Testen und Erstellen von Angular7-Projekten
In diesem Kapitel werden die folgenden Themen behandelt:
- So testen Sie Angular 7 Project
- Angular 7-Projekt erstellen
Angular 7-Projekt testen
Während des Projekt-Setups sind die zum Testen erforderlichen Pakete bereits installiert. Da ist ein.spec.ts Datei, die für jede neue Komponente, jeden neuen Dienst, jede neue Direktive usw. erstellt wurde. Wir werden Jasmin verwenden, um unsere Testfälle zu schreiben.
Für Änderungen an Ihrer Komponente, Ihren Diensten, Anweisungen oder anderen erstellten Dateien können Sie Ihre Testfälle in die entsprechenden .spec.ts-Dateien aufnehmen. Daher können die meisten Unit-Tests zu Beginn selbst behandelt werden.
Um die Testfälle auszuführen, wird folgender Befehl verwendet
ng testUnten finden Sie die Datei app.component.spec.ts für app.component.ts - -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Lassen Sie uns nun den Befehl ausführen, um zu sehen, wie die Testfälle ausgeführt werden.


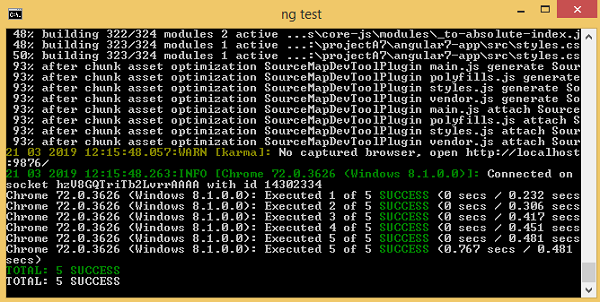
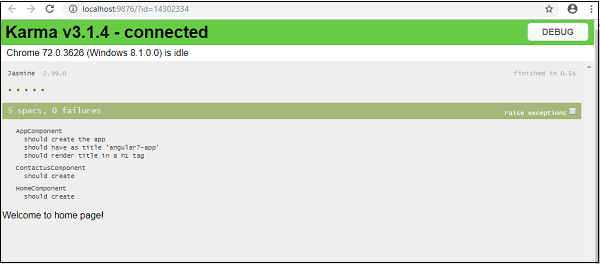
Der Status der Testfälle wird wie oben gezeigt in der Befehlszeile angezeigt und wie unten gezeigt auch im Browser geöffnet.

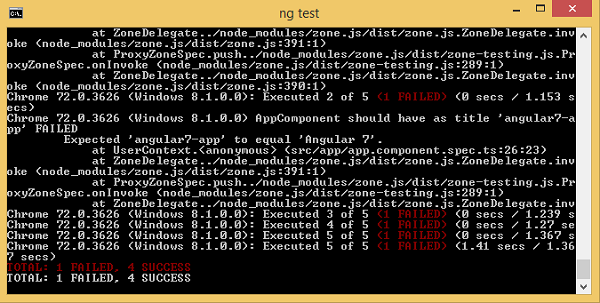
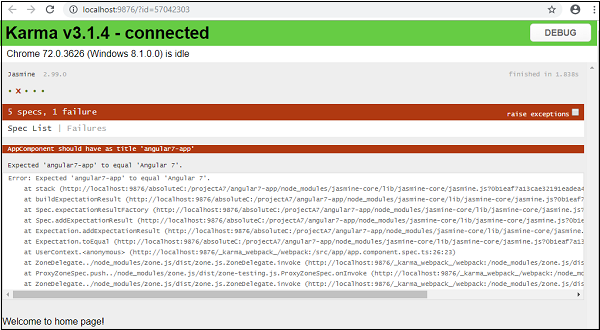
Im Falle eines Fehlers werden die Details wie folgt angezeigt:
Ändern Sie dazu die app.component.spec.ts wie folgt:
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});In der obigen Datei suchen die Testfälle nach dem Titel. Angular 7. Aber in app.component.ts haben wir den Titel,angular7-app wie unten gezeigt -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Hier schlägt der Testfall fehl und unten werden die Details in der Befehlszeile und im Browser angezeigt.
In der Kommandozeile
Der folgende Bildschirm wird in der Befehlszeile angezeigt -

Im Browser
Der folgende Bildschirm wird im Browser angezeigt -

Alle fehlgeschlagenen Testfälle für Ihr Projekt werden wie oben in der Befehlszeile und im Browser angezeigt.
Ebenso können Sie Testfälle für Ihre Dienste, Anweisungen und die neuen Komponenten schreiben, die Ihrem Projekt hinzugefügt werden.
Gebäude Angular 7-Projekt
Sobald Sie mit dem Projekt in Angular fertig sind, müssen wir es so erstellen, dass es in der Produktion oder in der Angabe verwendet werden kann.
Die Konfiguration für Build, dh Produktion, Staging, Entwicklung und Test muss in Ihrer Konfiguration definiert werden src/environments.
Derzeit sind die folgenden Umgebungen in src / environment definiert:

Sie können src / environment Dateien hinzufügen, die auf Ihrem Build basieren, dh environment.staging.ts, enviornment.testing.ts usw.
Gegenwärtig werden wir versuchen, für die Produktionsumgebung zu bauen. Die Dateienvironment.ts enthält Standardumgebungseinstellungen und Details der Datei wie folgt:
export const environment = {
production: false
};Um die Datei für die Produktion zu erstellen, müssen wir die erstellen production: true in environment.ts wie folgt -
export const environment = {
production: true
};Die Standardumgebungsdatei muss wie folgt in Komponenten importiert werden:
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Der Umgebungsaustausch von der Standardeinstellung zur Produktion, den wir versuchen, wird in angle.json definiert fileReplacements Abschnitt wie folgt -
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}Wenn der Befehl zum Erstellen ausgeführt wird, wird die Datei durch ersetzt src/environments/environment.prod.ts. Die zusätzliche Konfiguration wie Staging oder Testen kann hier hinzugefügt werden, wie im folgenden Beispiel gezeigt -
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}Der Befehl zum Ausführen des Builds lautet also wie folgt:
ng build --configuration = production // for production environmnet
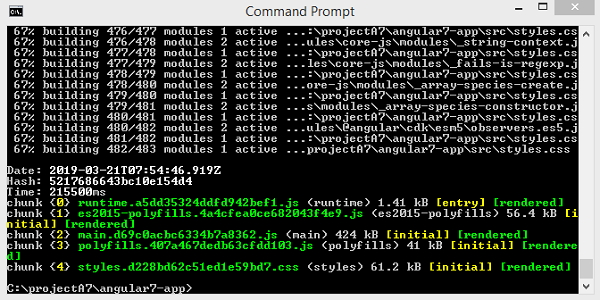
ng build --configuration = staging // for stating enviromentLassen Sie uns nun den Befehl build für die Produktion ausführen. Der Befehl erstellt einen dist-Ordner in unserem Projekt, der die endgültigen Dateien nach dem Erstellen enthält.


Die endgültigen Dateien werden in dist / folder erstellt, der auf Ihrem Ende auf dem Produktionsserver gehostet werden kann.
