Angular7 - Vorlagen
Angular 7 verwendet das <ng-template> als Tag anstelle von <template>, das in Angular2 verwendet wird. <ng-template> wird seit der Veröffentlichung von Angular 4 verwendet, und die frühere Version, dh Angular 2, verwendet <template> für denselben Zweck. Der Grund, warum ab Angular 4 <ng-template> anstelle von <template> verwendet wurde, liegt darin, dass zwischen dem <template> -Tag und dem HTML-<template> -Standardtag ein Namenskonflikt besteht. Es wird in Zukunft völlig veraltet sein. Dies war eine der wichtigsten Änderungen in der Angular 4-Version.
Lassen Sie uns nun die Vorlage zusammen mit dem verwenden if else condition und sehen Sie die Ausgabe.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Für das Span-Tag haben wir das hinzugefügt if Aussage mit dem else Bedingung und ruft Vorlage Bedingung1 auf, sonst Bedingung2.
Die Vorlagen sind wie folgt aufzurufen:
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Wenn die Bedingung erfüllt ist, wird die condition1 Vorlage wird sonst aufgerufen condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; // variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
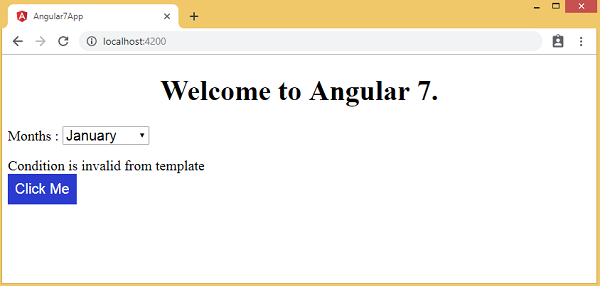
}Die Ausgabe im Browser ist wie folgt:

Die Variable isavailableist falsch, daher wird die Vorlage condition2 gedruckt. Wenn Sie auf die Schaltfläche klicken, wird die entsprechende Vorlage aufgerufen.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
myClickFunction(event) {
this.isavailable = !this.isavailable;
// variable is toggled onclick of the button
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
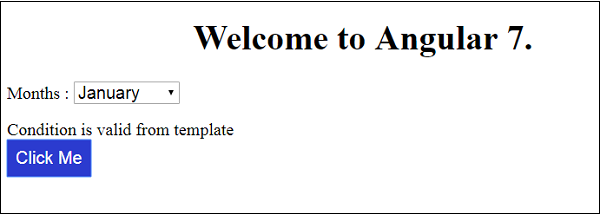
}Das isavailable Variable wird durch Klicken auf die Schaltfläche wie unten gezeigt umgeschaltet -
myClickFunction(event) {
this.isavailable = !this.isavailable;
}Wenn Sie auf die Schaltfläche klicken, basierend auf dem Wert von isavailable Variable wird die jeweilige Vorlage angezeigt -


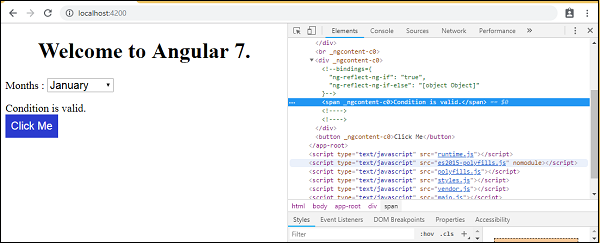
Wenn Sie den Browser überprüfen, werden Sie feststellen, dass Sie das span-Tag im dom nie erhalten. Das folgende Beispiel hilft Ihnen, dasselbe zu verstehen.

Obwohl in app.component.html Wir haben das span tag und das hinzugefügt <ng-template> für den unten gezeigten Zustand -
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Das span-Tag und auch die <ng-template> werden in der dom-Struktur nicht angezeigt, wenn wir sie im Browser überprüfen.
Die folgende Codezeile in HTML hilft uns dabei, das span-Tag im dom - zu erhalten.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template </ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Wenn wir das entfernen thenBedingung, wir erhalten die Meldung "Bedingung ist gültig" im Browser und das span-Tag ist auch im dom verfügbar. Zum Beispiel inapp.component.tshaben wir das gemacht isavailable Variable als wahr.