụng sẽ áp dụng từng thuộc tính kiểu mà nó hỗ trợ. Ví dụ, bạn có thể áp dụng cùng mộtCustomFontStyle phong cách làm chủ đề cho Hoạt động và sau đó là tất cả văn bản bên trong Activity sẽ có phông chữ monospace màu xanh lá cây.
Để đặt chủ đề cho tất cả các hoạt động trong ứng dụng của bạn, hãy mở AndroidManifest.xml tập tin và chỉnh sửa <application> thẻ để bao gồm android:themethuộc tính với tên kiểu. Ví dụ -
<application android:theme="@style/CustomFontStyle">Nhưng nếu bạn muốn một chủ đề chỉ áp dụng cho một Hoạt động trong ứng dụng của mình, thì chỉ thêm thuộc tính android: theme vào thẻ <activity>. Ví dụ -
<activity android:theme="@style/CustomFontStyle">Có một số chủ đề mặc định do Android xác định mà bạn có thể sử dụng trực tiếp hoặc kế thừa chúng bằng cách sử dụng parent thuộc tính như sau -
<style name="CustomTheme" parent="android:Theme.Light">
...
</style>Để hiểu khái niệm liên quan đến Chủ đề Android, bạn có thể kiểm tra Ví dụ về Chủ đề Demo .
Tạo kiểu cho bảng màu
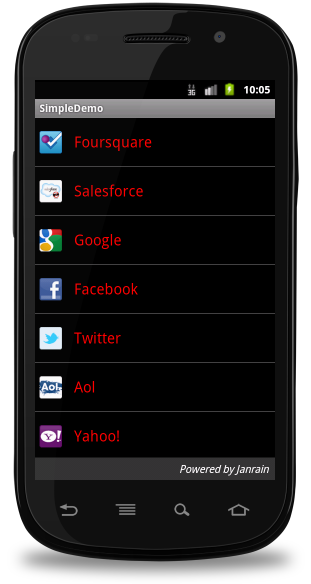
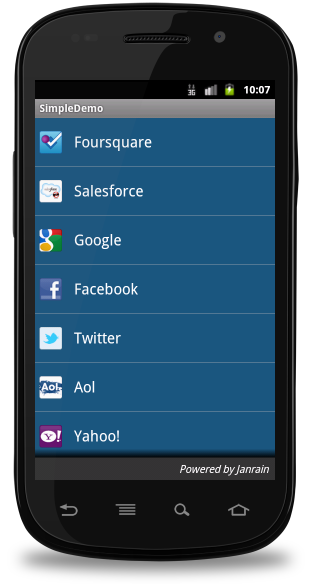
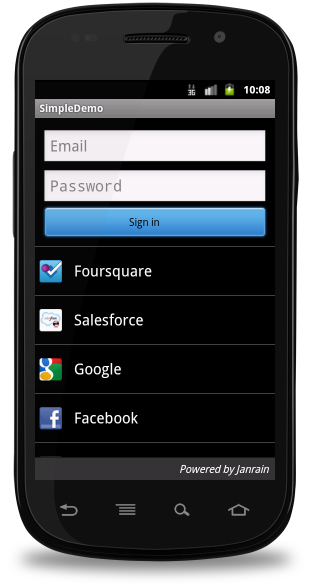
Thiết kế bố cục có thể triển khai dựa trên các màu dựa trên chúng, ví dụ như thiết kế sau được thiết kế dựa trên màu của chúng (xanh lam)

Bố cục trên đã được thiết kế dựa trên tệp style.xml, được đặt tại res/values/
<resource>
<style name="AppTheme" parent="android:Theme.Material">
<item name ="android:color/primary">@color/primary</item>
<item name ="android:color/primaryDark">@color/primary_dark</item>
<item name ="android:colorAccent/primary">@color/accent</item>
</style>
<resource>Chủ đề & Kiểu mặc định
Nền tảng Android cung cấp một bộ sưu tập lớn các kiểu và chủ đề mà bạn có thể sử dụng trong các ứng dụng của mình. Bạn có thể tìm thấy tài liệu tham khảo về tất cả các kiểu có sẵn trongR.stylelớp học. Để sử dụng các kiểu được liệt kê ở đây, hãy thay thế tất cả các dấu gạch dưới trong tên kiểu bằng dấu chấm. Ví dụ: bạn có thể áp dụng chủ đề Theme_NoTitleBar với "@android: style / Theme.NoTitleBar". Bạn có thể xem mã nguồn sau cho các phong cách và chủ đề Android -
Kiểu Android (styles.xml)
Chủ đề Android (themes.xml)