Microsoft Expression Web - Halaman Pencarian
Pada bab ini, kita akan mempelajari cara menambahkan opsi pencarian atau kotak pencarian ke situs web. Jika situsnya besar, maka Anda perlu memiliki kotak pencarian di situs tersebut agar pengguna dapat menemukan data dengan mudah. Ada banyak yang gratis yang tersedia seperti Windows Live, Google, dll.
Windows Live Search
Langkah-langkah berikut menunjukkan cara menambahkan kotak Windows Live Search ke halaman web Anda, dan kemudian mengatur formulir pencarian untuk mencari di seluruh Web atau hanya di situs web Anda.
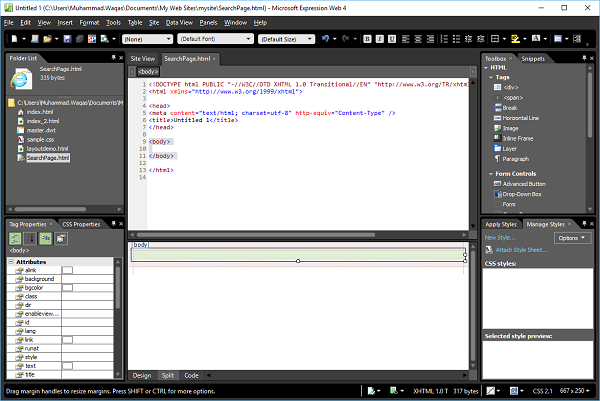
Step 1 - Buat halaman HTML baru dan beri nama SearchPage.

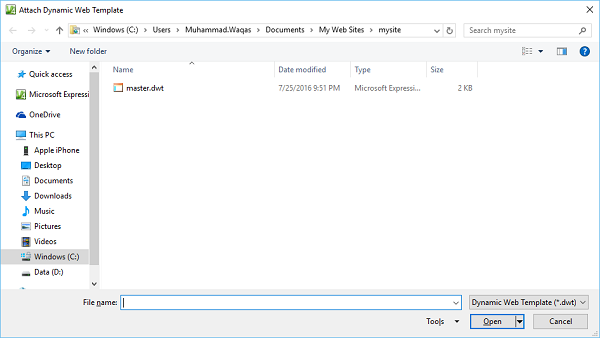
Step 2 - Buka menu Format dan pilih Dynamic Web Template → Attach Dynamic Web Template…pilihan. Pilih file master.dwt dan klik tombol Buka.

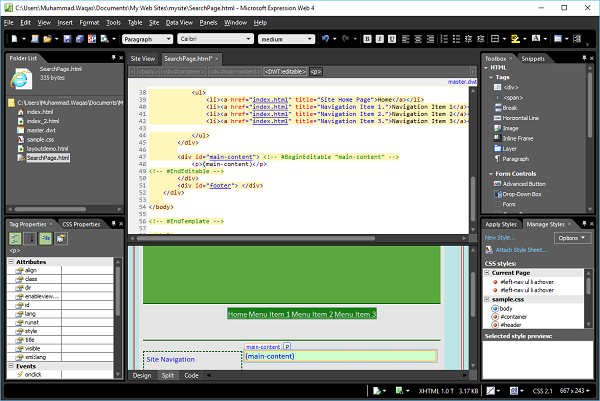
Step 3 - Mari tambahkan kode berikut di dalam wilayah yang dapat diedit.
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>
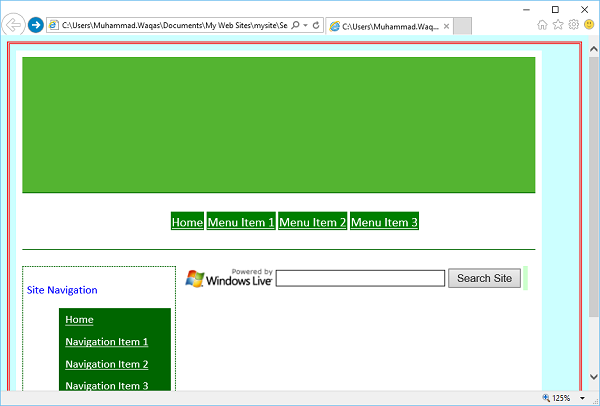
Step 4- Simpan halaman. Buka menu File dan pilih Pratinjau di Browser.

Step 5- Anda akan melihat Windows Live Search di halaman web Anda. Mari masukkan sesuatu dalam pencarian dan klik tombol Search Site

Step 6- Seperti yang Anda lihat, itu akan mencari di web. Jika Anda ingin membatasi pencarian hanya untuk situs web Anda, maka Anda harus menentukan domain situs Anda dengan nama berikut, bukan www.microsoft.com/expression
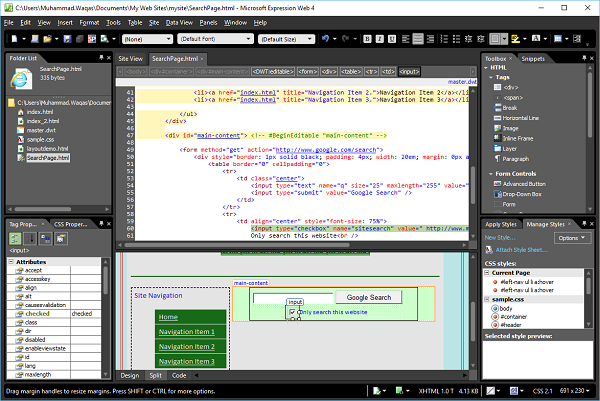
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>Step 7 - Demikian pula, Anda dapat menambahkan opsi pencarian Google dengan menambahkan kode berikut di wilayah yang dapat diedit.
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
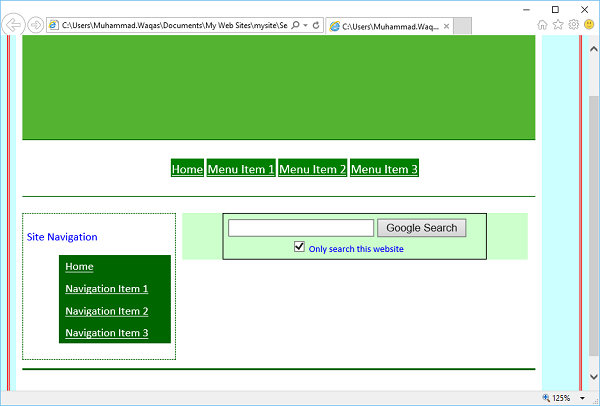
</form>Step 8 - Simpan halaman HTML Anda dan Anda akan melihat kotak pencarian, tombol pencarian, kotak centang, dan label kotak centang.

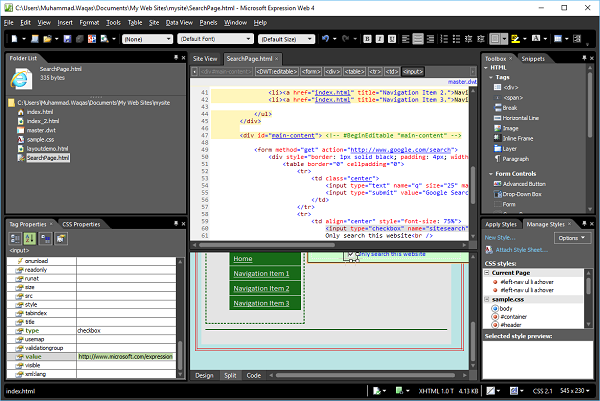
Step 9- Untuk membatasi pengguna agar hanya mencari situs web Anda, pilih kotak centang dan buka panel Tag Properties dan setel properti Value ke URL situs web Anda, seperti www.microsoft.com/expression .

Step 10- Simpan halaman Anda dan lihat pratinjaunya di browser. Sekarang Anda akan melihat opsi Google Search di halaman web Anda.