Microsoft Expression Web - Validasi Halaman
Pada bab ini, kita akan belajar bagaimana memastikan bahwa kode HTML dan CSS kita memvalidasi. Microsoft Expression Web menyediakan beberapa cara untuk memeriksa halaman web Anda dari kesalahan kode dan kode yang tidak kompatibel dengan skema HTML dan CSS tertentu.
Bilah status dan tampilan Kode memberi tahu Anda tentang kesalahan kode dan ketidakcocokan dalam satu halaman, sedangkan panel tugas Kompatibilitas mencantumkan semua kesalahan kode dan ketidakcocokan di satu atau beberapa halaman, atau seluruh situs web.
Expression Web mengidentifikasi kode yang tidak kompatibel dengan menggunakan skema dokumen yang didasarkan pada deklarasi DocType di halaman.
Jika halaman tidak berisi deklarasi DocType atau DocType tidak dikenali, Expression Web menggunakan secondary schema.
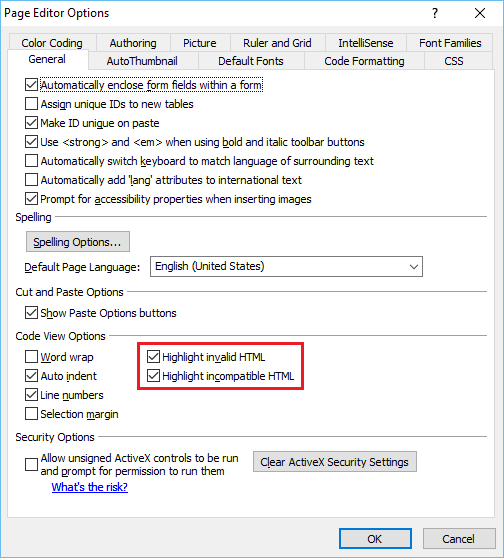
Saat Anda membuat situs dan mengerjakan halamannya, Anda harus mengembangkan kebiasaan memvalidasi halaman. Microsoft Expression Web memiliki berbagai alat yang dapat sangat membantu saat memvalidasi halaman web Anda. Ada dua opsi yang sangat membantu di web Ekspresi, jadi mari pergi ke menu Alat dan pilih Opsi Editor Halaman.

Tab Umum menawarkan dua opsi -
Highlight Invalid HTML - Opsi ini jika dicentang, ini akan menampilkan HTML yang tidak valid dalam skema warna tertentu dan default dalam teks merah dengan latar belakang kuning.
Highlight Incompatible HTML - Jika dicentang, opsi ini akan menampilkan garis bawah bergelombang di bawah kode yang tidak kompatibel dengan standar HTML.
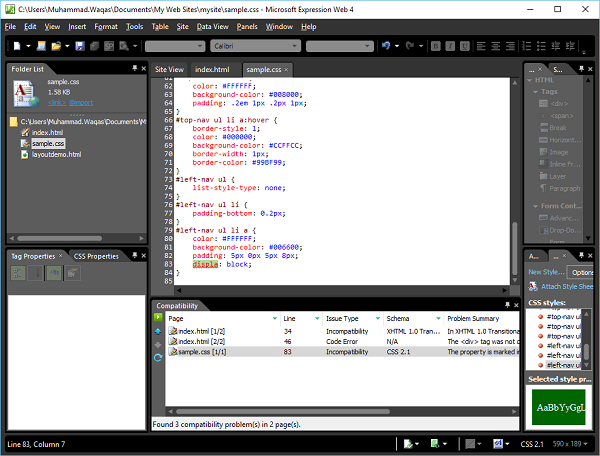
Status bar
Ketika saat ini, halaman web yang terbuka berisi kesalahan kode, maka Anda akan melihat file Code Error Detected ikon (disorot di tangkapan layar berikut).
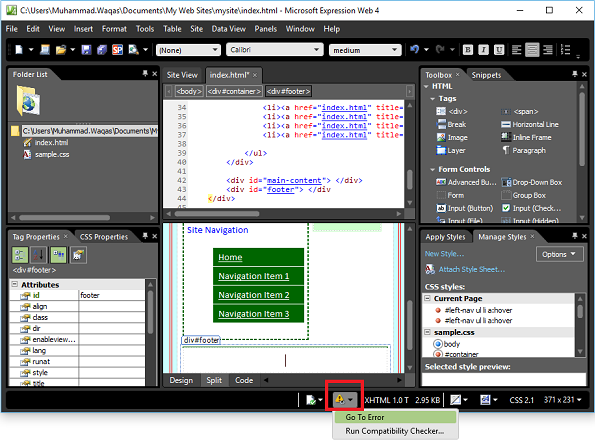
Anggaplah Anda lupa simbol “>” di tag </div> -
<div id = "footer"></div>Dalam kasus ini, bilah status di bagian bawah jendela program menampilkan ikon Code Error Detected.

Saat Anda memilih "Go To Error" dari menu dropdown, Anda akan dibawa ke baris di mana kesalahan itu ada dan Anda dapat memperbaiki sintaks dengan mudah.
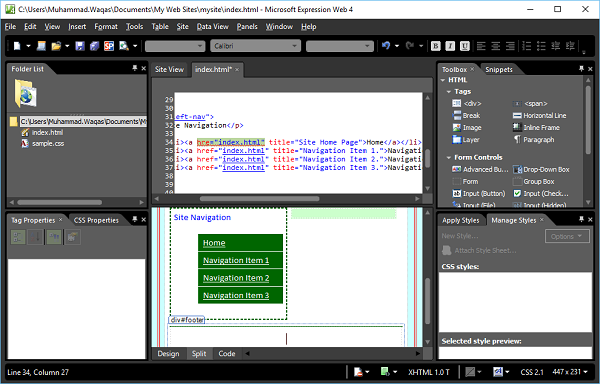
Ketika halaman berisi kode yang tidak kompatibel dengan DocType yang ditentukan, maka bilah status menampilkan HTML Incompatibility Detected ikon.
Anggaplah Anda telah menggunakan "hre" untuk hyperlink, bukan "href", yang merupakan kesalahan.
<li><a href = "index.html" title = "Site Home Page">Home</a></li>Bilah status menampilkan ikon HTML Incompatibility Detected seperti yang ditunjukkan pada tangkapan layar berikut.
Saat Anda memilih "Go To Error" dari menu dropdown, Anda akan dibawa ke baris di mana kesalahan itu ada dan Anda dapat memperbaiki sintaks dengan mudah.

Laporan Kompatibilitas
Laporan kompatibilitas memeriksa halaman dan file CSS untuk menemukan kesalahan kode dan kode yang tidak kompatibel dengan skema DocType dan CSS yang Anda tentukan. Anda dapat membuat laporan yang hanya memeriksa file tertentu atau seluruh situs web.
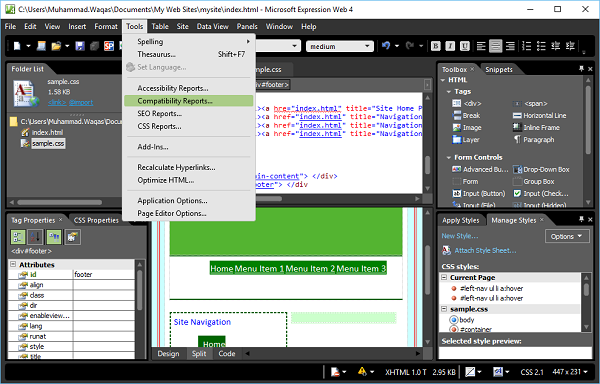
Step 1 - Untuk membuat laporan kompatibilitas, buka menu alat dan klik opsi Laporan Kompatibilitas….

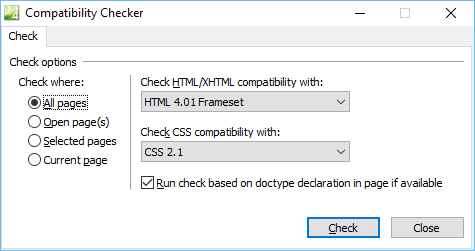
Step 2- Dialog Pemeriksa Kompatibilitas menyediakan opsi berbeda untuk memeriksa hanya file tertentu di situs Anda, buka file tersebut atau pilih di panel tugas Daftar Folder atau tampilan Situs Web. Pilih opsi sesuai kebutuhan dan klik tombol Periksa.

Step 3- Panel tugas kompatibilitas terbuka dan status pembuatan laporan muncul di bagian bawah panel tugas. Klik dua kali pada baris mana pun, itu akan membawa Anda ke lokasi di mana kesalahan itu ada.