Angular7 - Materialien / CDK-virtuelles Scrollen
Dies ist eine der neuen Funktionen von Angular 7, die als virtuelles Scrollen bezeichnet werden. Diese Funktion wurde dem CDK (Component Development Kit) hinzugefügt. Beim virtuellen Scrollen werden dem Benutzer die sichtbaren Dom-Elemente angezeigt. Während der Benutzer einen Bildlauf durchführt, wird die nächste Liste angezeigt. Dies bietet eine schnellere Erfahrung, da die vollständige Liste nicht auf einmal und nur gemäß der Sichtbarkeit auf dem Bildschirm geladen wird.
Warum brauchen wir ein virtuelles Bildlaufmodul?
Angenommen, Sie haben eine Benutzeroberfläche mit einer großen Liste, in der das gemeinsame Laden aller Daten zu Leistungsproblemen führen kann. Die neue Funktion von Angular 7 Virtual Scrolling übernimmt das Laden der Elemente, die für den Benutzer sichtbar sind. Während der Benutzer einen Bildlauf durchführt, wird die nächste Liste der für den Benutzer sichtbaren dom-Elemente angezeigt. Dies gibt eine schnellere Erfahrung und das Scrollen ist auch sehr flüssig.
Fügen wir die Abhängigkeit zu unserem Projekt hinzu -
npm install @angular/cdk –save
Wir sind mit der Installation der Abhängigkeit für das virtuelle Bildlaufmodul fertig.
Wir werden an einem Beispiel arbeiten, um ein besseres Verständnis dafür zu erhalten, wie wir das virtuelle Bildlaufmodul in unserem Projekt verwenden können.
Wir werden zuerst das virtuelle Bildlaufmodul hinzufügen app.module.ts wie folgt -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }In app.module.ts haben wir das ScrollDispatchModule importiert und dasselbe wird dem Import-Array hinzugefügt, wie im obigen Code gezeigt.
Der nächste Schritt besteht darin, Daten auf dem Bildschirm anzuzeigen. Wir werden den im letzten Kapitel erstellten Service weiterhin nutzen.
Wir werden Daten von der URL abrufen, https://jsonplaceholder.typicode.com/photosDas hat Daten für rund 5000 Bilder. Wir werden die Daten daraus abrufen und dem Benutzer mithilfe eines virtuellen Bildlaufmoduls anzeigen.
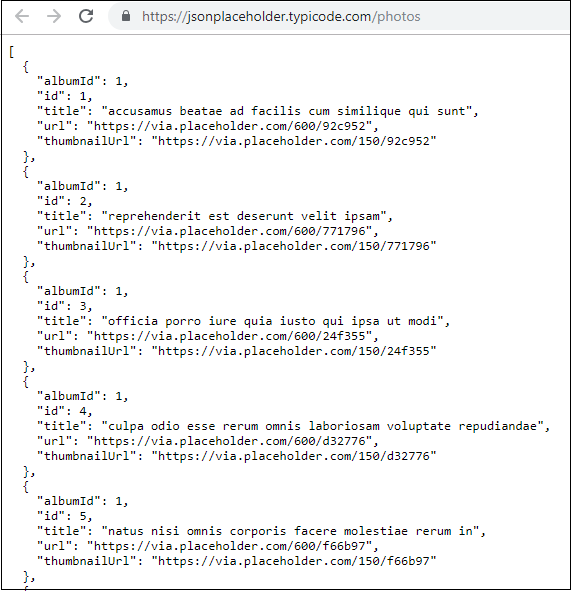
Die Details in der URL, https://jsonplaceholder.typicode.com/photos sind wie folgt -

Es sind JSON-Daten mit Bild-URL und Miniaturbild-URL. Wir werden den Benutzern die Miniaturansicht der URL anzeigen.
Es folgt der Dienst, der Daten abruft -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Wir werden den Service von app.component.ts wie folgt aufrufen:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}Nun die Variable albumdetails hat alle Daten von der API und die Gesamtzahl beträgt 5000.
Nachdem wir die Daten zur Anzeige bereit haben, können Sie in app.component.html arbeiten, um die Daten anzuzeigen.
Wir müssen das Tag hinzufügen, <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport>mit dem virtuellen Bildlaufmodul arbeiten. Das Tag muss zur HTML-Datei hinzugefügt werden, in der die Daten angezeigt werden sollen.
Hier ist die Arbeit von <cdk-virtual-scroll-viewport> in app.component.html.
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>Wir zeigen dem Benutzer die ID und die Miniaturansicht-URL auf dem Bildschirm an. Bisher haben wir meistens * ngFor verwendet, aber innen<cdk-virtual-scroll-viewport>müssen wir * cdkVirtualFor verwenden, um die Daten zu durchlaufen.
Wir durchlaufen die Variable albumdetails, die in app.component.html eingetragen ist. Dem virtuellen Tag [itemSize] = "20" ist eine Größe zugewiesen, die die Anzahl der Elemente basierend auf der Höhe des virtuellen Bildlaufmoduls anzeigt.
Das CSS für das virtuelle Bildlaufmodul lautet wie folgt:
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}Die Höhe der virtuellen Schriftrolle beträgt 500px. Die Bilder, die in diese Höhe passen, werden dem Benutzer angezeigt. Wir sind mit dem Hinzufügen des erforderlichen Codes fertig, damit unser virtuelles Bildlaufmodul angezeigt werden kann.
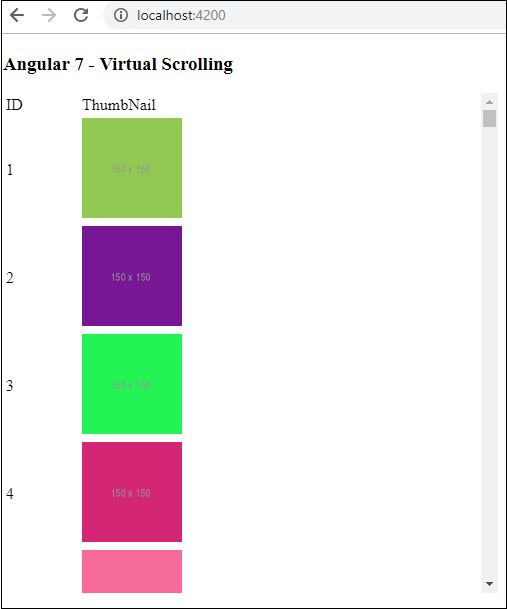
Die Ausgabe des Virtual Scroll Module im Browser lautet wie folgt:

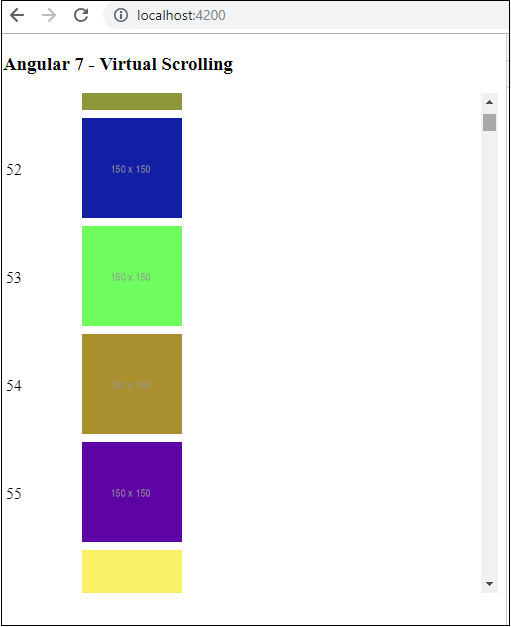
Wir können sehen, dass die ersten 4 Bilder dem Benutzer angezeigt werden. Wir haben die Höhe von 500px angegeben. Für die Tabelle wird ein Bildlauf angezeigt. Während der Benutzer einen Bildlauf durchführt, werden die Bilder, die in diese Höhe passen, wie unten gezeigt angezeigt.

Die erforderlichen Bilder werden beim Scrollen des Benutzers geladen. Diese Funktion ist sehr nützlich in Bezug auf die Leistung. Beim ersten Start werden nicht alle 5000 Bilder geladen, sondern beim Scrollen des Benutzers werden die URLs aufgerufen und angezeigt.