Angular7 - Richtlinien
Direktiven in Angular sind eine js-Klasse, die als @directive deklariert ist. Wir haben 3 Direktiven in Angular. Die Richtlinien sind unten aufgeführt -
Komponentenrichtlinien
Diese bilden die Hauptklasse mit Details darüber, wie die Komponente zur Laufzeit verarbeitet, instanziiert und verwendet werden soll.
Strukturelle Richtlinien
Eine Strukturanweisung befasst sich im Wesentlichen mit der Manipulation der dom-Elemente. Strukturrichtlinien haben vor der Richtlinie ein * -Zeichen. Zum Beispiel,*ngIf und *ngFor.
Attribut-Direktiven
Attributanweisungen befassen sich mit der Änderung des Aussehens und Verhaltens des dom-Elements. Sie können Ihre eigenen Anweisungen erstellen, wie im folgenden Abschnitt erläutert.
Wie erstelle ich benutzerdefinierte Anweisungen?
In diesem Abschnitt werden benutzerdefinierte Anweisungen erläutert, die in Komponenten verwendet werden sollen. Benutzerdefinierte Anweisungen werden von uns erstellt und sind nicht Standard.
Lassen Sie uns sehen, wie die benutzerdefinierte Direktive erstellt wird. Wir werden die Direktive über die Kommandozeile erstellen. Der Befehl zum Erstellen der Direktive über die Befehlszeile lautet wie folgt:
ng g directive nameofthedirective
e.g
ng g directive changeTextEs erscheint in der Befehlszeile wie im folgenden Code angegeben -
C:\projectA7\angular7-app>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (565 bytes)Die obigen Dateien, dh change-text.directive.spec.ts und change-text.directive.ts, werden erstellt und die Datei app.module.ts wird aktualisiert.
app.module.ts
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Das ChangeTextDirectiveKlasse ist in den Deklarationen in der obigen Datei enthalten. Die Klasse wird auch aus der unten angegebenen Datei importiert -
change-text.directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}Die obige Datei hat eine Direktive und eine Selector-Eigenschaft. Was auch immer wir im Selektor definieren, dasselbe muss in der Ansicht übereinstimmen, in der wir die benutzerdefinierte Direktive zuweisen.
Fügen Sie in der Ansicht app.component.html die Direktive wie folgt hinzu:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>Wir werden die Änderungen in schreiben change-text.directive.ts Datei wie folgt -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}In der obigen Datei gibt es eine Klasse namens ChangeTextDirective und einen Konstruktor, der das Element vom Typ nimmt ElementRef, was obligatorisch ist. Das Element enthält alle Details, zu denen dasChange Text Richtlinie angewendet wird.
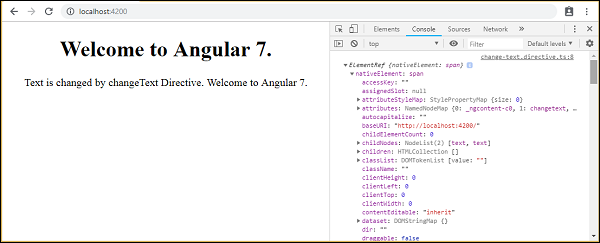
Wir haben das Element console.log hinzugefügt. Die Ausgabe derselben wird in der Browserkonsole angezeigt. Der Text des Elements wird ebenfalls wie oben gezeigt geändert.
Der Browser zeigt nun Folgendes an:

Die Details des Elements, für das der Direktiven-Selektor in der Konsole angegeben ist. Da haben wir die hinzugefügtchangeText Direktive zu einem span-Tag werden die Details des span-Elements angezeigt.