Angular7 - Kurzanleitung
Angular 7wird auf 18 durch Google und die stabile Version getan gehört th Oktober 2018. Die neueste Version von Angular Dies ist.
Unten finden Sie eine Liste der bisher veröffentlichten Angular-Versionen -
| Ausführung | Veröffentlichtes Datum |
|---|---|
| Angular JS | Oktober 2010 |
| Winkel 2.0 | September 2016 |
| Winkel 4.0 | März 2017 |
| Winkel 5.0 | November 2017 |
| Winkel 6.0 | Mai 2018 |
| Winkel 7.0 | Oktober 2018 |
Die Veröffentlichungstermine für die nächsten beiden Hauptversionen von Angular sind unten angegeben -
| Ausführung | Veröffentlichtes Datum |
|---|---|
| Winkel 8.0 | März / April 2019 |
| Winkel 9.0 | September / Oktober 2019 |
Google plant, die Hauptversion von Angular alle 6 Monate zu veröffentlichen. Die bisher veröffentlichten Versionen sind abwärtskompatibel und können sehr einfach auf die neuere Version aktualisiert werden.
Lassen Sie uns die neuen Funktionen von Angular 7 diskutieren.
Angular Update auf V7
Angular 7 ist eine Hauptversion, bei der Angular CLI, Angular Materials im Angular Core Framework aktualisiert werden. Wenn Sie Angular 5 oder 6 verwenden und auf Angular 7 aktualisieren möchten, finden Sie unten den Befehl, mit dem Ihre App auf die neueste Version von Angular aktualisiert wird.
ng update @angular/cli @angular/coreAngular CLI
Während Sie die Projekteinrichtung mit der eckigen CLI durchführen, werden Sie über die verfügbaren integrierten Funktionen informiert, z. B. Routing- und Stylesheet-Unterstützung (siehe unten).

Anwendungsleistung
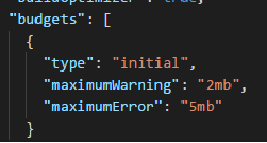
In Angular 7 wird in angle.json ein Bundle-Budget hinzugefügt, wie unten gezeigt -

Budgetsist eine der Angular CLI hinzugefügte Funktion, mit der Sie innerhalb Ihrer Konfiguration ein Limit festlegen können, um sicherzustellen, dass Ihre Anwendungsgröße innerhalb des festgelegten Limits liegt. Sie können die Größe so einstellen, dass die App gewarnt werden kann, wenn das Limit überschritten wird.
Winkelmaterial und CDK
Die Version von Angular Material / CDK wurde in Angular 7 aktualisiert. Außerdem wurden dem CDK zwei Funktionen hinzugefügt: virtual scrolling, and drag and drop.
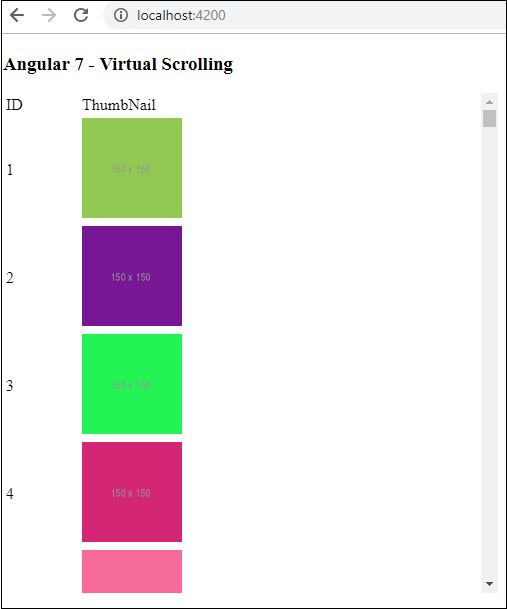
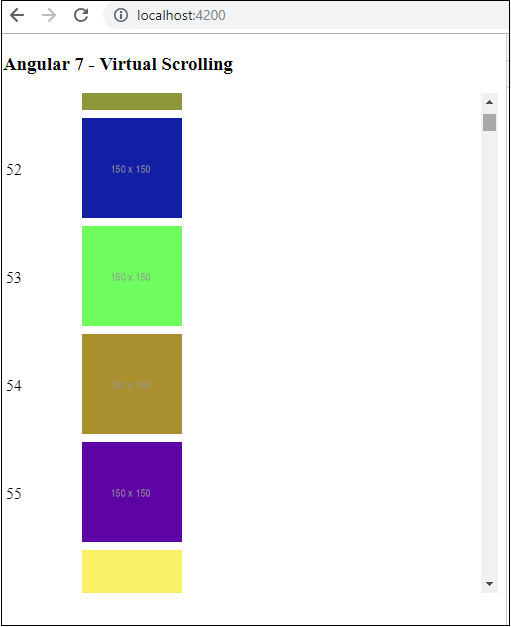
Virtuelles Scrollen
Die virtuelle Bildlauffunktion zeigt dem Benutzer die sichtbaren dom-Elemente an. Während der Benutzer einen Bildlauf durchführt, wird die nächste Liste angezeigt. Dies bietet eine schnellere Erfahrung, da die vollständige Liste nicht auf einmal und nur gemäß der Sichtbarkeit auf dem Bildschirm geladen wird.
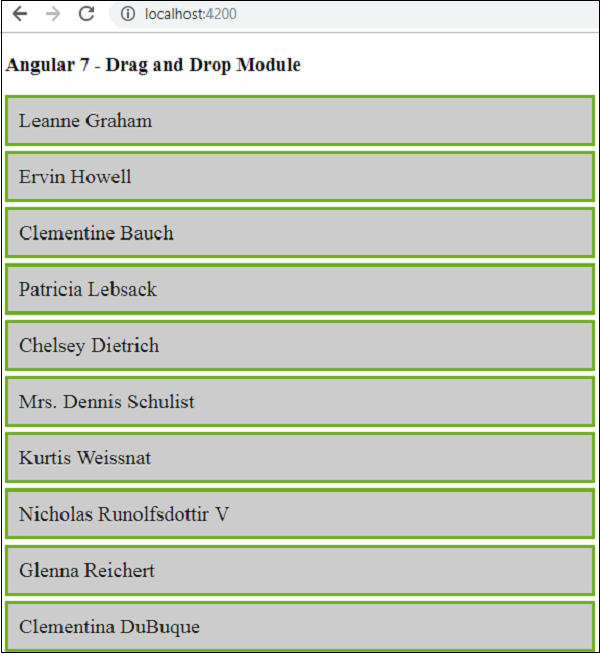
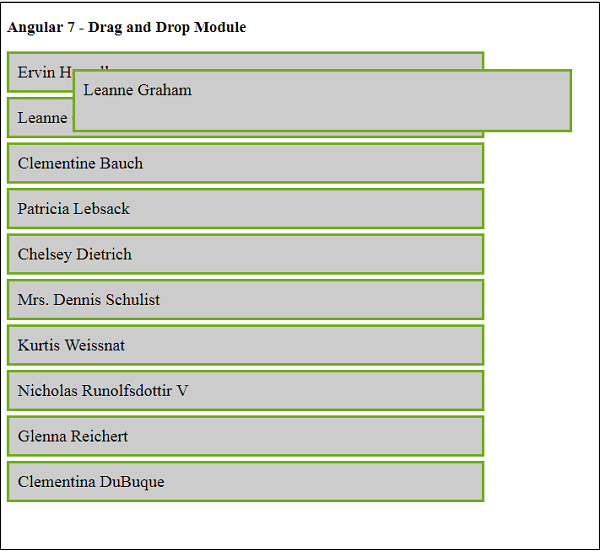
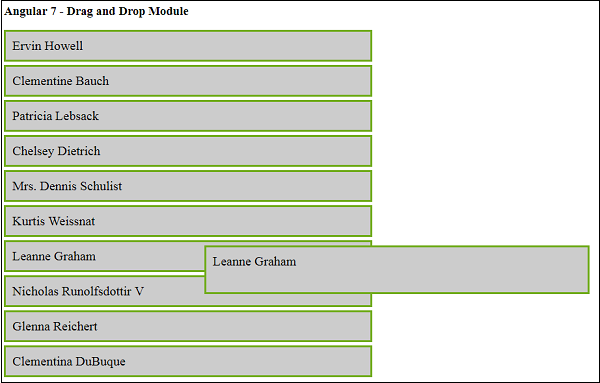
Drag & Drop
Sie können Elemente aus einer Liste ziehen und ablegen und an einer beliebigen Stelle in der Liste platzieren. Die neue Funktion ist sehr flüssig und schnell.
In diesem Kapitel werden wir das für Angular 7 erforderliche Umgebungs-Setup erläutern. Um Angular 7 zu installieren, benötigen wir Folgendes:
- Nodejs
- Npm
- Angular CLI
- IDE zum Schreiben Ihres Codes
Nodejs
Geben Sie ein, um zu überprüfen, ob nodejs auf Ihrem System installiert ist node -vim Terminal. Auf diese Weise können Sie die aktuell auf Ihrem System installierte Version von nodejs anzeigen.
Nodejs muss größer als 8.x oder 10.x sein und npm muss größer als 5.6 oder 6.4 sein.
C:\>node
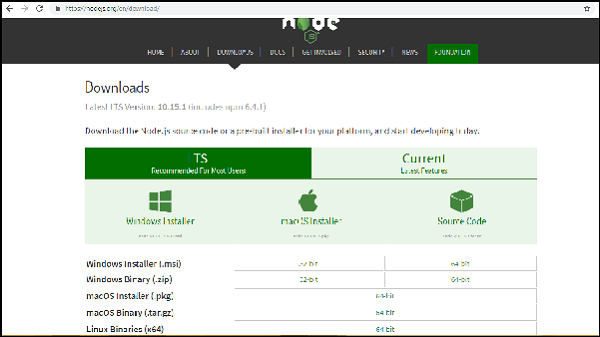
–v v10.15.1Wenn nichts gedruckt wird, installieren Sie nodejs auf Ihrem System. Um nodejs zu installieren, gehen Sie zur Homepage,https://nodejs.org/en/download/von nodejs und installieren Sie das Paket basierend auf Ihrem Betriebssystem.
Die Homepage von nodejs lautet wie folgt:

Installieren Sie basierend auf Ihrem Betriebssystem das erforderliche Paket. Sobald nodejs installiert ist, wird auch npm installiert. Um zu überprüfen, ob npm installiert ist oder nicht, geben Sie npm –v wie unten angegeben in das Terminal ein. Es wird die Version des npm angezeigt.
C:\>npm
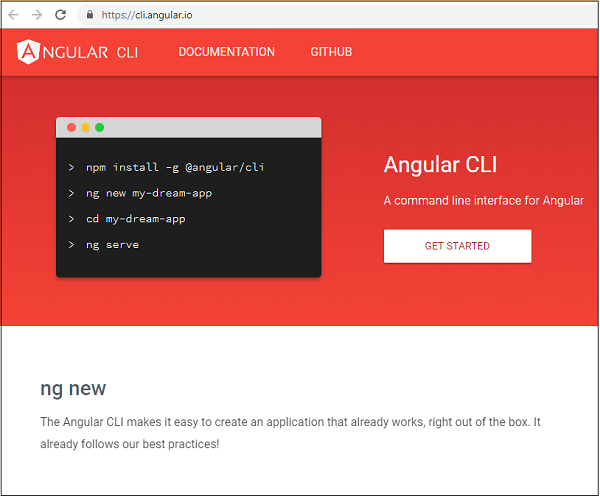
–v 6.4.1Angular 7-Installationen sind mit Hilfe von Angular CLI sehr einfach. Besuchen Sie die Homepagehttps://cli.angular.io/ von eckig, um die Referenz des Befehls zu erhalten.

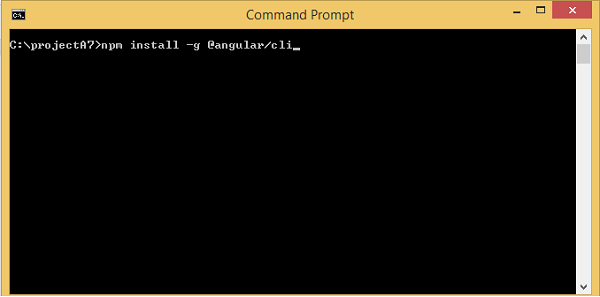
Art npm install –g @angular/cliin Ihrer Eingabeaufforderung, um Angular Cli auf Ihrem System zu installieren. Die Installation dauert eine Weile. Anschließend können Sie die Version mit dem folgenden Befehl überprüfen:
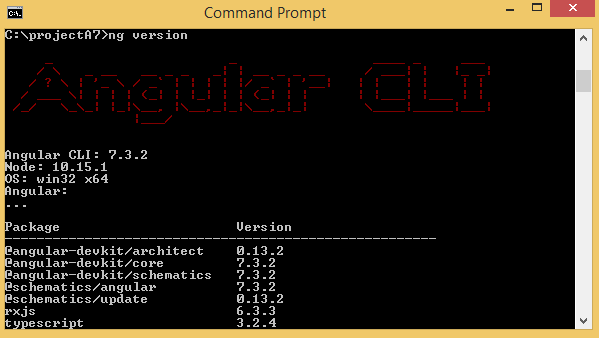
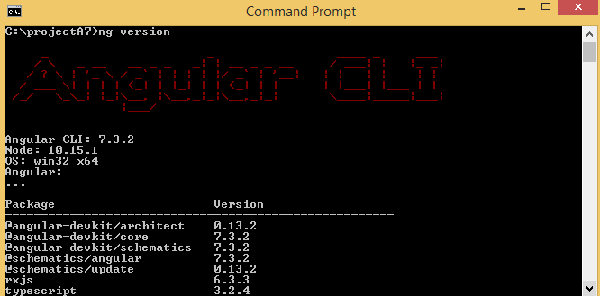
ng versionEs werden Versionsdetails von angle - cli sowie die Version anderer Pakete angezeigt, wie unten gezeigt -

Wir sind mit der Installation von Angular 7 fertig. Sie können eine beliebige IDE Ihrer Wahl verwenden, z. B. WebStorm, Atom, Visual Studio Code, um mit Angular 7 zu arbeiten.
Die Details des Projektaufbaus werden im nächsten Kapitel erläutert.
In diesem Kapitel werden wir uns mit dem Projekt-Setup in Angular 7 befassen.
Stellen Sie sicher, dass Sie nodejs installiert haben, um mit dem Projekt-Setup zu beginnen. You can check the version of node in the command line using the command, node –v, wie unten gezeigt -

Wenn Sie die Version nicht erhalten, installieren Sie nodejs von ihrer offiziellen Website -https://nodejs.org/en/.

Sobald Sie nodejs installiert haben, wird auch npm damit installiert. Um die npm-Version zu überprüfen, führen Sie npm -v in der Befehlszeile wie unten gezeigt aus -

Wir haben also Node Version 10 und Npm Version 6.4.1.
Um Angular 7 zu installieren, gehen Sie zur Site, https://cli.angular.io um Angular CLI zu installieren.

Sie sehen die folgenden Befehle auf der Webseite -
npm install -g @angular/cli //command to install angular 7
ng new my-dream-app // name of the project
cd my-dream-app
ng serveMit den obigen Befehlen können Sie das Projekt in Angular 7 einrichten.
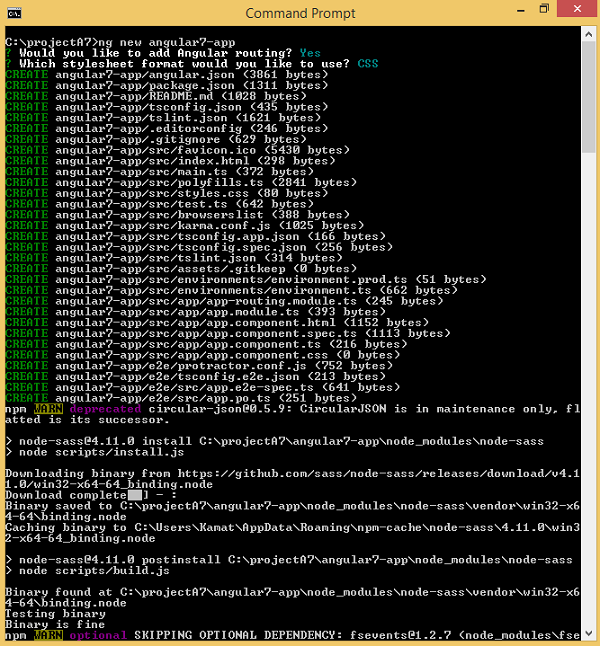
Wir werden einen Ordner namens erstellen projectA7 und installieren angular/cli wie unten gezeigt -

Überprüfen Sie nach Abschluss der Installation die Details der installierten Pakete mit dem Befehl ng version (siehe unten).

Es enthält die Version für Angular CLI, die Typoskriptversion und andere für Angular 7 verfügbare Pakete.
Wir sind mit der Installation von Angular 7 fertig, jetzt beginnen wir mit dem Projekt-Setup.
Um ein Projekt in Angular 7 zu erstellen, verwenden wir den folgenden Befehl:
ng new projectnameSie können den Projektnamen Ihrer Wahl verwenden. Lassen Sie uns nun den obigen Befehl in der Befehlszeile ausführen.
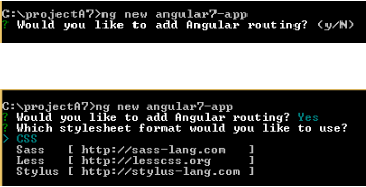
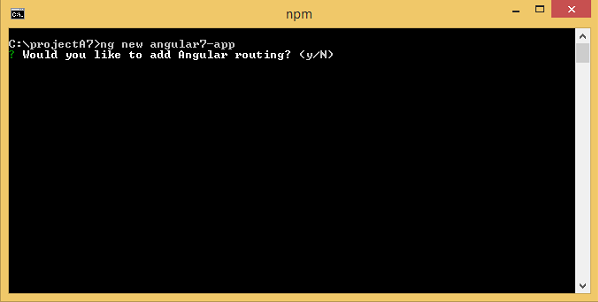
Hier verwenden wir den Projektnamen als angle7-App . Sobald Sie den Befehl ausführen, werden Sie nach dem unten gezeigten Routing gefragt.

Geben Sie y ein, um Ihrem Projekt-Setup Routing hinzuzufügen.
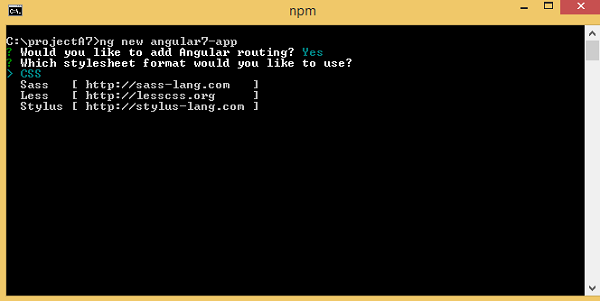
Die nächste Frage betrifft das Stylesheet -

Die verfügbaren Optionen sind CSS, Sass, Less und Stylus. Im obigen Screenshot befindet sich der Pfeil in CSS. Zum Ändern können Sie mit den Pfeiltasten die für Ihre Projekteinrichtung erforderliche auswählen. Derzeit werden wir CSS für unser Projekt-Setup diskutieren.

Das Projekt angle7-app wurde erfolgreich erstellt. Es installiert alle erforderlichen Pakete, die für die Ausführung unseres Projekts in Angular7 erforderlich sind. Wechseln wir nun zu dem erstellten Projekt, das sich im Verzeichnis befindetangular7-app.
Ändern Sie das Verzeichnis in der Befehlszeile mit der angegebenen Codezeile -
cd angular7-appWir werden Visual Studio Code IDE für die Arbeit mit Angular 7 verwenden. Sie können jede IDE verwenden, dh Atom, WebStorm usw.
Um Visual Studio Code herunterzuladen, gehen Sie zu https://code.visualstudio.com/ und klicken Sie auf Download für Windows.

Klicken Sie auf Download für Windows, um die IDE zu installieren, und führen Sie das Setup aus, um die Verwendung der IDE zu starten.
Es folgt der Editor -

Wir haben kein Projekt darin gestartet. Nehmen wir nun das Projekt, das wir mit angle-cli erstellt haben.

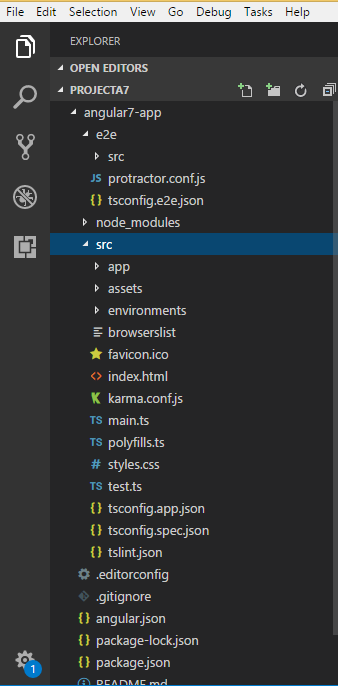
Wir werden das berücksichtigen angular7-appProjekt. Lassen Sie uns die öffnenangular7-app und sehen Sie, wie die Ordnerstruktur aussieht.

Nachdem wir die Dateistruktur für unser Projekt haben, können wir unser Projekt mit dem folgenden Befehl kompilieren:
ng serveThe ng serve command builds the application and starts the web server.

Sie sehen Folgendes, wenn der Befehl ausgeführt wird -

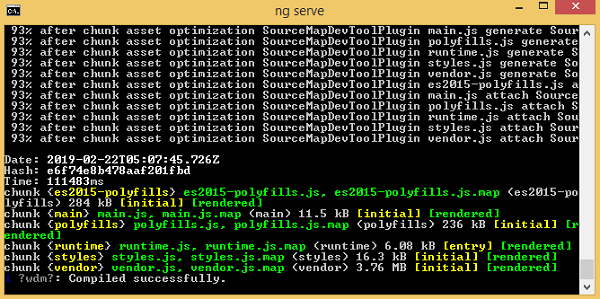
Der Webserver startet an Port 4200. Geben Sie die URL ein. "http://localhost:4200/"im Browser und sehen Sie die Ausgabe. Sobald das Projekt kompiliert ist, erhalten Sie die folgende Ausgabe:

Sobald Sie URL ausführen, http://localhost:4200/ Im Browser werden Sie zum folgenden Bildschirm weitergeleitet:

Nehmen wir nun einige Änderungen vor, um den folgenden Inhalt anzuzeigen:
“Welcome to Angular 7!”

Wir haben Änderungen an den Dateien vorgenommen - app.component.html und app.component.ts. Wir werden in unseren folgenden Kapiteln mehr darüber diskutieren.
Lassen Sie uns das Projekt-Setup abschließen. Wenn Sie sehen, haben wir Port 4200 verwendet. Dies ist der Standardport, den angle-cli beim Kompilieren verwendet. Sie können den Port ändern, wenn Sie den folgenden Befehl verwenden möchten:
ng serve --host 0.0.0.0 –port 4205Die Angular7-App / Ordner hat Folgendes folder structure- -
e2e/- End-to-End-Testordner. Hauptsächlich wird e2e für Integrationstests verwendet und stellt sicher, dass die Anwendung einwandfrei funktioniert.
node_modules/- Das installierte npm-Paket ist node_modules. Sie können den Ordner öffnen und die verfügbaren Pakete anzeigen.
src/ - In diesem Ordner werden wir mit Angular 7 an dem Projekt arbeiten. In src / werden Sie die App / den Ordner erstellen, die während des Projekt-Setups erstellt wurden, und alle für das Projekt erforderlichen Dateien enthalten.
Die Angular7-App / Ordner hat Folgendes file structure - -
angular.json - Es enthält im Wesentlichen den Projektnamen, die Version von cli usw.
.editorconfig - Dies ist die Konfigurationsdatei für den Editor.
.gitignore - Eine .gitignore-Datei sollte in das Repository übernommen werden, um die Ignorierregeln für alle anderen Benutzer freizugeben, die das Repository klonen.
package.json - Die Datei package.json gibt an, welche Bibliotheken in node_modules installiert werden, wenn Sie npm install ausführen.
Wenn Sie derzeit die Datei package.json im Editor öffnen, werden die folgenden Module hinzugefügt:
"@angular/animations": "~7.2.0",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"Falls Sie weitere Bibliotheken hinzufügen müssen, können Sie diese hier hinzufügen und den Befehl npm install ausführen.
tsconfig.json - Dies enthält im Wesentlichen die Compileroptionen, die während der Kompilierung erforderlich sind.
tslint.json - Dies ist die Konfigurationsdatei mit Regeln, die beim Kompilieren berücksichtigt werden müssen.
Das src/ Ordner ist der Hauptordner, der intern eine andere Dateistruktur hat.
App
Es enthält die unten beschriebenen Dateien. Diese Dateien werden standardmäßig von angle-cli installiert.
app.module.ts
Wenn Sie die Datei öffnen, sehen Sie, dass der Code auf verschiedene Bibliotheken verweist, die importiert werden. Angular-cli hat diese Standardbibliotheken für den Import verwendet: Angular / Core, Plattform-Browser.
Die Namen selbst erklären die Verwendung der Bibliotheken. Sie werden importiert und in Variablen wie Deklarationen, Importen, Anbietern und Bootstrap gespeichert.
Wir sehen app-routing.modulewird ebenfalls hinzugefügt. Dies liegt daran, dass wir zu Beginn der Installation das Routing ausgewählt hatten. Das Modul wird durch @ angle / cli hinzugefügt.
Es folgt die Struktur der Datei -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule wird aus @ angle / core importiert und hat ein Objekt mit folgenden Eigenschaften:
Declarations- In Deklarationen wird der Verweis auf die Komponenten gespeichert. Die App-Komponente ist die Standardkomponente, die bei jedem Start eines neuen Projekts erstellt wird. In einem anderen Abschnitt erfahren Sie, wie Sie neue Komponenten erstellen.
Imports- Dadurch werden die Module wie oben gezeigt importiert. Derzeit ist BrowserModule Teil der Importe, die aus @ angle / platform-browser importiert werden. Es wurde auch das Routing-Modul AppRoutingModule hinzugefügt.
Providers- Dies bezieht sich auf die erstellten Dienste. Der Dienst wird in einem nachfolgenden Kapitel erläutert.
Bootstrap - Dies bezieht sich auf die erstellte Standardkomponente, dh AppComponent.
app.component.css- Hier können Sie Ihre CSS schreiben. Im Moment haben wir die Hintergrundfarbe wie unten gezeigt zum div hinzugefügt.
Die Struktur der Datei ist wie folgt:
.divdetails {
background-color: #ccc;
}app.component.html
Der HTML-Code ist in dieser Datei verfügbar.
Die Struktur der Datei ist wie folgt:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>Dies ist der Standard-HTML-Code, der derzeit bei der Projekterstellung verfügbar ist.
app.component.spec.ts
Dies sind automatisch generierte Dateien, die Komponententests für die Quellkomponente enthalten.
app.component.ts
Die Klasse für die Komponente wird hier definiert. Sie können die HTML-Struktur in der .ts-Datei verarbeiten. Die Verarbeitung umfasst Aktivitäten wie das Herstellen einer Verbindung zur Datenbank, die Interaktion mit anderen Komponenten, das Routing, Dienste usw.
Die Struktur der Datei ist wie folgt:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}app-routing.module.ts
Diese Datei behandelt das für Ihr Projekt erforderliche Routing. Es ist mit dem Hauptmodul verbunden, dh app.module.ts.
Die Struktur der Datei ist wie folgt:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Vermögenswerte
Sie können Ihre Bilder, js-Dateien in diesem Ordner speichern.
Umgebung
Dieser Ordner enthält Details zur Produktion oder zur Entwicklungsumgebung. Der Ordner enthält zwei Dateien.
- environment.prod.ts
- environment.ts
Beide Dateien enthalten Details darüber, ob die endgültige Datei in der Produktionsumgebung oder in der Entwicklungsumgebung kompiliert werden soll.
Die zusätzliche Dateistruktur von angle7-app / folder umfasst Folgendes:
favicon.ico
Dies ist eine Datei, die sich normalerweise im Stammverzeichnis einer Website befindet.
index.html
Dies ist die Datei, die im Browser angezeigt wird.
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Der Körper hat <app-root></app-root>. Dies ist der Selektor, der in verwendet wirdapp.component.ts Datei und zeigt die Details von app.component.html Datei.
main.ts
main.ts ist die Datei, von der aus wir mit der Projektentwicklung beginnen. Es beginnt mit dem Import des Basismoduls, das wir benötigen. Wenn Sie jetzt sehen, dass Angular / Core, Angular / Platform-Browser-Dynamic, App.module und Environment während der Angular-CLI-Installation und der Projekteinrichtung standardmäßig importiert werden.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));Das platformBrowserDynamic (). BootstrapModule (AppModule) hat die übergeordnete Modulreferenz AppModule. Wenn es im Browser ausgeführt wird, heißt die Datei daher index.html. Index.html bezieht sich intern auf main.ts, das das übergeordnete Modul aufruft, dh AppModule, wenn der folgende Code ausgeführt wird:
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));Wenn AppModule aufgerufen wird, ruft es app.module.ts auf, wodurch die AppComponent basierend auf dem Bootstrap wie folgt aufgerufen wird:
bootstrap: [AppComponent]Im app.component.tsgibt es einen Selektor: app-rootwelches in der Datei index.html verwendet wird. Dies zeigt den Inhalt von anapp.component.html.
Folgendes wird im Browser angezeigt -

polyfill.ts
Dies wird hauptsächlich aus Gründen der Abwärtskompatibilität verwendet.
styles.css
Dies ist die für das Projekt erforderliche Stildatei.
test.ts
Hier werden die Unit-Testfälle zum Testen des Projekts behandelt.
tsconfig.app.json
Dies wird während der Kompilierung verwendet. Es enthält die Konfigurationsdetails, die zum Ausführen der Anwendung verwendet werden müssen.
tsconfig.spec.json
Dies hilft, die Details zum Testen beizubehalten.
typings.d.ts
Es wird zum Verwalten der Typescript-Definition verwendet.
Die endgültige Dateistruktur lautet wie folgt:

Ein Großteil der Entwicklung mit Angular 7 erfolgt in den Komponenten. Komponenten sind im Grunde Klassen, die mit der HTML-Datei der Komponente interagieren, die im Browser angezeigt wird. Wir haben die Dateistruktur in einem unserer vorherigen Kapitel gesehen.
Die Dateistruktur enthält die App-Komponente und besteht aus den folgenden Dateien:
- app.component.css
- app.component.html
- app.component.spec.ts
- app.component.ts
- app.module.ts
Wenn Sie während des Projekt-Setups Winkel-Routing ausgewählt haben, werden auch Routing-Dateien hinzugefügt, und die Dateien lauten wie folgt:
- app-routing.module.ts
Die obigen Dateien werden standardmäßig erstellt, wenn wir ein neues Projekt mit dem Befehl angle-cli erstellt haben.
Wenn Sie die öffnen app.module.ts Datei, es hat einige Bibliotheken, die importiert werden, und auch ein Deklarativ, dem die App-Komponente wie folgt zugewiesen wird -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Die Deklarationen enthalten die AppComponent-Variable, die wir bereits importiert haben. Dies wird zur übergeordneten Komponente.
Jetzt hat angle-cli den Befehl, eine eigene Komponente zu erstellen. Die standardmäßig erstellte App-Komponente bleibt jedoch immer die übergeordnete Komponente, und die nächsten erstellten Komponenten bilden die untergeordneten Komponenten.
Lassen Sie uns nun den Befehl ausführen, um die Komponente mit der folgenden Codezeile zu erstellen -
ng g component new-cmpWenn Sie den obigen Befehl in der Befehlszeile ausführen, erhalten Sie die folgende Ausgabe:
C:\projectA7\angular7-app>ng g component new-cmp
CREATE src/app/new-cmp/new-cmp.component.html (26 bytes)
CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes)
CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes)
CREATE src/app/new-cmp/new-cmp.component.css (0 bytes)
UPDATE src/app/app.module.ts (477 bytes)Wenn wir nun die Dateistruktur überprüfen, wird der neue Ordner new-cmp unter dem Ordner erstellt src/app Mappe.
Die folgenden Dateien werden im Ordner new-cmp erstellt:
- new-cmp.component.css - CSS-Datei für die neue Komponente wird erstellt.
- new-cmp.component.html - HTML-Datei wird erstellt.
- new-cmp.component.spec.ts - Dies kann für Unit-Tests verwendet werden.
- new-cmp.component.ts - hier können wir das Modul, die Eigenschaften usw. definieren.
Änderungen werden dem hinzugefügt app.module.ts Datei wie folgt -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
// here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
//for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }Das new-cmp.component.ts Datei wird wie folgt generiert -,
import { Component, OnInit } from '@angular/core'; // here angular/core is imported.
@Component({
// this is a declarator which starts with @ sign.
// The component word marked in bold needs to be the same.
selector: 'app-new-cmp', // selector to be used inside .html file.
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Wenn Sie die obige Datei new-cmp.component.ts sehen, wird eine neue Klasse mit dem Namen erstellt NewCmpComponent, das OnInit implementiert, in dem es einen Konstruktor und eine Methode namens ngOnInit () gibt. ngOnInit wird standardmäßig aufgerufen, wenn die Klasse ausgeführt wird.
Lassen Sie uns überprüfen, wie der Fluss funktioniert. Jetzt wird die standardmäßig erstellte App-Komponente zur übergeordneten Komponente. Jede später hinzugefügte Komponente wird zur untergeordneten Komponente.
Wenn wir die URL in der "http://localhost:4200/" Browser führt es zuerst die Datei index.html aus, die unten gezeigt wird -
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Das obige ist die normale HTML-Datei und wir sehen nichts, was im Browser gedruckt wird. Wir werden uns das Etikett im Körperteil ansehen.
<app-root></app-root>Dies ist das Root-Tag, das standardmäßig vom Angular erstellt wird. Dieses Tag hat die Referenz in dermain.ts Datei.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));AppModule wird aus der App des übergeordneten Hauptmoduls importiert, und das gleiche gilt für das Bootstrap-Modul, mit dem das App-Modul geladen wird.
Lassen Sie uns jetzt die sehen app.module.ts Datei -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule '
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Hier das AppComponent ist der angegebene Name, dh die Variable zum Speichern der Referenz von app.component.tsund das gleiche gilt für den Bootstrap. Lassen Sie uns jetzt die sehenapp.component.ts Datei.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}Der Winkelkern wird importiert und als Komponente bezeichnet. Im Deklarator wird derselbe verwendet wie -
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})Im Deklaratorverweis auf den Selektor sind templateUrl und styleUrl angegeben. Der Selektor hier ist nichts anderes als das Tag, das in der Datei index.html platziert ist, die wir oben gesehen haben.
Die Klasse AppComponent verfügt über eine Variable namens title, die im Browser angezeigt wird. Die @Component verwendet die templateUrl mit dem Namen app.component.html, die wie folgt lautet:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{ title }}! </h1>
</div>Es enthält nur den HTML-Code und den Variablentitel in geschweiften Klammern. Es wird durch den Wert ersetzt, der in der vorhanden istapp.component.tsDatei. Dies nennt man Bindung. Wir werden das Konzept der Bindung im folgenden Kapitel diskutieren.
Nachdem wir eine neue Komponente namens new-cmp erstellt haben. Das gleiche wird in die aufgenommenapp.module.ts Datei, wenn der Befehl zum Erstellen einer neuen Komponente ausgeführt wird.
app.module.ts hat einen Verweis auf die neu erstellte Komponente.
Lassen Sie uns nun die neuen Dateien überprüfen, die in new-cmp erstellt wurden.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Hier müssen wir auch den Kern importieren. Die Referenz der Komponente wird im Deklarator verwendet.
Der Deklarator hat den Selektor app-new-cmp und die TemplateUrl und styleUrl.
Die HTML-Datei new-cmp.component.html lautet wie folgt:
<p>
new-cmp works!
</p>Wie oben zu sehen, haben wir den HTML-Code, dh das p-Tag. Die Style-Datei ist leer, da wir derzeit kein Styling benötigen. Wenn wir das Projekt ausführen, wird jedoch nichts im Zusammenhang mit der neuen Komponente im Browser angezeigt.
Der Browser zeigt den folgenden Bildschirm an:

Wir sehen nichts im Zusammenhang mit der neuen Komponente, die angezeigt wird. Die neu erstellte Komponente verfügt über eine HTML-Datei mit folgenden Details:
<p>
new-cmp works!
<p>Aber wir bekommen nicht das gleiche im Browser. Lassen Sie uns nun die Änderungen sehen, die erforderlich sind, damit der Inhalt der neuen Komponenten im Browser angezeigt wird.
Der Selektor 'app-new-cmp'wird für neue Komponente von erstellt new-cmp.component.ts wie unten gezeigt -
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Der Selektor, dh app-new-cmp muss in der app.component.html hinzugefügt werden, dh das standardmäßig übergeordnete Hauptelement wird wie folgt erstellt:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<app-new-cmp7></app-new-cmp>Wenn der <app-new-cmp></app-new-cmp> Wenn ein Tag hinzugefügt wird, wird alles, was in der HTML-Datei vorhanden ist, dh new-cmp.component.html der neu erstellten Komponente, zusammen mit den übergeordneten Komponentendaten im Browser angezeigt.

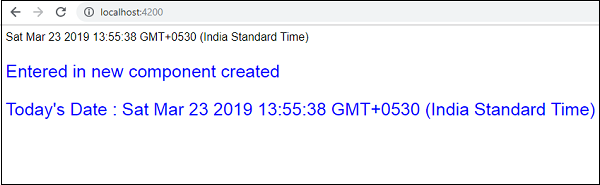
Lassen Sie uns der neu erstellten Komponente weitere Details hinzufügen und die Anzeige im Browser anzeigen.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() { }
ngOnInit() { }
}In der Klasse haben wir eine Variable namens aufgerufen newcomponent und der Wert ist "Eingegeben in neu erstellte Komponente".
Die obige Variable wird in der hinzugefügt new-cmp.component.html Datei wie folgt -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Jetzt haben wir die aufgenommen <app-new-cmp></app-new-cmp>Selektor in der app.component.html Dies ist die .html der übergeordneten Komponente, der Inhalt in der .html new-cmp.component.htmlDatei wird im Browser angezeigt. Wir werden auch einige CSS für die neue Komponente in der Datei new-cmp.component.css wie folgt hinzufügen:
p {
color: blue;
font-size: 25px;
}Deshalb haben wir für die p-Tags blaue Farbe und Schriftgröße als 25px hinzugefügt.
Der folgende Bildschirm wird im Browser angezeigt -

Ebenso können wir Komponenten erstellen und diese mit dem Selektor in der verknüpfen app.component.html Datei gemäß unseren Anforderungen.
Das Modul in Angular bezieht sich auf einen Ort, an dem Sie die Komponenten, Anweisungen, Pipes und Services gruppieren können, die sich auf die Anwendung beziehen.
Wenn Sie eine Website entwickeln, werden die Kopf-, Fuß-, Links-, Mittel- und Rechtsabschnitte Teil eines Moduls.
Um das Modul zu definieren, können wir das NgModule verwenden. Wenn Sie ein neues Projekt mit dem Befehl Angular –cli erstellen, wird das ngmodule in der Datei erstelltapp.module.ts Datei standardmäßig und es sieht wie folgt aus -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Das NgModule muss wie folgt importiert werden:
import { NgModule } from '@angular/core';Die Struktur für das ngmodul ist wie folgt:
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})Es beginnt mit @NgModule und enthält ein Objekt mit Deklarationen, Importen, Anbietern und Bootstrap.
Erklärung
Es ist ein Array von Komponenten, die erstellt wurden. Wenn eine neue Komponente erstellt wird, wird diese zuerst importiert und die Referenz wird in die unten gezeigten Deklarationen aufgenommen.
declarations: [
AppComponent,
NewCmpComponent
]Importieren
Es ist eine Reihe von Modulen, die in der Anwendung verwendet werden müssen. Es kann auch von den Komponenten im Deklarationsarray verwendet werden. Zum Beispiel sehen wir gerade im @ NgModule das importierte Browsermodul. Falls Ihre Bewerbung Formulare benötigt, können Sie das Modul mit dem folgenden Code einschließen:
import { FormsModule } from '@angular/forms';Der Import in die @NgModule wird wie folgt sein -
imports: [
BrowserModule,
FormsModule
]Anbieter
Dies schließt die erstellten Dienste ein.
Bootstrap
Dies beinhaltet die Haupt-App-Komponente zum Starten der Ausführung.
Die Datenbindung ist direkt bei AngularJS verfügbar, und alle Versionen von Angular werden später veröffentlicht. Wir verwenden geschweifte Klammern für die Datenbindung - {{}}; Dieser Vorgang wird als Interpolation bezeichnet. Wir haben bereits in unseren vorherigen Beispielen gesehen, wie wir den Wert für den Variablentitel deklariert haben und dieser wird im Browser gedruckt.
Die Variable in der app.component.html Datei wird als bezeichnet {{title}} und der Wert von title wird in der initialisiert app.component.ts Datei und in app.component.htmlwird der Wert angezeigt.
Lassen Sie uns nun eine Dropdown-Liste von Monaten im Browser erstellen. Zu diesem Zweck haben wir eine Reihe von Monaten in erstelltapp.component.ts wie folgt -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}Das oben gezeigte Monatsarray wird in einer Dropdown-Liste im Browser angezeigt.
Wir haben das normale Auswahl-Tag mit Option erstellt. Optional haben wir die verwendetfor loop. Dasfor loop wird verwendet, um das Array der Monate zu durchlaufen, wodurch wiederum das Options-Tag mit dem in den Monaten vorhandenen Wert erstellt wird.
Die Syntax für in Angular lautet wie folgt:
*ngFor = “let I of months”und um den Wert von Monaten zu erhalten, zeigen wir ihn in -
{{i}}Die beiden geschweiften Klammern helfen bei der Datenbindung. Sie deklarieren die Variablen in Ihrer Datei app.component.ts und diese werden durch die geschweiften Klammern ersetzt.
Es folgt die Ausgabe des Arrays des obigen Monats im Browser -

Die Variable, die in der app.component.ts kann innerhalb der gebunden werden app.component.htmlmit den geschweiften Klammern. Zum Beispiel: {{}}.
Lassen Sie uns nun die Daten je nach Zustand im Browser anzeigen. Hier haben wir eine Variable hinzugefügt und den Wert als zugewiesentrue. Mit der if-Anweisung können wir den anzuzeigenden Inhalt ausblenden / anzeigen.
Beispiel
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
</div>Ausgabe

Lassen Sie uns das obige Beispiel mit dem erklären IF THEN ELSE Bedingung.
Beispiel
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
}In diesem Fall haben wir das gemacht isavailableVariable als falsch. So drucken Sie dieelse Bedingung müssen wir die erstellen ng-template wie folgt -
<ng-template #condition1>Condition is invalid</ng-template>Der vollständige Code ist unten angegeben -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>If wird mit der else-Bedingung verwendet und die verwendete Variable ist condition1. Das gleiche wird als zugewiesenid zum ng-templateund wenn die verfügbare Variable auf false gesetzt ist, wird der Text angezeigt Condition is invalid wird angezeigt.
Der folgende Screenshot zeigt die Anzeige im Browser -

Lassen Sie uns jetzt die verwenden if then else Bedingung.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}Nun werden wir die Variable machen isavailableals wahr. Im HTML wird die Bedingung folgendermaßen geschrieben:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>Wenn die Variable wahr ist, dann condition1sonst condition2. Jetzt werden zwei Vorlagen mit der ID erstellt#condition1 und #condition2.
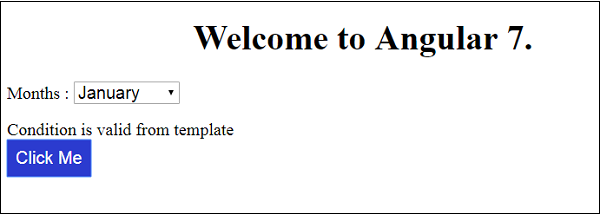
Die Anzeige im Browser ist wie folgt:

In diesem Kapitel wird erläutert, wie die Ereignisbindung in Angular 7 funktioniert. Wenn ein Benutzer mit einer Anwendung in Form einer Tastaturbewegung, eines Mausklicks oder eines Mauszeigers interagiert, wird ein Ereignis generiert. Diese Ereignisse müssen behandelt werden, um eine Aktion auszuführen. Hier kommt die Ereignisbindung ins Spiel.
Betrachten wir ein Beispiel, um dies besser zu verstehen.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
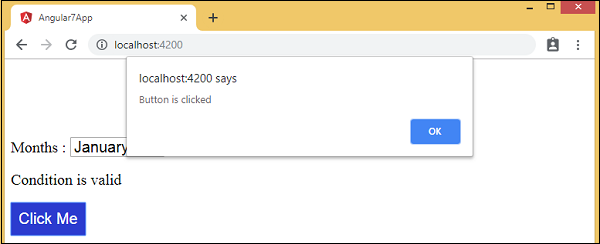
<button (click) = "myClickFunction($event)">
Click Me
</button>In dem app.component.html Datei haben wir eine Schaltfläche definiert und mithilfe des Klickereignisses eine Funktion hinzugefügt.
Im Folgenden finden Sie die Syntax zum Definieren einer Schaltfläche und zum Hinzufügen einer Funktion.
(click) = "myClickFunction($event)"Die Funktion ist definiert in:app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
}Durch Klicken auf die Schaltfläche gelangt das Steuerelement zur Funktion myClickFunction und ein Dialogfeld wird angezeigt, in dem das angezeigt wird Button is clicked wie im folgenden Screenshot gezeigt -

Das Styling für die Schaltfläche wird in add.component.css hinzugefügt -
button {
background-color: #2B3BCF;
border: none;
color: white;
padding: 10px 10px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
}Fügen wir nun das Ereignis onchange zur Dropdown-Liste hinzu.
Die folgende Codezeile hilft Ihnen, das Änderungsereignis zur Dropdown-Liste hinzuzufügen:
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div> <br/> <button (click) = "myClickFunction($event)">
Click Me
</button>Die Funktion ist in der deklariert app.component.ts Datei -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
}Wählen Sie den Monat aus der Dropdown-Liste aus und Sie sehen die Konsolenmeldung „Changed month from the Dropdown”Wird zusammen mit dem Ereignis in der Konsole angezeigt.

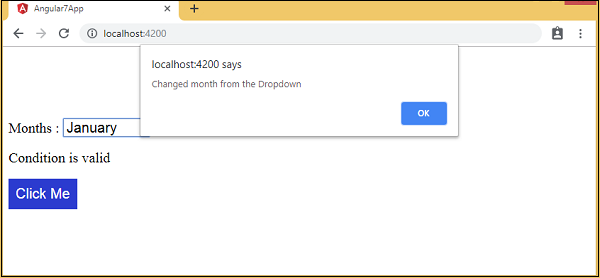
Fügen wir eine Warnmeldung hinzu app.component.ts wenn der Wert aus der Dropdown-Liste wie unten gezeigt geändert wird -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked"); console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}Wenn der Wert in der Dropdown-Liste geändert wird, wird ein Dialogfeld angezeigt und die folgende Meldung wird angezeigt:
“Changed month from the Dropdown”.

Angular 7 verwendet das <ng-template> als Tag anstelle von <template>, das in Angular2 verwendet wird. <ng-template> wird seit der Veröffentlichung von Angular 4 verwendet, und die frühere Version, dh Angular 2, verwendet <template> für denselben Zweck. Der Grund, warum ab Angular 4 <ng-template> anstelle von <template> verwendet wurde, liegt darin, dass zwischen dem <template> -Tag und dem HTML-<template> -Standardtag ein Namenskonflikt besteht. Es wird in Zukunft völlig veraltet sein. Dies war eine der wichtigsten Änderungen in der Angular 4-Version.
Lassen Sie uns nun die Vorlage zusammen mit dem verwenden if else condition und sehen Sie die Ausgabe.
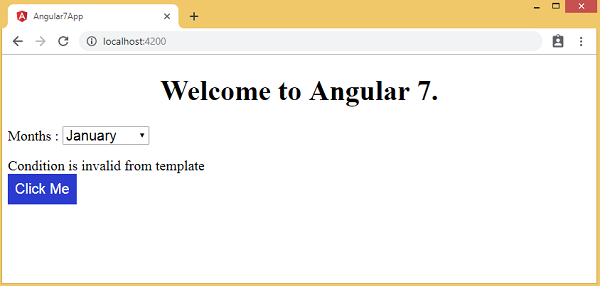
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable;then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Für das Span-Tag haben wir das hinzugefügt if Aussage mit dem else Bedingung und ruft Vorlage Bedingung1 auf, sonst Bedingung2.
Die Vorlagen sind wie folgt aufzurufen:
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Wenn die Bedingung erfüllt ist, wird die condition1 Vorlage wird sonst aufgerufen condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; // variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}Die Ausgabe im Browser ist wie folgt:

Die Variable isavailableist falsch, daher wird die Vorlage condition2 gedruckt. Wenn Sie auf die Schaltfläche klicken, wird die entsprechende Vorlage aufgerufen.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
myClickFunction(event) {
this.isavailable = !this.isavailable;
// variable is toggled onclick of the button
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}Das isavailable Variable wird durch Klicken auf die Schaltfläche wie unten gezeigt umgeschaltet -
myClickFunction(event) {
this.isavailable = !this.isavailable;
}Wenn Sie auf die Schaltfläche klicken, basierend auf dem Wert von isavailable Variable wird die jeweilige Vorlage angezeigt -


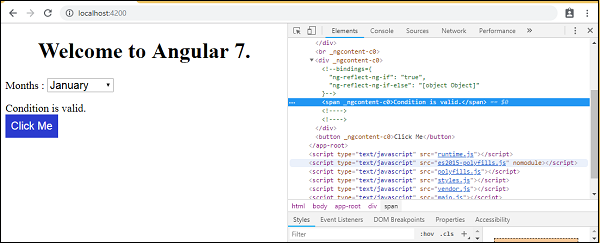
Wenn Sie den Browser überprüfen, werden Sie feststellen, dass Sie das span-Tag nie im dom erhalten. Das folgende Beispiel hilft Ihnen, dasselbe zu verstehen.

Obwohl in app.component.html Wir haben das span tag und das hinzugefügt <ng-template> für den unten gezeigten Zustand -
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Wir sehen weder das span-Tag noch das <ng-template> in der dom-Struktur, wenn wir dasselbe im Browser überprüfen.
Die folgende Codezeile in HTML hilft uns dabei, das span-Tag im dom - zu erhalten.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template </ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Wenn wir das entfernen thenBedingung, wir erhalten die Meldung "Bedingung ist gültig" im Browser und das span-Tag ist auch im dom verfügbar. Zum Beispiel inapp.component.tshaben wir das gemacht isavailable Variable als wahr.

Direktiven in Angular sind eine js-Klasse, die als @directive deklariert ist. Wir haben 3 Direktiven in Angular. Die Richtlinien sind unten aufgeführt -
Komponentenrichtlinien
Diese bilden die Hauptklasse mit Details darüber, wie die Komponente zur Laufzeit verarbeitet, instanziiert und verwendet werden soll.
Strukturelle Richtlinien
Eine Strukturanweisung befasst sich im Wesentlichen mit der Manipulation der dom-Elemente. Strukturrichtlinien haben vor der Richtlinie ein * -Zeichen. Zum Beispiel,*ngIf und *ngFor.
Attribut-Direktiven
Attributanweisungen befassen sich mit der Änderung des Aussehens und Verhaltens des dom-Elements. Sie können Ihre eigenen Anweisungen erstellen, wie im folgenden Abschnitt erläutert.
Wie erstelle ich benutzerdefinierte Anweisungen?
In diesem Abschnitt werden benutzerdefinierte Anweisungen erläutert, die in Komponenten verwendet werden sollen. Benutzerdefinierte Anweisungen werden von uns erstellt und sind nicht Standard.
Lassen Sie uns sehen, wie die benutzerdefinierte Direktive erstellt wird. Wir werden die Direktive über die Kommandozeile erstellen. Der Befehl zum Erstellen der Direktive über die Befehlszeile lautet wie folgt:
ng g directive nameofthedirective
e.g
ng g directive changeTextEs erscheint in der Befehlszeile wie im folgenden Code angegeben -
C:\projectA7\angular7-app>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (565 bytes)Die obigen Dateien, dh change-text.directive.spec.ts und change-text.directive.ts, werden erstellt und die Datei app.module.ts wird aktualisiert.
app.module.ts
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Das ChangeTextDirectiveKlasse ist in den Deklarationen in der obigen Datei enthalten. Die Klasse wird auch aus der unten angegebenen Datei importiert -
change-text.directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}Die obige Datei hat eine Direktive und eine Selector-Eigenschaft. Was auch immer wir im Selektor definieren, dasselbe muss in der Ansicht übereinstimmen, in der wir die benutzerdefinierte Direktive zuweisen.
Fügen Sie in der Ansicht app.component.html die Direktive wie folgt hinzu:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
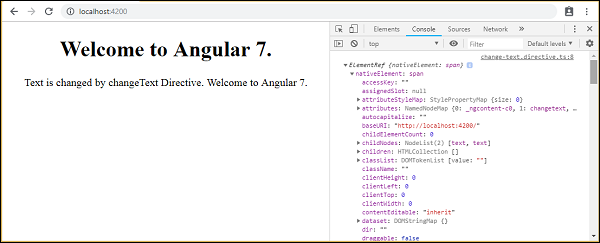
</div>Wir werden die Änderungen in schreiben change-text.directive.ts Datei wie folgt -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}In der obigen Datei gibt es eine Klasse namens ChangeTextDirective und einen Konstruktor, der das Element vom Typ nimmt ElementRef, was obligatorisch ist. Das Element enthält alle Details, zu denen dasChange Text Richtlinie angewendet wird.
Wir haben das Element console.log hinzugefügt. Die Ausgabe derselben wird in der Browserkonsole angezeigt. Der Text des Elements wird ebenfalls wie oben gezeigt geändert.
Der Browser zeigt nun Folgendes an:

Die Details des Elements, für das der Direktiven-Selektor in der Konsole angegeben ist. Da haben wir die hinzugefügtchangeText Direktive zu einem span-Tag werden die Details des span-Elements angezeigt.
In diesem Kapitel werden wir uns mit Pipes in Angular 7 befassen. Pipes wurden früher in Angular1 als Filter und ab Angular2 als Pipes bezeichnet.
Die | Zeichen wird verwendet, um Daten zu transformieren. Es folgt die Syntax für dasselbe -
{{ Welcome to Angular 7 | lowercase}}Es werden Ganzzahlen, Zeichenfolgen, Arrays und Datumsangaben als durch | getrennte Eingabe verwendet nach Bedarf in das Format konvertiert werden und im Browser anzeigen.
Betrachten wir einige Beispiele für die Verwendung von Rohren. Hier möchten wir den Text in Großbuchstaben anzeigen. Dies kann mit Rohren wie folgt erfolgen:
In der Datei app.component.ts haben wir die Titelvariable wie folgt definiert:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
}Die folgende Codezeile geht in die app.component.html Datei -
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>Der Browser wird wie im folgenden Screenshot gezeigt angezeigt -

Hier sind einige eingebaute Rohre mit eckigen -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Wir haben bereits die Pipes in Klein- und Großbuchstaben gesehen. Lassen Sie uns nun sehen, wie die anderen Rohre funktionieren. Die folgende Codezeile hilft uns, die erforderlichen Variablen in zu definierenapp.component.ts Datei -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun", "July", "Aug",
"Sept", "Oct", "Nov", "Dec"];
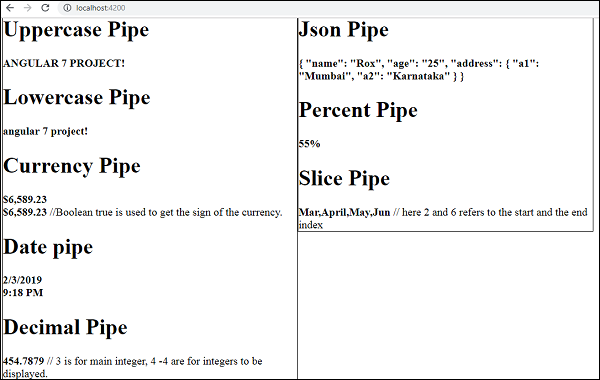
}Wir werden die Rohre in der verwenden app.component.html Datei wie unten gezeigt -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b>
<br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b>
<br/>
<b>{{6589.23 | currency:"USD":true}}</b>
// Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b>
<br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b>
// 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;"<
<h1<Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>Die folgenden Screenshots zeigen die Ausgabe für jede Pipe -

Wie erstelle ich ein benutzerdefiniertes Rohr?
Um eine benutzerdefinierte Pipe zu erstellen, haben wir eine neue ts-Datei erstellt. Hier möchten wir die benutzerdefinierte sqrt-Pipe erstellen. Wir haben der Datei den gleichen Namen gegeben und sie sieht wie folgt aus:
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Um eine benutzerdefinierte Pipe zu erstellen, müssen Sie Pipe und Pipe Transform aus Angular / Core importieren. In der @ Pipe-Direktive müssen wir unserer Pipe den Namen geben, der in unserer .html-Datei verwendet wird. Da wir die sqrt-Pipe erstellen, werden wir sie sqrt nennen.
Im weiteren Verlauf müssen wir die Klasse erstellen und der Klassenname lautet SqrtPipe. Diese Klasse implementiert die PipeTransform.
Die in der Klasse definierte Transformationsmethode verwendet das Argument als Zahl und gibt die Zahl nach der Quadratwurzel zurück.
Da wir eine neue Datei erstellt haben, müssen wir diese hinzufügen app.module.ts. Dies geschieht wie folgt:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Wir haben das geschaffen app.sqrt.tsKlasse. Wir müssen das gleiche in importierenapp.module.tsund geben Sie den Pfad der Datei an. Es muss auch in die oben gezeigten Erklärungen aufgenommen werden.
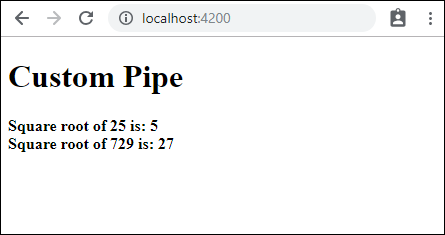
Lassen Sie uns nun den Aufruf der sqrt-Pipe in der sehen app.component.html Datei.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>Es folgt die Ausgabe -

Routing bedeutet im Grunde, zwischen Seiten zu navigieren. Sie haben viele Websites mit Links gesehen, die Sie zu einer neuen Seite führen. Dies kann durch Routing erreicht werden. Hier werden die Seiten, auf die wir uns beziehen, in Form von Komponenten vorliegen. Wir haben bereits gesehen, wie eine Komponente erstellt wird. Lassen Sie uns nun eine Komponente erstellen und sehen, wie das Routing damit verwendet wird.
Während des Projekt-Setups haben wir das Routing-Modul bereits aufgenommen und dasselbe ist in app.module.ts verfügbar, wie unten gezeigt -
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }AppRoutingModule wird wie oben gezeigt hinzugefügt und in das Import-Array aufgenommen.
Dateidetails von app-routing.module sind unten angegeben -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule { }Hierbei ist zu beachten, dass diese Datei standardmäßig generiert wird, wenn das Routing während der Projekteinrichtung hinzugefügt wird. Wenn nicht hinzugefügt, müssen die oben genannten Dateien manuell hinzugefügt werden.
In der obigen Datei haben wir Routen und RouterModule von @ angle / router importiert.
Es gibt eine const routesdefiniert, welche vom Typ Routen ist. Es ist ein Array, das alle Routen enthält, die wir in unserem Projekt benötigen.
Die konstanten Routen werden an das RouterModule übergeben, wie in @NgModule gezeigt. Um dem Benutzer die Routing-Details anzuzeigen, müssen Sie die Anweisung <router-outlet> hinzufügen, in der die Ansicht angezeigt werden soll.
Das gleiche wird in app.component.html wie unten gezeigt hinzugefügt
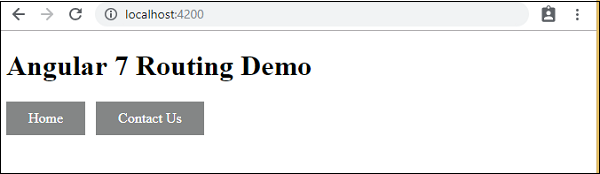
<h1>Angular 7 Routing Demo</h1>
<router-outlet></router-outlet>Lassen Sie uns nun 2 Komponenten erstellen, die als bezeichnet werden Home und Contact Us und navigieren Sie mithilfe von Routing zwischen ihnen.
Komponenten-Home
Zuerst werden wir über Home diskutieren. Es folgt die Syntax für Component Home -
ng g component homeC:\projectA7\angular7-app>ng g component home CREATE
src/app/home/home.component.html (23 bytes) CREATE
src/app/home/home.component.spec.ts (614 bytes) CREATE
src/app/home/home.component.ts (261 bytes) CREATE
src/app/home/home.component.css (0 bytes) UPDATE
src/app/app.module.ts (692 bytes)Komponente Kontaktieren Sie uns
Es folgt die Syntax für Component Contact Us -
ng g component contactusC:\projectA7\angular7-app>ng g component contactus
CREATE src/app/contactus/contactus.component.html (28 bytes)
CREATE src/app/contactus/contactus.component.spec.ts (649 bytes)
CREATE src/app/contactus/contactus.component.ts (281 bytes)
CREATE src/app/contactus/contactus.component.css (0 bytes)
UPDATE src/app/app.module.ts (786 bytes)Wir sind mit der Erstellung der Komponenten zu Hause fertig und kontaktieren uns. Unten finden Sie die Details der Komponenten in app.module.ts -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
HomeComponent,
ContactusComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Fügen wir nun die Routendetails hinzu app-routing.module.ts wie unten gezeigt -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Das Routen-Array enthält die Komponentendetails mit Pfad und Komponente. Die erforderliche Komponente wird wie oben gezeigt importiert.
Hierbei ist zu beachten, dass die für das Routing benötigten Komponenten in app.module.ts und auch in app-routing.module.ts importiert werden. Importieren wir sie an einer Stelle, dh in app-routing.module.ts.
Wir erstellen also ein Array von Komponenten, die für das Routing verwendet werden sollen, exportieren das Array in app-routing.module.ts und importieren es erneut in app.module.ts. Wir haben also alle Komponenten, die für das Routing in app-routing.module.ts verwendet werden sollen.
So haben wir es gemacht app-routing.module.ts - -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { } export const
RoutingComponent = [HomeComponent,ContactusComponent];Das Array von Komponenten, dh RoutingComponent, wird wie folgt in app.module.ts importiert:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Nun sind wir mit der Definition der Routen fertig. Wir müssen dem Benutzer dasselbe anzeigen, also fügen wir zwei Schaltflächen hinzu, Home und Contact Us in app.component.html. Wenn Sie auf die entsprechenden Schaltflächen klicken, wird die Komponentenansicht in der <router-outlet> -Anweisung angezeigt, die wir verwenden haben in add.component.html hinzugefügt.
Erstellen Sie die Schaltfläche in app.component.html und geben Sie den Pfad zu den erstellten Routen an.
app.component.html
<h1>Angular 7 Routing Demo</h1>
<nav>
<a routerLink = "/home">Home</a>
<a routerLink = "/contactus">Contact Us </a>
</nav>
<router-outlet></router-outlet>In .html haben wir Ankerlinks, Home und Contact us hinzugefügt und routerLink verwendet, um den Pfad zu den Routen anzugeben, die wir in app-routing.module.ts erstellt haben.
Lassen Sie uns jetzt das gleiche im Browser testen -

So bekommen wir es im Browser. Lassen Sie uns etwas Styling hinzufügen, damit die Links gut aussehen.
Wir haben folgendes CSS in app.component.css hinzugefügt -
a:link, a:visited {
background-color: #848686;
color: white;
padding: 10px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: #BD9696;
}Dies ist die Anzeige der Links im Browser -

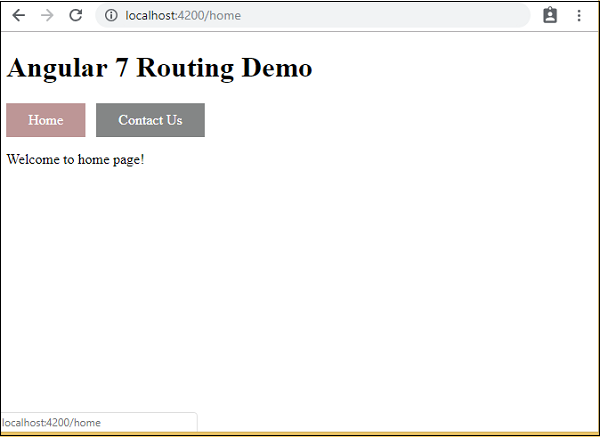
Klicken Sie auf den Link Home, um die Komponentendetails von Home wie unten gezeigt anzuzeigen.

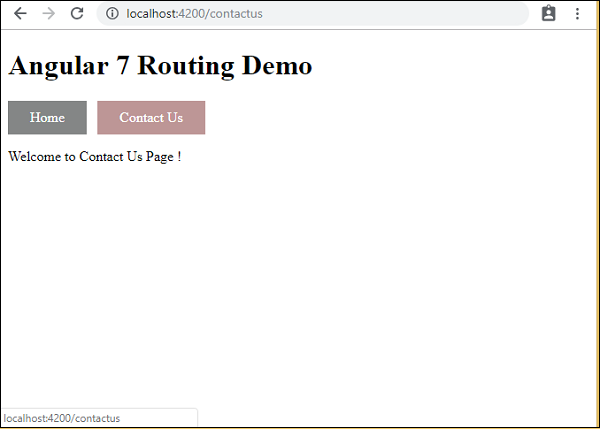
Klicken Sie auf Kontakt, um die unten angegebenen Komponentendetails anzuzeigen.

Wenn Sie auf den Link klicken, wird auch die Seiten-URL in der Adressleiste geändert. Die Pfaddetails werden am Ende der Seite angehängt (siehe Abbildung oben).
Es kann vorkommen, dass wir Code benötigen, der überall auf der Seite verwendet werden kann. Dies kann beispielsweise eine Datenverbindung sein, die von mehreren Komponenten gemeinsam genutzt werden muss. Dies wird mit Hilfe von Services erreicht. Mit Services können wir über das gesamte Projekt hinweg auf Methoden und Eigenschaften anderer Komponenten zugreifen.
Um einen Service zu erstellen, müssen wir die unten angegebene Befehlszeile verwenden -
ng g service myserviceC:\projectA7\angular7-app>ng g service myservice
CREATE src/app/myservice.service.spec.ts (348 bytes)
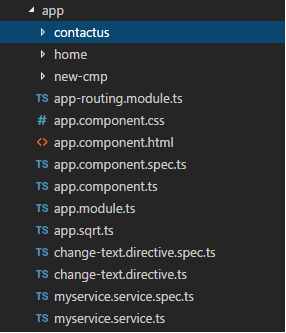
CREATE src/app/myservice.service.ts (138 bytes)Die im App-Ordner erstellten Dateien lauten wie folgt:

Es folgen die erstellten Dateien, die unten angezeigt werden - myservice.service.specs.ts und myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
}Hier wird das injizierbare Modul aus dem @ Winkel / Kern importiert. Es enthält die @ Injectable-Methode und eine Klasse namens MyserviceService. Wir werden unsere Servicefunktion in dieser Klasse erstellen.
Bevor Sie einen neuen Dienst erstellen, müssen Sie den erstellten Dienst in das übergeordnete Hauptelement aufnehmen app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Wir haben den Service mit dem Klassennamen importiert und dieselbe Klasse wird in den Anbietern verwendet. Wechseln wir jetzt zurück zur Serviceklasse und erstellen eine Servicefunktion.
In der Serviceklasse erstellen wir eine Funktion, die das heutige Datum anzeigt. Wir können dieselbe Funktion in der übergeordneten Hauptkomponente app.component.ts und auch in der neuen Komponente new-cmp.component.ts verwenden, die wir im vorherigen Kapitel erstellt haben.
Lassen Sie uns nun sehen, wie die Funktion im Service aussieht und wie sie in Komponenten verwendet wird.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}In der obigen Servicedatei haben wir eine Funktion erstellt showTodayDate. Jetzt geben wir das neu erstellte Datum () zurück. Lassen Sie uns sehen, wie wir in der Komponentenklasse auf diese Funktion zugreifen können.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({ selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Die Funktion ngOnInit wird standardmäßig in jeder erstellten Komponente aufgerufen. Das Datum wird wie oben gezeigt vom Dienst abgerufen. Um weitere Details des Dienstes abzurufen, müssen wir den Dienst zuerst in die ts-Datei der Komponente aufnehmen.
Wir werden das Datum in der HTML-Datei wie unten gezeigt anzeigen -
app.component.html
{{todaydate}}
<app-new-cmp></app-new-cmp>Lassen Sie uns nun sehen, wie der Service in der neu erstellten Komponente verwendet wird.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
todaydate;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}In der neuen Komponente, die wir erstellt haben, müssen wir zuerst den gewünschten Service importieren und auf die Methoden und Eigenschaften derselben zugreifen. Überprüfen Sie den markierten Code. Das heutige Datum wird in der Komponente HTML wie folgt angezeigt:
new-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>Der Selektor der neuen Komponente wird in der Datei app.component.html verwendet. Der Inhalt der obigen HTML-Datei wird im Browser wie unten gezeigt angezeigt -

Wenn Sie die Eigenschaft des Dienstes in einer Komponente ändern, wird dies auch in anderen Komponenten geändert. Lassen Sie uns nun sehen, wie das funktioniert.
Wir definieren eine Variable im Service und verwenden sie im übergeordneten und in der neuen Komponente. Wir werden die Eigenschaft in der übergeordneten Komponente erneut ändern und prüfen, ob dieselbe in der neuen Komponente geändert wurde oder nicht.
Im myservice.service.tshaben wir eine Eigenschaft erstellt und diese in anderen übergeordneten und neuen Komponenten verwendet.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Lassen Sie uns jetzt die verwenden servicepropertyVariable in anderen Komponenten. Imapp.component.tsWir greifen auf die Variable wie folgt zu:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created";
// value is changed. this.componentproperty =
this.myservice.serviceproperty;
}
}Wir werden jetzt die Variable abrufen und an der console.log arbeiten. In der nächsten Zeile ändern wir den Wert der Variablen in "Komponente erstellt". Wir werden dasselbe in new-cmp.component.ts tun.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty; newcomponent = "Entered in
newcomponent"; constructor(private myservice:
MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty =
this.myservice.serviceproperty;
}
}In der obigen Komponente ändern wir nichts, sondern weisen die Eigenschaft direkt der Komponenteneigenschaft zu.
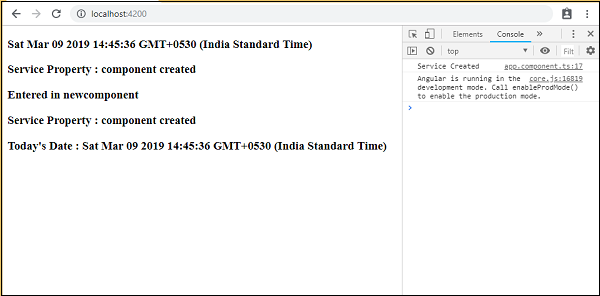
Wenn Sie es jetzt im Browser ausführen, wird die Serviceeigenschaft geändert, da der Wert in app.component.ts geändert wird und dasselbe für new-cmp.component.ts angezeigt wird.
Überprüfen Sie auch den Wert in der Konsole, bevor er geändert wird.

Hier sind die Dateien app.component.html und new-cmp.component.html -
app.component.html
<h3>{{todaydate}}>/h3>
<h3> Service Property : {{componentproperty}} </h3>
<app-new-cmp></app-new-cmp>new-cmp.component.html
<h3>{{newcomponent}} </h3>
<h3> Service Property : {{newcomponentproperty}} </h3>
<h3> Today's Date : {{todaydate}} </h3>HttpClient hilft uns beim Abrufen externer Daten, beim Posten usw. Wir müssen das http-Modul importieren, um den http-Dienst nutzen zu können. Betrachten wir ein Beispiel, um zu verstehen, wie der http-Dienst verwendet wird.
Um den http-Dienst nutzen zu können, müssen wir das Modul wie unten gezeigt in app.module.ts importieren.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Wenn Sie den markierten Code sehen, haben wir den importiert HttpClientModule von @angular/common/http und das gleiche wird auch im Import-Array hinzugefügt.
Wir werden die Daten mit dem oben deklarierten httpclient-Modul vom Server abrufen. Wir werden dies in einem Service tun, den wir im vorherigen Kapitel erstellt haben, und die Daten in den gewünschten Komponenten verwenden.
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Es wurde eine Methode namens getData hinzugefügt, die die für die angegebene URL abgerufenen Daten zurückgibt.
Die Methode getData wird von app.component.ts wie folgt aufgerufen:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
}Wir rufen die Methode getData auf, die beobachtbare Typdaten zurückgibt. Darauf wird die Subscribe-Methode verwendet, die eine Pfeilfunktion mit den benötigten Daten hat.
Wenn wir im Browser einchecken, zeigt die Konsole die Daten wie unten gezeigt an -

Verwenden wir die Daten in app.component.html wie folgt:
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output

Angular CLI erleichtert den Start mit jedem Angular-Projekt. Angular CLI enthält Befehle, mit denen wir unser Projekt sehr schnell erstellen und starten können. Lassen Sie uns nun die verfügbaren Befehle durchgehen, um ein Projekt, eine Komponente und Dienste zu erstellen, den Port zu ändern usw.
Um mit Angular CLI arbeiten zu können, muss es auf unserem System installiert sein. Verwenden wir den folgenden Befehl für dasselbe -
npm install -g @angular/cliUm ein neues Projekt zu erstellen, können Sie den folgenden Befehl in der Befehlszeile ausführen, und das Projekt wird erstellt.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // will compile and you can see the output of your project in the browser −
http://localhost:4200/4200 ist der Standardport, der beim Erstellen eines neuen Projekts verwendet wird. Sie können den Port mit dem folgenden Befehl ändern:
ng serve --host 0.0.0.0 --port 4201Befehl für Angular Update
Wenn Sie Ihre Anwendung und ihre Abhängigkeiten aktualisieren möchten, können Sie den folgenden Befehl verwenden:
ng update @angular/cli @angular/coreEs wird das Kernframework auf die neueste Version aktualisieren, dh Angular 7 und auch Angular-Cli. Sie können den obigen Befehl mit folgenden Optionen verwenden:
Angular Wichtige Befehlsliste
In der folgenden Tabelle sind einige wichtige Befehle aufgeführt, die für die Arbeit mit Angular 7-Projekten erforderlich sind.
| Sr.Nr. | Befehle und Beschreibung |
|---|---|
| 1 | Component ng g Komponente neue Komponente |
| 2 | Directive ng g richtlinie new-richtlinie |
| 3 | Pipe ng g Rohr neues Rohr |
| 4 | Service ng g service new-service |
| 5 | Module ng g Modul my-Modul |
| 6 | Test ng Test |
| 7 | Build ng build --configuration = Produktion // für die Produktionsumgebung ng build --configuration = staging // zur Angabe der Umgebung |
Jedes Mal, wenn ein neues Modul, eine Komponente oder ein Dienst erstellt wird, wird die Referenz desselben im übergeordneten Modul aktualisiert app.module.ts.
In diesem Kapitel werden wir sehen, wie Formulare in Angular 7 verwendet werden. Wir werden zwei Arten der Arbeit mit Formularen diskutieren -
- Vorlagengesteuertes Formular
- Modellgetriebene Form
Vorlagengesteuertes Formular
Bei einem vorlagengesteuerten Formular wird der größte Teil der Arbeit in der Vorlage erledigt. Mit der modellgetriebenen Form wird der größte Teil der Arbeit in der Komponentenklasse erledigt.
Betrachten wir nun die Arbeit an dem vorlagengesteuerten Formular. Wir erstellen ein einfaches Anmeldeformular und fügen die E-Mail-ID, das Passwort und die Schaltfläche zum Senden in das Formular ein. Zunächst müssen wir von @ angle / forms in FormsModule importieren. Dies erfolgt in app.module.ts wie folgt:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
FormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Also rein app.module.tshaben wir die importiert FormsModule und dasselbe wird im Importarray hinzugefügt, wie im hervorgehobenen Code gezeigt.
Lassen Sie uns jetzt unsere Form in der erstellen app.component.html Datei.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)">
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>Wir haben ein einfaches Formular mit Eingabe-Tags mit E-Mail-ID, Passwort und der Schaltfläche "Senden" erstellt. Wir haben ihm Typ, Name und Platzhalter zugewiesen.
In vorlagengesteuerten Formularen müssen wir die Modellformularsteuerelemente durch Hinzufügen von erstellen ngModel Richtlinie und die nameAttribut. Fügen Sie daher, wo immer Angular über Formulare auf unsere Daten zugreifen soll, ngModel zu diesem Tag hinzu, wie oben gezeigt. Wenn wir nun die E-Mail-ID und das Passwort lesen müssen, müssen wir das ngModel darüber hinzufügen.
Wenn Sie sehen, haben wir auch das ngForm zum hinzugefügt #userlogin. DasngFormDie Direktive muss zu der von uns erstellten Formularvorlage hinzugefügt werden. Wir haben auch Funktion hinzugefügtonClickSubmit und zugewiesen userlogin.value dazu.
Lassen Sie uns nun die Funktion in der erstellen app.component.ts und rufen Sie die im Formular eingegebenen Werte ab.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
constructor(private myservice: MyserviceService) { }
ngOnInit() { }
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}In der obigen Datei app.component.ts haben wir die Funktion onClickSubmit definiert. Wenn Sie auf die Schaltfläche zum Senden von Formularen klicken, wechselt das Steuerelement zur obigen Funktion.
Das CSS für das Anmeldeformular wird hinzugefügt app.component.css - -
input[type = text], input[type = password] {
width: 40%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}
input[type = submit] {
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}So wird der Browser angezeigt -

Das Formular sieht wie folgt aus. Geben Sie die Daten ein und in der Übermittlungsfunktion wird die E-Mail-ID wie unten gezeigt benachrichtigt.

Modellgetriebene Form
In der modellgesteuerten Form müssen wir das ReactiveFormsModule aus @ angle / forms importieren und im Import-Array verwenden.
Es gibt eine Veränderung, die hineingeht app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Im app.component.tsmüssen wir einige Module für das modellgetriebene Formular importieren. Zum Beispiel,import { FormGroup, FormControl } von '@angular/forms'.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Die variablen Formulardaten werden zu Beginn der Klasse initialisiert und dieselben wie oben gezeigt mit FormGroup initialisiert. Die Variablen emailid und passwd werden mit Standardwerten initialisiert, die im Formular angezeigt werden. Sie können es leer lassen, falls Sie möchten.
So werden die Werte in der Formularbenutzeroberfläche angezeigt.

Wir haben Formulardaten verwendet, um die Formularwerte zu initialisieren. Wir müssen dasselbe in der Formular-Benutzeroberfläche verwendenapp.component.html.
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>In der HTML-Datei haben wir formGroup in eckigen Klammern für das Formular verwendet. Beispiel: [formGroup] = "formdata". Beim Senden wird die Funktion aufgerufenonClickSubmit für welche formdata.value ist bestanden.
Das Eingabe-Tag formControlNamewird eingesetzt. Es wird ein Wert angegeben, den wir in der verwendet habenapp.component.ts Datei.
Wenn Sie auf Senden klicken, wird das Steuerelement an die Funktion übergeben onClickSubmit, die in der definiert ist app.component.ts Datei.

Wenn Sie auf Anmelden klicken, wird der Wert wie im obigen Screenshot gezeigt angezeigt.
Formularvalidierung
Lassen Sie uns nun die Formularvalidierung mithilfe eines modellgesteuerten Formulars diskutieren. Sie können die integrierte Formularvalidierung oder den benutzerdefinierten Validierungsansatz verwenden. Wir werden beide Ansätze in der Form verwenden. Wir werden mit demselben Beispiel fortfahren, das wir in einem unserer vorherigen Abschnitte erstellt haben. Mit Angular 7 müssen wir importierenValidators von @angular/forms wie unten gezeigt -
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular verfügt über integrierte Validatoren wie mandatory field, minlength, maxlength, und pattern. Auf diese kann mit dem Validators-Modul zugegriffen werden.
Sie können einfach Validatoren oder eine Reihe von Validatoren hinzufügen, die erforderlich sind, um Angular mitzuteilen, ob ein bestimmtes Feld obligatorisch ist. Versuchen wir es jetzt in einem der Eingabetextfelder, dh der E-Mail-ID. Für die E-Mail-ID haben wir die folgenden Validierungsparameter hinzugefügt:
- Required
- Mustervergleich
Auf diese Weise wird ein Code in validiert app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Im Validators.composekönnen Sie die Liste der Dinge, die Sie validieren möchten, in das Eingabefeld einfügen. Im Moment haben wir die hinzugefügtrequired und die pattern matching Parameter, um nur gültige E-Mail zu nehmen.
In dem app.component.htmlist die Schaltfläche "Senden" deaktiviert, wenn eine der Formulareingaben ungültig ist. Dies geschieht wie folgt:
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)">
<input type = "text" class = "fortextbox" name = "emailid"
placeholder = "emailid" formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>Für die Schaltfläche "Senden" haben wir "Deaktiviert" in der eckigen Klammer hinzugefügt, die den folgenden Wert erhält.
!formdata.valid.Wenn die formdata.valid ungültig ist, bleibt die Schaltfläche deaktiviert und der Benutzer kann sie nicht senden.
Lassen Sie uns sehen, wie dies im Browser funktioniert -

In dem oben genannten Fall ist die eingegebene E-Mail-ID ungültig, daher ist die Anmeldeschaltfläche deaktiviert. Lassen Sie uns nun versuchen, die gültige E-Mail-ID einzugeben und den Unterschied festzustellen.

Jetzt ist die eingegebene E-Mail-ID gültig. Auf diese Weise können wir sehen, dass die Anmeldeschaltfläche aktiviert ist und der Benutzer sie senden kann. Damit wird die eingegebene E-Mail-ID unten angezeigt.
Versuchen wir nun eine benutzerdefinierte Validierung mit demselben Formular. Für die benutzerdefinierte Validierung können wir unsere eigene benutzerdefinierte Funktion definieren und die erforderlichen Details hinzufügen. Wir werden nun das folgende Beispiel dafür sehen.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Im obigen Beispiel haben wir eine Funktion erstellt passwordvalidation und das gleiche wird in einem vorherigen Abschnitt in der Formularsteuerung verwendet - passwd: new FormControl("", this.passwordvalidation).
In der von uns erstellten Funktion prüfen wir, ob die Länge der eingegebenen Zeichen angemessen ist. Wenn die Zeichen kleiner als fünf sind, wird wie oben gezeigt mit dem passwd true zurückgegeben - return {"passwd": true};. Wenn die Zeichen mehr als fünf Zeichen umfassen, wird dies als gültig betrachtet und die Anmeldung wird aktiviert.
Lassen Sie uns nun sehen, wie dies im Browser angezeigt wird -

Wir haben nur drei Zeichen in das Passwort eingegeben und die Anmeldung ist deaktiviert. Um die Anmeldung zu aktivieren, benötigen wir mehr als fünf Zeichen. Geben Sie nun eine gültige Zeichenlänge ein und überprüfen Sie diese.

Die Anmeldung ist aktiviert, da sowohl die E-Mail-ID als auch das Passwort gültig sind. Die E-Mail wird unten angezeigt, wenn wir uns anmelden.
Dies ist eine der neuen Funktionen von Angular 7, die als virtuelles Scrollen bezeichnet werden. Diese Funktion wurde dem CDK (Component Development Kit) hinzugefügt. Beim virtuellen Scrollen werden dem Benutzer die sichtbaren Dom-Elemente angezeigt. Während der Benutzer einen Bildlauf durchführt, wird die nächste Liste angezeigt. Dies bietet eine schnellere Erfahrung, da die vollständige Liste nicht auf einmal und nur gemäß der Sichtbarkeit auf dem Bildschirm geladen wird.
Warum brauchen wir ein virtuelles Bildlaufmodul?
Angenommen, Sie haben eine Benutzeroberfläche mit einer großen Liste, in der das Laden aller Daten zusammen Leistungsprobleme verursachen kann. Die neue Funktion von Angular 7 Virtual Scrolling übernimmt das Laden der Elemente, die für den Benutzer sichtbar sind. Während der Benutzer einen Bildlauf durchführt, wird die nächste Liste der für den Benutzer sichtbaren dom-Elemente angezeigt. Dies gibt eine schnellere Erfahrung und das Scrollen ist auch sehr flüssig.
Fügen wir die Abhängigkeit zu unserem Projekt hinzu -
npm install @angular/cdk –save
Wir sind mit der Installation der Abhängigkeit für das virtuelle Bildlaufmodul fertig.
Wir werden an einem Beispiel arbeiten, um ein besseres Verständnis dafür zu erhalten, wie wir das virtuelle Bildlaufmodul in unserem Projekt verwenden können.
Wir werden zuerst das virtuelle Bildlaufmodul hinzufügen app.module.ts wie folgt -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }In app.module.ts haben wir das ScrollDispatchModule importiert und dasselbe wird dem Import-Array hinzugefügt, wie im obigen Code gezeigt.
Der nächste Schritt besteht darin, Daten auf dem Bildschirm anzuzeigen. Wir werden den im letzten Kapitel erstellten Service weiterhin nutzen.
Wir werden Daten von der URL abrufen, https://jsonplaceholder.typicode.com/photosDas hat Daten für rund 5000 Bilder. Wir werden die Daten daraus abrufen und dem Benutzer mithilfe eines virtuellen Bildlaufmoduls anzeigen.
Die Details in der URL, https://jsonplaceholder.typicode.com/photos sind wie folgt -

Es sind JSON-Daten mit Bild-URL und Miniaturbild-URL. Wir werden den Benutzern die Miniatur-URL anzeigen.
Es folgt der Dienst, der Daten abruft -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Wir werden den Service von app.component.ts wie folgt aufrufen:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}Nun die Variable albumdetails hat alle Daten von der API und die Gesamtzahl beträgt 5000.
Nachdem wir die Daten zur Anzeige bereit haben, können Sie in app.component.html arbeiten, um die Daten anzuzeigen.
Wir müssen das Tag hinzufügen, <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport>mit dem virtuellen Bildlaufmodul arbeiten. Das Tag muss zur HTML-Datei hinzugefügt werden, in der die Daten angezeigt werden sollen.
Hier ist die Arbeit von <cdk-virtual-scroll-viewport> in app.component.html.
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>Wir zeigen dem Benutzer die ID und die Miniaturansicht-URL auf dem Bildschirm an. Bisher haben wir meistens * ngFor verwendet, aber innen<cdk-virtual-scroll-viewport>müssen wir * cdkVirtualFor verwenden, um die Daten zu durchlaufen.
Wir durchlaufen die Variable albumdetails, die in app.component.html eingetragen ist. Dem virtuellen Tag [itemSize] = "20" ist eine Größe zugewiesen, die die Anzahl der Elemente basierend auf der Höhe des virtuellen Bildlaufmoduls anzeigt.
Das CSS für das virtuelle Bildlaufmodul lautet wie folgt:
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}Die Höhe der virtuellen Schriftrolle beträgt 500px. Die Bilder, die in diese Höhe passen, werden dem Benutzer angezeigt. Wir sind mit dem Hinzufügen des erforderlichen Codes fertig, damit unser virtuelles Bildlaufmodul angezeigt werden kann.
Die Ausgabe des Virtual Scroll Module im Browser lautet wie folgt:

Wir können sehen, dass die ersten 4 Bilder dem Benutzer angezeigt werden. Wir haben die Höhe von 500px angegeben. Für die Tabelle wird ein Bildlauf angezeigt. Während der Benutzer einen Bildlauf durchführt, werden die Bilder, die in diese Höhe passen, wie unten gezeigt angezeigt.

Die erforderlichen Bilder werden beim Scrollen des Benutzers geladen. Diese Funktion ist sehr nützlich in Bezug auf die Leistung. Beim ersten Start werden nicht alle 5000 Bilder geladen, sondern beim Scrollen des Benutzers werden die URLs aufgerufen und angezeigt.
Die neue Drag & Drop-Funktion, die Angular 7 CDK hinzugefügt wurde, hilft beim Ziehen und Ablegen der Elemente aus der Liste. Wir werden die Funktionsweise des Drag & Drop-Moduls anhand eines Beispiels verstehen. Die Funktion wurde zu cdk hinzugefügt. Wir müssen zuerst die Abhängigkeit wie unten gezeigt herunterladen -
npm install @angular/cdk --save
Sobald der obige Schritt abgeschlossen ist. Importieren wir das Drag & Drop-Modul in app.module.ts wie unten gezeigt -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Das DragDropModule wird aus importiert '@angular/cdk/drag-drop' und das Modul wird wie oben gezeigt zum Importieren des Arrays hinzugefügt.
Wir werden Details aus der API (http://jsonplaceholder.typicode.com/users) verwenden , um sie auf dem Bildschirm anzuzeigen. Wir haben einen Service, der die Daten von der API wie unten gezeigt abruft -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Sobald Sie fertig sind, rufen Sie den Dienst in app.component.ts wie unten gezeigt auf -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}Wir haben die erforderlichen Daten in der Variablen personaldetails verfügbar. Lassen Sie uns nun dasselbe verwenden, um es dem Benutzer wie unten gezeigt anzuzeigen -
<h3>Angular 7 - Drag and Drop Module</h3>
<div>
<div *ngFor="let item of personaldetails; let i = index" class="divlayout”>
{{item.name}}
</div >
</div>Wir haben class = ”divlayout” hinzugefügt und die Details der Klasse finden Sie in app.component.css.
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
}Der folgende Bildschirm wird im Browser angezeigt -

Es wird nichts per Drag & Drop verschoben. Wir müssen die Dragdrop-CDK-Eigenschaften in app.component.html wie unten gezeigt hinzufügen.
<h3>Angular 7 - Drag and Drop Module</h3>
<div cdkDropList
#personList = "cdkDropList"
[cdkDropListData] = "personaldetails"
[cdkDropListConnectedTo] = "[userlist]"
class = "example-list"
(cdkDropListDropped) = "onDrop($event)" >
<div *ngFor = "let item of personaldetails;
let i = index" class = "divlayout" cdkDrag>
{{item.name}}
</div >
</div&t;Die hervorgehobenen sind alle Eigenschaften, die zum Ziehen und Ablegen erforderlich sind. Wenn Sie im Browser einchecken, können Sie das Element ziehen. Es wird nicht in die Liste aufgenommen und bleibt unverändert, wenn Sie den Mauszeiger verlassen.

Hier können Sie das Element aus der Liste ziehen, aber sobald Sie den Mauszeiger verlassen, wird es an derselben Stelle abgelegt. Um die Drop-Funktion hinzuzufügen, müssen wir das Ereignis onDrop in app.component.ts wie unten gezeigt hinzufügen -
Zuerst müssen wir die DragDrap-CDK-Module wie unten gezeigt importieren -
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';Hier ist der vollständige Code in app.component.ts -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}Die Funktion onDrop sorgt dafür, dass das gezogene Objekt an der gewünschten Position abgelegt wird.
Es nutzt die moveItemInArray und transferArrayItem wir haben aus cdk dragdrop modul importiert.
Lassen Sie uns nun die Demo noch einmal im Browser sehen -

Jetzt können Sie das Objekt wie oben gezeigt an die gewünschte Position ziehen und dort ablegen. Die Funktion funktioniert sehr reibungslos ohne Flimmerprobleme und kann in Ihrer Anwendung verwendet werden, wo immer dies erforderlich ist.
Animationen sorgen für viel Interaktion zwischen den HTML-Elementen. Die Animation war mit Angular 2 verfügbar. Ab Angular 4 ist die Animation nicht mehr Teil der @ angle / core-Bibliothek, sondern ein separates Paket, das in app.module.ts importiert werden muss.
Zunächst müssen wir die Bibliothek mit der folgenden Codezeile importieren -
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';Das BrowserAnimationsModule muss dem Import-Array in hinzugefügt werden app.module.ts wie unten gezeigt -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Im app.component.htmlhaben wir die HTML-Elemente hinzugefügt, die animiert werden sollen.
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>Für die Hauptdiv haben wir eine Schaltfläche und eine Div mit einem Bild hinzugefügt. Es gibt ein Klickereignis, für das die Animationsfunktion aufgerufen wird. Und für das div wird die @ myimation-Direktive hinzugefügt und der Wert als state angegeben.
Lassen Sie uns jetzt die sehen app.component.ts wo die Animation definiert ist.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div {
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate {
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}Wir müssen die Animationsfunktion importieren, die in der .ts-Datei verwendet werden soll, wie oben gezeigt.
import { trigger, state, style, transition, animate } from '@angular/animations';Hier haben wir Trigger, Status, Stil, Übergang und Animation aus @ angle / animations importiert.
Jetzt fügen wir die Animationseigenschaft dem Dekorator @Component () hinzu -
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)' })),
state('larger',style({
transform : 'translateY(0px)' })),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]Trigger definiert den Start der Animation. Der erste Parameter ist der Name der Animation, die dem HTML-Tag zugewiesen werden soll, auf das die Animation angewendet werden muss. Der zweite Parameter sind die Funktionen, die wir importiert haben - Status, Übergang usw.
Die Statusfunktion umfasst die Animationsschritte, zwischen denen das Element wechselt. Im Moment haben wir zwei Zustände definiert, kleiner und größer. Für kleinere Staaten haben wir den Stil gegebentransform:translateY(100px) und transform:translateY(100px).
Die Übergangsfunktion fügt dem HTML-Element eine Animation hinzu. Das erste Argument nimmt den Start- und Endzustand an, das zweite Argument akzeptiert die Animationsfunktion. Mit der Animationsfunktion können Sie die Länge, Verzögerung und Leichtigkeit eines Übergangs definieren.
Lassen Sie uns nun die HTML-Datei sehen, um zu sehen, wie die Übergangsfunktion funktioniert -
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>In der @ component-Direktive wurde eine style-Eigenschaft hinzugefügt, die das div zentral ausrichtet. Betrachten wir das folgende Beispiel, um dasselbe zu verstehen:
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],Hier wird ein Sonderzeichen [``] verwendet, um dem HTML-Element gegebenenfalls Stile hinzuzufügen. Für das div haben wir den im Namen definierten Animationsnamen angegebenapp.component.ts Datei.
Auf Knopfdruck wird die Animationsfunktion aufgerufen, die in der definiert ist app.component.ts Datei wie folgt -
export class AppComponent {
state: string = "smaller";
animate() {
this.state = this.state == ‘larger’? 'smaller' : 'larger';
}
}Die Statusvariable ist definiert und erhält den Standardwert als kleiner. Die Animationsfunktion ändert den Status beim Klicken. Wenn der Status größer ist, wird er in einen kleineren konvertiert. und wenn es kleiner ist, wird es in größer umgewandelt.
So erfolgt die Ausgabe im Browser (http://localhost:4200/) wird aussehen wie -

Beim Klicken auf die Click Me Schaltfläche wird die Position des Bildes geändert, wie im folgenden Screenshot gezeigt -

Die Transformationsfunktion wird in y-Richtung angewendet, die von 0 auf 100 Pixel geändert wird, wenn wir auf die Schaltfläche "Klicken" klicken. Das Bild wird in der gespeichertassets/images Mappe.
Materialien bieten viele integrierte Module für Ihr Projekt. Funktionen wie Autocomplete, Datepicker, Schieberegler, Menüs, Raster und Symbolleiste stehen für die Verwendung mit Materialien in Angular 7 zur Verfügung.
Um Materialien zu verwenden, müssen wir das Paket importieren. Angular 2 verfügt auch über alle oben genannten Funktionen, die jedoch als Teil von verfügbar sind@angular/core module. Ab Angular 4 wurde das Materialmodul mit einem separaten Modul @ Angular / Materials zur Verfügung gestellt. Dies hilft dem Benutzer, nur die erforderlichen Materialien in sein Projekt zu importieren.
Um Materialien verwenden zu können, müssen Sie zwei Pakete installieren: materials and cdk. Materialkomponenten sind für erweiterte Funktionen vom Animationsmodul abhängig. Daher benötigen Sie das Animationspaket für das gleiche,@angular/animations. Das Paket wurde bereits im vorherigen Kapitel aktualisiert. Wir haben bereits in den vorherigen Kapiteln @ angle / cdk-Pakete für das virtuelle Modul und das Drag-Drop-Modul installiert.
Im Folgenden finden Sie den Befehl zum Hinzufügen von Materialien zu Ihrem Projekt:
npm install --save @angular/material
Lassen Sie uns jetzt die package.json sehen. @angular/material und @angular/cdk installiert sind.
{
"name": "angular7-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.2.0",
"@angular/cdk": "^7.3.4",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/material": "^7.3.4",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.13.0",
"@angular/cli": "~7.3.2",
"@angular/compiler-cli": "~7.2.0",
"@angular/language-service": "~7.2.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.1.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.2.2"
}
}Wir haben die Pakete hervorgehoben, die für die Arbeit mit Materialien installiert sind.
Wir werden jetzt die Module in das übergeordnete Modul importieren - app.module.ts Wie nachfolgend dargestellt.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }In der obigen Datei haben wir die folgenden Module aus importiert @angular/materials.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';Und das gleiche wird im Import-Array verwendet, wie unten gezeigt -
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],Die app.component.ts ist wie unten gezeigt -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}Fügen wir nun die Material-CSS-Unterstützung hinzu styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Fügen wir nun Materialien in app.component.html hinzu
Speisekarte
Menü hinzufügen, <mat-menu></mat-menu>wird eingesetzt. Dasfile und Save AsElemente werden der Schaltfläche unter dem Mattenmenü hinzugefügt. Es wurde eine Hauptschaltfläche hinzugefügtMenu. Die Referenz desselben ist gegeben<mat-menu> durch die Nutzung [matMenuTriggerFor]="menu" und über das Menü mit # in<mat-menu>.
app.component.html
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item> File </button>
<button mat-menu-item> Save As </button>
</mat-menu>Das folgende Bild wird im Browser angezeigt -

Wenn Sie auf Menü klicken, werden die darin enthaltenen Elemente angezeigt.

SideNav
Um Sidenav hinzuzufügen, brauchen wir <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>wird als untergeordnetes Element zum Container hinzugefügt. Es wurde ein weiteres div hinzugefügt, das das sidenav mit using auslöst(click)="sidenav.open()".
app.component.html
<mat-sidenav-container class="example-container" fullscreen>
<mat-sidenav #sidenav class = "example-sidenav">
Angular 7
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>app.component.css
.example-container {
width: 500px;
height: 300px;
border: 1px solid rgba(0, 0, 0, 0.5);
}
.example-sidenav {
padding: 20px;
width: 150px;
font-size: 20px;
border: 1px solid rgba(0, 0, 0, 0.5);
background-color: #ccc;
color:white;
}Es folgt die Anzeige von Menü und Sidenav im Browser -

Das folgende Fenster wird auf der linken Seite geöffnet, wenn wir auf Open Sidenav klicken -

Datumsauswahl
Fügen wir nun einen Datepicker mit Materialien hinzu. Um einen Datepicker hinzuzufügen, müssen wir die Module importieren, die zum Anzeigen des Datepickers erforderlich sind.
Im app.module.tshaben wir das folgende Modul wie unten gezeigt für datepicker importiert -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Hier haben wir Module wie MatDatepickerModule, MatInputModule und MatNativeDateModule importiert.
Jetzt ist die app.component.ts wie unten gezeigt -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html', s
tyleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}Das app.component.html ist wie unten gezeigt -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Globales CSS in style.css hinzugefügt -
/* You can add global styles to this file, and also
import other style files */
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
body {
font-family: Roboto, Arial, sans-serif;
margin: 10;
}
.basic-container {
padding: 30px;
}
.version-info {
font-size: 8pt;
float: right;
}Die Datumsauswahl wird im Browser wie unten gezeigt angezeigt -



In diesem Kapitel werden die folgenden Themen behandelt:
- So testen Sie Angular 7 Project
- Angular 7-Projekt erstellen
Angular 7-Projekt testen
Während des Projekt-Setups sind die zum Testen erforderlichen Pakete bereits installiert. Da ist ein.spec.ts Datei, die für jede neue Komponente, jeden neuen Dienst, jede neue Direktive usw. erstellt wurde. Wir werden Jasmin verwenden, um unsere Testfälle zu schreiben.
Für Änderungen an Ihrer Komponente, Ihren Diensten, Anweisungen oder anderen erstellten Dateien können Sie Ihre Testfälle in die entsprechenden .spec.ts-Dateien aufnehmen. Daher können die meisten Unit-Tests zu Beginn selbst behandelt werden.
Um die Testfälle auszuführen, wird folgender Befehl verwendet
ng testUnten finden Sie die Datei app.component.spec.ts für app.component.ts - -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Lassen Sie uns nun den Befehl ausführen, um zu sehen, wie die Testfälle ausgeführt werden.


Der Status der Testfälle wird wie oben gezeigt in der Befehlszeile angezeigt und wie unten gezeigt auch im Browser geöffnet.

Im Falle eines Fehlers werden die Details wie folgt angezeigt:
Ändern Sie dazu die app.component.spec.ts wie folgt:
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});In der obigen Datei suchen die Testfälle nach dem Titel. Angular 7. Aber in app.component.ts haben wir den Titel,angular7-app wie unten gezeigt -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Hier schlägt der Testfall fehl und unten werden die Details in der Befehlszeile und im Browser angezeigt.
In der Kommandozeile
Der folgende Bildschirm wird in der Befehlszeile angezeigt -

Im Browser
Der folgende Bildschirm wird im Browser angezeigt -

Alle fehlgeschlagenen Testfälle für Ihr Projekt werden wie oben in der Befehlszeile und im Browser angezeigt.
Ebenso können Sie Testfälle für Ihre Dienste, Anweisungen und die neuen Komponenten schreiben, die Ihrem Projekt hinzugefügt werden.
Gebäude Angular 7-Projekt
Sobald Sie mit dem Projekt in Angular fertig sind, müssen wir es so erstellen, dass es in der Produktion oder in der Angabe verwendet werden kann.
Die Konfiguration für Build, dh Produktion, Staging, Entwicklung und Test muss in Ihrer Konfiguration definiert werden src/environments.
Derzeit sind die folgenden Umgebungen in src / environment definiert:

Sie können src / environment Dateien hinzufügen, die auf Ihrem Build basieren, dh environment.staging.ts, enviornment.testing.ts usw.
Gegenwärtig werden wir versuchen, für die Produktionsumgebung zu bauen. Die Dateienvironment.ts enthält Standardumgebungseinstellungen und Details der Datei wie folgt:
export const environment = {
production: false
};Um die Datei für die Produktion zu erstellen, müssen wir die erstellen production: true in environment.ts wie folgt -
export const environment = {
production: true
};Die Standardumgebungsdatei muss wie folgt in Komponenten importiert werden:
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Der Umgebungsaustausch von der Standardeinstellung zur Produktion, den wir versuchen, wird in angle.json definiert fileReplacements Abschnitt wie folgt -
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}Wenn der Befehl zum Erstellen ausgeführt wird, wird die Datei durch ersetzt src/environments/environment.prod.ts. Die zusätzliche Konfiguration wie Staging oder Testen kann hier hinzugefügt werden, wie im folgenden Beispiel gezeigt -
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}Der Befehl zum Ausführen des Builds lautet also wie folgt:
ng build --configuration = production // for production environmnet
ng build --configuration = staging // for stating enviromentLassen Sie uns nun den Befehl build für die Produktion ausführen. Der Befehl erstellt einen dist-Ordner in unserem Projekt, der die endgültigen Dateien nach dem Erstellen enthält.


Die endgültigen Dateien werden in dist / folder erstellt, der auf Ihrem Ende auf dem Produktionsserver gehostet werden kann.
