MS Access - टेबल्स बनाएँ
जब आप एक डेटाबेस बनाते हैं, तो आप अपने डेटा को तालिकाओं में संग्रहीत करते हैं। क्योंकि अन्य डेटाबेस ऑब्जेक्ट टेबल पर बहुत अधिक निर्भर करते हैं, इसलिए आपको हमेशा अपने सभी टेबल बनाकर और फिर किसी अन्य ऑब्जेक्ट का निर्माण करके अपने डेटाबेस का डिज़ाइन शुरू करना चाहिए। इससे पहले कि आप तालिकाओं का निर्माण करें, अपनी आवश्यकताओं पर ध्यान से विचार करें और उन सभी तालिकाओं का निर्धारण करें जिनकी आपको आवश्यकता है।
आइए हम पहली तालिका बनाने की कोशिश करें जो कर्मचारियों से संबंधित बुनियादी संपर्क जानकारी को निम्न तालिका में दिखाए अनुसार संग्रहित करेगी -
| कार्यक्षेत्र नाम | डाटा प्रकार |
|---|---|
| EmployeelD | वाहन नंबर |
| पहला नाम | छोटा लेख |
| उपनाम | छोटा लेख |
| पता 1 | छोटा लेख |
| पता द्वितीय | छोटा लेख |
| Faridabad | छोटा लेख |
| राज्य | छोटा लेख |
| ज़िप | छोटा लेख |
| फ़ोन | छोटा लेख |
| फोन का प्रकार | छोटा लेख |
आइए अब हमारे पास इन सभी क्षेत्रों के लिए डेटा प्रकार के रूप में संक्षिप्त पाठ है और एक्सेस में एक खाली डेटाबेस खोलें।

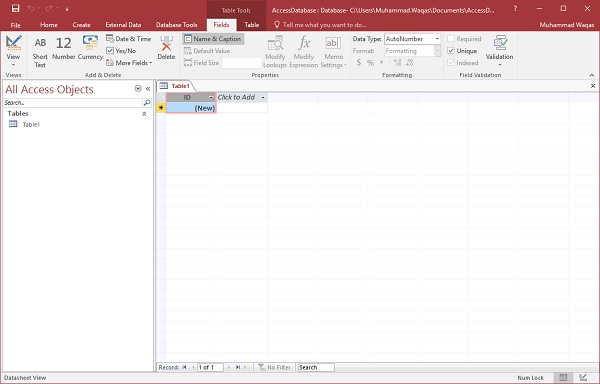
यहीं पर हमने चीजों को छोड़ दिया। हमने डेटाबेस बनाया और फिर एक्सेस ने स्वचालित रूप से इस टेबल-वन-डेटशीट दृश्य को एक टेबल के लिए खोल दिया।

अब हम फील्ड टैब पर जाते हैं और आप देखेंगे कि यह भी अपने आप बन जाता है। ID जो एक AutoNumber फ़ील्ड है, हमारी विशिष्ट पहचानकर्ता के रूप में कार्य करता है और इस तालिका के लिए प्राथमिक कुंजी है।
आईडी फ़ील्ड पहले ही बनाई जा चुकी है और अब हम इसका नाम बदलकर अपनी शर्तों के अनुरूप रखना चाहते हैं। यह एक कर्मचारी तालिका है और यह हमारे कर्मचारियों के लिए विशिष्ट पहचानकर्ता होगा।

पर क्लिक करें Name & Caption रिबन में विकल्प और आप निम्नलिखित संवाद बॉक्स देखेंगे।

इस फ़ील्ड का नाम परिवर्तित करें EmployeeIDइस तालिका में इसे और अधिक विशिष्ट बनाने के लिए। यदि आप चाहते हैं तो अन्य वैकल्पिक जानकारी दर्ज करें और ठीक क्लिक करें।

अब हमारे पास कैप्शन कर्मचारी आईडी के साथ हमारा कर्मचारी आईडी फ़ील्ड है। यह स्वतः ही ऑटो नंबर पर सेट हो जाता है इसलिए हमें वास्तव में डेटा प्रकार बदलने की आवश्यकता नहीं है।
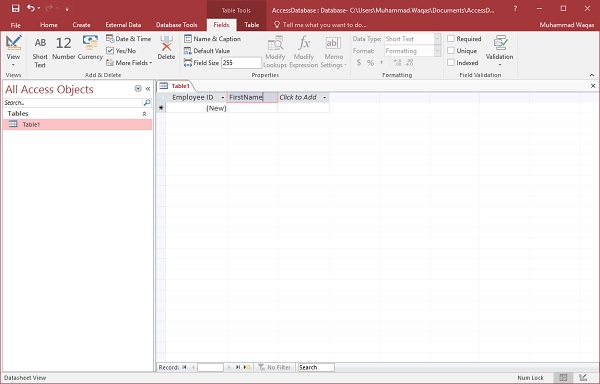
अब क्लिक करके कुछ और फील्ड जोड़ते हैं click to add।

चुनें Short Textक्षेत्र के रूप में। जब आप लघु पाठ चुनते हैं, तो Access उस फ़ील्ड नाम को स्वचालित रूप से हाइलाइट करेगा और आपको केवल फ़ील्ड नाम लिखना है।

प्रकार FirstNameक्षेत्र के नाम के रूप में। इसी तरह, सभी आवश्यक फ़ील्ड जोड़ें जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

सभी फ़ील्ड जोड़ दिए जाने के बाद, सहेजें आइकन पर क्लिक करें।
अब आप देखेंगे Save As संवाद बॉक्स, जहाँ आप तालिका के लिए एक तालिका नाम दर्ज कर सकते हैं।

तालिका नाम फ़ील्ड में अपनी तालिका का नाम दर्ज करें। यहां हीtblउपसर्ग तालिका के लिए खड़ा है। हमें Ok पर क्लिक करें और आप नेविगेशन फलक में अपनी तालिका देखेंगे।

टेबल डिजाइन देखें
जैसा कि हमने पहले ही एक तालिका का उपयोग करके बनाया है Datasheet View। अब हम एक और तालिका बनाएंगेTable Design View। हम इस तालिका में निम्नलिखित क्षेत्र बनाएंगे। ये टेबल विभिन्न पुस्तक परियोजनाओं के लिए कुछ जानकारी संग्रहीत करेंगे।
| कार्यक्षेत्र नाम | डाटा प्रकार |
|---|---|
| प्रोजेक्ट आईडी | वाहन नंबर |
| परियोजना का नाम | छोटा लेख |
| प्रबंध संपादक | छोटा लेख |
| लेखक | छोटा लेख |
| PStatus | छोटा लेख |
| ठेके | आसक्ति |
| ProjectStart | दिनांक और समय |
| ProjectEnd | दिनांक और समय |
| बजट | मुद्रा |
| ProjectNotes | लंबा पाठ |
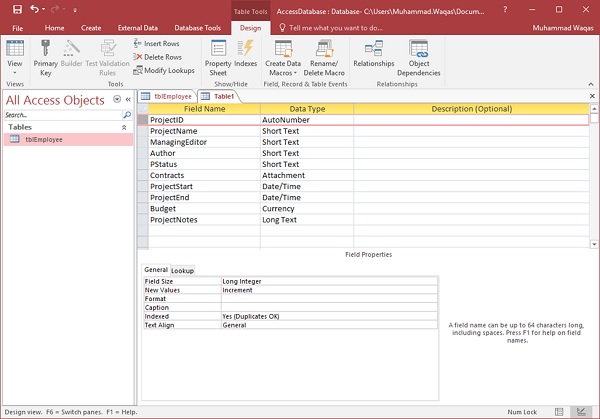
अब हम Create टैब पर जाते हैं।

तालिका समूह में, तालिका पर क्लिक करें और आप देख सकते हैं कि यह डेटाशीट दृश्य से पूरी तरह से अलग है। इस दृश्य में, आप देख सकते हैंfield name तथा data type साथ साथ।

हमें अब बनाने की जरूरत है ProjectID इस तालिका के लिए एक प्राथमिक कुंजी, तो हमें चुनें ProjectID और पर क्लिक करें Primary Key रिबन में विकल्प।


अब आप एक छोटा कुंजी आइकन देख सकते हैं, जो उस फ़ील्ड के बगल में दिखाई देगा। इससे पता चलता है कि फ़ील्ड तालिका की प्राथमिक कुंजी का हिस्सा है।
आइए हम इस तालिका को सहेजते हैं और इस तालिका को एक नाम देते हैं।

Ok पर क्लिक करें और अब आप देख सकते हैं कि यह तालिका डेटाशीट व्यू में कैसी दिखती है।

हमें रिबन के ऊपरी बाएँ कोने पर डेटाशीट दृश्य बटन पर क्लिक करें।

यदि आप कभी भी इस तालिका या किसी विशिष्ट क्षेत्र में परिवर्तन करना चाहते हैं, तो आपको इसे बदलने के लिए हमेशा डिज़ाइन दृश्य पर वापस जाने की आवश्यकता नहीं है। आप इसे डेटशीट व्यू से भी बदल सकते हैं। निम्न स्क्रीनशॉट में दिखाए गए अनुसार PStatus फ़ील्ड को अपडेट करें।

Ok पर क्लिक करें और आपको परिवर्तन दिखाई देंगे।
