Angular7 - Materialien
Materialien bieten viele integrierte Module für Ihr Projekt. Funktionen wie Autocomplete, Datepicker, Schieberegler, Menüs, Raster und Symbolleiste stehen für die Verwendung mit Materialien in Angular 7 zur Verfügung.
Um Materialien zu verwenden, müssen wir das Paket importieren. Angular 2 verfügt auch über alle oben genannten Funktionen, die jedoch als Teil von verfügbar sind@angular/core module. Ab Angular 4 wurde das Materialmodul mit einem separaten Modul @ Angular / Materials zur Verfügung gestellt. Dies hilft dem Benutzer, nur die erforderlichen Materialien in sein Projekt zu importieren.
Um Materialien verwenden zu können, müssen Sie zwei Pakete installieren: materials and cdk. Materialkomponenten hängen für erweiterte Funktionen vom Animationsmodul ab. Daher benötigen Sie das Animationspaket für das gleiche,@angular/animations. Das Paket wurde bereits im vorherigen Kapitel aktualisiert. Wir haben bereits in den vorherigen Kapiteln @ angle / cdk-Pakete für das virtuelle Modul und das Drag-Drop-Modul installiert.
Im Folgenden finden Sie den Befehl zum Hinzufügen von Materialien zu Ihrem Projekt:
npm install --save @angular/material
Lassen Sie uns jetzt die package.json sehen. @angular/material und @angular/cdk installiert sind.
{
"name": "angular7-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.2.0",
"@angular/cdk": "^7.3.4",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/material": "^7.3.4",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.13.0",
"@angular/cli": "~7.3.2",
"@angular/compiler-cli": "~7.2.0",
"@angular/language-service": "~7.2.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.1.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.2.2"
}
}Wir haben die Pakete hervorgehoben, die für die Arbeit mit Materialien installiert sind.
Wir werden jetzt die Module in das übergeordnete Modul importieren - app.module.ts Wie nachfolgend dargestellt.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }In der obigen Datei haben wir die folgenden Module aus importiert @angular/materials.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';Und das gleiche wird im Import-Array verwendet, wie unten gezeigt -
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],Die app.component.ts ist wie unten gezeigt -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}Fügen wir nun die Material-CSS-Unterstützung hinzu styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Fügen wir nun Materialien in app.component.html hinzu
Speisekarte
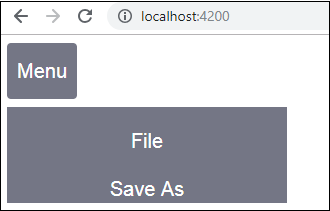
Menü hinzufügen, <mat-menu></mat-menu>wird eingesetzt. Dasfile und Save AsElemente werden der Schaltfläche unter dem Mattenmenü hinzugefügt. Es wurde eine Hauptschaltfläche hinzugefügtMenu. Die Referenz desselben ist gegeben<mat-menu> durch die Nutzung [matMenuTriggerFor]="menu" und über das Menü mit # in<mat-menu>.
app.component.html
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item> File </button>
<button mat-menu-item> Save As </button>
</mat-menu>Das folgende Bild wird im Browser angezeigt -

Wenn Sie auf Menü klicken, werden die darin enthaltenen Elemente angezeigt.

SideNav
Um Sidenav hinzuzufügen, brauchen wir <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>wird als untergeordnetes Element zum Container hinzugefügt. Es gibt ein weiteres div hinzugefügt, das das sidenav mit using auslöst(click)="sidenav.open()".
app.component.html
<mat-sidenav-container class="example-container" fullscreen>
<mat-sidenav #sidenav class = "example-sidenav">
Angular 7
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>app.component.css
.example-container {
width: 500px;
height: 300px;
border: 1px solid rgba(0, 0, 0, 0.5);
}
.example-sidenav {
padding: 20px;
width: 150px;
font-size: 20px;
border: 1px solid rgba(0, 0, 0, 0.5);
background-color: #ccc;
color:white;
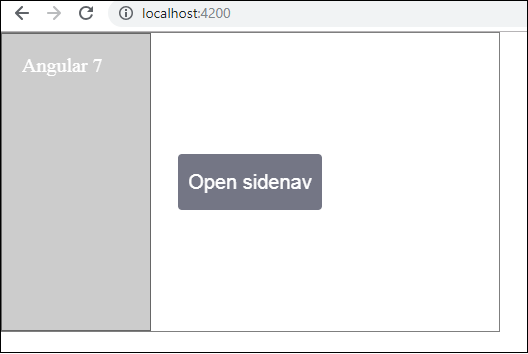
}Es folgt die Anzeige von Menü und Sidenav im Browser -

Das folgende Fenster wird auf der linken Seite geöffnet, wenn wir auf Open Sidenav klicken -

Datumsauswahl
Fügen wir nun einen Datepicker mit Materialien hinzu. Um einen Datepicker hinzuzufügen, müssen wir die Module importieren, die zum Anzeigen des Datepickers erforderlich sind.
Im app.module.tshaben wir das folgende Modul wie unten gezeigt für datepicker importiert -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Hier haben wir Module wie MatDatepickerModule, MatInputModule und MatNativeDateModule importiert.
Jetzt ist die app.component.ts wie unten gezeigt -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html', s
tyleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}Das app.component.html ist wie unten gezeigt -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Globales CSS in style.css hinzugefügt -
/* You can add global styles to this file, and also
import other style files */
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
body {
font-family: Roboto, Arial, sans-serif;
margin: 10;
}
.basic-container {
padding: 30px;
}
.version-info {
font-size: 8pt;
float: right;
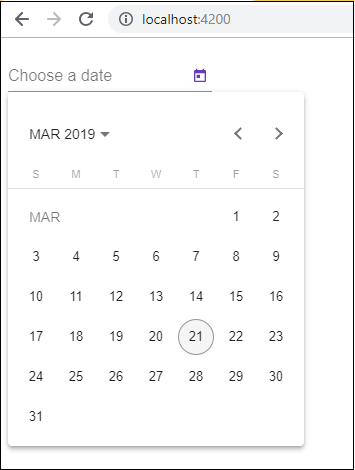
}Die Datumsauswahl wird im Browser wie unten gezeigt angezeigt -