Angular7 - Übersicht
Angular 7wird auf 18 durch Google und die stabile Version getan gehört th Oktober 2018. Die neueste Version von Angular Dies ist.
Unten finden Sie eine Liste der bisher veröffentlichten Angular-Versionen -
| Ausführung | Veröffentlichtes Datum |
|---|---|
| Angular JS | Oktober 2010 |
| Winkel 2.0 | September 2016 |
| Winkel 4.0 | März 2017 |
| Winkel 5.0 | November 2017 |
| Winkel 6.0 | Mai 2018 |
| Winkel 7.0 | Oktober 2018 |
Die Veröffentlichungstermine für die nächsten beiden Hauptversionen von Angular sind unten angegeben -
| Ausführung | Veröffentlichtes Datum |
|---|---|
| Winkel 8.0 | März / April 2019 |
| Winkel 9.0 | September / Oktober 2019 |
Google plant, die Hauptversion von Angular alle 6 Monate zu veröffentlichen. Die bisher veröffentlichten Versionen sind abwärtskompatibel und können sehr einfach auf die neuere Version aktualisiert werden.
Lassen Sie uns die neuen Funktionen von Angular 7 diskutieren.
Angular Update auf V7
Angular 7 ist eine Hauptversion, bei der Angular CLI, Angular Materials im Angular Core Framework aktualisiert werden. Wenn Sie Angular 5 oder 6 verwenden und auf Angular 7 aktualisieren möchten, finden Sie unten den Befehl, mit dem Ihre App auf die neueste Version von Angular aktualisiert wird.
ng update @angular/cli @angular/coreAngular CLI
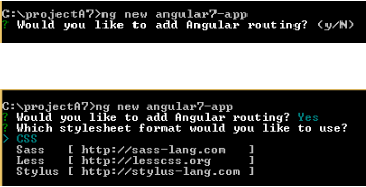
Während Sie die Projekteinrichtung mit der eckigen CLI durchführen, werden Sie über die verfügbaren integrierten Funktionen informiert, z. B. Routing- und Stylesheet-Unterstützung (siehe unten).

Anwendungsleistung
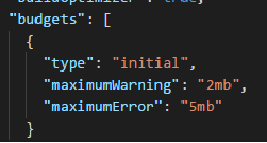
In Angular 7 wird in angle.json ein Bundle-Budget hinzugefügt, wie unten gezeigt -

Budgetsist eine der Angular CLI hinzugefügte Funktion, mit der Sie innerhalb Ihrer Konfiguration ein Limit festlegen können, um sicherzustellen, dass Ihre Anwendungsgröße innerhalb des festgelegten Limits liegt. Sie können die Größe so einstellen, dass die App gewarnt werden kann, wenn das Limit überschritten wird.
Winkelmaterial und CDK
Die Version von Angular Material / CDK wurde in Angular 7 aktualisiert. Außerdem wurden dem CDK zwei Funktionen hinzugefügt: virtual scrolling, and drag and drop.
Virtuelles Scrollen
Die virtuelle Bildlauffunktion zeigt dem Benutzer die sichtbaren dom-Elemente an. Während der Benutzer einen Bildlauf durchführt, wird die nächste Liste angezeigt. Dies bietet eine schnellere Erfahrung, da die vollständige Liste nicht auf einmal und nur gemäß der Sichtbarkeit auf dem Bildschirm geladen wird.
Drag & Drop
Sie können Elemente aus einer Liste ziehen und ablegen und an einer beliebigen Stelle in der Liste platzieren. Die neue Funktion ist sehr flüssig und schnell.