एमएस एक्सेस - कॉम्बो बॉक्स
जब आप किसी भी रूप में डेटा दर्ज करते हैं, तो किसी सूची से मूल्य का चयन करने की तुलना में किसी मूल्य का चयन करना त्वरित और आसान हो सकता है। विकल्पों की एक सूची यह सुनिश्चित करने में भी मदद करती है कि किसी क्षेत्र में दर्ज किया गया मूल्य उचित है। एक सूची नियंत्रण मौजूदा डेटा से कनेक्ट हो सकता है, या यह निश्चित मान प्रदर्शित कर सकता है जो आप नियंत्रण बनाते समय दर्ज करते हैं। इस अध्याय में, हम एक्सेस में कॉम्बो बॉक्स बनाने का तरीका कवर करेंगे।
सम्मिश्रण पटी
कॉम्बो बॉक्स एक ऑब्जेक्ट या नियंत्रण है जिसमें उन मानों की ड्रॉप-डाउन सूची होती है, जिनसे उपयोगकर्ता चुन सकता है।
- कॉम्बो बॉक्स नियंत्रण विकल्पों की सूची पेश करने के लिए एक अधिक कॉम्पैक्ट तरीका प्रदान करता है।
- सूची तब तक छिपी रहती है जब तक आप ड्रॉप-डाउन तीर पर क्लिक नहीं करते हैं।
- एक कॉम्बो बॉक्स आपको एक मूल्य दर्ज करने की क्षमता भी देता है जो सूची में नहीं है।
- इस तरह, कॉम्बो बॉक्स कंट्रोल एक टेक्स्ट बॉक्स और एक सूची बॉक्स की विशेषताओं को जोड़ती है।
उदाहरण
आइए अब कॉम्बो बॉक्स बनाने का एक सरल उदाहरण लेते हैं। हमने एक कर्मचारी के लिए एक फॉर्म बनाया है जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

अब हम फ़ोन प्रकार के लिए एक कॉम्बो बॉक्स बनाना चाहते हैं क्योंकि हम जानते हैं कि फ़ोन प्रकार या तो होना चाहिए Home, Cell या Work। यह जानकारी ड्रॉपडाउन सूची में उपलब्ध होनी चाहिए और उपयोगकर्ता को यह जानकारी टाइप करने की आवश्यकता नहीं है।
अब हम चलते हैं Design Viewइस फॉर्म के लिए। को चुनिएPhone Type फ़ील्ड और प्रेस हटाएं।


फ़ोन प्रकार फ़ील्ड हटाए जाने के बाद, डिज़ाइन टैब पर जाएं।

अब हमें सेलेक्ट करें Use Control Wizards नियंत्रण मेनू से विकल्प और फिर मेनू से कॉम्बो बॉक्स नियंत्रण का चयन करें जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

अब, जहाँ आप चाहते हैं कॉम्बो बॉक्स को ड्रा करें और जब आप अपना माउस छोड़ेंगे तब आपको कॉम्बो बॉक्स विजार्ड डायलॉग बॉक्स दिखाई देगा।

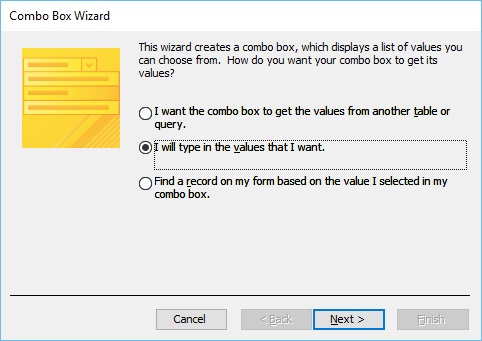
यहां आपके पास डेटा के लिए अलग विकल्प है; चलिए 2 एनडी विकल्प चुनें, जिसमें हम मान जोड़ेंगे और नेक्स्ट पर क्लिक करेंगे।

वे मान दर्ज करें जिन्हें आप ड्रॉप-डाउन सूची में प्रदर्शित करना चाहते हैं और क्लिक करें Next।

क्लिक Next फिर।

प्रवेश करें label अपने कॉम्बो बॉक्स के लिए और क्लिक करें Finish।

आप देख सकते हैं कि कॉम्बो बॉक्स बनाया गया है, लेकिन इसे अन्य फ़ील्ड में संरेखित नहीं किया गया है। आइए हम पहले सभी क्षेत्रों का चयन करते हैं और फिर अरेंज टैब पर जाते हैं।

बाईं ओर, आप देखेंगे Stackedविकल्प। इस बटन पर क्लिक करें।

अब आप देख सकते हैं कि फ़ील्ड संरेखित हैं।
प्रत्येक क्षेत्र का आकार बनाने के लिए हमारे पास अलग-अलग विकल्प हैं, आइए हम आकार / स्थान बटन पर क्लिक करें।

ड्रॉप-डाउन सूची से, क्लिक करें To Shortest।

अब जाना है Form राय।

एक उपयोगकर्ता अब आसानी से फोन प्रकार के लिए किसी भी विकल्प का चयन कर सकता है।