Microsoft Expression Web - Halaman Web Kosong
Karena kita telah membuat situs web kita, sekarang kita perlu membuat Halaman Utama kita. Pada bab sebelumnya, kami telah membuat situs web satu halaman, dan Halaman Beranda kami dibuat pada saat itu secara otomatis oleh Expression Web. Jadi, jika Anda telah membuat situs web kosong, maka Anda perlu membuat Halaman Beranda untuk situs Anda.
Microsoft Expression Web dapat membuat tipe halaman berikut ini -
- HTML
- ASPX
- ASP
- PHP
- CSS
- Halaman Utama
- Template Web Dinamis
- JavaScript
- XML
- File Teks
Pada bab ini, kita akan membuat halaman HTML dan style sheet yang sesuai.
Buat Halaman Kosong
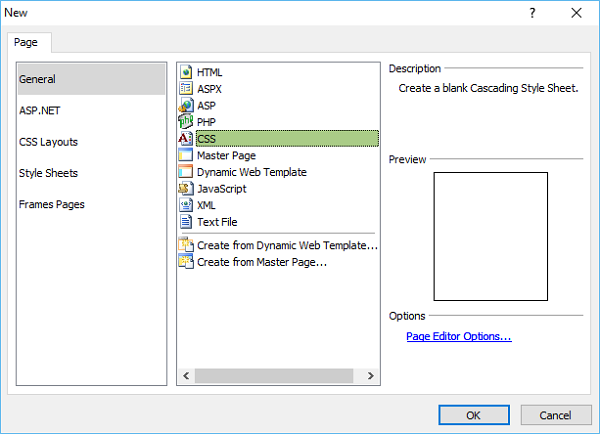
Untuk membuat halaman kosong, Anda cukup masuk ke menu File dan pilih New → Page… opsi menu.

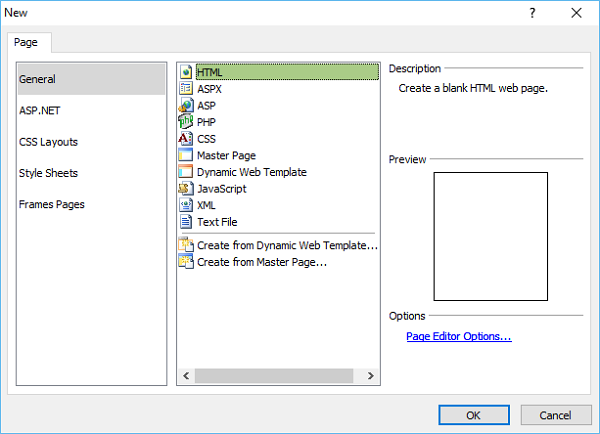
Dari dialog baru, Anda dapat membuat berbagai jenis halaman kosong seperti halaman HTML, halaman ASPX, halaman CSS, dll. Dan klik OK.

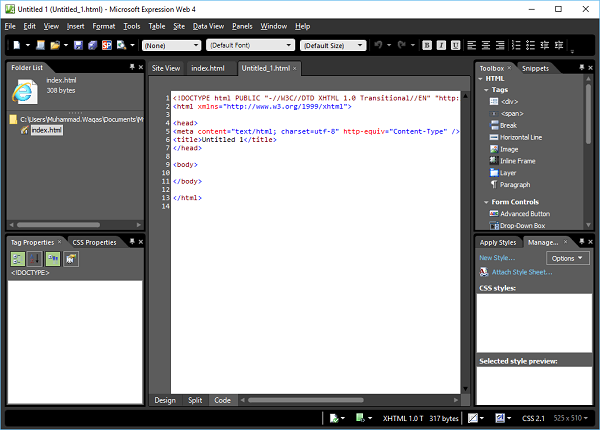
Seperti yang Anda lihat di sini, kode default telah ditambahkan oleh Microsoft Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>Seperti yang Anda lihat, halaman yang baru Anda buat memiliki nama file Untitled_1.html atau Untitled_1.htm. Anda perlu menyimpan halaman dengan menekan Ctrl + S dan menentukan namanya.
Karena situs web kami sudah berisi index.htmlhalaman, kami tidak membutuhkan yang lain. Namun, jika Anda telah membuat situs web Kosong, beri nama halaman iniindex.html.
Untuk melihat web Anda di browser, buka menu File dan pilih Preview in Browser → Any browser, katakanlah Internet Explorer.

Buat Halaman CSS
Mari membawa Anda melalui proses langkah demi langkah dalam membuat halaman CSS.
Step 1 - Untuk membuat halaman CSS, buka menu File dan pilih New → Page… opsi menu.

Step 2 - Pilih General → CSS dan klik OK.

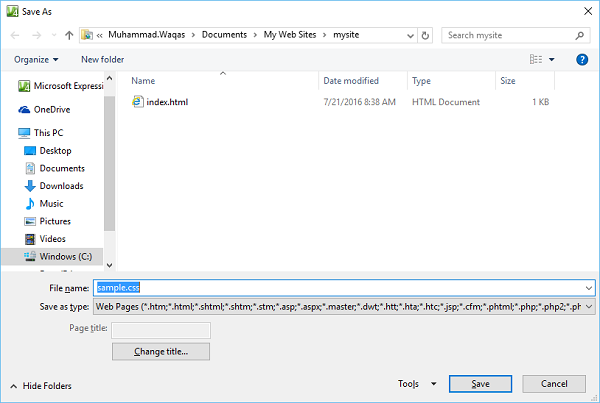
Step 3 - Simpan halaman dan ketikkan nama untuk lembar gaya.

Step 4 - Klik Save tombol.

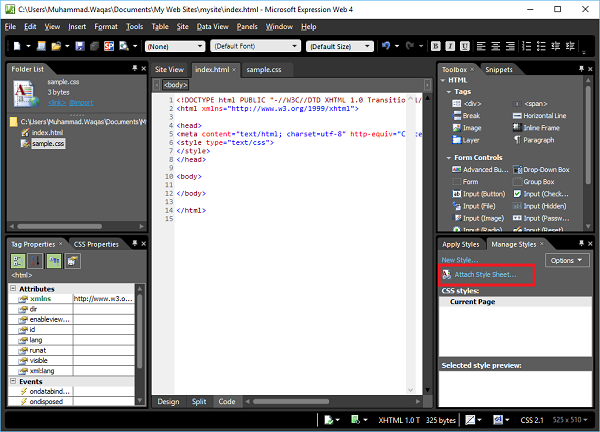
Step 5 - Sekarang, mari kita pergi ke halaman index.html.

Step 6 - Di Manage Styles Panel, klik Attach Style Sheet.

Step 7 - Jelajahi ke lembar gaya Anda dan pilih halaman Saat ini dari "Lampirkan ke" dan Tautan dari "Lampirkan sebagai" dan klik OK.

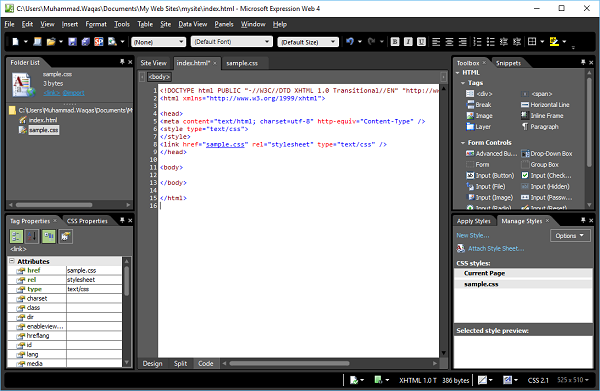
Step 8 - Sekarang, Anda akan melihat bahwa baris baru ditambahkan secara otomatis di halaman index.html.
<link href = "sample.css" rel = "stylesheet" type = "text/css" />Step 9 - Itu bodyelemen mendefinisikan badan dokumen. Untuk menata<body>tag, kita perlu membuat gaya baru. Pertama, pilih tag tubuh di Design View dan kemudian klik pada New Style ... di panel Terapkan Gaya atau panel Kelola Gaya, yang akan membuka dialog Gaya Baru.

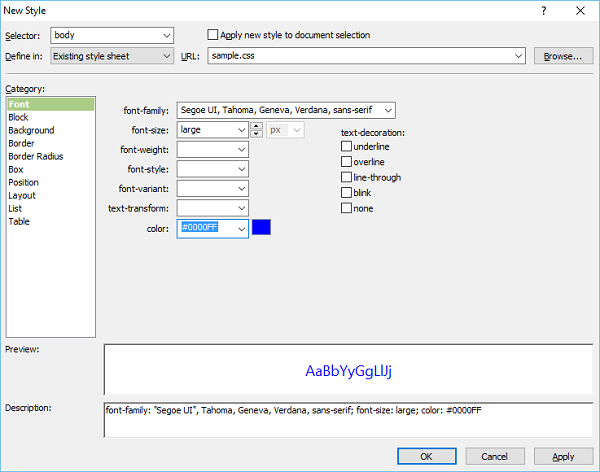
Di sini, Anda dapat menentukan opsi berbeda untuk gaya Anda. Langkah pertama adalah memilih isi dari daftar drop-down Selector dan kemudian pilih Existing style sheet dari daftar dropdown "Define in".
Step 10 - Dari URL, pilih sample.cssmengajukan. Di sisi kiri, ada daftar kategori seperti font, background, dll. Dan saat ini Font disorot. Atur informasi terkait Font sesuai kebutuhan Anda seperti yang ditunjukkan pada gambar di atas dan klik Ok.

Step 11- Sekarang Anda dapat melihat dalam tampilan desain bahwa warna latar belakang dan font telah berubah menjadi apa yang kita pilih. Sekarang, jika Anda membuka file sample.css, Anda akan melihat bahwa semua informasi secara otomatis disimpan di file CSS.

Mari kita lihat pratinjau halaman web kita di browser. Anda akan mengamati bahwa gaya diterapkan dari file CSS.