Angular7 - Materialien / CDK-Drag & Drop
Die neue Drag & Drop-Funktion, die Angular 7 CDK hinzugefügt wurde, hilft beim Ziehen und Ablegen der Elemente aus der Liste. Wir werden die Funktionsweise des Drag & Drop-Moduls anhand eines Beispiels verstehen. Die Funktion wurde zu cdk hinzugefügt. Wir müssen zuerst die Abhängigkeit wie unten gezeigt herunterladen -
npm install @angular/cdk --save
Sobald der obige Schritt abgeschlossen ist. Importieren wir das Drag & Drop-Modul in app.module.ts wie unten gezeigt -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Das DragDropModule wird aus importiert '@angular/cdk/drag-drop' und das Modul wird wie oben gezeigt zum Importieren des Arrays hinzugefügt.
Wir werden Details aus der API (http://jsonplaceholder.typicode.com/users) verwenden , um sie auf dem Bildschirm anzuzeigen. Wir haben einen Service, der die Daten von der API wie unten gezeigt abruft -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Sobald Sie fertig sind, rufen Sie den Dienst in app.component.ts wie unten gezeigt auf -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}Wir haben die erforderlichen Daten in der Variablen personaldetails verfügbar. Lassen Sie uns nun dasselbe verwenden, um es dem Benutzer wie unten gezeigt anzuzeigen -
<h3>Angular 7 - Drag and Drop Module</h3>
<div>
<div *ngFor="let item of personaldetails; let i = index" class="divlayout”>
{{item.name}}
</div >
</div>Wir haben class = ”divlayout” hinzugefügt und die Details der Klasse finden Sie in app.component.css.
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
}Der folgende Bildschirm wird im Browser angezeigt -

Es wird nichts per Drag & Drop verschoben. Wir müssen die Dragdrop-CDK-Eigenschaften in app.component.html wie unten gezeigt hinzufügen.
<h3>Angular 7 - Drag and Drop Module</h3>
<div cdkDropList
#personList = "cdkDropList"
[cdkDropListData] = "personaldetails"
[cdkDropListConnectedTo] = "[userlist]"
class = "example-list"
(cdkDropListDropped) = "onDrop($event)" >
<div *ngFor = "let item of personaldetails;
let i = index" class = "divlayout" cdkDrag>
{{item.name}}
</div >
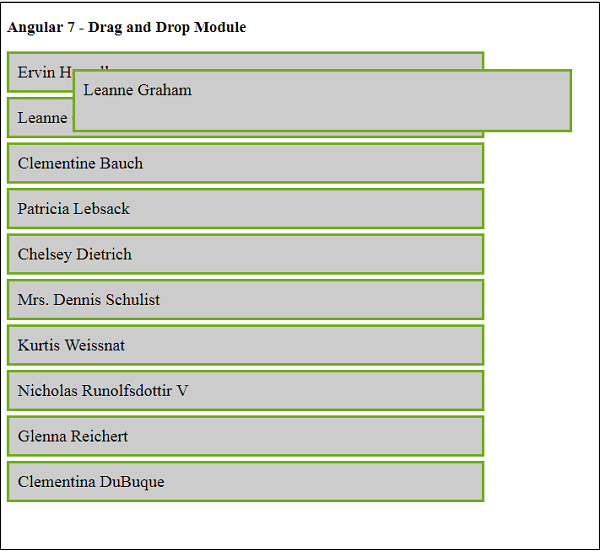
</div&t;Die hervorgehobenen sind alle Eigenschaften, die zum Ausführen von Drag & Drop erforderlich sind. Wenn Sie im Browser einchecken, können Sie das Element ziehen. Es wird nicht in die Liste aufgenommen und bleibt unverändert, wenn Sie den Mauszeiger verlassen.

Hier können Sie das Element aus der Liste ziehen, aber sobald Sie den Mauszeiger verlassen, wird es an derselben Stelle abgelegt. Um die Drop-Funktion hinzuzufügen, müssen wir das Ereignis onDrop in app.component.ts wie unten gezeigt hinzufügen -
Zuerst müssen wir die DragDrap-CDK-Module wie unten gezeigt importieren -
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';Hier ist der vollständige Code in app.component.ts -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}Die Funktion onDrop sorgt dafür, dass das gezogene Objekt an der gewünschten Position abgelegt wird.
Es nutzt die moveItemInArray und transferArrayItem wir haben aus cdk dragdrop modul importiert.
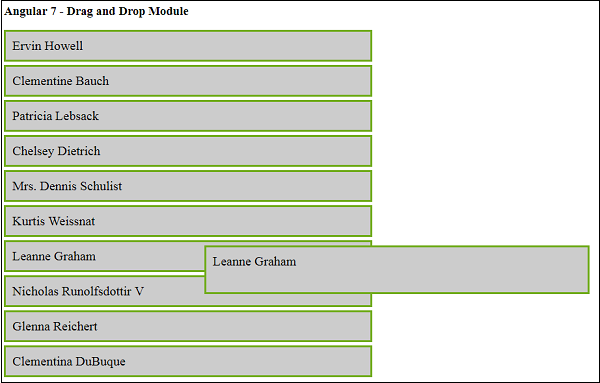
Lassen Sie uns nun die Demo noch einmal im Browser sehen -

Jetzt können Sie das Objekt wie oben gezeigt an die gewünschte Position ziehen und dort ablegen. Die Funktion funktioniert sehr reibungslos ohne Flimmerprobleme und kann in Ihrer Anwendung verwendet werden, wo immer dies erforderlich ist.