Angular7 - Projekteinrichtung
In diesem Kapitel werden wir uns mit dem Projekt-Setup in Angular 7 befassen.
Stellen Sie sicher, dass Sie nodejs installiert haben, um mit dem Projekt-Setup zu beginnen. You can check the version of node in the command line using the command, node –v, wie unten gezeigt -

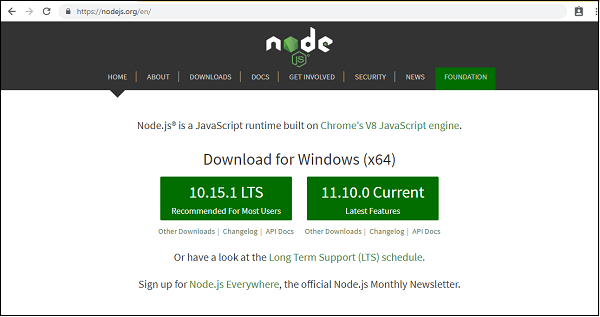
Wenn Sie die Version nicht erhalten, installieren Sie nodejs von ihrer offiziellen Website -https://nodejs.org/en/.

Sobald Sie nodejs installiert haben, wird auch npm damit installiert. Um die npm-Version zu überprüfen, führen Sie npm -v in der Befehlszeile wie unten gezeigt aus -

Wir haben also Node Version 10 und Npm Version 6.4.1.
Um Angular 7 zu installieren, gehen Sie zur Site, https://cli.angular.io um Angular CLI zu installieren.

Sie sehen die folgenden Befehle auf der Webseite:
npm install -g @angular/cli //command to install angular 7
ng new my-dream-app // name of the project
cd my-dream-app
ng serveMit den obigen Befehlen können Sie das Projekt in Angular 7 einrichten.
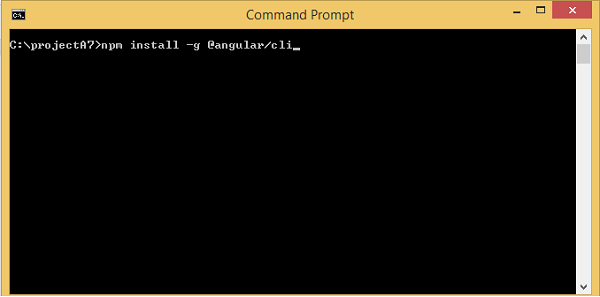
Wir werden einen Ordner namens erstellen projectA7 und installieren angular/cli wie unten gezeigt -

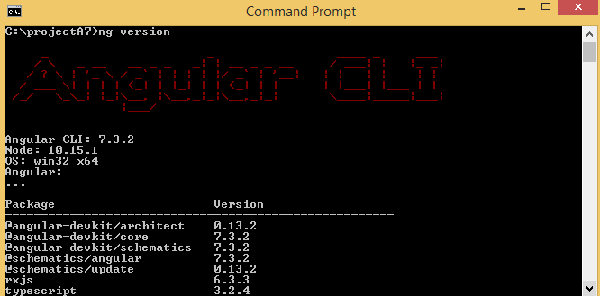
Überprüfen Sie nach Abschluss der Installation die Details der installierten Pakete mit dem Befehl ng version (siehe unten).

Es enthält die Version für Angular CLI, die Typoskriptversion und andere für Angular 7 verfügbare Pakete.
Wir sind mit der Installation von Angular 7 fertig, jetzt beginnen wir mit dem Projekt-Setup.
Um ein Projekt in Angular 7 zu erstellen, verwenden wir den folgenden Befehl:
ng new projectnameSie können den Projektnamen Ihrer Wahl verwenden. Lassen Sie uns nun den obigen Befehl in der Befehlszeile ausführen.
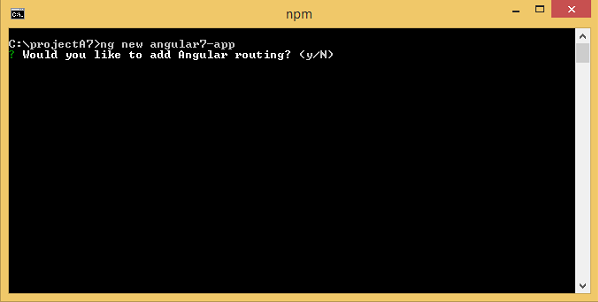
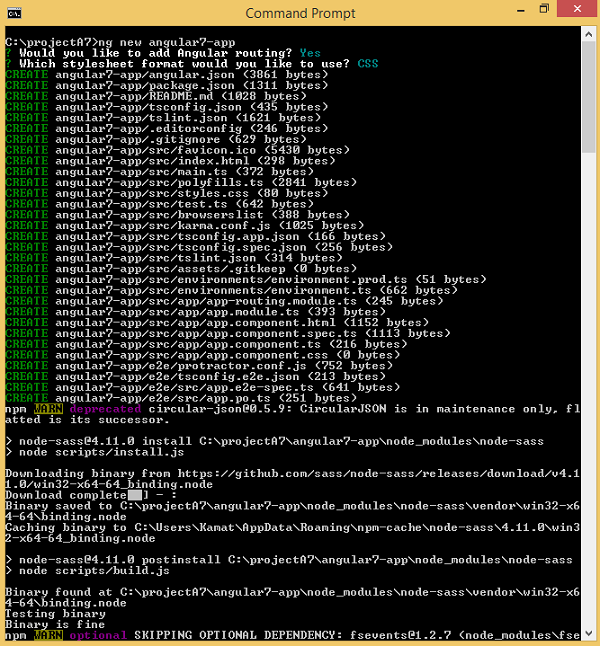
Hier verwenden wir den Projektnamen als angle7-App . Sobald Sie den Befehl ausführen, werden Sie nach dem unten gezeigten Routing gefragt.

Geben Sie y ein, um Ihrem Projekt-Setup Routing hinzuzufügen.
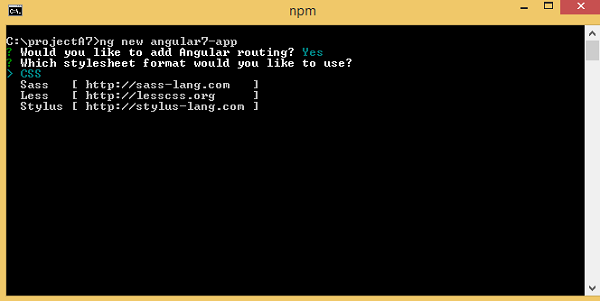
Die nächste Frage betrifft das Stylesheet -

Die verfügbaren Optionen sind CSS, Sass, Less und Stylus. Im obigen Screenshot befindet sich der Pfeil in CSS. Zum Ändern können Sie mit den Pfeiltasten die für Ihre Projekteinrichtung erforderliche auswählen. Derzeit werden wir CSS für unser Projekt-Setup diskutieren.

Das Projekt angle7-app wurde erfolgreich erstellt. Es installiert alle erforderlichen Pakete, die für die Ausführung unseres Projekts in Angular7 erforderlich sind. Wechseln wir nun zu dem erstellten Projekt, das sich im Verzeichnis befindetangular7-app.
Ändern Sie das Verzeichnis in der Befehlszeile mit der angegebenen Codezeile -
cd angular7-appWir werden Visual Studio Code IDE für die Arbeit mit Angular 7 verwenden. Sie können jede IDE verwenden, dh Atom, WebStorm usw.
Um Visual Studio Code herunterzuladen, gehen Sie zu https://code.visualstudio.com/ und klicken Sie auf Download für Windows.

Klicken Sie auf Download für Windows, um die IDE zu installieren, und führen Sie das Setup aus, um die Verwendung der IDE zu starten.
Es folgt der Editor -

Wir haben kein Projekt darin gestartet. Nehmen wir nun das Projekt, das wir mit angle-cli erstellt haben.

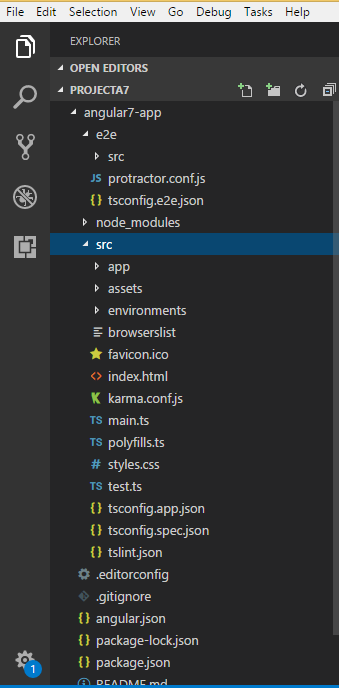
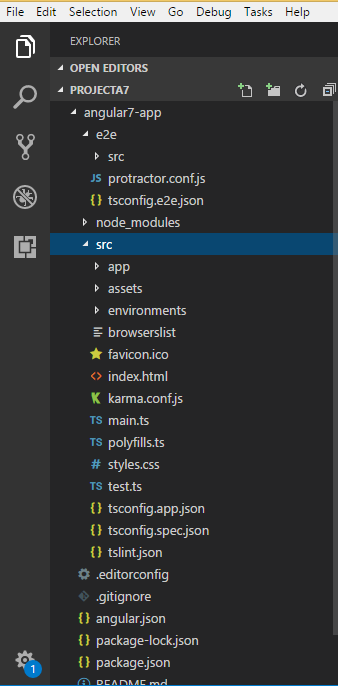
Wir werden das berücksichtigen angular7-appProjekt. Lassen Sie uns die öffnenangular7-app und sehen Sie, wie die Ordnerstruktur aussieht.

Nachdem wir die Dateistruktur für unser Projekt haben, können wir unser Projekt mit dem folgenden Befehl kompilieren:
ng serveThe ng serve command builds the application and starts the web server.

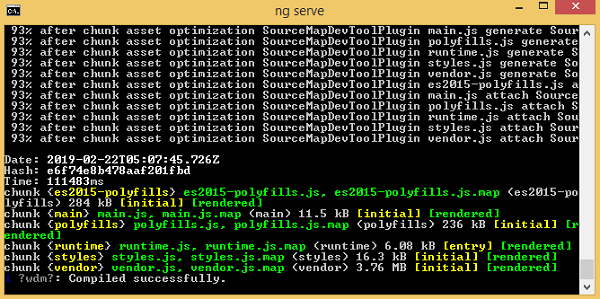
Sie sehen Folgendes, wenn der Befehl ausgeführt wird -

Der Webserver startet an Port 4200. Geben Sie die URL ein. "http://localhost:4200/"im Browser und sehen Sie die Ausgabe. Sobald das Projekt kompiliert ist, erhalten Sie die folgende Ausgabe:

Sobald Sie URL ausführen, http://localhost:4200/ Im Browser werden Sie zum folgenden Bildschirm weitergeleitet:

Nehmen wir nun einige Änderungen vor, um den folgenden Inhalt anzuzeigen:
“Welcome to Angular 7!”

Wir haben Änderungen an den Dateien vorgenommen - app.component.html und app.component.ts. Wir werden in unseren folgenden Kapiteln mehr darüber diskutieren.
Lassen Sie uns das Projekt-Setup abschließen. Wenn Sie sehen, haben wir Port 4200 verwendet. Dies ist der Standardport, den angle-cli beim Kompilieren verwendet. Sie können den Port ändern, wenn Sie den folgenden Befehl verwenden möchten:
ng serve --host 0.0.0.0 –port 4205Die Angular7-App / Ordner hat Folgendes folder structure- -
e2e/- End-to-End-Testordner. Hauptsächlich wird e2e für Integrationstests verwendet und stellt sicher, dass die Anwendung einwandfrei funktioniert.
node_modules/- Das installierte npm-Paket ist node_modules. Sie können den Ordner öffnen und die verfügbaren Pakete anzeigen.
src/ - In diesem Ordner werden wir mit Angular 7 an dem Projekt arbeiten. In src / werden Sie die App / den Ordner erstellen, die während des Projekt-Setups erstellt wurden, und alle für das Projekt erforderlichen Dateien enthalten.
Die Angular7-App / Ordner hat Folgendes file structure - -
angular.json - Es enthält im Wesentlichen den Projektnamen, die Version von cli usw.
.editorconfig - Dies ist die Konfigurationsdatei für den Editor.
.gitignore - Eine .gitignore-Datei sollte in das Repository übernommen werden, um die Ignorierregeln für alle anderen Benutzer freizugeben, die das Repository klonen.
package.json - Die Datei package.json gibt an, welche Bibliotheken in node_modules installiert werden, wenn Sie npm install ausführen.
Wenn Sie derzeit die Datei package.json im Editor öffnen, werden die folgenden Module hinzugefügt:
"@angular/animations": "~7.2.0",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"Falls Sie weitere Bibliotheken hinzufügen müssen, können Sie diese hier hinzufügen und den Befehl npm install ausführen.
tsconfig.json - Dies enthält im Wesentlichen die Compileroptionen, die während der Kompilierung erforderlich sind.
tslint.json - Dies ist die Konfigurationsdatei mit Regeln, die beim Kompilieren berücksichtigt werden müssen.
Das src/ Ordner ist der Hauptordner, der intern eine andere Dateistruktur hat.
App
Es enthält die unten beschriebenen Dateien. Diese Dateien werden standardmäßig von angle-cli installiert.
app.module.ts
Wenn Sie die Datei öffnen, sehen Sie, dass der Code auf verschiedene Bibliotheken verweist, die importiert werden. Angular-cli hat diese Standardbibliotheken für den Import verwendet: Angular / Core, Plattform-Browser.
Die Namen selbst erklären die Verwendung der Bibliotheken. Sie werden importiert und in Variablen wie Deklarationen, Importen, Anbietern und Bootstrap gespeichert.
Wir sehen app-routing.modulewird ebenfalls hinzugefügt. Dies liegt daran, dass wir zu Beginn der Installation das Routing ausgewählt hatten. Das Modul wird durch @ angle / cli hinzugefügt.
Es folgt die Struktur der Datei -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule wird aus @ angle / core importiert und hat ein Objekt mit folgenden Eigenschaften:
Declarations- In Deklarationen wird der Verweis auf die Komponenten gespeichert. Die App-Komponente ist die Standardkomponente, die bei jedem Start eines neuen Projekts erstellt wird. In einem anderen Abschnitt erfahren Sie, wie Sie neue Komponenten erstellen.
Imports- Dadurch werden die Module wie oben gezeigt importiert. Derzeit ist BrowserModule Teil der Importe, die aus @ angle / platform-browser importiert werden. Es wurde auch das Routing-Modul AppRoutingModule hinzugefügt.
Providers- Dies bezieht sich auf die erstellten Dienste. Der Dienst wird in einem nachfolgenden Kapitel erläutert.
Bootstrap - Dies bezieht sich auf die erstellte Standardkomponente, dh AppComponent.
app.component.css- Hier können Sie Ihre CSS schreiben. Im Moment haben wir die Hintergrundfarbe wie unten gezeigt zum div hinzugefügt.
Die Struktur der Datei ist wie folgt:
.divdetails {
background-color: #ccc;
}app.component.html
Der HTML-Code ist in dieser Datei verfügbar.
Die Struktur der Datei ist wie folgt:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>Dies ist der Standard-HTML-Code, der derzeit bei der Projekterstellung verfügbar ist.
app.component.spec.ts
Dies sind automatisch generierte Dateien, die Komponententests für die Quellkomponente enthalten.
app.component.ts
Die Klasse für die Komponente wird hier definiert. Sie können die HTML-Struktur in der .ts-Datei verarbeiten. Die Verarbeitung umfasst Aktivitäten wie das Herstellen einer Verbindung zur Datenbank, die Interaktion mit anderen Komponenten, das Routing, Dienste usw.
Die Struktur der Datei ist wie folgt:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}app-routing.module.ts
Diese Datei behandelt das für Ihr Projekt erforderliche Routing. Es ist mit dem Hauptmodul verbunden, dh app.module.ts.
Die Struktur der Datei ist wie folgt:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Vermögenswerte
Sie können Ihre Bilder, js-Dateien in diesem Ordner speichern.
Umgebung
Dieser Ordner enthält Details zur Produktion oder zur Entwicklungsumgebung. Der Ordner enthält zwei Dateien.
- environment.prod.ts
- environment.ts
Beide Dateien enthalten Details darüber, ob die endgültige Datei in der Produktionsumgebung oder in der Entwicklungsumgebung kompiliert werden soll.
Die zusätzliche Dateistruktur von angle7-app / folder umfasst Folgendes:
favicon.ico
Dies ist eine Datei, die sich normalerweise im Stammverzeichnis einer Website befindet.
index.html
Dies ist die Datei, die im Browser angezeigt wird.
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Der Körper hat <app-root></app-root>. Dies ist der Selektor, der in verwendet wirdapp.component.ts Datei und zeigt die Details aus app.component.html Datei.
main.ts
main.ts ist die Datei, von der aus wir mit der Projektentwicklung beginnen. Es beginnt mit dem Import des Basismoduls, das wir benötigen. Wenn Sie jetzt sehen, dass Angular / Core, Angular / Platform-Browser-Dynamic, App.module und Environment standardmäßig während der Angular-CLI-Installation und der Projekteinrichtung importiert werden.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));Das platformBrowserDynamic (). BootstrapModule (AppModule) hat die übergeordnete Modulreferenz AppModule. Wenn es im Browser ausgeführt wird, heißt die Datei daher index.html. Index.html bezieht sich intern auf main.ts, das das übergeordnete Modul aufruft, dh AppModule, wenn der folgende Code ausgeführt wird:
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));Wenn AppModule aufgerufen wird, ruft es app.module.ts auf, wodurch die AppComponent basierend auf dem Bootstrap wie folgt aufgerufen wird:
bootstrap: [AppComponent]Im app.component.tsgibt es einen Selektor: app-rootwelches in der Datei index.html verwendet wird. Dies zeigt den Inhalt von anapp.component.html.
Folgendes wird im Browser angezeigt -

polyfill.ts
Dies wird hauptsächlich aus Gründen der Abwärtskompatibilität verwendet.
styles.css
Dies ist die für das Projekt erforderliche Stildatei.
test.ts
Hier werden die Unit-Testfälle zum Testen des Projekts behandelt.
tsconfig.app.json
Dies wird während der Kompilierung verwendet. Es enthält die Konfigurationsdetails, die zum Ausführen der Anwendung verwendet werden müssen.
tsconfig.spec.json
Dies hilft, die Details zum Testen beizubehalten.
typings.d.ts
Es wird zum Verwalten der Typescript-Definition verwendet.
Die endgültige Dateistruktur lautet wie folgt: