Android - Thử nghiệm giao diện người dùng
Android SDK cung cấp các công cụ sau để hỗ trợ kiểm tra giao diện người dùng chức năng, tự động trên ứng dụng của bạn.
- uiautomatorviewer
- uiautomator
uiautomatorviewer
Một công cụ GUI để quét và phân tích các thành phần giao diện người dùng của một ứng dụng Android.
Công cụ uiautomatorviewer cung cấp một giao diện trực quan thuận tiện để kiểm tra hệ thống phân cấp bố cục và xem các thuộc tính của các thành phần UI riêng lẻ được hiển thị trên thiết bị thử nghiệm. Sử dụng thông tin này, sau đó bạn có thể tạo các thử nghiệm uiautomator với các đối tượng bộ chọn nhắm mục tiêu các thành phần giao diện người dùng cụ thể để kiểm tra.
Để phân tích các thành phần giao diện người dùng của ứng dụng mà bạn muốn kiểm tra, hãy thực hiện các bước sau sau khi cài đặt ứng dụng được đưa ra trong ví dụ.
- Kết nối thiết bị Android của bạn với máy phát triển của bạn
- Mở cửa sổ dòng lệnh và điều hướng đến <android-sdk> / tools /
- Chạy công cụ bằng lệnh này
uiautomatorviewerCác lệnh sẽ được tuân theo như hình dưới đây

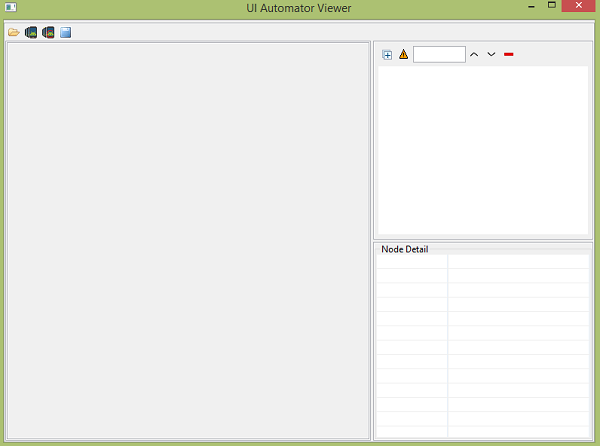
Bạn sẽ thấy cửa sổ sau xuất hiện. Đây là cửa sổ mặc định của UI Automator Viewer.

Nhấp vào biểu tượng thiết bị ở góc trên cùng bên phải. Nó sẽ bắt đầu lấy ảnh chụp nhanh UI XML của màn hình hiện đang mở trong thiết bị. Nó sẽ là một cái gì đó như thế này.

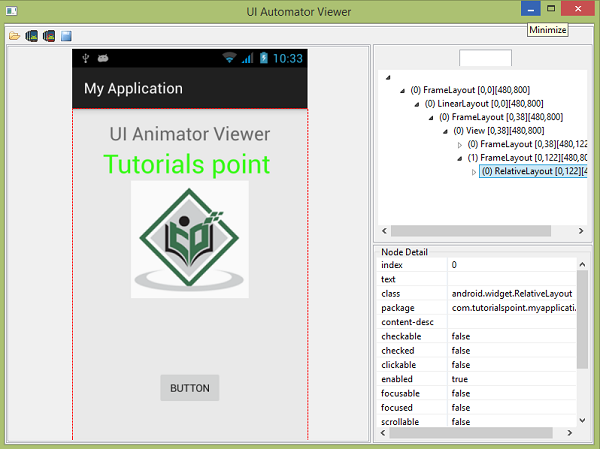
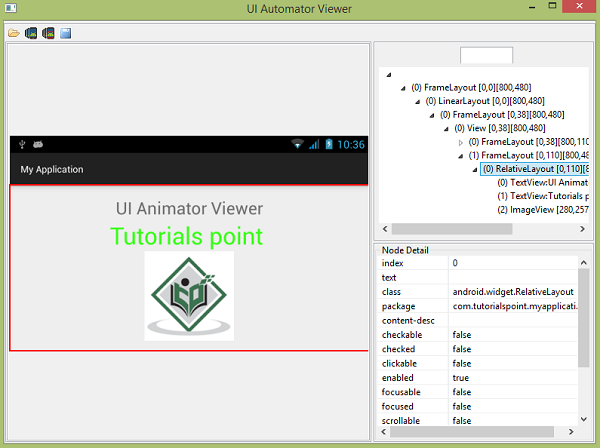
Sau đó, bạn sẽ thấy ảnh chụp nhanh màn hình thiết bị của mình trong cửa sổ uiautomatorviewer.

Ở phía bên phải của cửa sổ này, bạn sẽ thấy hai phân vùng. Phân vùng trên giải thích cấu trúc Nodes, cách các thành phần UI được sắp xếp và chứa đựng. Nhấp vào từng nút sẽ cung cấp thông tin chi tiết trong phân vùng dưới.
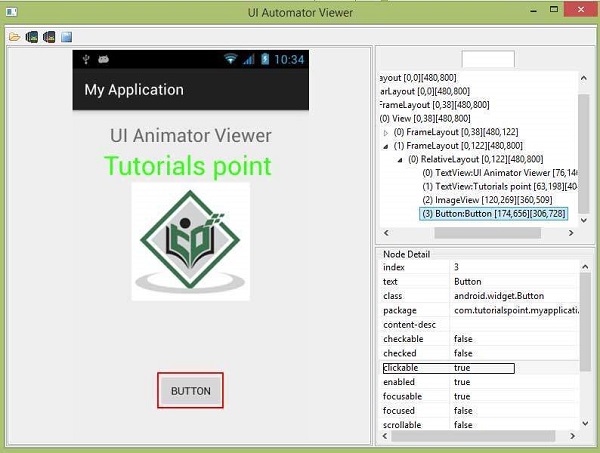
Ví dụ, hãy xem xét hình dưới đây. Khi bạn nhấp vào nút, bạn có thể thấy ở phân vùng trên mà Nút được chọn và trong phân vùng dưới, các chi tiết của nó được hiển thị. Vì nút này có thể nhấp, đó là lý do tại sao thuộc tính có thể nhấp của nó được đặt thành true.

UI Automator Viewer cũng giúp bạn kiểm tra giao diện người dùng của mình theo các hướng khác nhau. Ví dụ: chỉ cần thay đổi hướng thiết bị của bạn thành nằm ngang và chụp lại ảnh chụp màn hình. Nó được hiển thị trong hình dưới đây -

uiautomator
Bây giờ bạn có thể tạo các trường hợp thử nghiệm của riêng mình và chạy nó với uiautomatorviewer để kiểm tra chúng. Để tạo trường hợp thử nghiệm của riêng bạn, bạn cần thực hiện các bước sau:
Từ Project Explorer, nhấp chuột phải vào dự án mới mà bạn đã tạo, sau đó chọn Thuộc tính> Đường dẫn xây dựng Java và thực hiện như sau:
Nhấp vào Thêm thư viện> JUnit rồi chọn JUnit3 để thêm hỗ trợ JUnit.
Nhấp vào Thêm JAR bên ngoài ... và điều hướng đến thư mục SDK. Trong thư mục nền tảng, chọn phiên bản SDK mới nhất và thêm cả tệp uiautomator.jar và android.jar.
Mở rộng lớp học của bạn với UiAutomatorTestCase
Đúng các trường hợp kiểm thử cần thiết.
Khi bạn đã mã hóa thử nghiệm của mình, hãy làm theo các bước sau để xây dựng và triển khai JAR thử nghiệm của bạn cho thiết bị thử nghiệm Android mục tiêu của bạn.
Tạo các tệp cấu hình xây dựng cần thiết để xây dựng JAR đầu ra. Để tạo tệp cấu hình bản dựng, hãy mở một thiết bị đầu cuối và chạy lệnh sau:
<android-sdk>/tools/android create uitest-project -n <name> -t 1 -p <path><name> là tên của dự án chứa các tệp nguồn kiểm tra uiautomator của bạn và <path> là đường dẫn đến thư mục dự án tương ứng.
Từ dòng lệnh, đặt biến ANDROID_HOME.
set ANDROID_HOME=<path_to_your_sdk>- Chuyển đến thư mục dự án nơi chứa tệp build.xml của bạn và xây dựng JAR thử nghiệm của bạn.
ant build- Triển khai tệp JAR thử nghiệm đã tạo của bạn tới thiết bị thử nghiệm bằng cách sử dụng lệnh đẩy adb.
adb push <path_to_output_jar> /data/local/tmp/- Chạy thử nghiệm của bạn bằng lệnh sau:
adb shell uiautomator runtest LaunchSettings.jar -c com.uia.example.my.LaunchSettingsThí dụ
Ví dụ dưới đây minh họa việc sử dụng UITesting. Nó đóng gói một ứng dụng cơ bản có thể được sử dụng cho uiautomatorviewer.
Để thử nghiệm với ví dụ này, bạn cần phải chạy điều này trên một thiết bị thực tế và sau đó làm theo các bước của uiautomatorviewer được giải thích ở phần đầu.
| Các bước | Sự miêu tả |
|---|---|
| 1 | Bạn sẽ sử dụng Android studio để tạo ứng dụng Android theo gói com.tutorialspoint.myapplication. |
| 2 | Sửa đổi tệp src / MainActivity.java để thêm mã Hoạt động. |
| 3 | Sửa đổi tệp XML bố cục res / layout / activity_main.xml thêm bất kỳ thành phần GUI nào nếu cần. |
| 4 | Tạo tệp src / second.java để thêm mã Hoạt động. |
| 5 | Sửa đổi tệp XML bố cục res / layout / view.xml thêm bất kỳ thành phần GUI nào nếu cần. |
| 6 | Chạy ứng dụng và chọn một thiết bị Android đang chạy và cài đặt ứng dụng trên đó và xác minh kết quả. |
Đây là nội dung của MainActivity.java.
package com.tutorialspoint.myapplication;
import android.content.Intent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent in =new Intent(MainActivity.this,second.class);
startActivity(in);
}
});
}
}Đây là nội dung của second.java.
package com.tutorialspoint.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class second extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view);
Button b1=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(second.this,"Thanks",Toast.LENGTH_LONG).show();
}
});
}
}Đây là nội dung của activity_main.xml
Trong đoạn mã sau abc cho biết logo của tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="UI Animator Viewer"
android:id="@+id/textView"
android:textSize="25sp"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:textColor="#ff36ff15"
android:textIsSelectable="false"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/button"
android:layout_marginTop="98dp"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
</RelativeLayout>Đây là nội dung của view.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" Button"
android:id="@+id/button2"
android:layout_gravity="center_horizontal"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>Đây là nội dung của Strings.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Đây là nội dung của AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tutorialspoint.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".second"></activity>
</application>
</manifest>Hãy thử chạy ứng dụng Kiểm tra giao diện người dùng của bạn. Tôi giả sử bạn đã kết nối thiết bị di động Android thực tế với máy tính của mình. Để chạy ứng dụng từ Android studio, hãy mở một trong các tệp hoạt động của dự án của bạn và nhấp vào


Chọn thiết bị di động của bạn làm tùy chọn, sau đó kiểm tra thiết bị di động sẽ hiển thị màn hình ứng dụng. Bây giờ chỉ cần làm theo các bước được đề cập ở trên cùng trong phần trình xem trình tự động ui để thực hiện kiểm tra ui trên ứng dụng này.