Angular7 - Datenbindung
Die Datenbindung ist direkt bei AngularJS verfügbar, und alle Versionen von Angular werden später veröffentlicht. Wir verwenden geschweifte Klammern für die Datenbindung - {{}}; Dieser Vorgang wird als Interpolation bezeichnet. Wir haben bereits in unseren vorherigen Beispielen gesehen, wie wir den Wert für den Variablentitel deklariert haben und dieser wird im Browser gedruckt.
Die Variable in der app.component.html Datei wird als bezeichnet {{title}} und der Wert von title wird in der initialisiert app.component.ts Datei und in app.component.htmlwird der Wert angezeigt.
Lassen Sie uns nun eine Dropdown-Liste von Monaten im Browser erstellen. Zu diesem Zweck haben wir eine Reihe von Monaten in erstelltapp.component.ts wie folgt -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}Das oben gezeigte Monatsarray wird in einer Dropdown-Liste im Browser angezeigt.
Wir haben das normale Auswahl-Tag mit Option erstellt. Optional haben wir die verwendetfor loop. Dasfor loop wird verwendet, um das Array der Monate zu durchlaufen, wodurch wiederum das Options-Tag mit dem in den Monaten vorhandenen Wert erstellt wird.
Die Syntax für in Angular lautet wie folgt:
*ngFor = “let I of months”und um den Wert von Monaten zu erhalten, zeigen wir ihn in -
{{i}}Die beiden geschweiften Klammern helfen bei der Datenbindung. Sie deklarieren die Variablen in Ihrer Datei app.component.ts und diese werden durch die geschweiften Klammern ersetzt.
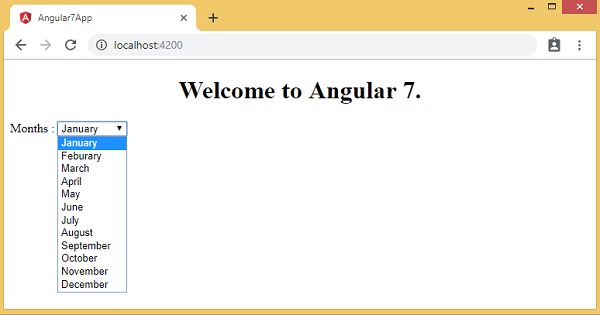
Es folgt die Ausgabe des Arrays des obigen Monats im Browser -

Die Variable, die in der app.component.ts kann innerhalb der gebunden werden app.component.htmlmit den geschweiften Klammern. Zum Beispiel: {{}}.
Lassen Sie uns nun die Daten je nach Zustand im Browser anzeigen. Hier haben wir eine Variable hinzugefügt und den Wert als zugewiesentrue. Mit der if-Anweisung können wir den anzuzeigenden Inhalt ausblenden / anzeigen.
Beispiel
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
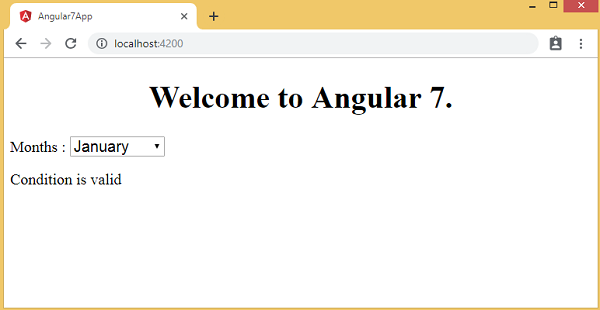
</div>Ausgabe

Lassen Sie uns das obige Beispiel mit dem erklären IF THEN ELSE Bedingung.
Beispiel
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
}In diesem Fall haben wir das gemacht isavailableVariable als falsch. So drucken Sie dieelse Bedingung müssen wir die erstellen ng-template wie folgt -
<ng-template #condition1>Condition is invalid</ng-template>Der vollständige Code ist unten angegeben -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>If wird mit der else-Bedingung verwendet und die verwendete Variable ist condition1. Das gleiche wird als zugewiesenid zum ng-templateund wenn die verfügbare Variable auf false gesetzt ist, wird der Text angezeigt Condition is invalid wird angezeigt.
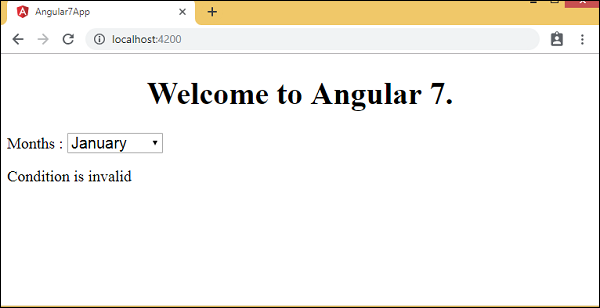
Der folgende Screenshot zeigt die Anzeige im Browser -

Lassen Sie uns jetzt die verwenden if then else Bedingung.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}Nun werden wir die Variable machen isavailableals wahr. Im HTML wird die Bedingung folgendermaßen geschrieben:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>Wenn die Variable wahr ist, dann condition1sonst condition2. Jetzt werden zwei Vorlagen mit der ID erstellt#condition1 und #condition2.
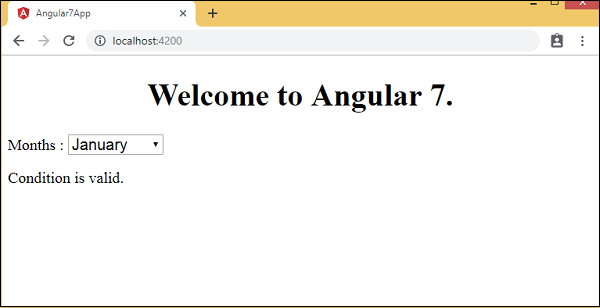
Die Anzeige im Browser ist wie folgt: