एमएस एक्सेस - प्रारूपण रिपोर्ट
इस अध्याय में, हम सीखेंगे कि रिपोर्ट को कैसे प्रारूपित किया जाए। आप पाएंगे कि फ़ॉर्मेटिंग रिपोर्ट और फ़ॉर्मेटिंग फ़ॉर्म के बीच बहुत सी समानताएँ हैं लेकिन कुछ टूल और ट्रिक्स हैं जो रिपोर्ट के लिए विशिष्ट हैं। आइए अब हम रिपोर्ट अनुभागों और समूहीकरण की अवधारणा को देखें।
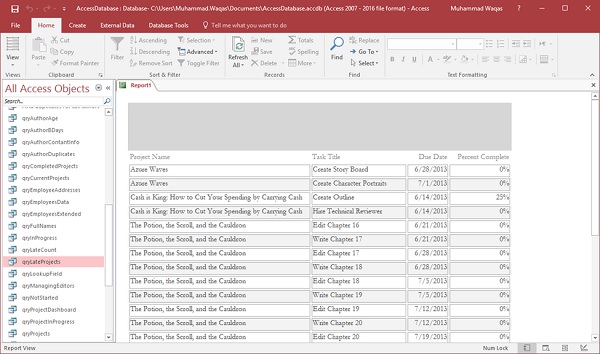
इसके लिए, हमें एक रिपोर्ट खोलने की जरूरत है जो हमने पिछले अध्याय में बनाई थी। यहां, हम देखेंगे कि रिपोर्ट में इस जानकारी को कैसे प्रदर्शित किया जाता है।

यहां, हम रिपोर्ट अनुभाग और समूहीकरण के साथ शुरू करेंगे।
आइए अब हम इस रिपोर्ट के डिज़ाइन दृश्य पर जाते हैं।

आप देख सकते हैं कि देखने के लिए बहुत कुछ नहीं है और यहाँ केवल पृष्ठ शीर्ष लेख, विवरण अनुभाग और पृष्ठ पाद दिखाई दे रहे हैं। आप बहुत आसानी से अतिरिक्त जोड़े जा सकते हैं।

उस रिपोर्ट पर कहीं भी राइट क्लिक करें और आपको Page Header / Footer और Report Header / Footer दिखाई देगा। इस विशेष रिपोर्ट में वह रिपोर्ट हेडर / फूटर दिखाई नहीं देता है। हमें वह विकल्प चुनें और रिपोर्ट दृश्य पर वापस जाएं।

आप देख सकते हैं कि यह रिपोर्ट के शीर्ष पर थोड़ा रंगीन क्षेत्र जोड़ता है। डिज़ाइन दृश्य में, उस पृष्ठ शीर्ष लेख विभक्त के ठीक ऊपर माउस को मँडराकर उस क्षेत्र का विस्तार करें, क्लिक करके और नीचे खींचकर। यह रिपोर्ट हेडर में अधिक क्षेत्र जोड़ देगा।

रिपोर्ट दृश्य में, अब आपको रिपोर्ट के शीर्ष पर अधिक क्षेत्र दिखाई देगा जैसा कि निम्नलिखित स्क्रीनशॉट में है।

रिपोर्ट हैडर और पाद नियंत्रण उस रिपोर्ट के पहले पृष्ठ के शीर्ष पर दिखाई देते हैं। रिपोर्ट पाद लेख रिपोर्ट के निचले भाग पर बहुत अंतिम पृष्ठ पर आपके द्वारा देखे जाने वाले नियंत्रण को नियंत्रित करता है।

रिपोर्ट हैडर और पाद आपके पेज हैडर और पेज पाद से अलग है। पेज हैडर में जो कुछ भी रखा गया है, वह प्रत्येक पृष्ठ के शीर्ष पर दिखाई देगा। इसी तरह, जो कुछ भी पेज पाद में रखा गया है, वह प्रत्येक पृष्ठ के नीचे दोहराया जाएगा।

अब आप अतिरिक्त समूहीकरण स्तर जोड़ सकते हैं, और ऐसा करने के लिए, आप यह सुनिश्चित करना चाहते हैं कि आपके पास समूह प्रकार और कुल क्षेत्र चालू है।
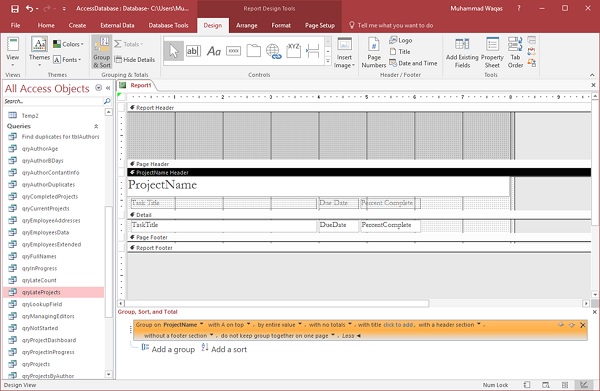
डिज़ाइन टैब के ग्रुपिंग और टोटल्स सेक्शन में, Group और Sort बटन पर क्लिक करें, जो नीचे दिए गए स्क्रीनशॉट में दिखाए गए अनुसार समूह, सॉर्ट और कुल एरिया को खोलेगा।

अब आप अपनी रिपोर्ट में किसी भी नियंत्रण पर अतिरिक्त समूह या समूह जोड़ सकते हैं। अब 'Add a Group' पर क्लिक करते हैं।

उपरोक्त स्क्रीनशॉट में, आप प्रोजेक्ट नाम, कार्य शीर्षक, नियत तारीख और प्रतिशत के साथ रिपोर्ट के लिए अंतर्निहित नियंत्रण स्रोत देख सकते हैं। आइए अब हम कहते हैं कि हम अपने सभी देर के कार्यों को परियोजना के आधार पर समूहीकृत करना चाहते हैं, इसलिए सूची में से परियोजना का नाम चुनें।

अब आप एक अतिरिक्त समूहीकरण स्तर देखेंगे ProjectName Headerअपने विवरण अनुभाग के ऊपर। प्रत्येक व्यक्तिगत कार्य के साथ आने वाले प्रोजेक्ट नाम के बजाय, हम अब इस नियंत्रण को इस प्रोजेक्ट नाम हेडर तक ले जा सकते हैं। आप इसे चुन सकते हैं, और फिर दबा सकते हैंCtrl + X अपने कीबोर्ड पर उस विवरण अनुभाग को काटने के लिए और उस प्रोजेक्ट नाम हेडर की पृष्ठभूमि में कहीं भी क्लिक करें, और फिर दबाएं Ctrl + V उस प्रोजेक्ट नाम हेडर में उस कंट्रोल को पेस्ट करने के लिए।

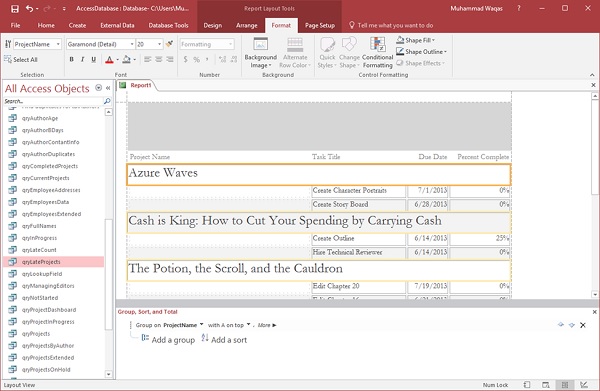
अब आप रिपोर्ट दृश्य पर जा सकते हैं और रिपोर्ट में मौजूद चीज़ों को निम्न स्क्रीनशॉट में समूहित करने के लिए किए गए समायोजन देख सकते हैं।

हर एक प्रोजेक्ट की अपनी लाइन का अपना एक छोटा स्तर होता है, और फिर उस क्षेत्र के नीचे आपको उन सभी कार्यों को देखेंगे जो उपरोक्त प्रोजेक्ट के लिए देर से हैं। उस परिवर्तन के साथ, आप लेआउट दृश्य में अपनी रिपोर्ट को प्रारूपित करना शुरू कर सकते हैं।
यदि आप प्रोजेक्ट का नाम बड़ा करना चाहते हैं, तो नीचे दी गई लाइन खींचें और फॉण्ट टैब में फ़ॉन्ट का आकार बदलकर 20 कर दें।

आप पृष्ठ की संपूर्ण चौड़ाई को कवर करने के लिए नियंत्रण की चौड़ाई बढ़ा सकते हैं।

नियंत्रण के चारों ओर की सीमा को हटाने के लिए, निम्न स्क्रीनशॉट के रूप में स्वरूप टैब में आकृति रूपरेखा पर क्लिक करें।

को चुनिए Transparent विकल्प।

अब हम निम्नलिखित स्क्रीनशॉट की तरह डिज़ाइन व्यू पर जाएँ।

निम्न स्क्रीनशॉट के रूप में अपने पृष्ठ के बाईं ओर कार्य शीर्षक समायोजित करें।

आइए अब पेज हैडर सेक्शन से डेटा लाते हैं ProjectName हेडर सेक्शन का उपयोग कर Ctrl+X तथा Ctrl+V।

अब हम रिपोर्ट व्यू पर वापस जाते हैं। अब आप देखेंगे कि लेबल सीधे उन नियंत्रणों के ऊपर दिखाई देते हैं जिनका वे वर्णन करते हैं।

यदि आप ध्यान दें, तो आप देखेंगे कि कार्यों और अगले प्रोजेक्ट नाम के बीच कोई स्थान नहीं है। बीच में अतिरिक्त जगह होनी चाहिए। उसके लिए हमें जोड़ना होगाProjectName Footer।
अब, डिज़ाइन दृश्य पर जाएं।

समूह में, सॉर्ट और कुल क्षेत्र परियोजना के नाम के आगे स्थित बटन पर क्लिक करें।
अब आपको निम्न स्क्रीनशॉट में प्रोजेक्ट नाम से समूह और सॉर्ट करने के सभी विकल्प मिलेंगे।

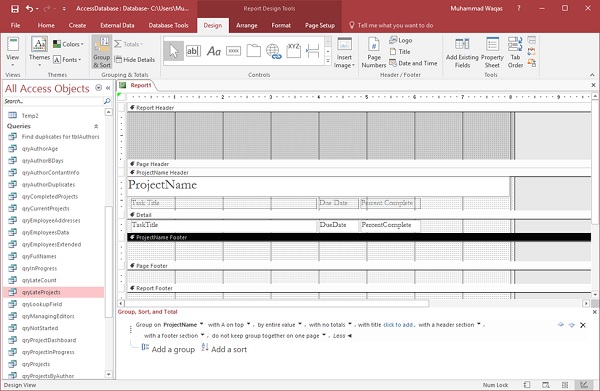
यहां, हमारे पास एक संपत्ति है जिसे कहा जाता है Without a Footer Section। शब्दों के आगे उस छोटे तीर पर क्लिक करके हम उस विकल्प को बदलते हैंWithout a Footer Section।

इसे बदलें With a Footer Section।

जैसा कि आप ऊपर दिए गए स्क्रीनशॉट में देख सकते हैं कि विवरण अनुभाग के नीचे ProjectName Footer section जोड़ा गया है। यह उस प्रोजेक्ट नाम समूह के लिए पाद लेख का काम करेगा।
अब हम रिपोर्ट व्यू पर वापस जाते हैं।

विवरण अनुभाग और प्रोजेक्ट नाम क्षेत्र दोनों में वैकल्पिक क्षेत्रों के लिए छायांकन या पृष्ठभूमि की उपस्थिति को हटाने के लिए, फिर से डिज़ाइन दृश्य पर जाएं।

विस्तार से विभक्त पर क्लिक करके और फिर गुण पत्रक खोलें पर पहले विवरण खंड बदलें।
स्वरूप टैब पर, स्वरूप बदलें Alternate Back Color सेवा No Color निम्नलिखित स्क्रीनशॉट में के रूप में।

इसी तरह ProjectName हैडर और ProjectName Footer दोनों के लिए वैकल्पिक बैक कलर को नो कलर में बदलें और रिपोर्ट व्यू पर जाएं।

अब आप देख सकते हैं कि रिपोर्ट कैसी दिखती है। यह देखने के लिए कि आपका डेटा पृष्ठ पर कैसे प्रिंट होगा, आइए हम प्रिंट पूर्वावलोकन पर जाएं।

जब आप इसे प्रिंट करेंगे तो यह कैसा दिखेगा।