एमएस एक्सेस - नियंत्रण और गुण
इस अध्याय में, हम कवर करेंगे Controls and Propertiesपहुँच में उपलब्ध है। हम यह भी सीखेंगे कि रूपों में नियंत्रण कैसे जोड़ा जाए। नियंत्रण किसी प्रपत्र या रिपोर्ट के भाग होते हैं जिसका आप उपयोग करते हैंenter, edit, या displayडेटा। नियंत्रण आपको अपने डेटाबेस एप्लिकेशन में डेटा के साथ देखने और काम करने देता है।
सबसे अधिक इस्तेमाल किया जाने वाला नियंत्रण टेक्स्ट बॉक्स है, लेकिन अन्य नियंत्रणों में कमांड बटन, लेबल, चेक बॉक्स और सबफॉर्म / सबपोर्टपोर्ट नियंत्रण शामिल हैं।
आपके द्वारा बनाए जाने वाले विभिन्न प्रकार और नियंत्रण हैं, लेकिन ये सभी दो श्रेणियों में से एक में गिर जाएंगे - बाध्य या अनबाउंड।
बाउंड कंट्रोल
आइये अब समझते हैं कि बाउंड कंट्रोल क्या हैं -
- बाउंड कंट्रोल वे हैं जो आपके डेटाबेस के भीतर एक विशिष्ट डेटा स्रोत जैसे कि एक फ़ील्ड और एक टेबल या एक क्वेरी से बंधे होते हैं।
- मान पाठ, दिनांक, संख्या, चेक बॉक्स, चित्र या ग्राफ़ भी हो सकते हैं।
- आप अपने डेटाबेस में फ़ील्ड से आने वाले मान प्रदर्शित करने के लिए बाउंड कंट्रोल का उपयोग करते हैं।
अनबाउंड कंट्रोल करता है
आइए अब समझते हैं कि अनबाउंड कंट्रोल क्या हैं -
- दूसरी ओर अनबाउंड नियंत्रण एक डेटा स्रोत से बंधा नहीं है, और वे केवल फॉर्म में ही मौजूद हैं।
- ये पाठ, चित्र या आकृतियाँ जैसे रेखाएँ या आयत हो सकते हैं।
नियंत्रण प्रकार
आप Access में विभिन्न प्रकार के नियंत्रण बना सकते हैं। यहां, हम कुछ सामान्य लोगों पर चर्चा करेंगे जैसे कि टेक्स्ट बॉक्स, लेबल, बटन टैब नियंत्रण आदि।
पाठ बॉक्स
आमतौर पर, एक टेक्स्ट बॉक्स में जो कुछ भी होता है वह बाध्य होगा, लेकिन हमेशा नहीं।
आप अपने डेटाबेस में संग्रहीत डेटा के साथ बातचीत करने के लिए इन नियंत्रणों का उपयोग कर सकते हैं, लेकिन आपके पास अनबाउंड टेक्स्ट बॉक्स भी हो सकते हैं।
परिकलित नियंत्रण आपके द्वारा लिखी गई अभिव्यक्ति के आधार पर किसी प्रकार की गणना करेगा और वह डेटा आपके डेटाबेस में कहीं भी संग्रहीत नहीं है।
यह मक्खी पर गणना की जाती है और बस उसी एक रूप पर रहती है।
लेबल
- लेबल हमेशा टेक्स्ट और अनबाउंड होंगे।
- आम तौर पर, लेबल आपके डेटाबेस में किसी भी स्रोत से नहीं जुड़े होते हैं।
- लेबल का उपयोग आपके प्रपत्रों जैसे टेक्स्ट बॉक्स पर अन्य नियंत्रणों को लेबल करने के लिए किया जाता है।
बटन
- यह एक अन्य प्रकार का लोकप्रिय नियंत्रण है; ये कमांड बटन आमतौर पर एक मैक्रो या मॉड्यूल करते हैं।
- बटन आमतौर पर आपके डेटाबेस के भीतर डेटा या वस्तुओं के साथ बातचीत करने के लिए उपयोग किया जाता है।
टैब नियंत्रण
- टैब नियंत्रण आपको अपने प्रपत्र में नियंत्रणों या अन्य नियंत्रणों का एक सारणीबद्ध दृश्य देता है।
- किसी प्रपत्र में टैब जोड़ने से इसे अधिक व्यवस्थित और उपयोग में आसान बनाया जा सकता है, खासकर यदि फ़ॉर्म में कई नियंत्रण हैं।
- टैब नियंत्रण के अलग-अलग पृष्ठों पर संबंधित नियंत्रण रखकर, आप अव्यवस्था को कम कर सकते हैं और डेटा के साथ अपना काम आसान कर सकते हैं।
हाइपरलिंक
हाइपरलिंक आपके फ़ॉर्म पर हाइपरलिंक को कुछ और बनाता है। यह या तो एक वेब पेज या यहां तक कि आपके डेटाबेस के भीतर एक अन्य ऑब्जेक्ट या स्थान हो सकता है।
कुछ अन्य नियंत्रण
आइए अब कुछ अन्य नियंत्रणों पर गौर करते हैं -
आप एक वेब ब्राउज़र नियंत्रण और नेविगेशन नियंत्रण, समूह, पृष्ठ विराम, कॉम्बो बॉक्स भी बना सकते हैं।
आप चार्ट, लाइन्स, टॉगल बटन, लिस्ट बॉक्स, आयत, चेक बॉक्स, अनबाउंड ऑब्जेक्ट फ्रेम, अटैचमेंट, ऑप्शन बटन, सबफॉर्म और सबपोर्ट, बाउंड ऑब्जेक्ट फ्रेम और यहां तक कि अपने फॉर्म पर चित्र भी बना सकते हैं।
उदाहरण
आइए अब एक नया रिक्त रूप बनाकर इनमें से कुछ नियंत्रणों के एक सरल उदाहरण को देखें। के पास जाओCreate टैब में forms समूह और पर क्लिक करें Blank Form।

उपरोक्त चरण एक अनबाउंड फॉर्म खोलेगा, जो हमारे डेटाबेस में किसी भी आइटम से जुड़ा नहीं है।

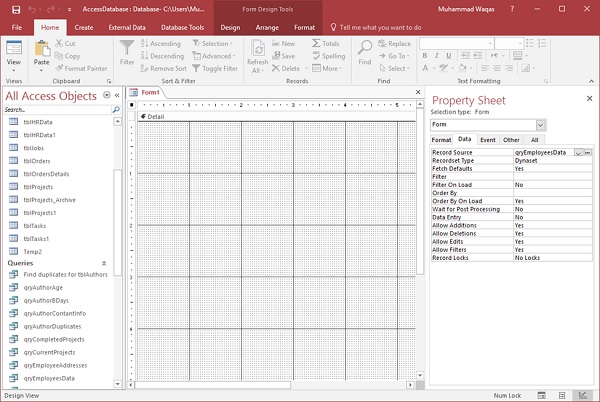
डिफ़ॉल्ट रूप से, यह लेआउट दृश्य में खुलेगा जैसा कि ऊपर स्क्रीनशॉट में दिखाया गया है।
आइए अब फ़ील्ड जोड़ने के लिए डिज़ाइन दृश्य पर जाएं।

डिज़ाइन टैब पर, प्रॉपर्टी शीट पर क्लिक करें।

प्रॉपर्टी शीट पर, ड्रॉप-डाउन एरो पर क्लिक करें और सुनिश्चित करें कि फॉर्म चयनित है, और फिर डेटा टैब पर जाएं।

डेटा टैब पर, आप देखेंगे कि रिकॉर्ड स्रोत रिक्त रहता है। चलिए मान लेते हैं, हम एक ऐसा फॉर्म तैयार करना चाहते हैं जो हमारे डेटाबेस में दो अलग-अलग टेबलों से बंधा होने वाला है। अब… बटन पर क्लिक करें। यह आगे अपने स्वयं के क्वेरी बिल्डर को खोलेगा।

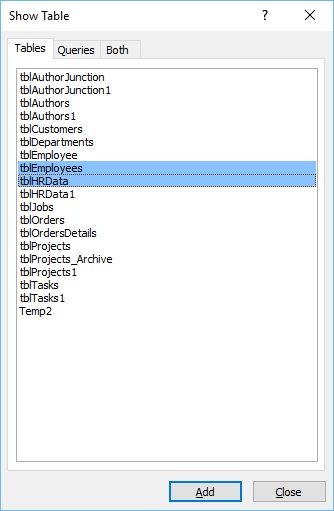
उन तालिकाओं का चयन करें जिनमें वह डेटा है जिसे आप प्रदर्शित करना चाहते हैं; ऐड बटन पर क्लिक करें और फिर इस डायलॉग बॉक्स को बंद करें।

आइए अब tblEmployees से सभी फ़ील्ड चुनें और क्वेरी ग्रिड पर खींचें, और इसी तरह tblHRmpata से सभी फ़ील्ड जोड़ें।
अब, Save As पर क्लिक करें और इस क्वेरी को एक नाम दें।

इसे हम कहते हैं qryEmployeesData और क्लिक करें Ok और फिर क्वेरी बिल्डर को बंद करें।

अब आप क्वेरी को इसके रिकॉर्ड स्रोत के रूप में देख सकते हैं। हमने अब इस फॉर्म को अपने डेटाबेस में एक वस्तु, इस मामले में qryEmployeesData के लिए बाध्य कर दिया है। अब हम इस फॉर्म में कुछ नियंत्रणों को जोड़कर और नियंत्रणों में से किसी एक को जोड़ने के लिए डिज़ाइन टैब पर जा सकते हैं और नियंत्रण समूह से अपने विकल्पों को देख सकते हैं।

नियंत्रण मेनू से, आप देखेंगे कि उपर्युक्त स्क्रीनशॉट में यूज़ कंट्रोल विज़ार्ड हाइलाइट किया गया है। इस छोटे बटन में डिफ़ॉल्ट रूप से इसके चारों ओर बॉक्स हाइलाइट किया गया है। इसका मतलब है कि नियंत्रण विज़ार्ड चालू हैं। यह टॉगल स्विच की तरह है। जब आप टॉगल स्विच पर क्लिक करते हैं तो विज़ार्ड बंद हो जाते हैं। इसे फिर से क्लिक करने पर विज़ार्ड्स चालू हो जाएंगे।
अब हम लेबल पर क्लिक करते हैं और इस लेबल को खींचते हैं और कर्मचारी जानकारी दर्ज करते हैं और फिर प्रारूप टैब पर जाकर इसे निम्न स्क्रीनशॉट में प्रारूपित करते हैं।

आप एक बोल्ड शैली लागू करने के लिए चुन सकते हैं या उस लेबल के अंदर पाठ का फ़ॉन्ट आकार बदल सकते हैं। यह नियंत्रण आपके फॉर्म के विवरण अनुभाग के अंदर दिखाई देता है। इस लेबल को फॉर्म हेडर सेक्शन के अंदर रखने की अधिक समझ है, जो अभी तक दिखाई नहीं देता है।

उस फॉर्म की पृष्ठभूमि में कहीं भी राइट क्लिक करें और चुनें Form Header जैसा कि ऊपर स्क्रीनशॉट में है।

इस नियंत्रण को प्रपत्र हैडर क्षेत्र में ले जाएं। आइए अब हम डिज़ाइन टैब से कुछ अन्य नियंत्रण बनाते हैं। इस बिंदु पर, हम कहते हैं, हम अपने सभी क्षेत्रों को दो अलग-अलग टैब में वितरित करना चाहते हैं।

नियंत्रण मेनू से, आप टैब नियंत्रण देख सकते हैं जो आपके फॉर्म पर टैब बनाएगा। टैब नियंत्रण पर क्लिक करें और इसे उपरोक्त अनुभाग के रूप में विस्तार अनुभाग में अपने फ़ॉर्म पर ड्रा करें।

यह ऊपर के स्क्रीनशॉट की तरह दो टैब - पेज 2 और पेज 3 बनाएगा।
आइए अब इस टैब नियंत्रण में कुछ नियंत्रण जोड़कर शुरू करते हैं।
यदि हम अपनी अंतर्निहित क्वेरी में संग्रहीत कुछ जानकारी देखना चाहते हैं, तो पर क्लिक करें Add Existing Fields हमारे अंतर्निहित क्वेरी से सभी उपलब्ध फ़ील्ड देखने के लिए उपकरण समूह में रिबन से विकल्प।

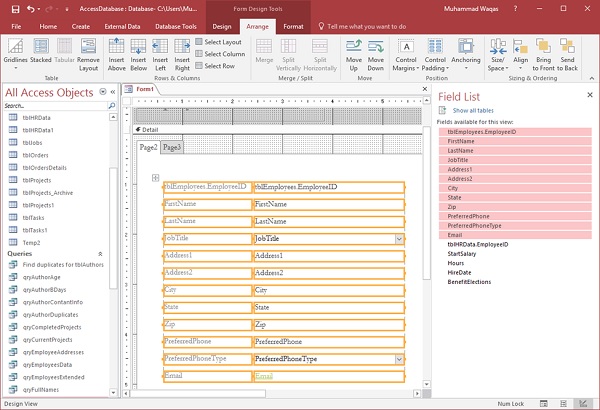
मौजूदा फ़ील्ड को पृष्ठ पर लाने के लिए, फ़ील्ड सूची में उपलब्ध सभी फ़ील्ड निम्न स्क्रीनशॉट के अनुसार चुनें।

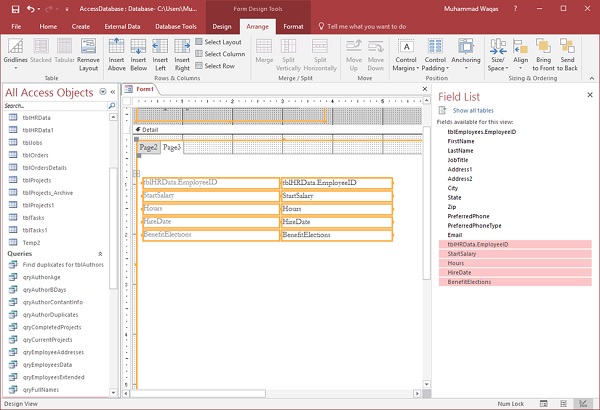
अब, निम्न स्क्रीनशॉट के रूप में टैब नियंत्रण के क्षेत्रों को पृष्ठ 2 पर खींचें।

अब, अरेंज टैब पर जाएं और चुनें Stacked लेआउट।

दूसरे पेज पर, अब इस क्वेरी से शेष फ़ील्ड्स जोड़ते हैं।

आप इन नियंत्रणों के आकार और चौड़ाई में किसी भी समायोजन के माध्यम से जा सकते हैं और प्राप्त कर सकते हैं ताकि आप इसे पसंद कर सकें।
एक बार जब आप स्वरूपण के साथ किया जाता है पर क्लिक करें Save As आप जो नाम चाहते हैं, उसके साथ फॉर्म को सेव करने के लिए आइकन।

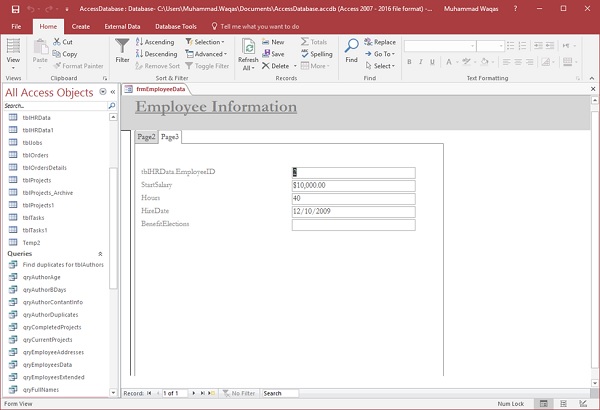
ओके पर क्लिक करें और उस फॉर्म की सभी जानकारी देखने के लिए फॉर्म व्यू पर जाएं।

टैब नियंत्रण हमारे नियंत्रण या हमारे क्षेत्रों को दो स्क्रीन में तोड़ रहा है ताकि देखने और जानकारी को आसान बनाया जा सके।