Angular7 - Dienstleistungen
Es kann vorkommen, dass wir Code benötigen, der überall auf der Seite verwendet werden kann. Dies kann beispielsweise eine Datenverbindung sein, die von mehreren Komponenten gemeinsam genutzt werden muss. Dies wird mit Hilfe von Services erreicht. Mit Services können wir über das gesamte Projekt hinweg auf Methoden und Eigenschaften anderer Komponenten zugreifen.
Um einen Service zu erstellen, müssen wir die unten angegebene Befehlszeile verwenden -
ng g service myserviceC:\projectA7\angular7-app>ng g service myservice
CREATE src/app/myservice.service.spec.ts (348 bytes)
CREATE src/app/myservice.service.ts (138 bytes)Die im App-Ordner erstellten Dateien lauten wie folgt:

Es folgen die erstellten Dateien, die unten angezeigt werden - myservice.service.specs.ts und myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
}Hier wird das injizierbare Modul aus dem @ Winkel / Kern importiert. Es enthält die @ Injectable-Methode und eine Klasse namens MyserviceService. Wir werden unsere Servicefunktion in dieser Klasse erstellen.
Bevor Sie einen neuen Dienst erstellen, müssen Sie den erstellten Dienst in das übergeordnete Hauptelement aufnehmen app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Wir haben den Service mit dem Klassennamen importiert und dieselbe Klasse wird in den Anbietern verwendet. Wechseln wir jetzt zurück zur Serviceklasse und erstellen eine Servicefunktion.
In der Serviceklasse erstellen wir eine Funktion, die das heutige Datum anzeigt. Wir können dieselbe Funktion in der übergeordneten Hauptkomponente app.component.ts und auch in der neuen Komponente new-cmp.component.ts verwenden, die wir im vorherigen Kapitel erstellt haben.
Lassen Sie uns nun sehen, wie die Funktion im Service aussieht und wie sie in Komponenten verwendet wird.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}In der obigen Servicedatei haben wir eine Funktion erstellt showTodayDate. Jetzt geben wir das neu erstellte Datum () zurück. Lassen Sie uns sehen, wie wir in der Komponentenklasse auf diese Funktion zugreifen können.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({ selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Die Funktion ngOnInit wird standardmäßig in jeder erstellten Komponente aufgerufen. Das Datum wird wie oben gezeigt vom Dienst abgerufen. Um weitere Details des Dienstes abzurufen, müssen wir den Dienst zuerst in die ts-Datei der Komponente aufnehmen.
Wir werden das Datum in der HTML-Datei wie unten gezeigt anzeigen -
app.component.html
{{todaydate}}
<app-new-cmp></app-new-cmp>Lassen Sie uns nun sehen, wie der Service in der neu erstellten Komponente verwendet wird.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
todaydate;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}In der neuen Komponente, die wir erstellt haben, müssen wir zuerst den gewünschten Service importieren und auf die Methoden und Eigenschaften derselben zugreifen. Überprüfen Sie den markierten Code. Das heutige Datum wird in der Komponente HTML wie folgt angezeigt:
new-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
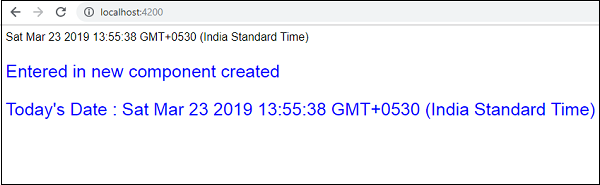
</p>Der Selektor der neuen Komponente wird in der Datei app.component.html verwendet. Der Inhalt der obigen HTML-Datei wird im Browser wie unten gezeigt angezeigt -

Wenn Sie die Eigenschaft des Dienstes in einer Komponente ändern, wird dies auch in anderen Komponenten geändert. Lassen Sie uns nun sehen, wie das funktioniert.
Wir definieren eine Variable im Service und verwenden sie im übergeordneten und in der neuen Komponente. Wir werden die Eigenschaft in der übergeordneten Komponente erneut ändern und prüfen, ob dieselbe in der neuen Komponente geändert wurde oder nicht.
Im myservice.service.tshaben wir eine Eigenschaft erstellt und diese in anderen übergeordneten und neuen Komponenten verwendet.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Lassen Sie uns jetzt die verwenden servicepropertyVariable in anderen Komponenten. Imapp.component.tsWir greifen auf die Variable wie folgt zu:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created";
// value is changed. this.componentproperty =
this.myservice.serviceproperty;
}
}Wir werden jetzt die Variable abrufen und an der console.log arbeiten. In der nächsten Zeile ändern wir den Wert der Variablen in "Komponente erstellt". Wir werden dasselbe in new-cmp.component.ts tun.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty; newcomponent = "Entered in
newcomponent"; constructor(private myservice:
MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty =
this.myservice.serviceproperty;
}
}In der obigen Komponente ändern wir nichts, sondern weisen die Eigenschaft direkt der Komponenteneigenschaft zu.
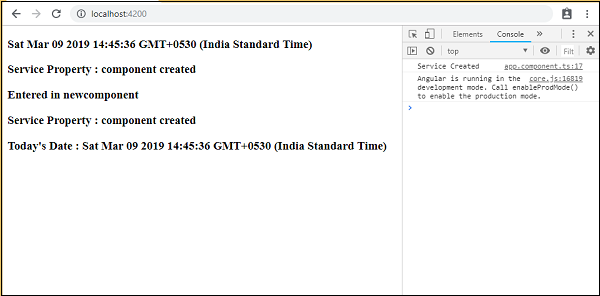
Wenn Sie es jetzt im Browser ausführen, wird die Serviceeigenschaft geändert, da der Wert in app.component.ts geändert wird und dasselbe für new-cmp.component.ts angezeigt wird.
Überprüfen Sie auch den Wert in der Konsole, bevor er geändert wird.

Hier sind die Dateien app.component.html und new-cmp.component.html -
app.component.html
<h3>{{todaydate}}>/h3>
<h3> Service Property : {{componentproperty}} </h3>
<app-new-cmp></app-new-cmp>new-cmp.component.html
<h3>{{newcomponent}} </h3>
<h3> Service Property : {{newcomponentproperty}} </h3>
<h3> Today's Date : {{todaydate}} </h3>