Android - Điều khiển giao diện người dùng
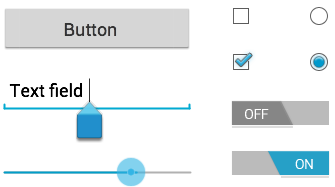
Kiểm soát đầu vào là các thành phần tương tác trong giao diện người dùng của ứng dụng của bạn. Android cung cấp nhiều loại điều khiển mà bạn có thể sử dụng trong giao diện người dùng của mình, chẳng hạn như nút, trường văn bản, thanh tìm kiếm, hộp kiểm, nút thu phóng, nút chuyển đổi, v.v.

Yếu tố giao diện người dùng
A View là một đối tượng vẽ thứ gì đó trên màn hình mà người dùng có thể tương tác và ViewGroup là một đối tượng chứa các đối tượng View (và ViewGroup) khác để xác định bố cục của giao diện người dùng.
Bạn xác định bố cục của mình trong một tệp XML cung cấp cấu trúc mà con người có thể đọc được cho bố cục, tương tự như HTML. Ví dụ: một bố cục dọc đơn giản với chế độ xem văn bản và một nút trông như thế này -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a Button" />
</LinearLayout>Điều khiển giao diện người dùng Android
Có một số điều khiển giao diện người dùng do Android cung cấp cho phép bạn tạo giao diện người dùng đồ họa cho ứng dụng của mình.
| Sr.No. | Kiểm soát giao diện người dùng & Mô tả |
|---|---|
| 1 | TextView Điều khiển này được sử dụng để hiển thị văn bản cho người dùng. |
| 2 | Chỉnh sửa văn bản EditText là một lớp con được xác định trước của TextView bao gồm các khả năng chỉnh sửa phong phú. |
| 3 | AutoCompleteTextView AutoCompleteTextView là một dạng xem tương tự như EditText, ngoại trừ việc nó hiển thị danh sách các đề xuất hoàn thành tự động trong khi người dùng đang nhập. |
| 4 | Cái nút Một nút nhấn mà người dùng có thể nhấn hoặc nhấp để thực hiện một hành động. |
| 5 | ImageButton ImageButton là một AbsoluteLayout cho phép bạn chỉ định vị trí chính xác của các phần tử con của nó. Điều này hiển thị một nút có hình ảnh (thay vì văn bản) mà người dùng có thể nhấn hoặc nhấp vào. |
| 6 | CheckBox Một công tắc bật / tắt mà người dùng có thể bật / tắt. Bạn nên sử dụng hộp kiểm khi giới thiệu cho người dùng một nhóm các tùy chọn có thể lựa chọn không loại trừ lẫn nhau. |
| 7 | Nút bật tắt Nút bật / tắt có đèn báo. |
| số 8 | Nút radio RadioButton có hai trạng thái: được chọn hoặc không được chọn. |
| 9 | RadioGroup RadioGroup được sử dụng để nhóm một hoặc nhiều RadioButtons với nhau. |
| 10 | Thanh tiến trình Dạng xem ProgressBar cung cấp phản hồi trực quan về một số tác vụ đang diễn ra, chẳng hạn như khi bạn đang thực hiện một tác vụ trong nền. |
| 11 | Spinner Danh sách thả xuống cho phép người dùng chọn một giá trị từ một tập hợp. |
| 12 | Bộ chọn thời gian Chế độ xem TimePicker cho phép người dùng chọn một thời gian trong ngày, ở chế độ 24 giờ hoặc chế độ AM / PM. |
| 13 | Bảng chọn ngày Chế độ xem DatePicker cho phép người dùng chọn một ngày trong ngày. |
Tạo điều khiển giao diện người dùng
Kiểm soát đầu vào là các thành phần tương tác trong giao diện người dùng của ứng dụng của bạn. Android cung cấp nhiều loại điều khiển mà bạn có thể sử dụng trong giao diện người dùng của mình, chẳng hạn như nút, trường văn bản, thanh tìm kiếm, hộp kiểm, nút thu phóng, nút chuyển đổi, v.v.
Như đã giải thích trong chương trước, một đối tượng dạng xem có thể có một ID duy nhất được gán cho nó, nó sẽ xác định dạng xem duy nhất trong cây. Cú pháp cho một ID, bên trong thẻ XML là:
android:id="@+id/text_id"Để tạo Kiểm soát giao diện người dùng / Chế độ xem / Tiện ích, bạn sẽ phải xác định một chế độ xem / tiện ích con trong tệp bố cục và gán cho nó một ID duy nhất như sau:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
</LinearLayout>Sau đó, cuối cùng tạo một thể hiện của đối tượng Control và chụp nó từ bố cục, sử dụng như sau:
TextView myText = (TextView) findViewById(R.id.text_id);