Angular7 - Formen
In diesem Kapitel werden wir sehen, wie Formulare in Angular 7 verwendet werden. Wir werden zwei Arten der Arbeit mit Formularen diskutieren -
- Vorlagengesteuertes Formular
- Modellgetriebene Form
Vorlagengesteuertes Formular
Bei einem vorlagengesteuerten Formular wird der größte Teil der Arbeit in der Vorlage erledigt. Mit der modellgetriebenen Form wird der größte Teil der Arbeit in der Komponentenklasse erledigt.
Betrachten wir nun die Arbeit an dem vorlagengesteuerten Formular. Wir erstellen ein einfaches Anmeldeformular und fügen die E-Mail-ID, das Passwort und die Schaltfläche zum Senden in das Formular ein. Zunächst müssen wir aus @ angle / forms in FormsModule importieren. Dies erfolgt in app.module.ts wie folgt:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
FormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Also rein app.module.tshaben wir die importiert FormsModule und dasselbe wird im Importarray hinzugefügt, wie im hervorgehobenen Code gezeigt.
Lassen Sie uns jetzt unsere Form in der erstellen app.component.html Datei.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)">
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>Wir haben ein einfaches Formular mit Eingabe-Tags mit E-Mail-ID, Passwort und der Schaltfläche "Senden" erstellt. Wir haben ihm Typ, Name und Platzhalter zugewiesen.
In vorlagengesteuerten Formularen müssen wir die Modellformularsteuerelemente durch Hinzufügen von erstellen ngModel Richtlinie und die nameAttribut. Fügen Sie daher, wo immer Angular über Formulare auf unsere Daten zugreifen soll, ngModel zu diesem Tag hinzu, wie oben gezeigt. Wenn wir nun die E-Mail-ID und das Passwort lesen müssen, müssen wir das ngModel darüber hinzufügen.
Wenn Sie sehen, haben wir auch das ngForm zum hinzugefügt #userlogin. DasngFormDie Direktive muss zu der von uns erstellten Formularvorlage hinzugefügt werden. Wir haben auch Funktion hinzugefügtonClickSubmit und zugewiesen userlogin.value dazu.
Lassen Sie uns nun die Funktion in der erstellen app.component.ts und rufen Sie die im Formular eingegebenen Werte ab.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
constructor(private myservice: MyserviceService) { }
ngOnInit() { }
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}In der obigen Datei app.component.ts haben wir die Funktion onClickSubmit definiert. Wenn Sie auf die Schaltfläche zum Senden von Formularen klicken, wechselt das Steuerelement zur obigen Funktion.
Das CSS für das Anmeldeformular wird hinzugefügt app.component.css - -
input[type = text], input[type = password] {
width: 40%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}
input[type = submit] {
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
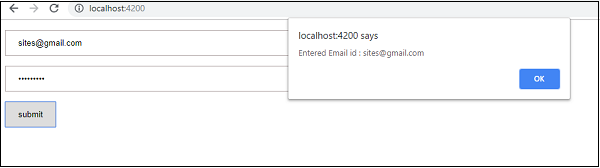
}So wird der Browser angezeigt -

Das Formular sieht wie folgt aus. Geben Sie die Daten ein und in der Übermittlungsfunktion wird die E-Mail-ID wie unten gezeigt benachrichtigt.

Modellgetriebene Form
In der modellgesteuerten Form müssen wir das ReactiveFormsModule aus @ angle / forms importieren und im Import-Array verwenden.
Es gibt eine Veränderung, die hineingeht app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Im app.component.tsmüssen wir einige Module für das modellgetriebene Formular importieren. Zum Beispiel,import { FormGroup, FormControl } von '@angular/forms'.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Die variablen Formulardaten werden zu Beginn der Klasse initialisiert und dieselben werden mit FormGroup wie oben gezeigt initialisiert. Die Variablen emailid und passwd werden mit Standardwerten initialisiert, die im Formular angezeigt werden. Sie können es leer lassen, falls Sie möchten.
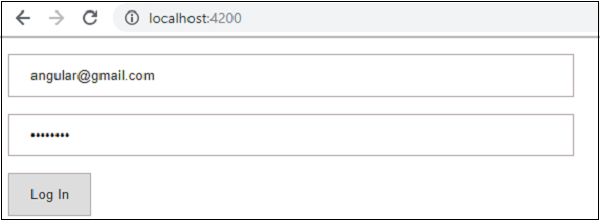
So werden die Werte in der Formularbenutzeroberfläche angezeigt.

Wir haben Formulardaten verwendet, um die Formularwerte zu initialisieren. Wir müssen dasselbe in der Formular-Benutzeroberfläche verwendenapp.component.html.
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>In der HTML-Datei haben wir formGroup in eckigen Klammern für das Formular verwendet. Beispiel: [formGroup] = "formdata". Beim Senden wird die Funktion aufgerufenonClickSubmit für welche formdata.value ist bestanden.
Das Eingabe-Tag formControlNamewird genutzt. Es wird ein Wert angegeben, den wir in der verwendet habenapp.component.ts Datei.
Wenn Sie auf Senden klicken, wird das Steuerelement an die Funktion übergeben onClickSubmit, die in der definiert ist app.component.ts Datei.

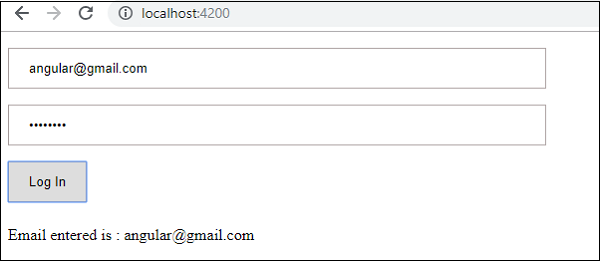
Wenn Sie auf Anmelden klicken, wird der Wert wie im obigen Screenshot gezeigt angezeigt.
Formularvalidierung
Lassen Sie uns nun die Formularvalidierung mithilfe eines modellgesteuerten Formulars diskutieren. Sie können die integrierte Formularvalidierung oder den benutzerdefinierten Validierungsansatz verwenden. Wir werden beide Ansätze in der Form verwenden. Wir werden mit demselben Beispiel fortfahren, das wir in einem unserer vorherigen Abschnitte erstellt haben. Mit Angular 7 müssen wir importierenValidators von @angular/forms wie unten gezeigt -
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular verfügt über integrierte Validatoren wie mandatory field, minlength, maxlength, und pattern. Auf diese kann mit dem Validators-Modul zugegriffen werden.
Sie können einfach Validatoren oder eine Reihe von Validatoren hinzufügen, die erforderlich sind, um Angular mitzuteilen, ob ein bestimmtes Feld obligatorisch ist. Versuchen wir es jetzt in einem der Eingabetextfelder, dh der E-Mail-ID. Für die E-Mail-ID haben wir die folgenden Validierungsparameter hinzugefügt:
- Required
- Mustervergleich
Auf diese Weise wird ein Code in validiert app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Im Validators.composekönnen Sie die Liste der Dinge, die Sie validieren möchten, in das Eingabefeld einfügen. Im Moment haben wir die hinzugefügtrequired und das pattern matching Parameter, um nur gültige E-Mail zu nehmen.
In dem app.component.htmlist die Schaltfläche "Senden" deaktiviert, wenn eine der Formulareingaben ungültig ist. Dies geschieht wie folgt:
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)">
<input type = "text" class = "fortextbox" name = "emailid"
placeholder = "emailid" formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>Für die Schaltfläche "Senden" haben wir "Deaktiviert" in der eckigen Klammer hinzugefügt, die den folgenden Wert erhält.
!formdata.valid.Wenn die formdata.valid ungültig ist, bleibt die Schaltfläche deaktiviert und der Benutzer kann sie nicht senden.
Lassen Sie uns sehen, wie dies im Browser funktioniert -

In dem oben genannten Fall ist die eingegebene E-Mail-ID ungültig, daher ist die Anmeldeschaltfläche deaktiviert. Lassen Sie uns nun versuchen, die gültige E-Mail-ID einzugeben und den Unterschied festzustellen.

Jetzt ist die eingegebene E-Mail-ID gültig. Auf diese Weise können wir sehen, dass die Anmeldeschaltfläche aktiviert ist und der Benutzer sie senden kann. Damit wird die eingegebene E-Mail-ID unten angezeigt.
Versuchen wir nun eine benutzerdefinierte Validierung mit demselben Formular. Für die benutzerdefinierte Validierung können wir unsere eigene benutzerdefinierte Funktion definieren und die erforderlichen Details hinzufügen. Wir werden nun das folgende Beispiel dafür sehen.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Im obigen Beispiel haben wir eine Funktion erstellt passwordvalidation und das gleiche wird in einem vorherigen Abschnitt in der Formularsteuerung verwendet - passwd: new FormControl("", this.passwordvalidation).
In der von uns erstellten Funktion prüfen wir, ob die Länge der eingegebenen Zeichen angemessen ist. Wenn die Zeichen kleiner als fünf sind, wird wie oben gezeigt mit dem passwd true zurückgegeben - return {"passwd": true};. Wenn die Zeichen mehr als fünf Zeichen umfassen, wird dies als gültig betrachtet und die Anmeldung aktiviert.
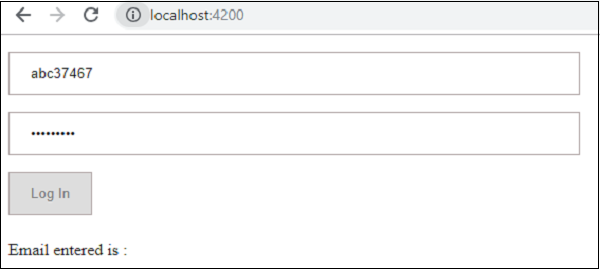
Lassen Sie uns nun sehen, wie dies im Browser angezeigt wird -

Wir haben nur drei Zeichen in das Passwort eingegeben und die Anmeldung ist deaktiviert. Um die Anmeldung zu aktivieren, benötigen wir mehr als fünf Zeichen. Geben Sie nun eine gültige Zeichenlänge ein und überprüfen Sie diese.

Die Anmeldung ist aktiviert, da sowohl die E-Mail-ID als auch das Passwort gültig sind. Die E-Mail wird unten angezeigt, wenn wir uns anmelden.