Microsoft Expression Web - Video
Dalam bab ini, kita akan mempelajari cara menambahkan video ke situs web dan format mana yang didukung di Expression Web. Dengan bantuan video, Anda dapat dengan mudah menarik perhatian calon pelanggan ke produk atau layanan perusahaan Anda.
Microsoft Expression Web adalah alat desain web yang menyederhanakan proses penambahan video promosi, pemasaran, atau pelatihan ke halaman web. Anda dapat dengan mudah memasukkan video Anda dalam tampilan Desain Microsoft Expression.
Secara default, Expression Web mendukung format pengkodean video seperti Silverlight, Adobe Flash, WMV, ASF, MWA, AVI, WVX, dan MPEG.
Contoh
Sekarang mari kita ambil contoh untuk memahami proses menambahkan video secara selangkah demi selangkah.
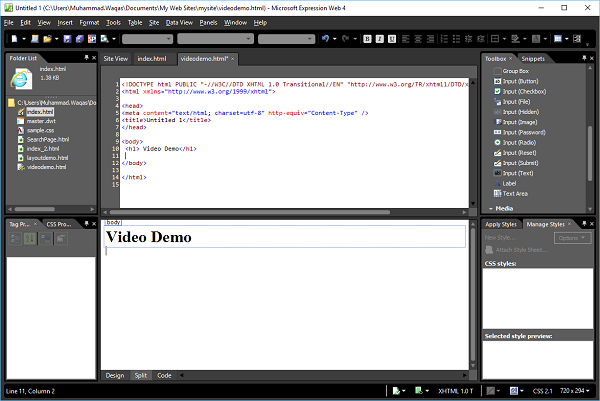
Step 1 - Tambahkan file HTML baru dan beri nama videodemo.html.

Step 2- Klik mouse di lokasi dalam halaman web tempat video akan dimasukkan. Katakanlah kita ingin menambahkan video di bawah judul.

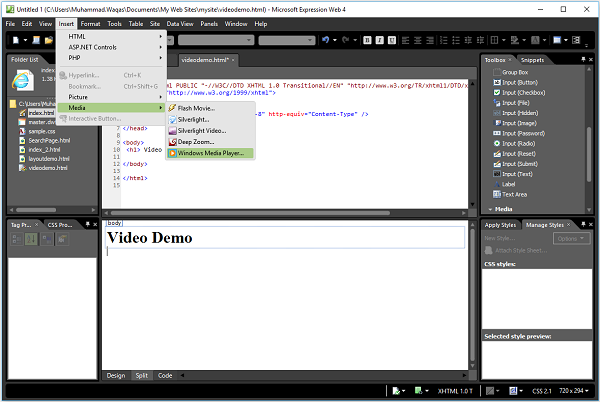
Step 3 - Pergi ke Insert menu → Mediayang akan membuka submenu berisi daftar format pemutar video yang didukung Expressions secara default. Ayo pilihWindows Media Player.

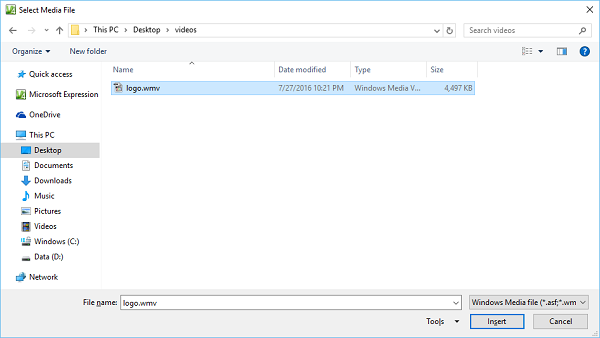
Step 4- Cari video yang ingin Anda gunakan. Pilih nama file video dan klik tombol Sisipkan untuk memasukkannya ke dalam halaman web. Simpan file dengan menekan Ctrl + S dan Anda akan melihat kotak dialog Save Embedded Files.

Step 5 - Klik OK dan Anda akan melihat bahwa file media telah ditambahkan ke folder situs web.

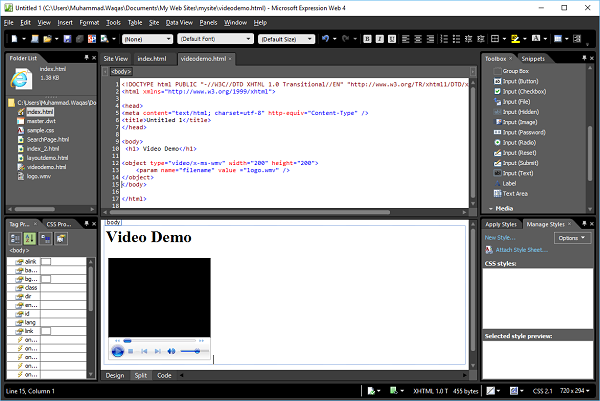
Berikut adalah kode di videodemo.html page.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
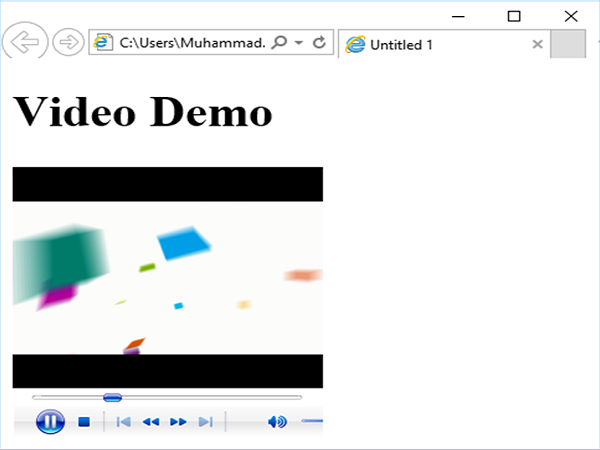
</html>Step 6- Sekarang mari kita lihat pratinjau halaman web di browser. Anda akan melihat bahwa video sedang diputar.