Angular7 - HTTP-Client
HttpClient hilft uns beim Abrufen externer Daten, beim Posten usw. Wir müssen das http-Modul importieren, um den http-Dienst nutzen zu können. Betrachten wir ein Beispiel, um zu verstehen, wie der http-Dienst verwendet wird.
Um den http-Dienst nutzen zu können, müssen wir das Modul wie unten gezeigt in app.module.ts importieren.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Wenn Sie den markierten Code sehen, haben wir den importiert HttpClientModule von @angular/common/http und das gleiche wird auch im Import-Array hinzugefügt.
Wir werden die Daten mit dem oben deklarierten httpclient-Modul vom Server abrufen. Wir werden dies in einem Service tun, den wir im vorherigen Kapitel erstellt haben, und die Daten in den gewünschten Komponenten verwenden.
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Es wurde eine Methode namens getData hinzugefügt, die die für die angegebene URL abgerufenen Daten zurückgibt.
Die Methode getData wird von app.component.ts wie folgt aufgerufen:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
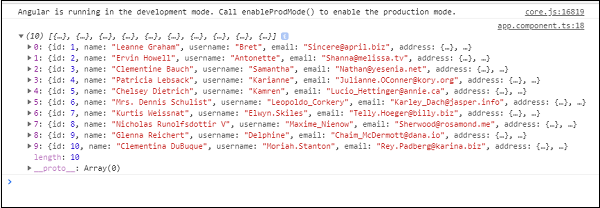
}Wir rufen die Methode getData auf, die beobachtbare Typdaten zurückgibt. Darauf wird die Subscribe-Methode verwendet, die eine Pfeilfunktion mit den benötigten Daten hat.
Wenn wir im Browser einchecken, zeigt die Konsole die Daten wie unten gezeigt an -

Verwenden wir die Daten in app.component.html wie folgt:
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output