Microsoft Expression Web - Panduan Cepat
Microsoft Expression Web adalah alat profesional berfitur lengkap untuk merancang, mengembangkan, dan menerbitkan situs web kaya fitur yang sesuai dengan standar web. Anda dapat menggunakan Expression Web untuk membuat halaman web dan situs yang memungkinkan Anda mentransfer file antara komputer dan akun hosting Anda.
Expression Web dapat merancang dan mengembangkan halaman web menggunakan HTML5, CSS 3, ASP.NET, PHP, JavaScript, XML + XSLT dan XHTML.
Expression Web 4 memerlukan .NET Framework 4.0 dan Silverlight 4.0 untuk menginstal dan menjalankan.
Microsoft Expression Web - Sejarah
Microsoft Expression Web - History Microsoft meluncurkan versi Expression Web Community Technology Preview (CTP) pertama pada 14 Mei 2006.
Microsoft Expression Web 4 dirilis pada 7 Juni 2010.
Itu menambahkan opsi add-in HTML dan akses ke fungsionalitas berbasis web untuk menguji halaman di browser yang tidak dapat diinstal pada sistem pengguna, seperti browser Mac OS X atau Linux.
Ini juga menyediakan Pemeriksa SEO yang dapat digunakan untuk menganalisis situs web yang sudah dibuat terhadap praktik terbaik untuk mendapatkan peringkat mesin pencari setinggi mungkin.
Paket Layanan Web Ekspresi
Expression Web Service Pack Expression Web 4 Service Pack 1 dirilis pada Maret 2011 dan menambahkan dukungan untuk IntelliSense untuk HTML5 dan CSS.
Expression Web 4 Service Pack 2 dirilis pada Juli 2011. Memperbaiki sejumlah masalah dan memperkenalkan fitur baru seperti -
- Dukungan jQuery IntelliSense
- panel untuk mengelola cuplikan
- Panel Snapshot Interaktif
- fungsionalitas komentar / tanda komentar di Tampilan Kode, dan
- ruang kerja dan kustomisasi toolbar.
Pada Desember 2012, Microsoft mengumumkan bahwa Expression Studio tidak lagi menjadi produk mandiri. Expression Blend sedang diintegrasikan ke dalam Visual Studio, sementara Expression Web dan Expression Design sekarang akan menjadi produk gratis.
Persyaratan sistem
Untuk membuat situs web menggunakan Microsoft Expression Web, komputer Anda harus memenuhi persyaratan berikut -
- Anda harus memiliki setidaknya Windows XP dengan Service Pack 3 atau sistem operasi terbaru.
- Anda harus memiliki PC dengan prosesor 1 GHz atau yang lebih cepat.
- PC Anda harus memiliki RAM 1 GB atau lebih.
- PC Anda harus memiliki 2 GB atau lebih ruang hard disk yang tersedia.
- Anda harus memiliki .NET Framework 4.0 dan Silverlight 4.0.
- PC Anda harus mendukung grafik Microsoft DirectX® 9.0.
- Anda harus memiliki drive yang kompatibel dengan DVD.
- Anda harus memiliki monitor resolusi 1024 × 768 atau lebih tinggi dengan warna 24-bit.
- Beberapa fitur produk memerlukan Firefox 3.0 atau yang lebih baru, Internet Explorer 8. Jadi, Anda harus memiliki versi yang sama.
Persyaratan aktual dan fungsionalitas produk dapat bervariasi berdasarkan konfigurasi sistem dan sistem operasi Anda.
Microsoft menyediakan versi gratis dari Microsoft Expression Web yang dapat diunduh dari https://www.microsoft.com/en-pk/download/details.aspx?id=36179
Instalasi
Step 1 - Sebelum Anda dapat menginstal Expression Web, Anda harus menginstal .NET Framework 4.0.
Step 2- Setelah pengunduhan selesai, jalankan penginstal. Dialog berikut akan ditampilkan.

Step 3 - Klik tombol Terima.
Step 4 - Pilih tombol radio Ya, lalu klik Berikutnya.

Step 5- Anda juga dapat memilih lokasi lain untuk pemasangan. Pilih lokasi dan klik tombol Instal.

Proses instalasi dimulai.

Setelah penginstalan selesai, Anda akan melihat dialog berikut.

Step 6 - Klik Selesai untuk melanjutkan.
Di bab sebelumnya, kami telah menginstal Microsoft Expression Web dan sekarang kami siap untuk mulai mengerjakannya. Pada bab ini, kita akan mempelajari cara membuat situs web baru dari awal.
Buat Situs Web
Untuk membuat situs web baru, buka Microsoft Expression Web.

Selanjutnya, Anda perlu mengikuti langkah-langkah yang diberikan di bawah ini.
Step 1 - Pilih Site → New Site… opsi menu.

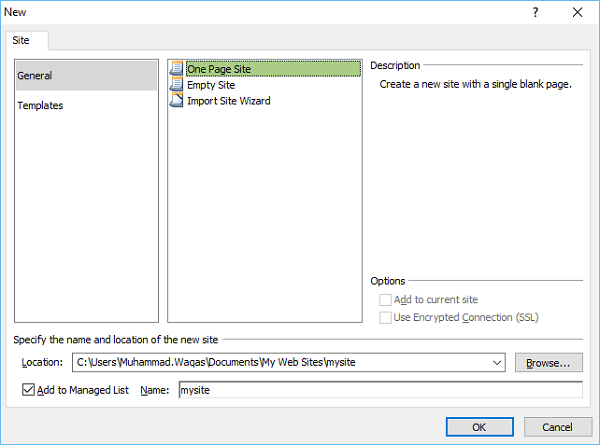
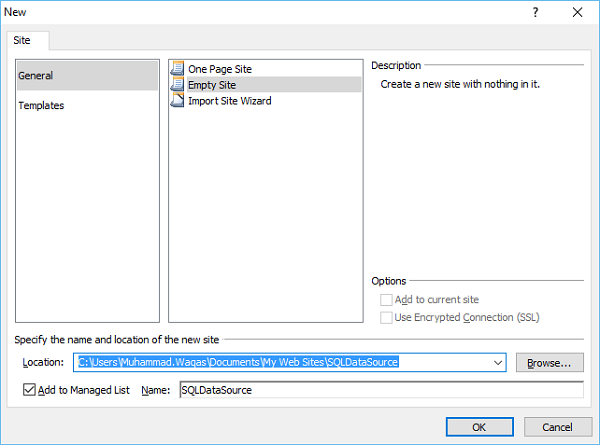
Step 2 - Ini akan membuka dialog berikut dari mana Anda dapat membuat atau mengimpor berbagai jenis situs web.

Step 3 - Untuk kesederhanaan, mari pilih General → One Page Site.
Tentukan lokasi atau Anda dapat menelusuri ke lokasi di mana Anda ingin membuat situs web baru.
Ketik nama web Anda di bidang nama dan klik OK.

Step 4 - Web baru akan dibuat dengan satu halaman bernama default.htm. Mari ganti namanya menjadiindex.html dengan klik kanan pada file dan klik pada opsi Rename.

Step 5 - Defaultnya doctype yang digunakan di Expression Web adalah -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">Anda dapat melihatnya hanya dengan beralih ke code view.

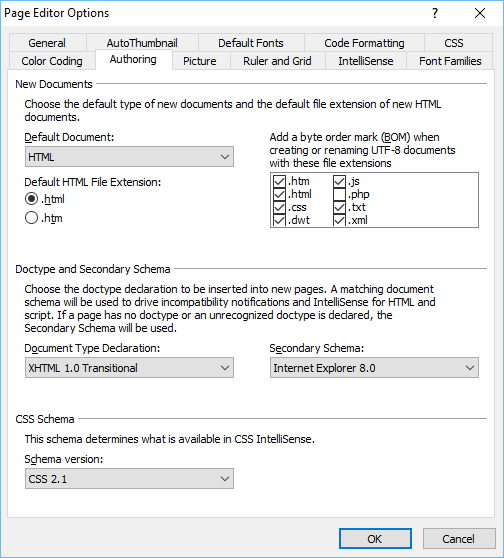
Anda dapat mengubah doctype dari Tools → Page Editor Options → Authoring.

Step 6 - Sekarang, mari tambahkan <h1> tag di dalam body tag dan beberapa teks seperti yang ditunjukkan pada kode berikut.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1>
This my first Web page
</h1>
</body>
</html>Step 7 - Untuk melihat web kita di browser, buka menu File dan pilih Preview in Browser → Any browser, katakanlah, Internet Explorer.

Ini akan membuka web kita di Internet Explorer.

Karena kita telah membuat situs web kita, sekarang kita perlu membuat Halaman Utama kita. Pada bab sebelumnya, kami telah membuat situs web satu halaman, dan Halaman Beranda kami dibuat pada saat itu secara otomatis oleh Expression Web. Jadi, jika Anda telah membuat situs web kosong, maka Anda perlu membuat Halaman Beranda untuk situs Anda.
Microsoft Expression Web dapat membuat tipe halaman berikut ini -
- HTML
- ASPX
- ASP
- PHP
- CSS
- Halaman Utama
- Template Web Dinamis
- JavaScript
- XML
- File Teks
Pada bab ini, kita akan membuat halaman HTML dan style sheet yang sesuai.
Buat Halaman Kosong
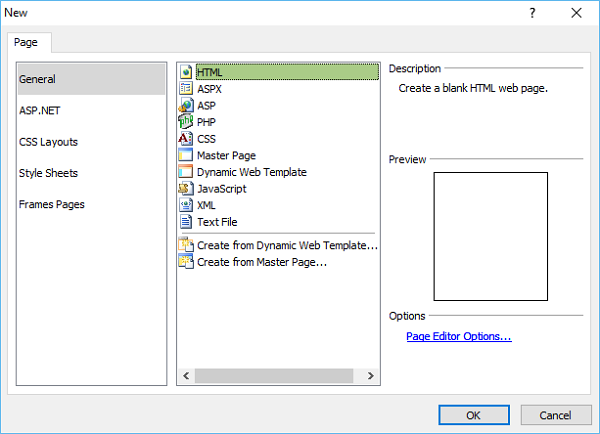
Untuk membuat halaman kosong, Anda cukup masuk ke menu File dan pilih New → Page… opsi menu.

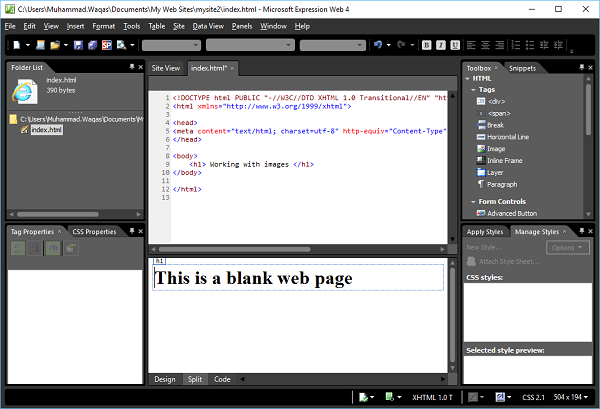
Dari dialog baru, Anda dapat membuat berbagai jenis halaman kosong seperti halaman HTML, halaman ASPX, halaman CSS, dll. Dan klik OK.

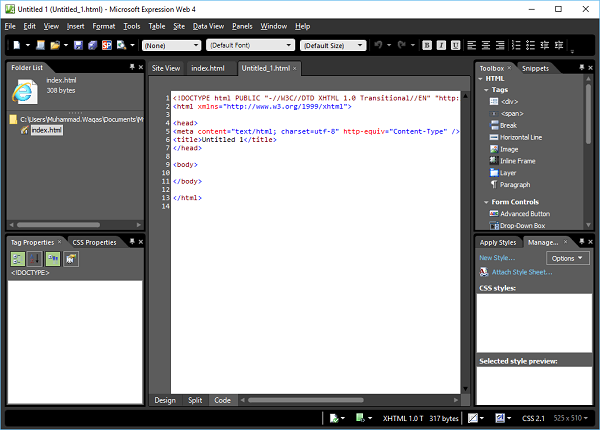
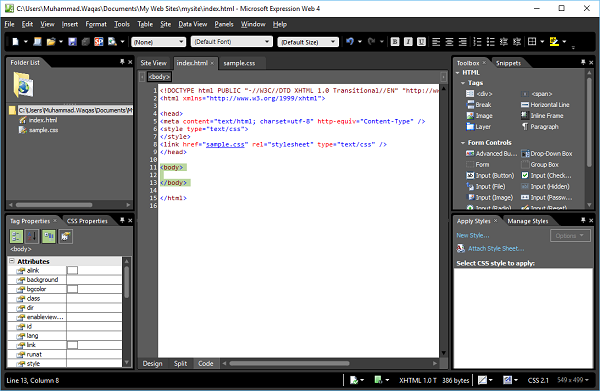
Seperti yang Anda lihat di sini, kode default telah ditambahkan oleh Microsoft Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>Seperti yang Anda lihat, halaman yang baru Anda buat memiliki nama file Untitled_1.html atau Untitled_1.htm. Anda perlu menyimpan halaman dengan menekan Ctrl + S dan menentukan namanya.
Karena situs web kami sudah berisi index.htmlhalaman, kami tidak membutuhkan yang lain. Namun, jika Anda telah membuat situs web Kosong, beri nama halaman iniindex.html.
Untuk melihat web Anda di browser, buka menu File dan pilih Preview in Browser → Any browser, katakanlah Internet Explorer.

Buat Halaman CSS
Mari membawa Anda melalui proses langkah demi langkah dalam membuat halaman CSS.
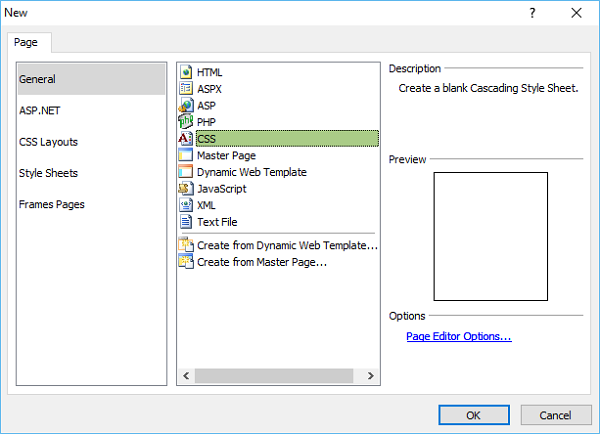
Step 1 - Untuk membuat halaman CSS, buka menu File dan pilih New → Page… opsi menu.

Step 2 - Pilih General → CSS dan klik OK.

Step 3 - Simpan halaman dan ketikkan nama untuk lembar gaya.

Step 4 - Klik Save tombol.

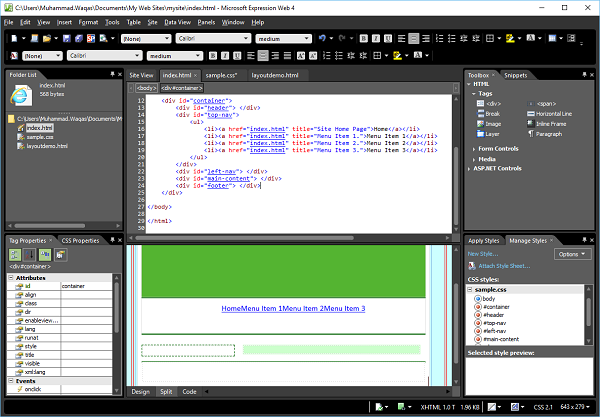
Step 5 - Sekarang, mari kita pergi ke halaman index.html.

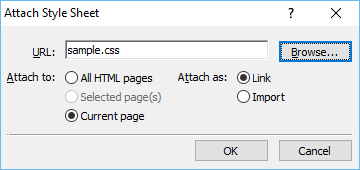
Step 6 - Di Manage Styles Panel, klik Attach Style Sheet.

Step 7 - Jelajahi ke lembar gaya Anda dan pilih halaman Saat ini dari "Lampirkan ke" dan Tautkan dari "Lampirkan sebagai" dan klik OK.

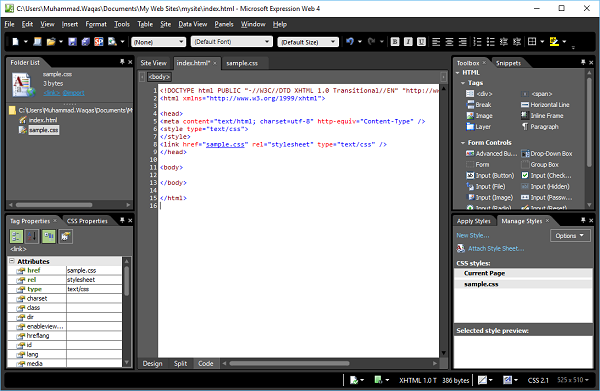
Step 8 - Sekarang, Anda akan melihat bahwa baris baru ditambahkan secara otomatis di halaman index.html.
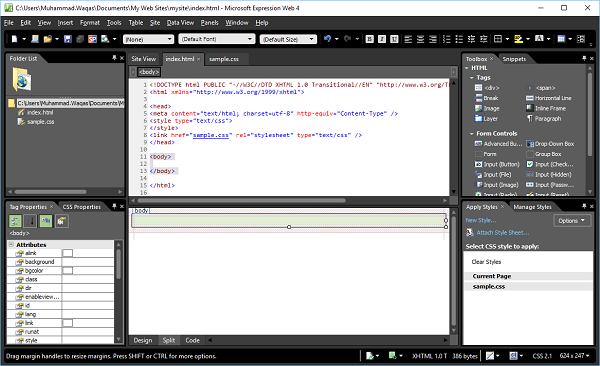
<link href = "sample.css" rel = "stylesheet" type = "text/css" />Step 9 - Itu bodyelemen mendefinisikan badan dokumen. Untuk menata<body>tag, kita perlu membuat gaya baru. Pertama, pilih tag tubuh di Design View dan kemudian klik pada New Style ... di panel Terapkan Gaya atau panel Kelola Gaya, yang akan membuka dialog Gaya Baru.

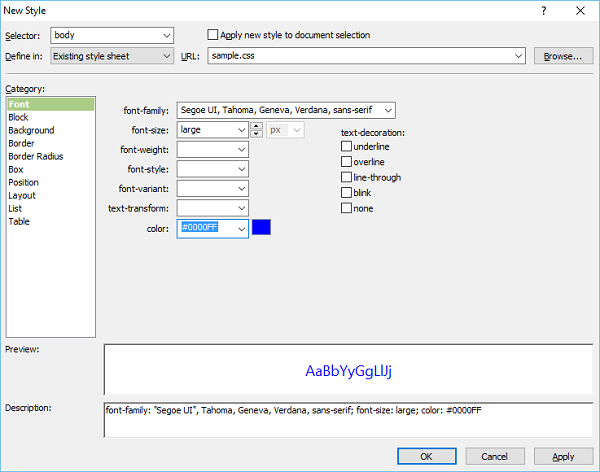
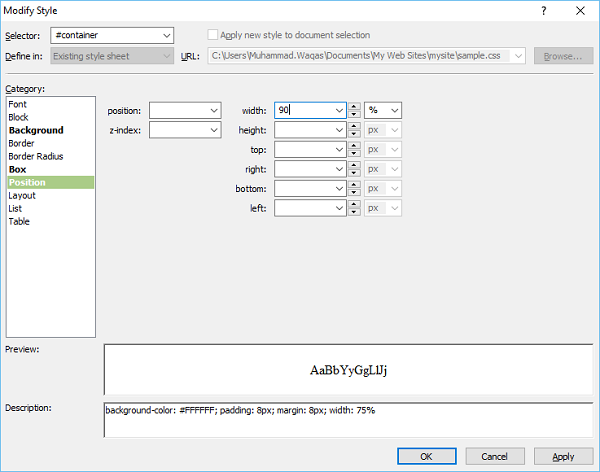
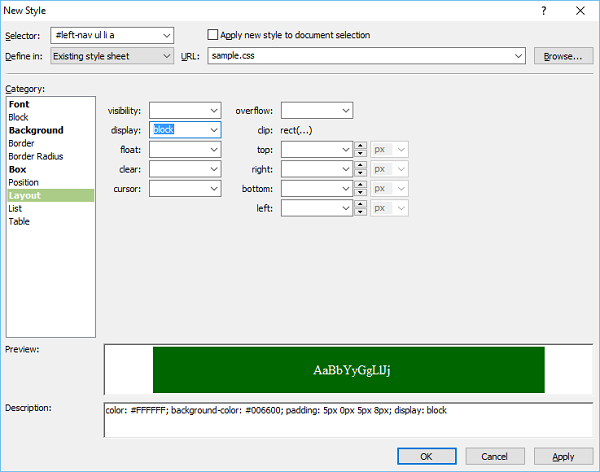
Di sini, Anda dapat menentukan opsi berbeda untuk gaya Anda. Langkah pertama adalah memilih isi dari daftar drop-down Selector dan kemudian pilih Existing style sheet dari daftar dropdown "Define in".
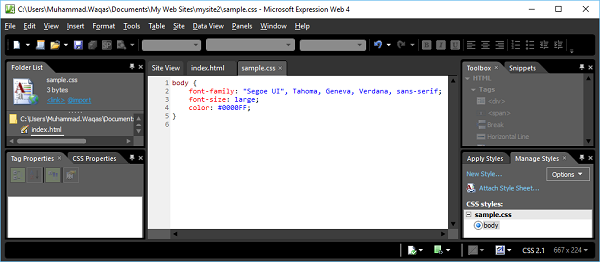
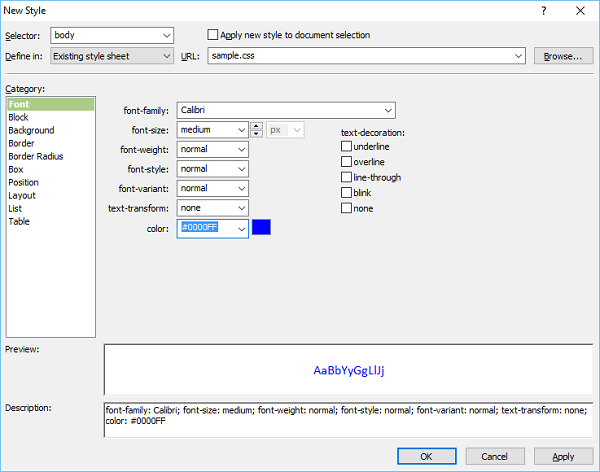
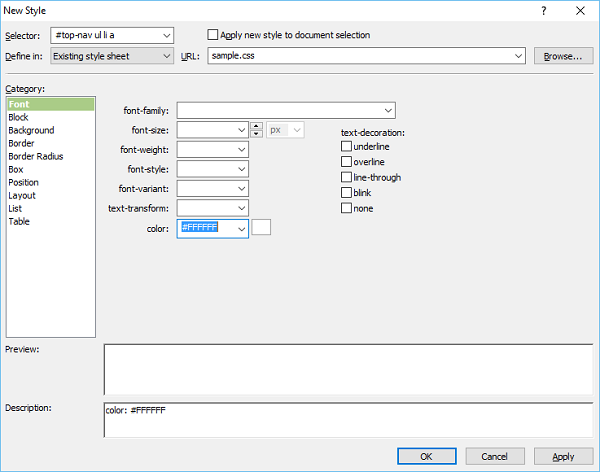
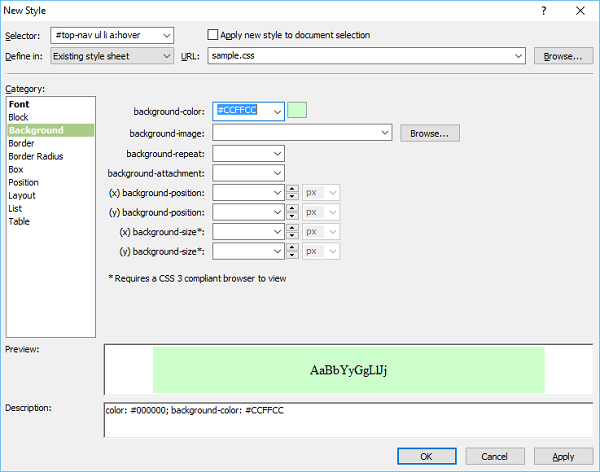
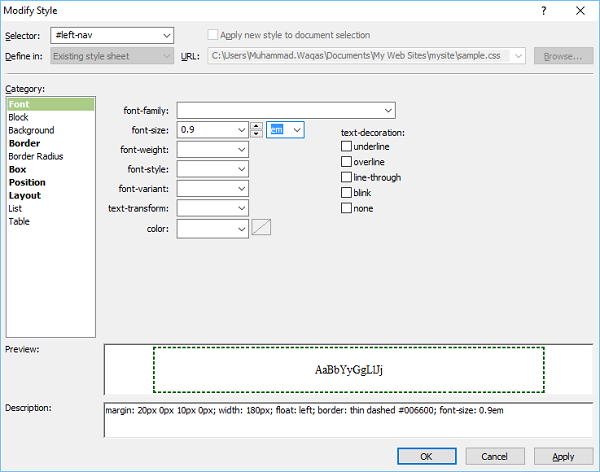
Step 10 - Dari URL, pilih sample.cssmengajukan. Di sisi kiri, ada daftar kategori seperti font, background, dll. Dan saat ini Font disorot. Atur informasi terkait Font sesuai kebutuhan Anda seperti yang ditunjukkan pada gambar di atas dan klik Ok.

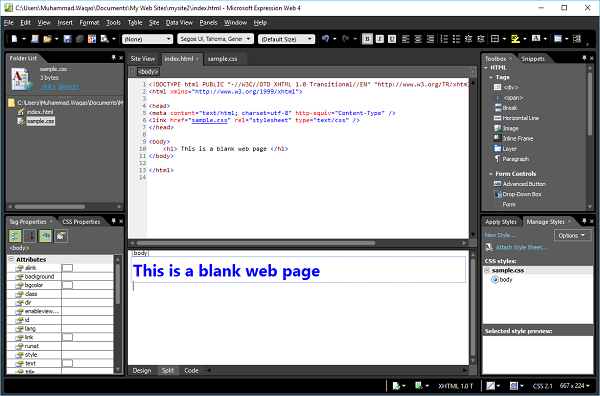
Step 11- Sekarang Anda dapat melihat dalam tampilan desain bahwa warna latar belakang dan font telah berubah menjadi apa yang kita pilih. Sekarang, jika Anda membuka file sample.css, Anda akan melihat bahwa semua informasi secara otomatis disimpan di file CSS.

Mari kita lihat pratinjau halaman web kita di browser. Anda akan mengamati bahwa gaya diterapkan dari file CSS.

Dalam bab ini, kami akan membahas tata letak dasar laman web Anda. Sebelum membuat tata letak halaman web kita, kita perlu memikirkan konten kita dan kemudian merancang bagaimana kita ingin menyajikan konten itu, karena itu adalah konten yang akan terlihat di situs web kita.
Terserah pada kami bagaimana kami menyajikan konten kami sehingga pemirsa kami menemukan situs kami dan kemudian tinggal untuk memeriksanya. Tata letak mungkin akan menyertakan logo atau spanduk perusahaan di bagian atas, menu navigasi, area konten yang mungkin mencakup beberapa kolom, dan footer di bagian bawah halaman.
Sebelumnya, developer menggunakan tabel untuk mendapatkan tampilan ini. Tabel membuat sekelompok kotak yang digunakan untuk membuat baris dan kolom. Sekarang, desainer web menggunakan<div>s untuk membentuk kotak dan CSS untuk menempatkan kotak-kotak itu di halaman.
<div>
Berikut adalah beberapa fitur dari tag <div>.
Tag <div> mendefinisikan divisi atau bagian dalam dokumen HTML dan membuatnya mudah untuk mengelola, menata, dan memanipulasi divisi atau bagian tersebut.
Ini digunakan untuk mengelompokkan elemen blok untuk memformatnya dengan CSS.
Browser biasanya menempatkan jeda baris sebelum dan sesudah elemen div.
Tag <div> adalah elemen tingkat blok.
Tag <div> dapat berisi hampir semua elemen lainnya.
Tag <div> tidak boleh berada di dalam tag <p>.
Contoh
Mari kita lihat contoh sederhana di mana kita akan menggunakan tag <div> </div> untuk membuat berbagai kotak dan aturan gaya.
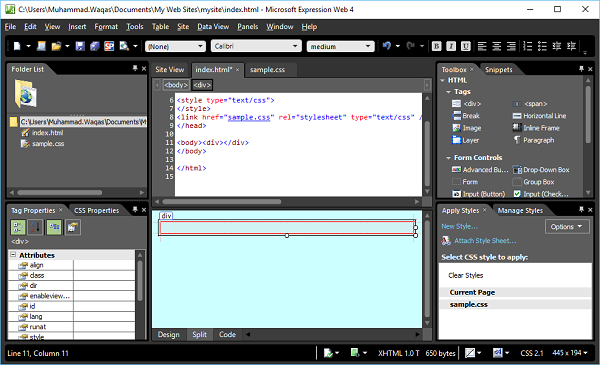
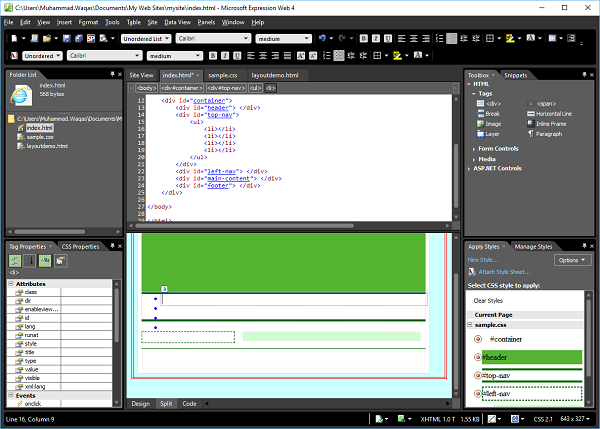
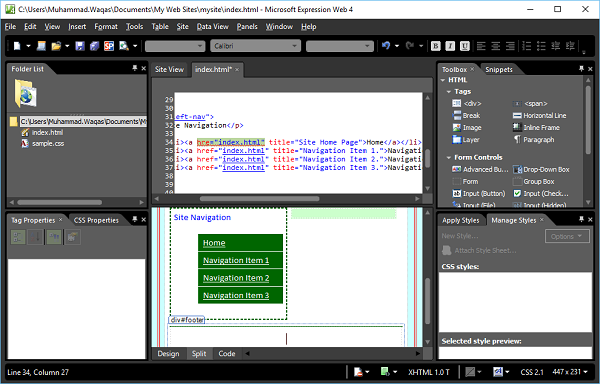
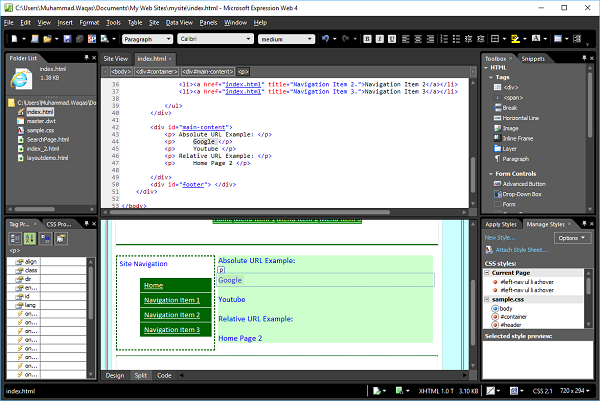
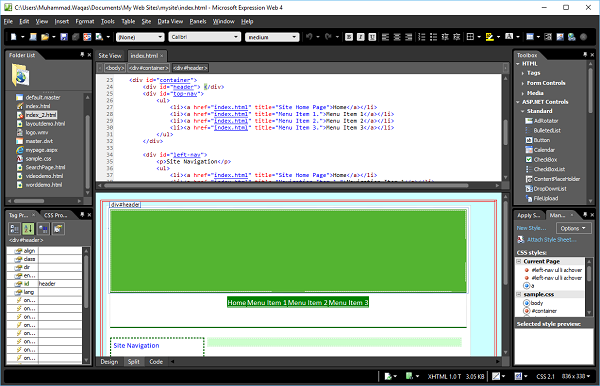
Step 1 - Buka Expression Web dan kemudian index.html halaman yang kita buat di bab sebelumnya.

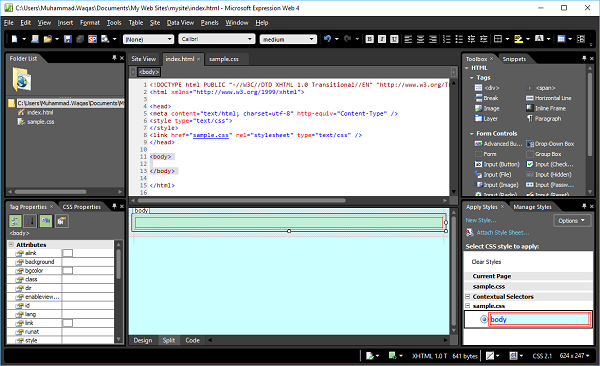
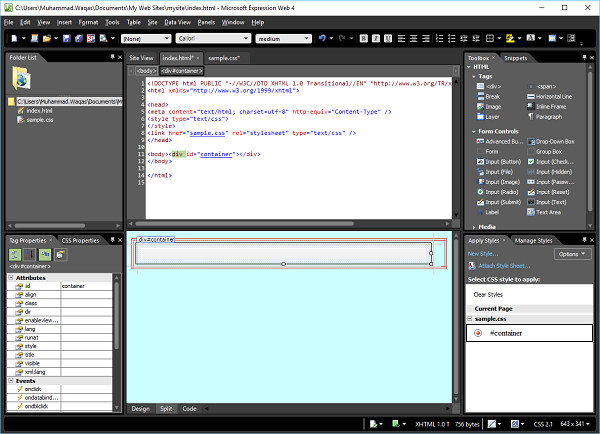
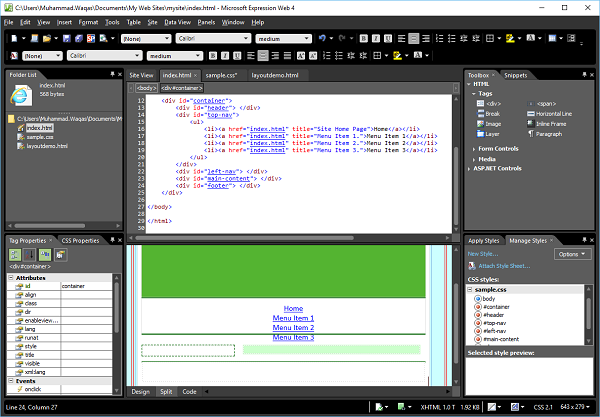
Step 2- Seperti yang terlihat pada gambar di atas, Tampilan Kode disorot secara default. Anda bisa bekerja diCode View atau Design View, tapi Anda juga bisa melihat Split View yang akan membuka Code View dan Design View. Jadi mari kita pilihSplit View pilihan.

Step 3 - Itu bodyelemen mendefinisikan badan dokumen. Untuk memberi gaya pada tag <body>, kita perlu membuat gaya baru. Pertama pilih tag tubuh di Tampilan Desain dan kemudian klikNew Style…di panel Apply Styles, yang akan membuka dialog New Style. Di sini, Anda dapat menentukan opsi berbeda untuk gaya Anda.

Step 4 - Langkah pertama adalah memilih file body dari Selectordaftar dropdown dan kemudian pilih Existing style sheet dari "Define in" daftar dropdown. Dari URL, pilih file CSS yang telah kita buat di bab sebelumnya.
Di sisi kiri, ada a Categorydaftar seperti Font, Background, dll. dan Font saat ini disorot. Atur informasi terkait Font sesuai kebutuhan Anda seperti yang ditunjukkan pada gambar di atas.

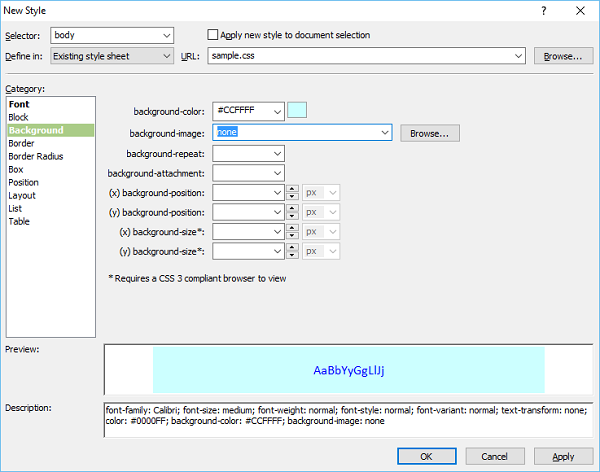
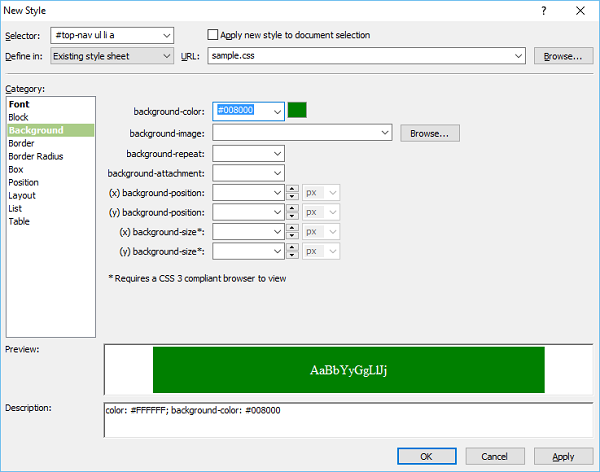
Step 5 - Pilih Background colorkamu ingin. Anda juga dapat memilih gambar untuk latar belakang Anda dengan menggunakan tombol browser. Setelah Anda selesai dengan Latar Belakang, tentukan Perbatasan Anda jika Anda mau.

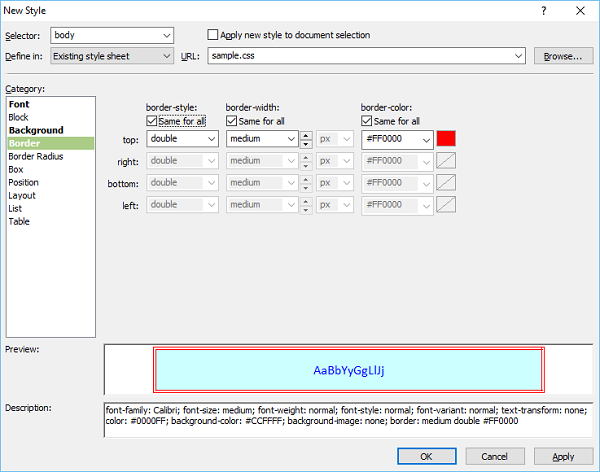
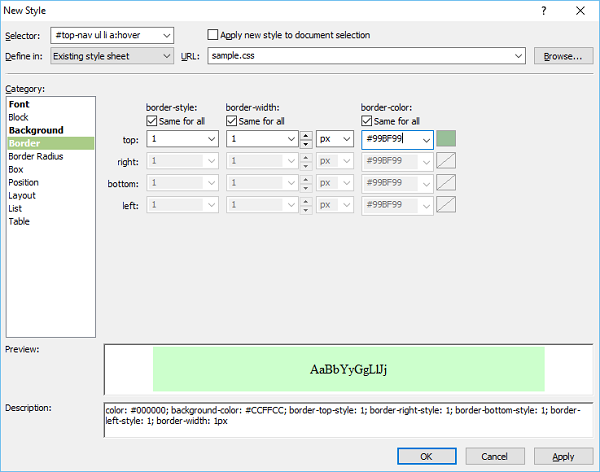
Step 6 - Ayo pilih double linepilihan untuk perbatasan dan pilih lebar dan warna juga dari daftar dropdown. Setelah Anda selesai dengan gayanya, lalu klik Ok.

Step 7- Sekarang Anda dapat melihat dalam tampilan desain bahwa warna latar belakang berubah menjadi apa yang telah kita pilih. Jika Anda membuka file sample.css, Anda akan melihat bahwa semua informasi secara otomatis disimpan di file CSS.

Step 8 - Pergi ke index.html halaman lagi dan seret <div> dari panel 'Toolbox' dan letakkan di halaman terbuka Anda.

Step 9 - Di atas code view, kamu akan lihat <body> dan <div> tag, klik <div>tag dan kemudian di panel Apply Styles klik pada New Style…. yang akan membuka dialog Gaya Baru.
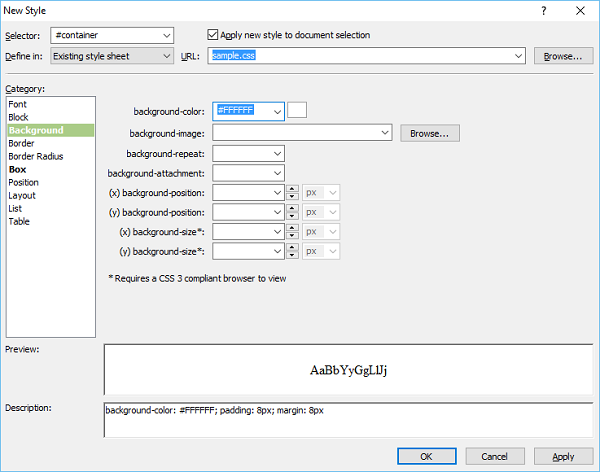
Ketik "#container" di bidang Selector. Tanda pagar # adalah pemilih ID. Dari daftar drop-down "Define in", pilih Existing style sheet dan centang opsi "Apply new style to document". Pergi ke kategori Background.

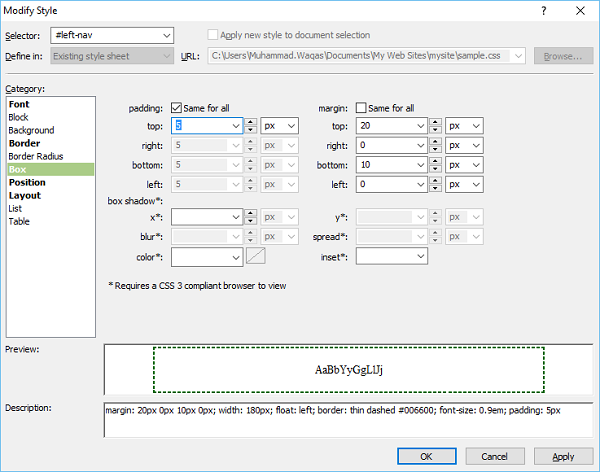
Step 10 - Pilih warna background, pilih warna putih lalu masuk ke kategori Box.

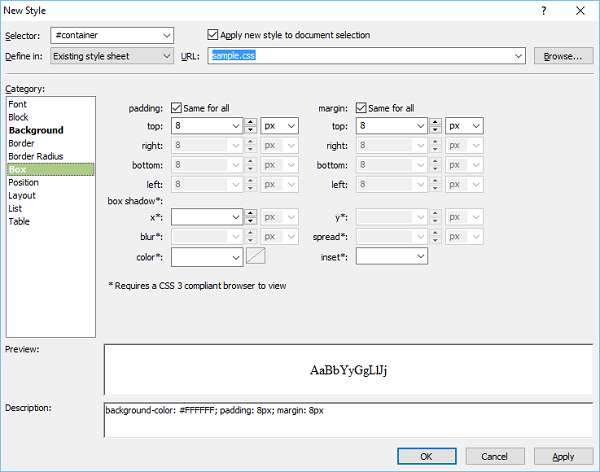
Step 11 - Tentukan padding dan margin dan kemudian pergi ke Position kategori

Step 12- Atur lebar menjadi 90%. Namun, jangan tentukan tinggi karena di sini kami ingin wadah harus meluas saat kami memasukkan konten. Klik tombol OK.

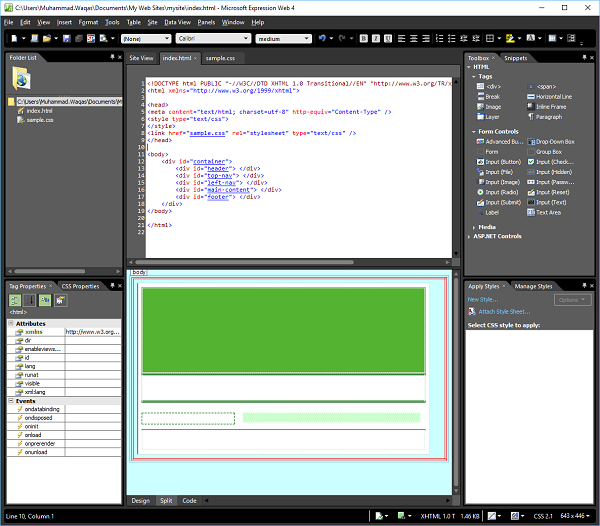
Demikian pula, mari tambahkan gaya untuk Header, navigasi atas, navigasi kiri, konten utama, dan footer.
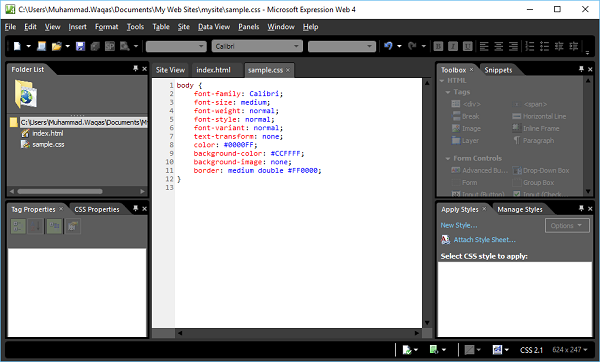
sample.css
Berikut adalah kode dalam sample.css style-sheet setelah menambahkan semua gaya yang disebutkan di atas.
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}index.html
Berikut adalah kode dalam file index.html setelah menambahkan semua tag <div>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
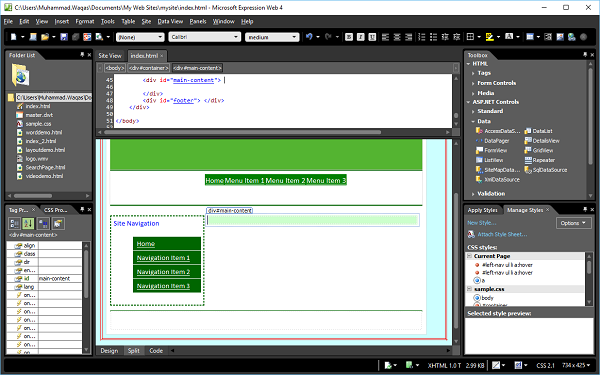
</html>Keluaran
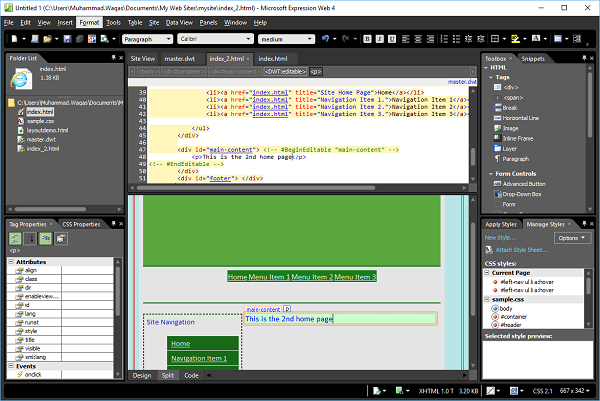
Tata letak halaman Anda dalam tampilan desain akan terlihat seperti yang ditunjukkan pada gambar layar berikut.

Pada bab ini, kita akan mempelajari cara lain untuk mendesain tata letak halaman. Pada bab terakhir, kita telah menggunakan style sheet untuk menerapkan style ke header, footer, dll. Tetapi Anda juga dapat menentukan style di halaman HTML itu sendiri tanpa menggunakan style-sheet tambahan.
Ini bukan cara yang disarankan untuk mendesain tata letak, namun hanya untuk tujuan pemahaman, kami akan membahas teknik ini di sini. Coba ikuti langkah-langkah yang diberikan di bawah ini.
Step 1 - Mari tambahkan halaman HTML dan beri nama layoutdemo.html

Step 2 - Sekarang tambahkan <div> tag dari Toolbox.

Step 3 - Di Apply Styles panel, klik pada New Style…

Step 4- Jika Anda memilih opsi Halaman saat ini dari drop-down "Define in", maka gaya akan disimpan di halaman HTML yang sama. Atur Font untuk halaman Anda dan kemudian masuk ke kategori Background.

Step 5- Atur warna untuk Background Anda. Anda juga dapat mengatur kategori Perbatasan, Kotak, dan Posisi lalu klik OK.

layoutdemo.html
Anda dapat melihat bahwa gaya ditambahkan di file HTML yang sama.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>Demikian pula, Anda dapat menambahkan gaya lain seperti header, footer, konten utama, dll. Seperti yang ditunjukkan di atas.
Pada bab ini, kita akan belajar cara menambahkan navigasi horizontal atau menu items ke situs web.
Step 1 - Untuk membuat item menu atau navigasi horizontal, mari tambahkan kode berikut <div id = “top-nav”> di file index.html, yang berisi daftar item menu.
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
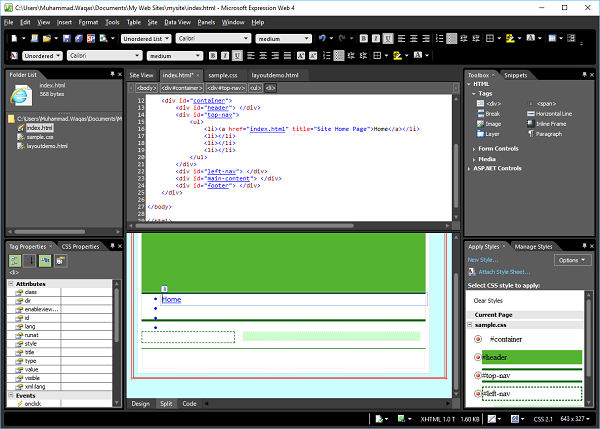
</div>Step 2- Ini adalah daftar berpoin sederhana untuk menu teratas. Untuk membuat hyperlink, bukadesign view atau code view.

Step 3 - Pilih item yang ingin Anda gunakan sebagai hyperlink dan tekan Ctrl + K.

Step 4 - Klik pada tombol Tip Layar….

Step 5 - Masukkan teks yang Anda inginkan sebagai ujung layar dan klik OK.

Step 6 - Di Text to display bidang, masukkan Home dan pilih file index.html lalu klik OK.

Step 7 - Demikian pula, tambahkan hyperlink untuk item menu lainnya, seperti yang ditunjukkan pada kode berikut.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
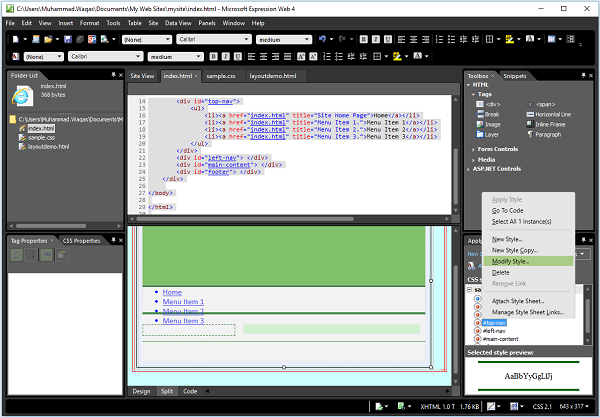
</html>Step 8 - Untuk menyetel gaya navigasi atas, buka Manage Styles panel.

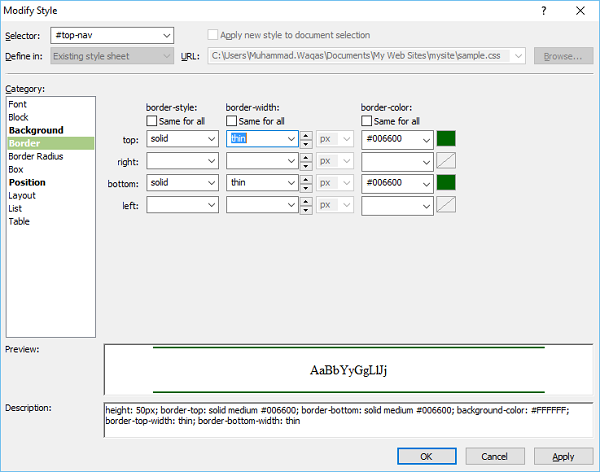
Step 9 - Klik kanan “#top-nav”dan pilih Modify Style. Pilih Kategori 'Border' dan ubah lebarnya menjadi tipis.

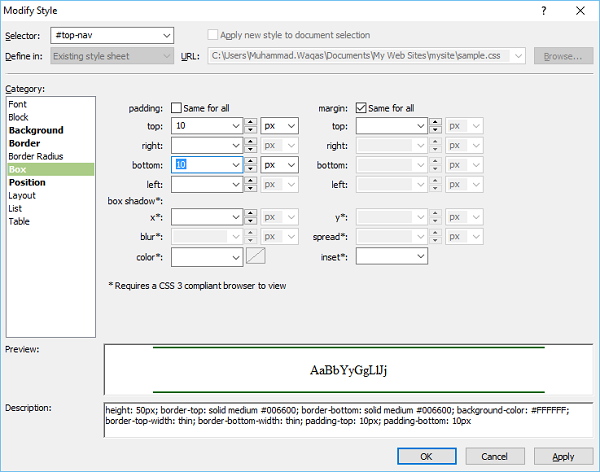
Step 10 - Pilih kategori Kotak dan hapus centang padding 'Sama untuk semua' dan masukkan 10 di bidang atas dan bawah.

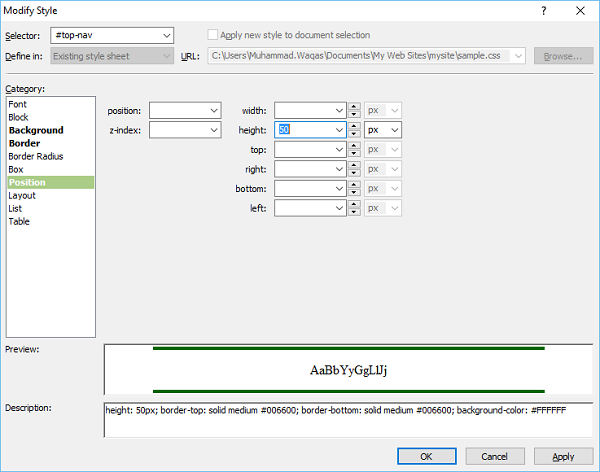
Step 11 - Pergi ke Position kategori.

Step 12 - Hapus 50 dari heightlapangan dan klik OK. Dari panel Apply Styles, klik New Style…

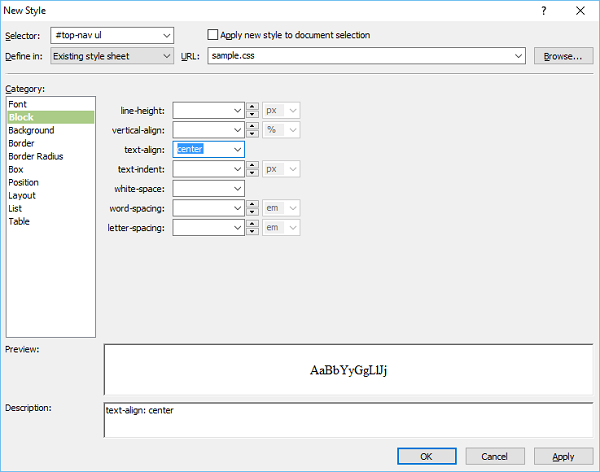
Step 13 - Masuk #top-nav uldi kolom Selector dan pilih Existing style sheet dari menu dropdown "Define in". Di kategori Block, pilih center dari test-align field dan masuk ke kategori List.

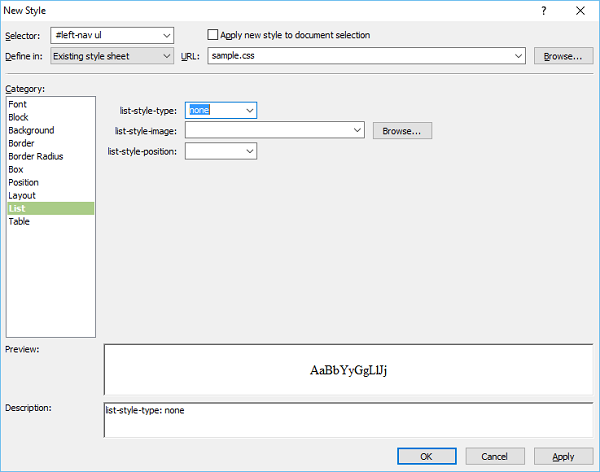
Step 14 - Pilih none dari list-style-type lapangan dan klik OK.

Step 15 - Sekali lagi, dari Apply Styles panel, klik Gaya Baru… Enter #top-nav ul lidi bidang Selector. Kemudian pilih lembar gaya yang Ada dari menu tarik-turun "Tentukan di" dan buka kategori Tata Letak.

Step 16 - Pilih inline dari display lapangan dan klik OK.

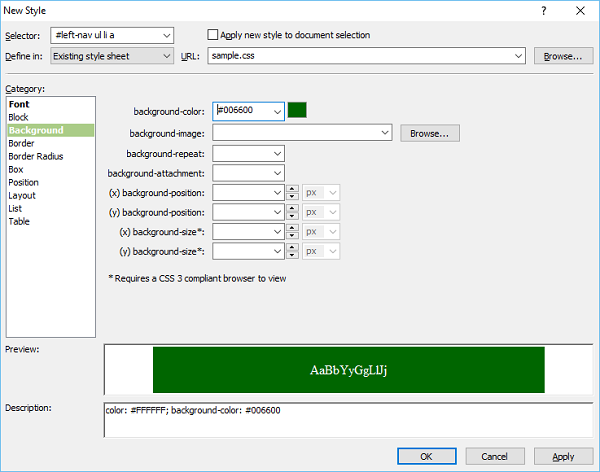
Step 17 - Pergi ke panel Apply Styles, klik New Style… Enter #top-nav ul li a di bidang Selector dan pilih Existing style sheet dari menu dropdown "Define in" dan pilih putih sebagai warna font.

Step 18 - Pergi ke Background kategori.

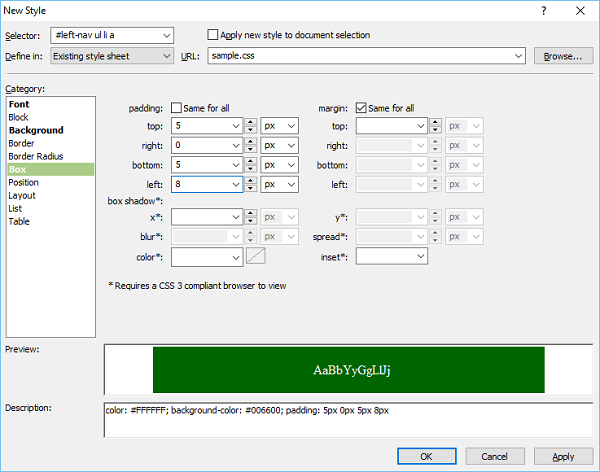
Step 19 - Pilih green sebagai warna latar belakang dan buka Box category.

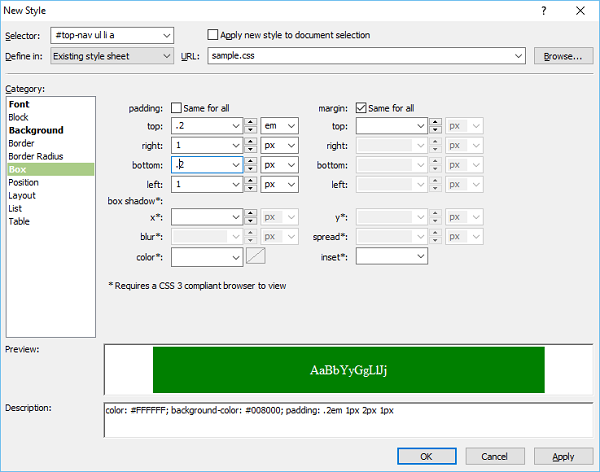
Step 20 - Atur padding values dan klik OK.
Step 21- Sekarang mari kita pergi ke panel Apply Styles lagi dan klik New Style. Memasukkan#topnav ul li a:hover di kolom Selector dan pilih Existing style sheet dari menu dropdown "Define in" dan pilih black sebagai font color.

Step 22 - Sekarang pergi ke Background category.

Step 23 - Pilih warna latar belakang untuk opsi menu Anda saat mouse melayang di item menu dan masuk ke kategori Perbatasan.

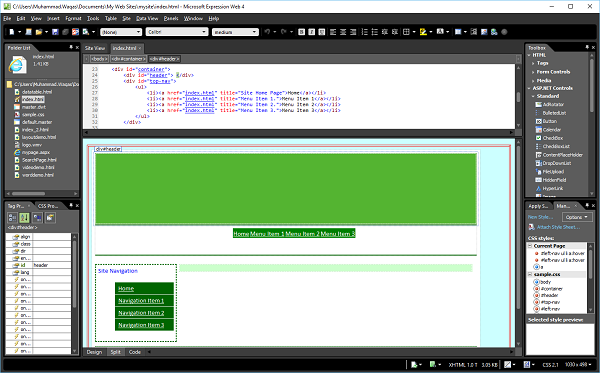
Step 24- Pilih gaya bingkai, lebar, dan warna, dan klik OK. Untuk memeriksa tampilannya, buka menu File dan pilih Pratinjau di Browser.

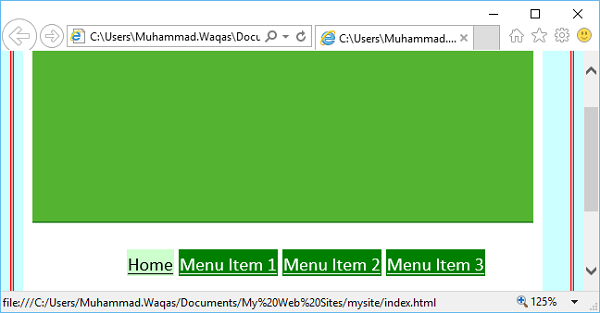
Saat Anda mengarahkan mouse ke item menu mana pun, itu akan mengubah latar belakang dan warna font.
Dalam bab ini, kita akan belajar bagaimana menambahkan navigasi vertikal atau item menu ke situs web. Mari selangkah demi selangkah.
Step 1 - Untuk membuat item menu atau navigasi vertikal, mari tambahkan kode berikut <div id = “left-nav”> di file index.html yang berisi daftar item menu.
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- Ini adalah daftar poin sederhana untuk menu teratas Anda. Untuk membuat hyperlink, bukadesign view atau code view.

Step 3 - Pilih item yang ingin Anda gunakan sebagai hyperlink dan tekan Ctrl + K.

Step 4- Klik tombol Tip Layar…. Masukkan teks yang Anda inginkan sebagaiscreentip dan klik OK.

Step 5 - Di Text to display bidang, masukkan Home dan pilih file index.html lalu klik OK.

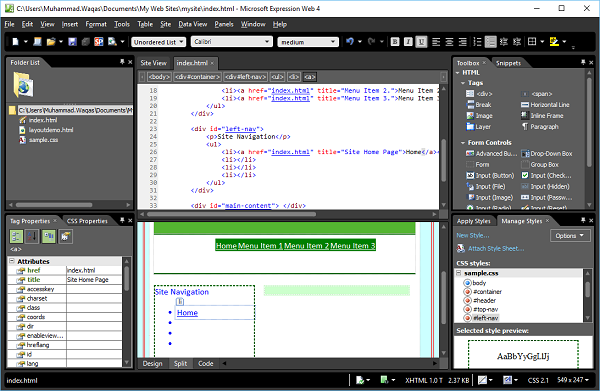
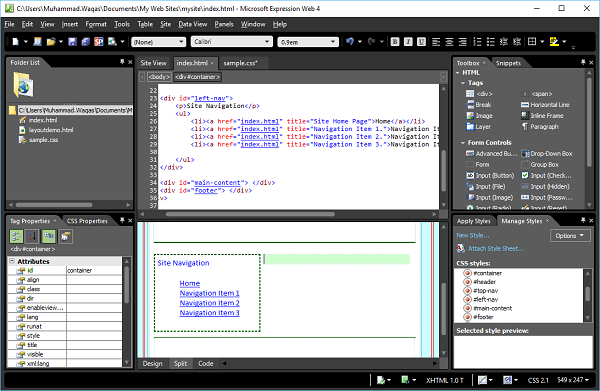
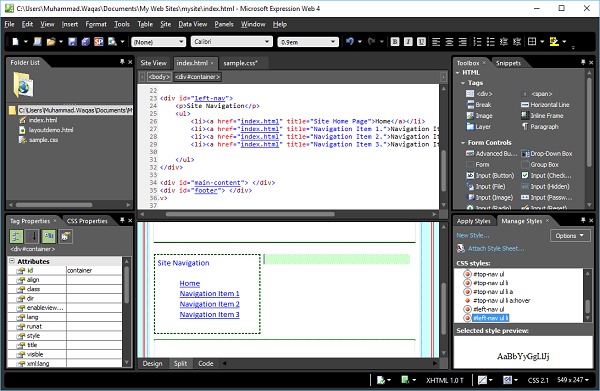
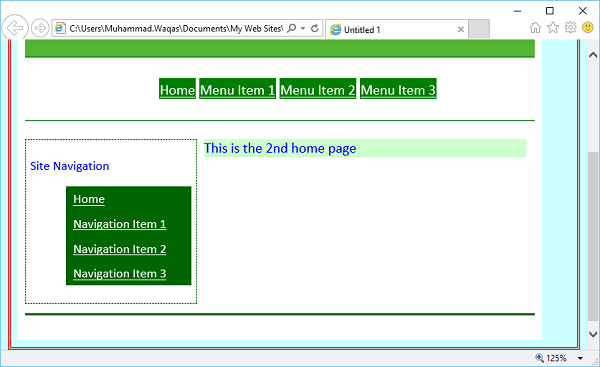
Pada tahap ini, halaman index.html kita terlihat sebagai berikut -

Step 6 - Tambahkan lebih banyak hyperlink untuk item menu lainnya, seperti yang ditunjukkan pada kode berikut.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>Step 7- Untuk menyetel gaya navigasi atas, buka panel Kelola Gaya. Klik kanan#left-nav dan pilih Ubah Gaya…

Step 8 - Masukkan nilai 0.9 di kolom ukuran font dan pilih em dari daftar tarik-turun di samping ukuran font dan masuk ke kategori Kotak.

Step 9- Periksa padding 'Sama untuk semua' dan masukkan 5 di kolom atas dan klik Ok. Dari panel Apply Styles, klik New Style…

Step 10 - Masuk #left-nav uldi bidang Selector. Pilih Existing style-sheet dari dropdown "Define in" dan di kategori List, pilih none dari kolom list-style-type dan klik OK.

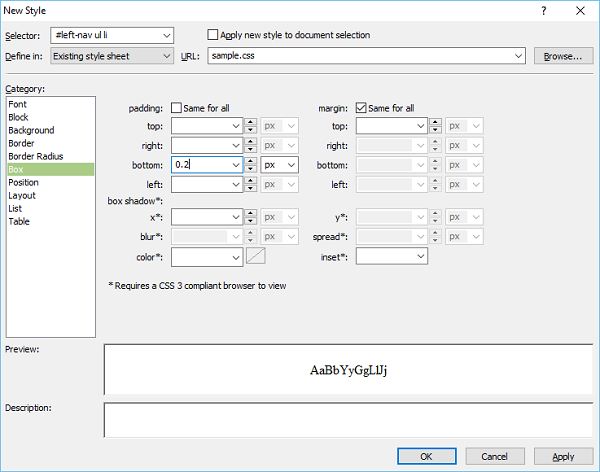
Step 11 - Sekali lagi, dari Apply Styles panel, klik New Style. Hapus centang padding 'Sama untuk semua'. Masukkan 0,2 di bidang bawah dan klik OK.

Step 12 - Masuk #left-nav ul li di bidang Selector dan pilih Existing style sheet dari dropdown "Define in" dan masuk ke kategori Box.

Step 13 - Pergi ke panel Apply Styles dan klik New Style.

Step 14 - Masuk #left-nav ul li a di bidang Selector dan pilih Existing style sheet dari menu dropdown "Define in" dan pilih putih sebagai warna font.

Step 15- Pergi ke kategori Background. Pilih warna sebagai warna background

Step 16 - Pergi ke Box kategori dan mengatur nilai padding.

Step 17 - Pergi ke Layoutkategori. Pilihblock dari display dropdown dan klik OK.

Step 18- Sekarang mari pergi ke panel Apply Styles lagi dan klik New Style. Memasukkan#left-nav ul li a:hoverdi kolom Selector dan pilih Existing style sheet dari menu dropdown "Define in". Pilih hitam sebagai warna font.

Step 19- Sekarang masuk ke kategori Background. Pilih warna latar belakang untuk opsi menu Anda saat mouse mengarahkan kursor ke item menu dan klik OK.

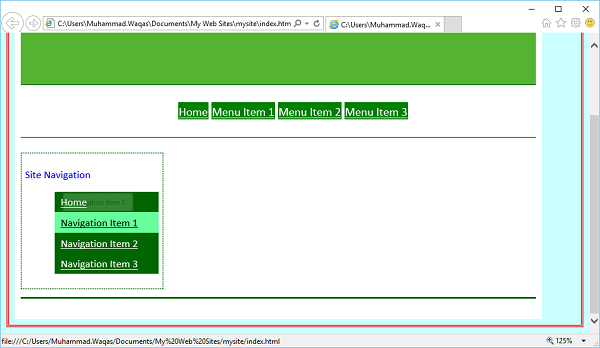
Step 20 - Untuk memeriksa tampilannya, buka menu File dan pilih Pratinjau di browser Anda.

Saat Anda mengarahkan mouse ke item menu apa pun, latar belakang dan warna font akan berubah.
Pada bab ini, kita akan belajar bagaimana memastikan bahwa kode HTML dan CSS kita memvalidasi. Microsoft Expression Web menyediakan beberapa cara untuk memeriksa halaman web Anda dari kesalahan kode dan kode yang tidak kompatibel dengan skema HTML dan CSS tertentu.
Bilah status dan tampilan Kode memberi tahu Anda tentang kesalahan kode dan ketidakcocokan dalam satu halaman, sedangkan panel tugas Kompatibilitas mencantumkan semua kesalahan kode dan ketidakcocokan di satu atau beberapa halaman, atau seluruh situs web.
Expression Web mengidentifikasi kode yang tidak kompatibel dengan menggunakan skema dokumen yang didasarkan pada deklarasi DocType di halaman.
Jika halaman tidak berisi deklarasi DocType atau DocType tidak dikenali, Expression Web menggunakan secondary schema.
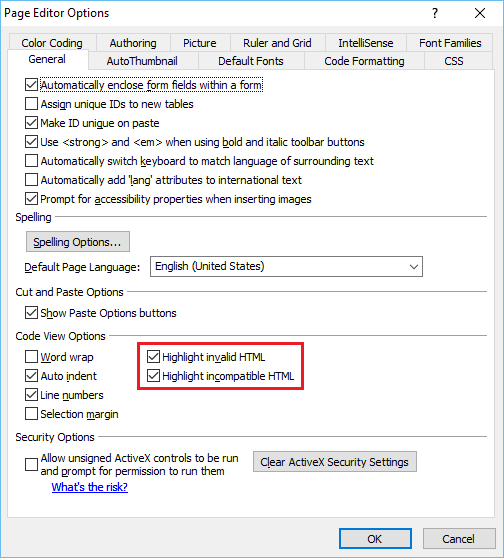
Saat Anda membuat situs dan mengerjakan halamannya, Anda harus mengembangkan kebiasaan memvalidasi halaman. Microsoft Expression Web memiliki berbagai alat yang dapat sangat membantu saat memvalidasi halaman web Anda. Ada dua opsi yang sangat membantu di web Ekspresi, jadi mari pergi ke menu Alat dan pilih Opsi Editor Halaman.

Tab Umum menawarkan dua opsi -
Highlight Invalid HTML - Opsi ini jika dicentang, ini akan menampilkan HTML yang tidak valid dalam skema warna tertentu dan default dalam teks merah dengan latar belakang kuning.
Highlight Incompatible HTML - Jika dicentang, opsi ini akan menampilkan garis bawah bergelombang di bawah kode yang tidak kompatibel dengan standar HTML.
Status bar
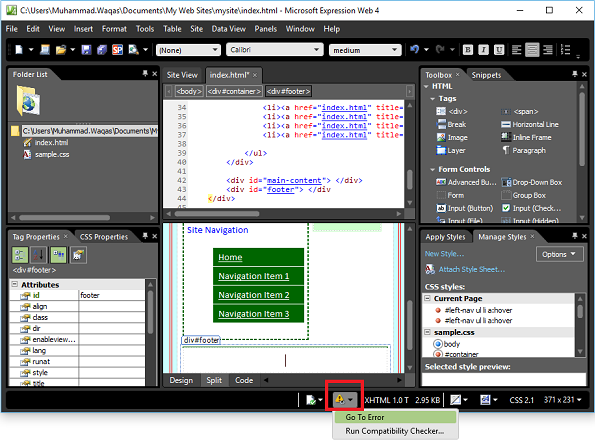
Ketika saat ini, halaman web yang terbuka berisi kesalahan kode, maka Anda akan melihat file Code Error Detected ikon (disorot di tangkapan layar berikut).
Anggaplah Anda lupa simbol “>” di tag </div> -
<div id = "footer"></div>Dalam kasus ini, bilah status di bagian bawah jendela program menampilkan ikon Code Error Detected.

Saat Anda memilih "Go To Error" dari menu dropdown, Anda akan dibawa ke baris di mana kesalahan itu ada dan Anda dapat memperbaiki sintaks dengan mudah.
Ketika halaman berisi kode yang tidak kompatibel dengan DocType yang ditentukan, maka bilah status menampilkan HTML Incompatibility Detected ikon.
Anggaplah Anda telah menggunakan "hre" untuk hyperlink, bukan "href", yang merupakan kesalahan.
<li><a href = "index.html" title = "Site Home Page">Home</a></li>Bilah status menampilkan ikon HTML Incompatibility Detected seperti yang ditunjukkan pada tangkapan layar berikut.
Saat Anda memilih "Go To Error" dari menu dropdown, Anda akan dibawa ke baris di mana kesalahan itu ada dan Anda dapat memperbaiki sintaks dengan mudah.

Laporan Kompatibilitas
Laporan kompatibilitas memeriksa halaman dan file CSS untuk menemukan kesalahan kode dan kode yang tidak kompatibel dengan skema DocType dan CSS yang Anda tentukan. Anda dapat membuat laporan yang hanya memeriksa file tertentu atau seluruh situs web.
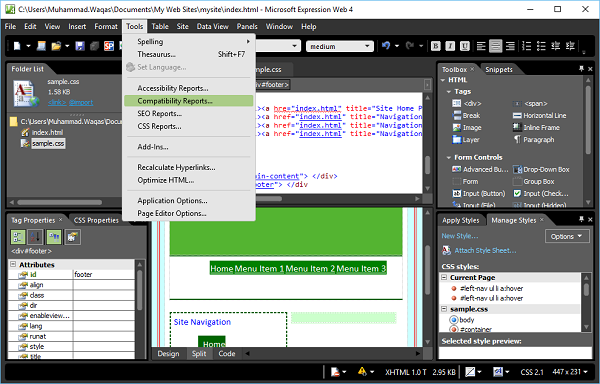
Step 1 - Untuk membuat laporan kompatibilitas, buka menu alat dan klik opsi Laporan Kompatibilitas….

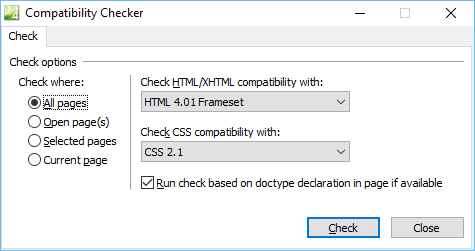
Step 2- Dialog Pemeriksa Kompatibilitas menyediakan opsi berbeda untuk memeriksa hanya file tertentu di situs Anda, buka file tersebut atau pilih di panel tugas Daftar Folder atau tampilan Situs Web. Pilih opsi sesuai kebutuhan dan klik tombol Periksa.

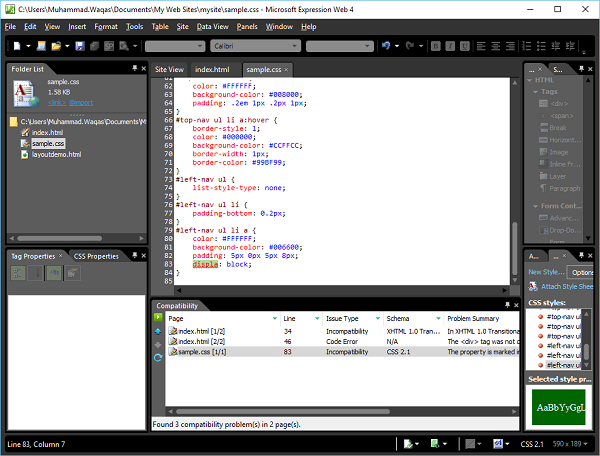
Step 3- Panel tugas kompatibilitas terbuka dan status pembuatan laporan muncul di bagian bawah panel tugas. Klik dua kali pada baris mana pun, itu akan membawa Anda ke lokasi di mana kesalahan itu ada.

Template Web Dinamis adalah salinan master berbasis HTML dari halaman web yang dapat Anda buat untuk memuat pengaturan, pemformatan, dan elemen halaman seperti teks, grafik, tata letak halaman, gaya, dan wilayah halaman web yang dapat dimodifikasi.
Saat Anda melampirkan Template Web Dinamis ke halaman di situs web, template tersebut menentukan tata letak untuk halaman tersebut. Anda dapat menggunakan Template Web Dinamis dalam jumlah berapa pun di situs web, dan Anda dapat melampirkan Template Web Dinamis ke sebanyak mungkin halaman yang Anda inginkan.
Dengan menggunakan Template Web Dinamis, Anda dapat membuat halaman HTML dengan tata letak yang sama. Selain menyediakan tata letak bersama, Anda bisa membuat beberapa kawasan di template tersedia untuk diedit sambil mencegah perubahan ke kawasan lain di template itu.
Ini berarti Anda dapat mengizinkan orang lain untuk menambahkan dan mengedit konten, namun tetap mempertahankan tata letak halaman dan template itu sendiri.
Kebutuhan Template Web Dinamis
Konsep terpenting dari desain situs web adalah mempertahankan tampilan dan nuansa yang konsisten untuk situs Anda dan dengan Template Web Dinamis Anda dapat mencapainya. Template Web Dinamis menyediakan -
Halaman dasar seperti halaman Peta Situs, Kontak, Tentang, dan Pencarian. Seorang pengunjung harus dapat membuka halaman rumah Anda dari halaman manapun di situs.
Navigasi yang konsisten di seluruh situs Anda.
Tampilan yang konsisten di seluruh situs.
Buat Template Web Dinamis
Untuk membuat Dynamic Web Template (DWT), Anda mulai dengan halaman HTML kosong dan menyimpannya sebagai file *.dwt file. Mari selangkah demi selangkah dan pelajari lebih lanjut tentang itu.
Step 1 - Buka file index.html dan pilih File → Save As… opsi menu, yang akan membuka dialog Save As.

Pilih Dynamic Web Template (* .dwt) dari menu dropdown Save as type dan ubah nama file dari indeks menjadi master.dwt dan klik tombol Simpan.
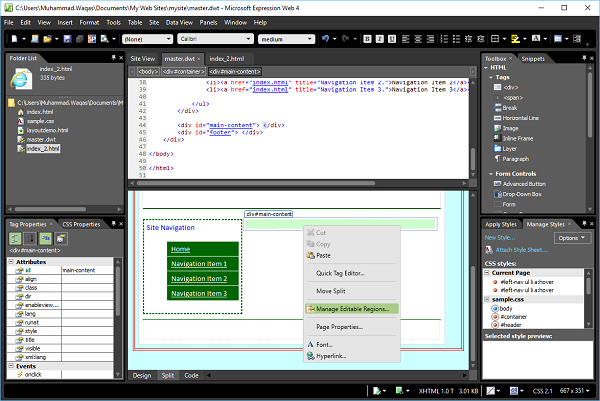
Step 2- Sekarang, Anda akan melihat file baru master.dwt dibuat di daftar Folder. Mari buat file HTML baru dan beri nama index_2.html. Mari buka file master.dwt dan dalam Tampilan Desain atau Tampilan Kode, klik kanan di dalam tag <div> pada konten utama.

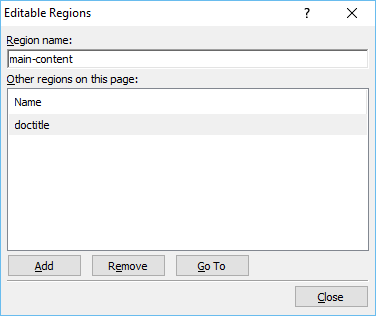
Step 3 - Dari menu, pilih Kelola Kawasan yang Dapat Diedit… yang akan membuka dialog Kawasan yang Dapat Diedit.

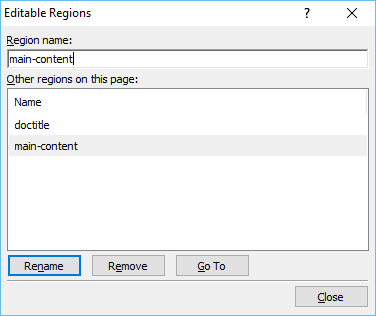
Step 4- Di Nama wilayah, ketikkan nama untuk wilayah yang dapat diedit lalu klik Tambahkan. Ulangi untuk menambahkan wilayah tambahan yang dapat diedit jika Anda mau.

Step 5- Setelah Anda menambahkan semua wilayah yang dapat diedit, lalu klik Tutup. Sekarang, buka file index_2.html dan pilih juga di daftar Folder.

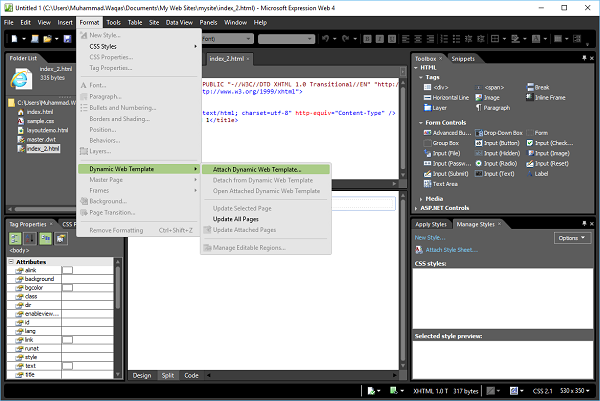
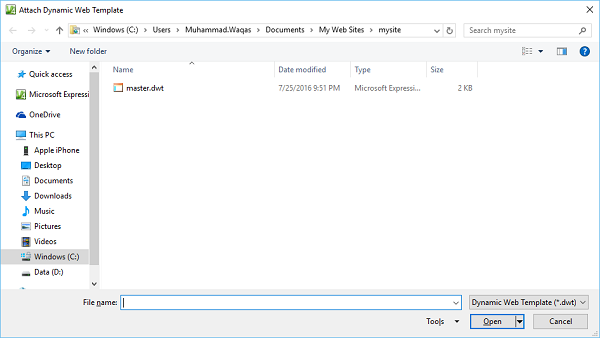
Step 6 - Buka menu Format dan pilih Dynamic Web Template → Attach Dynamic Web Template… yang akan membuka dialog Lampirkan Template Web Dinamis.

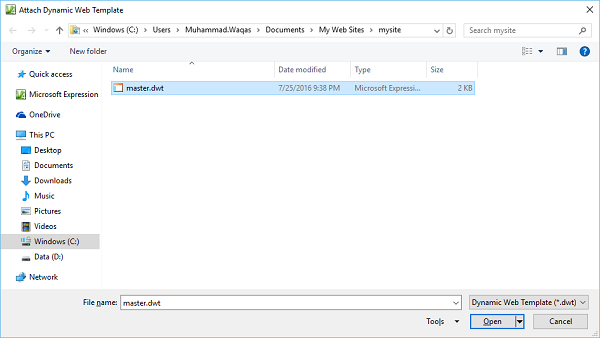
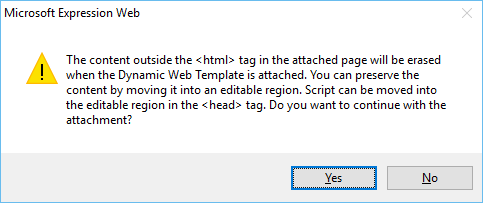
Step 7 - Pilih Dynamic Web Templateyang di sini adalah file master.dwt dan klik tombol Open. Anda akan menerima pesan peringatan. Klik Yes.

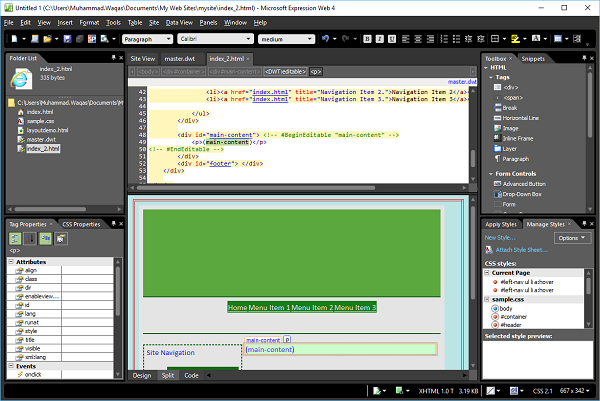
Step 8- Anda dapat melihat bahwa template yang sama diterapkan ke file index_2.html. Demikian pula, Anda dapat menambahkan template yang sama ke halaman HTML sebanyak yang Anda inginkan ke situs web.

Step 9- Di halaman ini, Anda hanya dapat mengedit bagian konten utama. Jika Anda memindahkan mouse ke bagian lain, Anda akan melihat bahwa itu tidak dapat diedit dan kursor mouse juga berubah menjadi lingkaran silang merah.

Step 10 - Untuk melihat tampilannya, buka menu File dan pilih Pratinjau di browser Anda.

Pada bab ini, kita akan mempelajari cara menambahkan opsi pencarian atau kotak pencarian ke situs web. Jika situsnya besar, maka Anda perlu memiliki kotak pencarian di situs tersebut sehingga pengguna dapat menemukan data dengan mudah. Ada banyak yang gratis yang tersedia seperti Windows Live, Google, dll.
Windows Live Search
Langkah-langkah berikut menunjukkan cara menambahkan kotak Windows Live Search ke halaman web Anda, dan kemudian mengatur formulir pencarian untuk mencari di seluruh Web atau hanya situs web Anda.
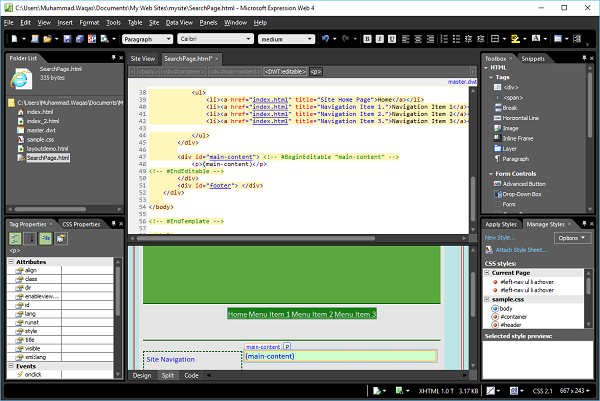
Step 1 - Buat halaman HTML baru dan beri nama SearchPage.

Step 2 - Buka menu Format dan pilih Dynamic Web Template → Attach Dynamic Web Template…pilihan. Pilih file master.dwt dan klik tombol Buka.

Step 3 - Mari tambahkan kode berikut di dalam wilayah yang dapat diedit.
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>
Step 4- Simpan halaman. Buka menu File dan pilih Pratinjau di Browser.

Step 5- Anda akan melihat Windows Live Search di halaman web Anda. Mari masukkan sesuatu dalam pencarian dan klik tombol Search Site

Step 6- Seperti yang Anda lihat, itu akan mencari di web. Jika Anda ingin membatasi pencarian hanya untuk situs web Anda, maka Anda harus menentukan domain situs Anda dengan nama berikut, bukanhttps://www.microsoft.com/expression
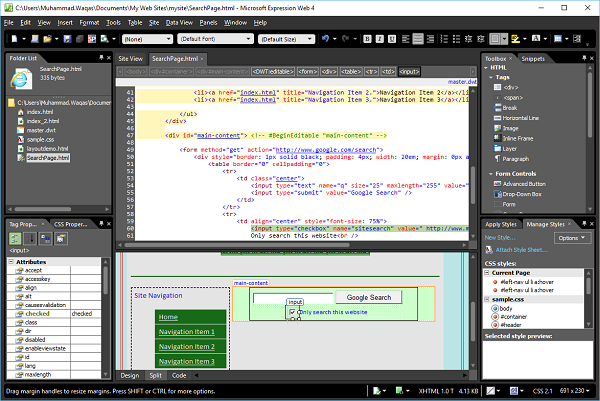
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>Step 7 - Demikian pula, Anda dapat menambahkan opsi pencarian Google dengan menambahkan kode berikut di wilayah yang dapat diedit.
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
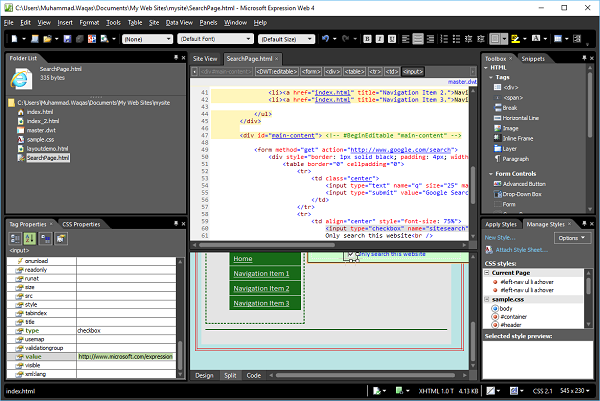
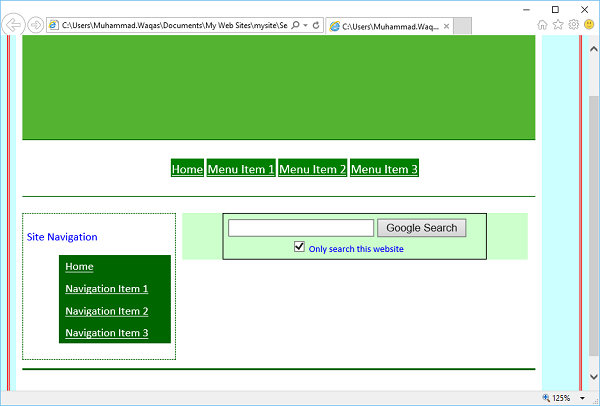
</form>Step 8 - Simpan halaman HTML Anda dan Anda akan melihat kotak pencarian, tombol pencarian, kotak centang, dan label kotak centang.

Step 9 - Untuk membatasi pengguna agar hanya menelusuri situs web Anda, centang kotak dan buka panel Properti Tag dan setel properti Nilai ke URL situs web Anda, seperti https://www.microsoft.com/expression.

Step 10- Simpan halaman Anda dan lihat pratinjaunya di browser. Sekarang Anda akan melihat opsi Google Search di halaman web Anda.

Gambar banyak digunakan di halaman web agar terlihat menarik dan memberikan pengalaman pengguna yang lebih baik. Pada bab ini, kita akan mempelajari cara menambahkan gambar ke situs web. Seperti biasa, mari kita selangkah demi selangkah dan mempelajari prosesnya secara mendetail.
Step 1 - Untuk mulai menambahkan gambar, mari buat situs satu halaman baru dan ubah nama file default.html menjadi index.html.

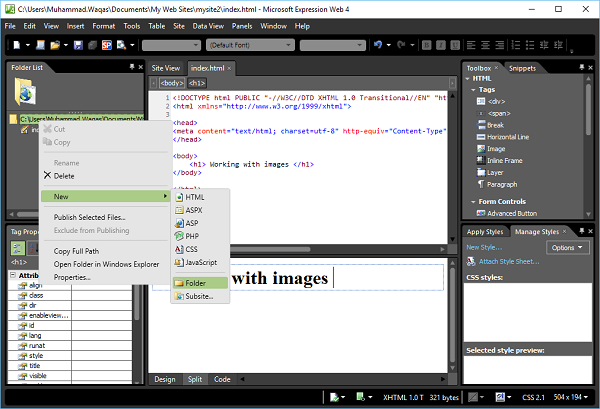
Step 2- Sekarang kita perlu memasukkan gambar ke situs web sehingga kita dapat menggunakan gambar-gambar itu di halaman web. Mari buat folder baru. Di daftar folder, klik kanan pada nama situs web.

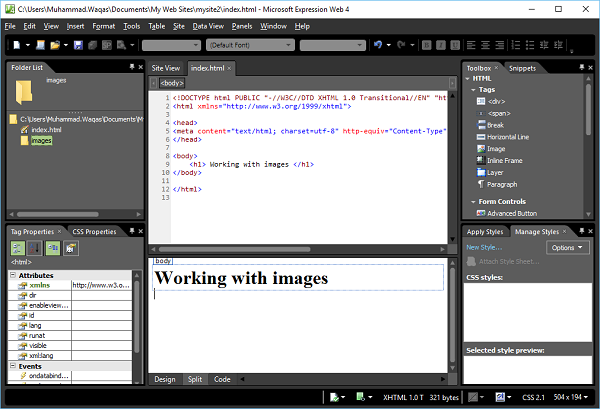
Step 3- Saat ini, tidak ada gambar di folder ini. Untuk menambahkan gambar dalam folder ini, cukup pilih dan seret gambar dari hard drive Anda dan letakkan di atas folder gambar.

Anda akan melihat bahwa gambar telah ditambahkan ke situs web images folder, seperti yang ditunjukkan pada tangkapan layar berikut.

Step 4- Sekarang gambar-gambar ini termasuk dalam situs web Anda tetapi tidak ada yang digunakan di halaman web. Cara sederhana untuk menambahkan gambar ke dalam halaman web adalah dengan menyeret gambar dari folder gambar dan menjatuhkan tampilan kode di mana Anda ingin menambahkan gambar di halaman web.
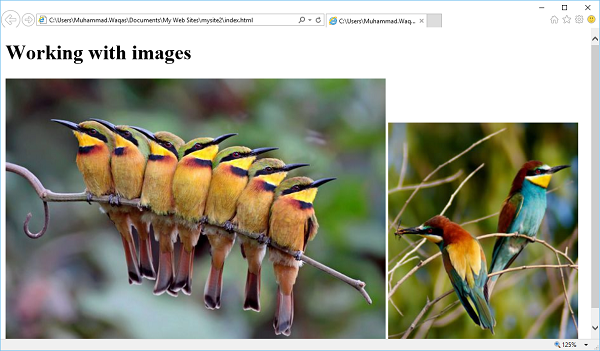
Misalkan kita ingin menambahkan gambar di bawah heading. Ketika Anda menjatuhkan gambar dan melepaskan tombol mouse, itu akan menampilkan kotak dialog berikut.

Di sini Anda dapat menentukan teks alternatif dan deskripsi panjang. Kemudian klik OK dan simpan halaman web. Sekarang Anda bisa melihatnya<img> tag ditambahkan dengan nama alternatif dan sumber gambar.

Step 5 - Ikuti proses yang sama dan tambahkan gambar kedua beserta nama dan sumber alternatifnya.
Sekarang index.html file akan muncul sebagai berikut -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
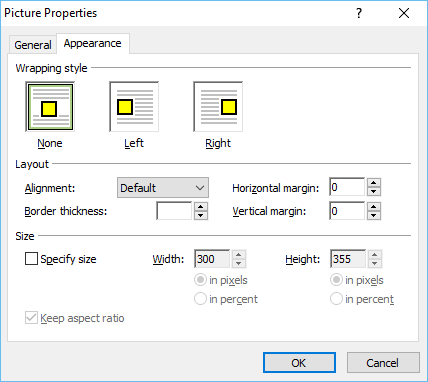
</html>Step 6 - Itu Picture Propertieskotak dialog memberi Anda akses ke atribut gambar yang paling umum digunakan. Saat Anda mengklik dua kali gambar, itu akan menampilkan kotak Properti Gambar.

Di Expression Web, dialog Properti Gambar memiliki dua tab, General dan Appearance.
Berikut adalah opsi yang tersedia di General tab.
Picture - Berisi nama folder / file dari gambar grafik.
Alternate Text- Ketikkan teks yang ingin Anda tampilkan untuk gambar saat grafik sedang diunduh, saat tidak dapat ditemukan, atau saat pengunjung situs mengarahkan penunjuk ke atasnya. Teks ini juga akan digunakan oleh pembaca layar jika penampil Anda menggunakannya.
Long Description- Ada kalanya beberapa kata mungkin tidak cukup untuk menggambarkan gambar Anda. Bagan dan grafik adalah contohnya. Klik Telusuri untuk memilih file yang berisi deskripsi gambar yang lebih panjang.
Location - Jika Anda ingin menautkan gambar Anda ke halaman web atau gambar yang lebih besar, Anda memasukkan hyperlink di sini.
Target Frame - Jika halaman saat ini adalah halaman bingkai, opsi ini menunjukkan bingkai mana tautan harus ditampilkan ATAU Anda dapat memilih untuk membuka gambar atau halaman di jendela baru.
Opsi berikut tersedia di Appearance tab.

Wrapping Style - Tentukan bagaimana gambar mengapung di halaman, seperti Tidak Ada, Kiri, atau Kanan.
Layout - Di bagian ini, Anda dapat mengatur perataan, ketebalan bingkai, margin horizontal dan vertikal.
Size- Expression Web secara otomatis menyetel properti lebar dan tinggi untuk gambar berdasarkan dimensi gambar yang sebenarnya. Daripada mengubah ukuran gambar Anda dengan mengubah dimensi ini, ubah ukuran gambar menggunakan editor grafis Anda.
Step 7- Sekarang, mari kita lihat pratinjau halaman web di browser; Ini akan menampilkan output berikut.

Pada bab ini, kita akan mempelajari cara menggunakan hyperlink di situs Anda. Salah satu hal yang membuat web begitu luas adalah kemampuan laman web untuk ditautkan ke laman web lain.Hyperlinks atau tautan ditemukan di hampir semua halaman web.
Hyperlink juga memungkinkan pengguna untuk mengklik dan pergi ke halaman yang berbeda, suatu tempat di dalam halaman, gambar atau lokasi lain di Internet seluruhnya. Berikut adalah beberapa fitur penting dari hyperlink -
Alat dan opsi hyperlink Expression Web membuatnya sangat mudah untuk bekerja dengan hyperlink.
Tampilan dan laporan hyperlink Expression Web juga membuatnya sangat mudah untuk menemukan dan memperbaiki link yang rusak dan salah.
Hyperlink bisa berupa kata, sekelompok kata, atau gambar yang ketika diklik akan membawa Anda ke dokumen baru atau tempat di dalam dokumen saat ini.
Tag Jangkar
Dalam HTML, <a>tag yang dikenal sebagai tag jangkar digunakan untuk membuat tautan ke dokumen lain. Jangkar dapat mengarah ke halaman html lain, gambar, dokumen teks, atau file pdf. Berikut adalah kode dasar dari sebuah jangkar<a> menandai.
<a href = "url">Text to be displayed as link<a>Di <a> tag, atribut "href" digunakan untuk mengalamatkan link ke dokumen, dan kata-kata antara buka dan tutup tag anchor akan ditampilkan sebagai hyperlink.
Saat Anda menggerakkan kursor ke atas tautan di halaman web, panah akan berubah menjadi tangan kecil.
URL adalah alamat yang menetapkan protokol, server web, dan jalur file.
Ada dua jenis URL, absolute dan relative. Sebuahabsolute URL berisi alamat lengkap sedangkan a relative URLkehilangan satu atau beberapa bagian alamat. Namun, browser web memperoleh informasi yang hilang dari halaman yang berisi URL.
Contoh
Mari kita lihat contoh sederhana di mana kita akan menggunakan keduanya absolute dan relative URLs.
Step 1 - Pertama, buka index.html halaman dan tambahkan baris berikut di main content bagian.
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>Berikut implementasi lengkapnya index.html halaman.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
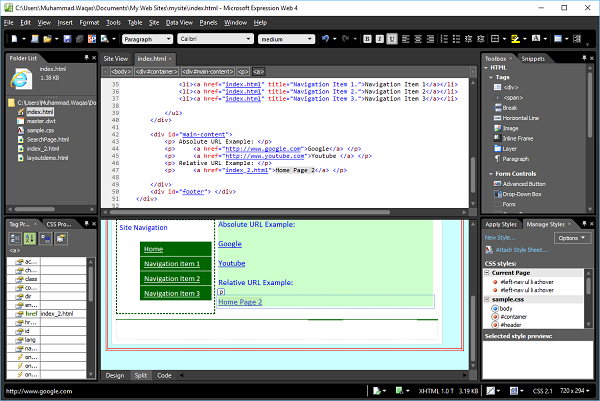
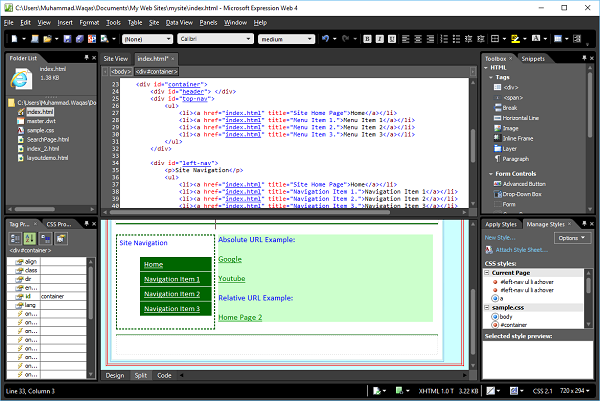
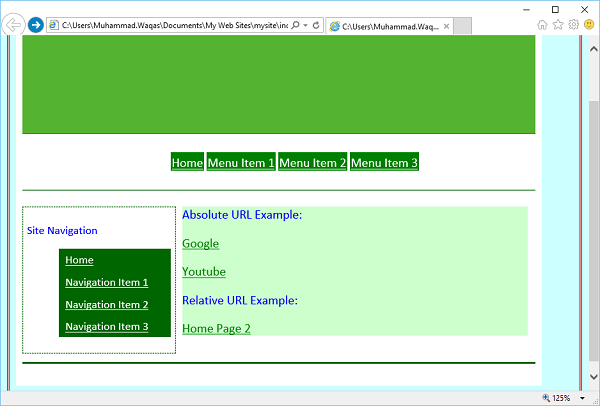
</html>Step 2 - Ayo simpan halaman web dan Anda akan melihat teks di bagian konten utama.

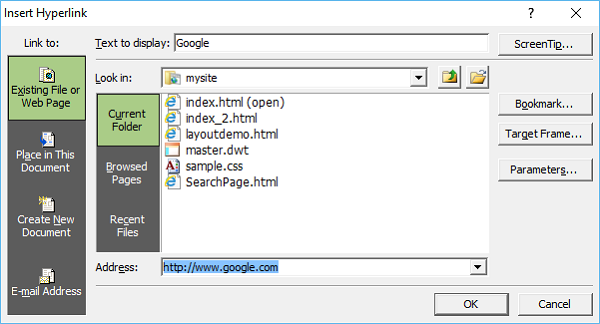
Step 3 - Pada Design View, klik kanan pada Google dan kemudian pilih Hyperlink… dari menu yang akan membuka Insert Hyperlink dialog.

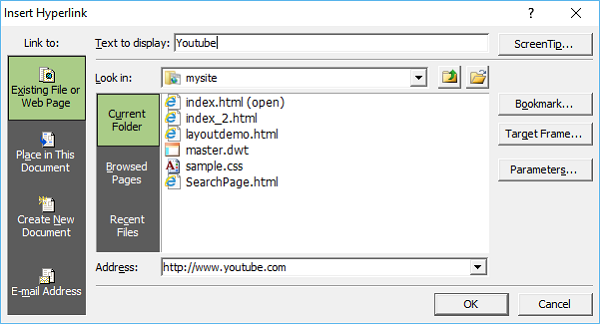
Step 4- Di bidang Alamat, tentukan URL untuk beranda Google dan klik OK. Demikian pula, klik kanan di YouTube dalam tampilan desain dan pilih Hyperlink…

Step 5- Di bidang Alamat, tentukan URL untuk beranda YouTube dan klik Oke. Sekarang untuk klik kanan relatif pada "Home Page 2" dan pilih Hyperlink… dari menu yang akan membuka dialog Sisipkan Hyperlink.

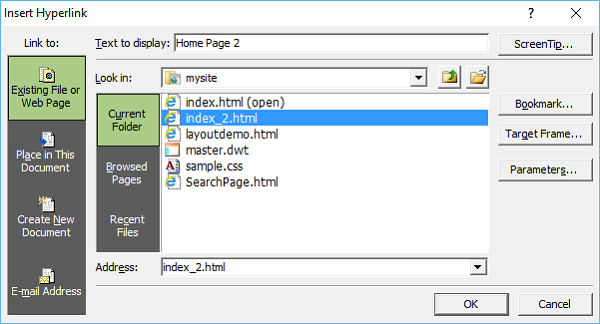
Step 6- Untuk jalur relatif, pilih index_2.html di bidang alamat dan Expression Web akan mendapatkan jalur yang tersisa dari file index.html, karena kedua file ini berada di direktori yang sama. Klik OK.
Seperti yang dapat dilihat, kata-kata ini sekarang digarisbawahi yang berarti hyperlink dibuat.

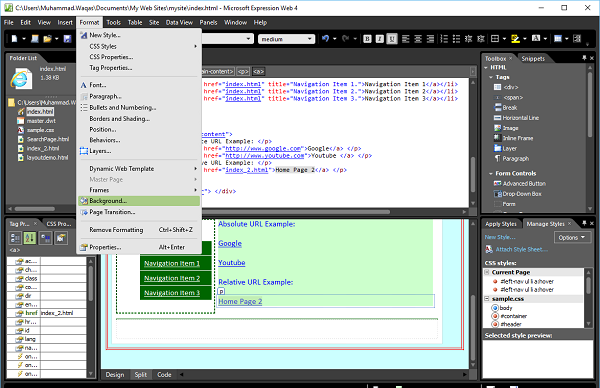
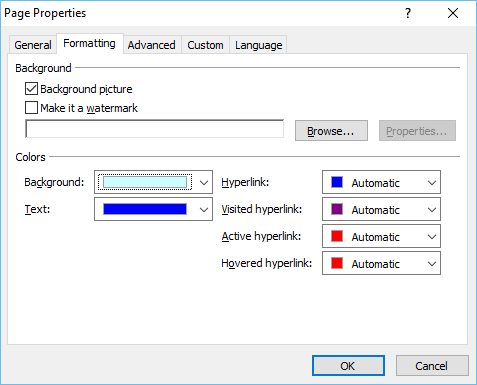
Step 7- Warna font default biru dan warna font default untuk Hyperlink juga biru. Untuk mengubah warna default hyperlink, pilih salah satu hyperlink dan bukaFormat menu dan pilih Background… opsi menu.

Anda sekarang akan melihat dialog berikut.

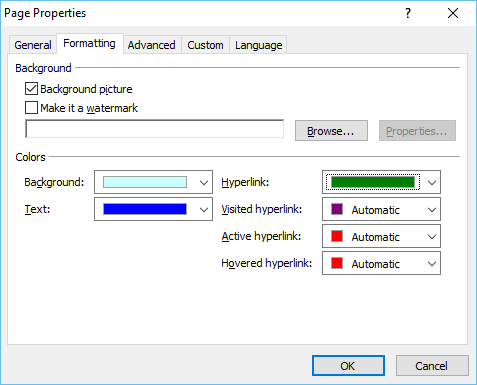
Step 8 - Mari kita ubah warna Hyperlink menjadi Hijau.

Pada tangkapan layar berikut, Anda akan melihat bahwa warna Hyperlink telah berubah menjadi Hijau.

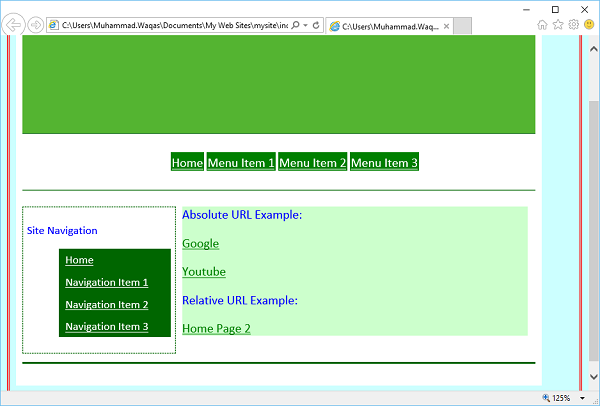
Step 9 - Sekarang mari kita lihat halaman web ini di browser.

Jika Anda mengklik tautan Google, itu akan mengarahkan Anda ke beranda Google.

Step 10- Demikian pula, jika Anda kembali ke laman Beranda dan mengeklik tautan YouTube, Anda akan diarahkan ke laman beranda YouTube. Mari kembali ke halaman muka.

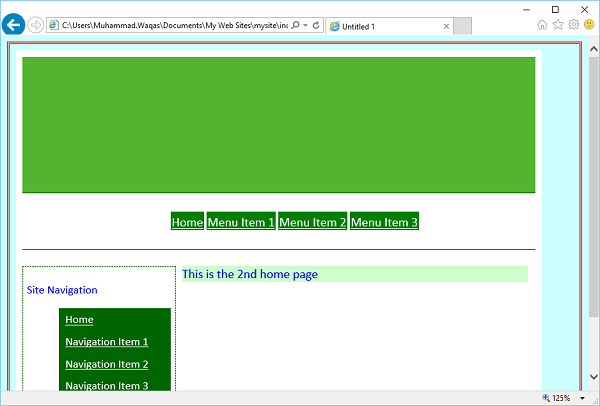
Klik Home Page 2 tautan dan Anda akan melihat bahwa itu membuka index_2.hmtl file.

Dalam bab ini, kita akan mempelajari cara menambahkan video ke situs web dan format mana yang didukung di Expression Web. Dengan bantuan video, Anda dapat dengan mudah menarik perhatian calon pelanggan ke produk atau layanan perusahaan Anda.
Microsoft Expression Web adalah alat desain web yang menyederhanakan proses penambahan video promosi, pemasaran, atau pelatihan ke halaman web. Anda dapat dengan mudah memasukkan video Anda dalam tampilan Desain Microsoft Expression.
Secara default, Expression Web mendukung format pengkodean video seperti Silverlight, Adobe Flash, WMV, ASF, MWA, AVI, WVX, dan MPEG.
Contoh
Sekarang mari kita ambil contoh untuk memahami proses menambahkan video secara selangkah demi selangkah.
Step 1 - Tambahkan file HTML baru dan beri nama videodemo.html.

Step 2- Klik mouse di lokasi dalam halaman web tempat video akan dimasukkan. Katakanlah kita ingin menambahkan video di bawah judul.

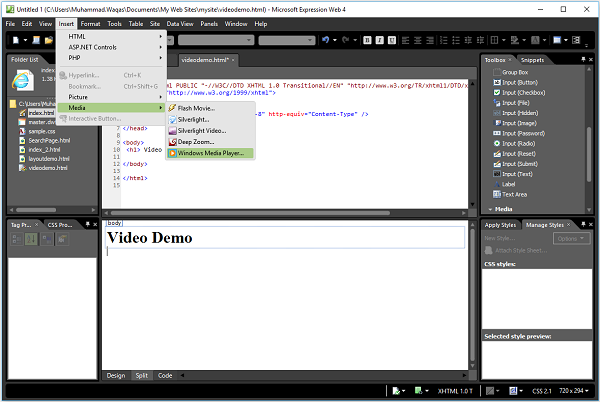
Step 3 - Pergi ke Insert menu → Mediayang akan membuka submenu berisi daftar format pemutar video yang didukung Expressions secara default. Ayo pilihWindows Media Player.

Step 4- Cari video yang ingin Anda gunakan. Pilih nama file video dan klik tombol Sisipkan untuk memasukkannya ke dalam halaman web. Simpan file dengan menekan Ctrl + S dan Anda akan melihat kotak dialog Save Embedded Files.

Step 5 - Klik OK dan Anda akan melihat bahwa file media telah ditambahkan ke folder situs web.

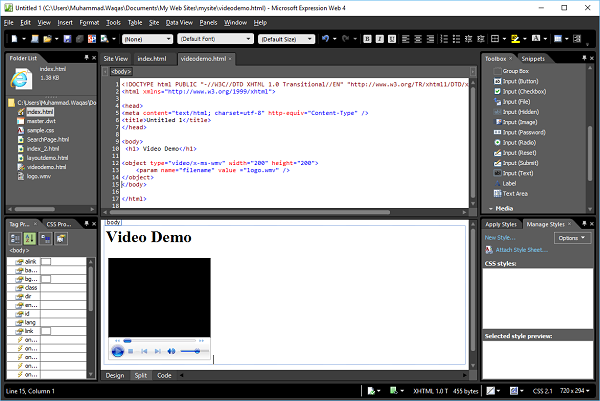
Berikut adalah kode di videodemo.html page.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>Step 6- Sekarang mari kita lihat pratinjau halaman web di browser. Anda akan melihat bahwa video sedang diputar.

Expression Web memiliki banyak alat untuk bekerja dengan halaman HTML statis, tetapi juga memiliki alat untuk membuat halaman yang lebih dinamis. Halaman dinamis sering mengambil data atau konten dari suatu sumber data. Pada bab ini, kita akan mempelajari cara membuat SQL DataSource untuk digunakan di halaman dinamis.
Contoh
Mari kita lihat contoh sederhana di mana kita membuat daftar tarik-turun dan mengisi daftar dengan mengambil data dari database menggunakan SQL DataSource.
Step 1 - Mulailah dengan membuat situs web kosong baru.

Sebut saja SQLDataSource. Klik OK.
Step 2- Anda akan melihat bahwa web ekspresi telah membuat folder untuk kami. Namun, karena kami memilih untuk membuat proyek kosong, jadi kami belum memiliki file apa pun.

Expression Web tidak harus digunakan hanya untuk membuat situs HTML statis; kita dapat membuat situs dinamis menggunakan halaman dan kontrol dengan sangat mudah.
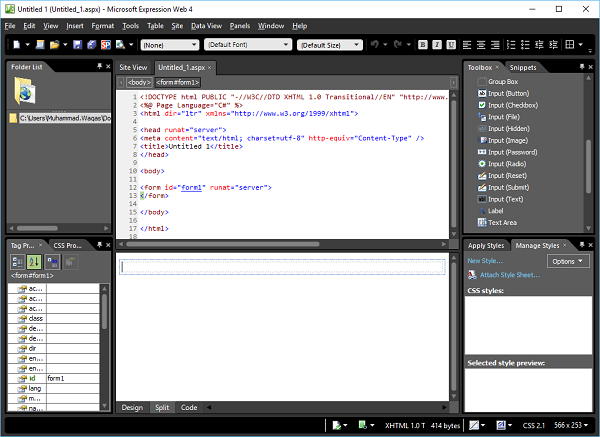
Step 3- Expression web juga memungkinkan kita membuat banyak konten dinamis tanpa harus menjadi developer. Jadi mari tambahkan file ASPX dariFile → New Pageopsi menu. Pilih ASPX di model tengah dan klik OK.

Step 4 - Di sini kita akan membuat kontrol dalam formulir kita yang perlu mengakses data dari database untuk membuat situs web dinamis.
Dalam kasus khusus ini, kami akan membuat SQL DataSource yang akan mengambil data dari database.

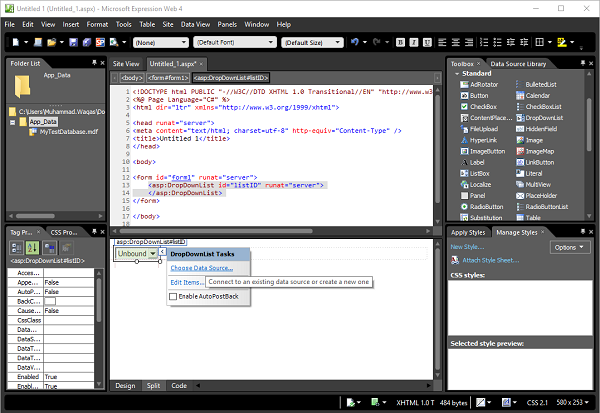
Step 5 - Buka Toolbox dan seret file DropDownList dan jatuhkan di dalam <form>tag di Tampilan Kode atau Anda juga dapat meletakkannya di bagian formulir di Tampilan Desain. Anda akan melihat bahwa kode tersebut ditambahkan oleh Expression Web.
Di sini, kami ingin menghubungkan beberapa data dari database kami dan menyimpannya di daftar dropdown kami. Jadi, hal pertama yang kita butuhkan adalah database.

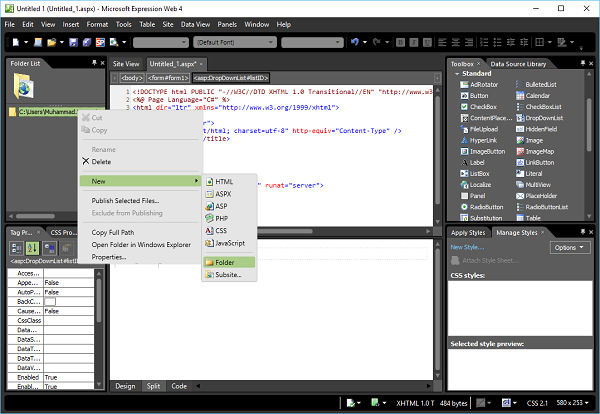
Step 6 - Buat Folder baru di folder Proyek Anda dengan membuka New → Folder opsi menu.

Step 7 - Panggil folder ini App_Data.

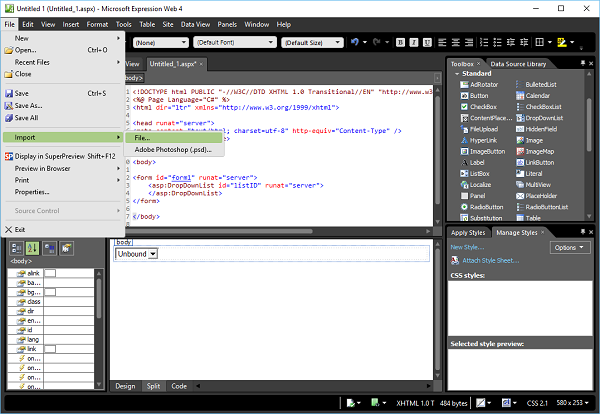
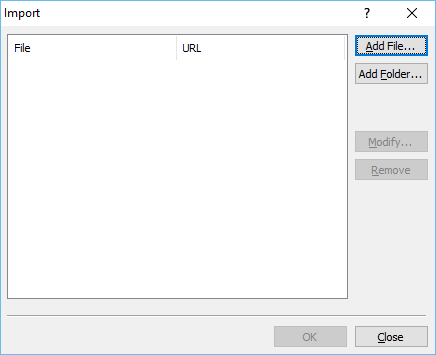
Step 8 - Kita perlu mengimpor database dalam proyek kita dengan menggunakan File → Import → File… opsi menu.

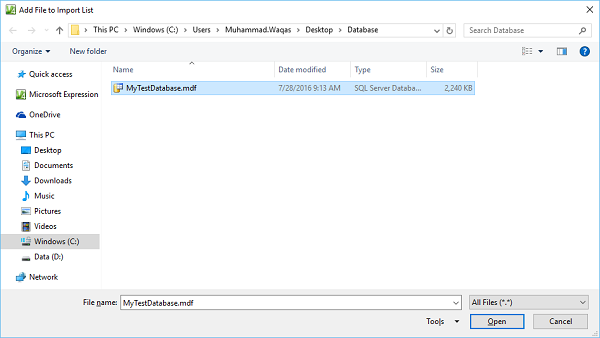
Step 9 - Ini akan membuka Importdialog, seperti yang ditunjukkan di bawah ini. Klik pada tombol Add File… yang akan membuka kotak dialog open file.

Step 10 - Jelajahi database (*.mdf file) yang ingin Anda masukkan ke dalam situs web dan klik Buka.

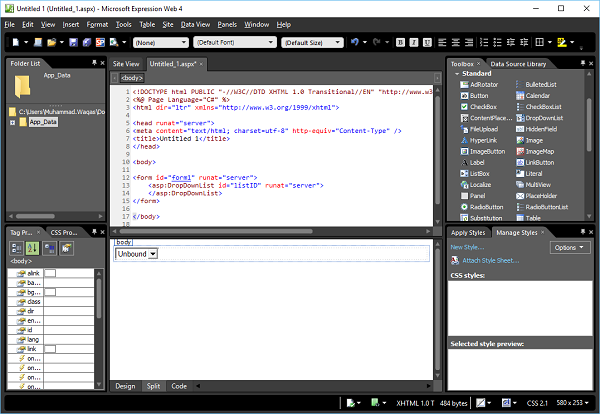
Step 11- Buka MyTestDatabase.mdf. Ini akan menampilkan dialog berikut. Klik OK.

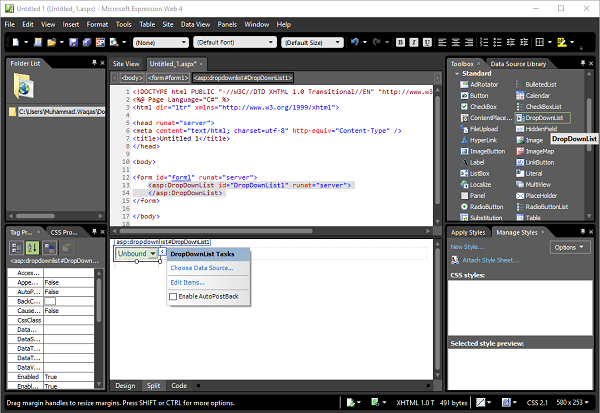
Step 12- Sekarang Anda dapat melihat bahwa file database ditambahkan di folder App_Data. Ketika Anda memiliki kontrol seperti daftar dropdown dan Expression Web memungkinkan Anda untuk mengikat data ke sana, maka Anda akan melihat panah kecil di sudut kanan atas dalam tampilan desain.

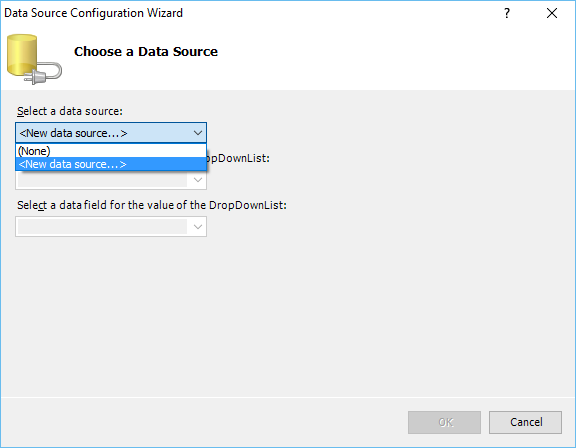
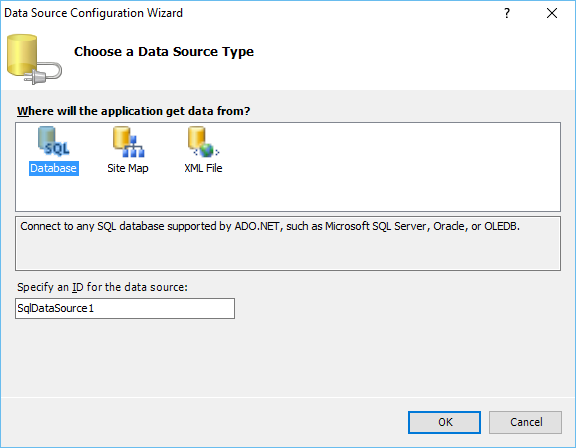
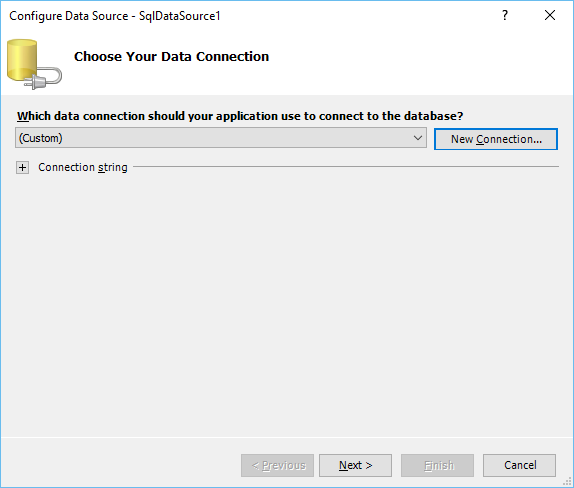
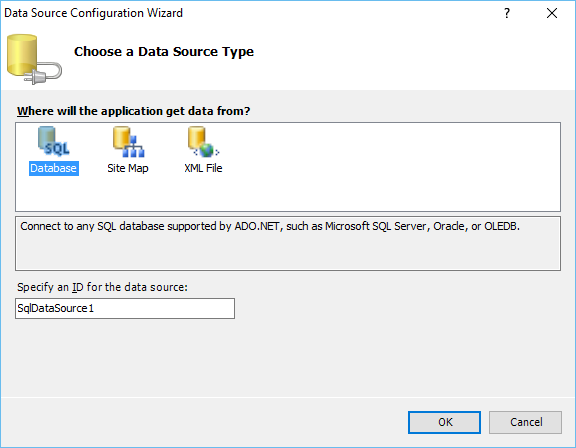
Step 13- Ini adalah menu konteks saat ini yang memungkinkan kita melakukan tugas yang sangat spesifik untuk kontrol tertentu dan salah satunya adalah memilih sumber data. Jadi mari kita klikChoose Data Source… dan itu akan membuka wizard konfigurasi sumber data.

Step 14- Saat ini, kami tidak memiliki sumber data. Mari pilih opsi Sumber data baru dari menu.

Di sini, kami akan mengimpor database SQL. Mari pilih database dan klik OK.
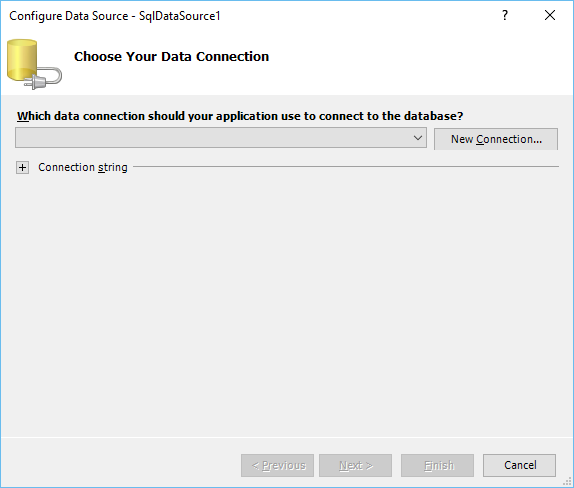
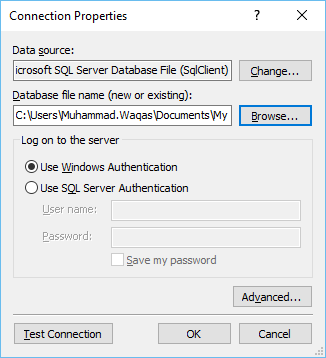
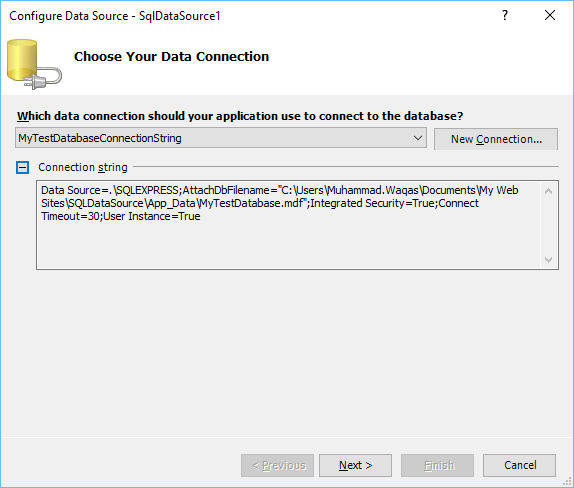
Step 15- Sekarang, kita perlu menentukan string koneksi. Mari klik tombol New Connection.

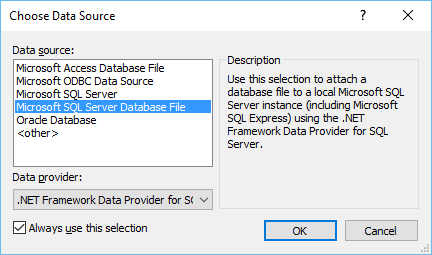
Step 16 - Pilih File Database Microsoft SQL Server dan klik OK.

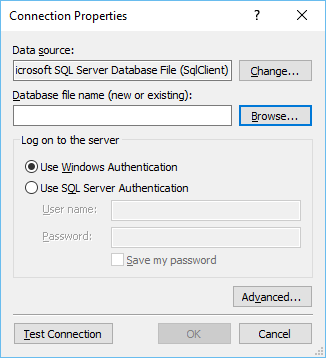
Step 17 - Klik tombol Browse untuk mencari file database.

Step 18 - Pilih file database dan klik tombol Buka atau klik dua kali file database.

Step 19 - Untuk menguji koneksi, klik tombol Test Connection.

Ini akan menampilkan layar berikut. Klik tombol OK.

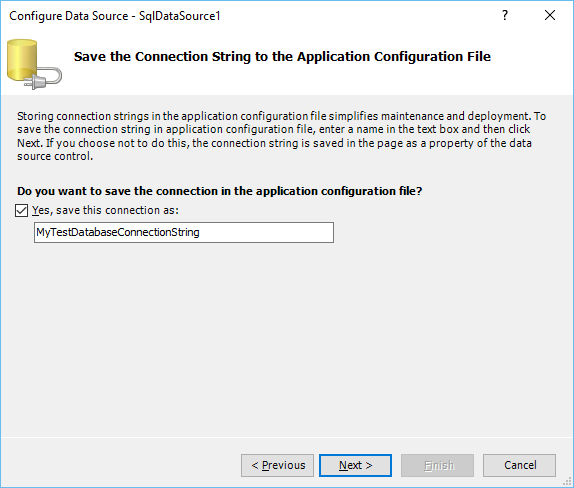
Step 20- Sekarang, kami akan mengkonfigurasi sumber data. Klik Next di layar berikut.

Centang kotak dan klik Berikutnya lagi.

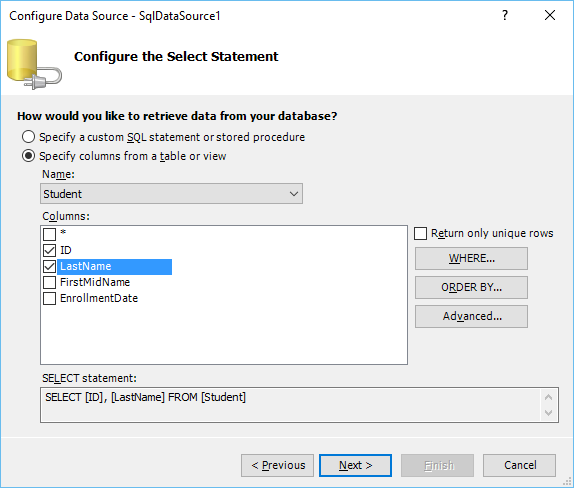
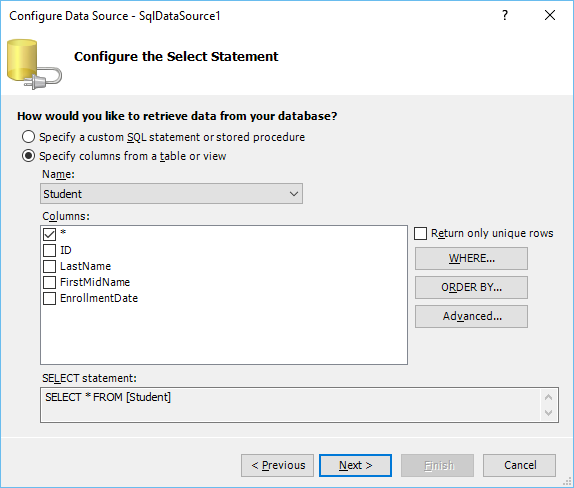
Step 21- Di sini Anda akan melihat semua tabel dari database Anda. Mari pilihStudent meja.

Step 22- Dan Anda akan melihat semua kolom di kotak daftar. PilihID dan LastName. Di bagian bawah, Anda dapat melihat bahwa itu benar-benar membuat kueri. Anda juga bisa menggunakanWhere atau ORDER BY clauses. Setelah Anda selesai dengan kueri, klik Berikutnya.

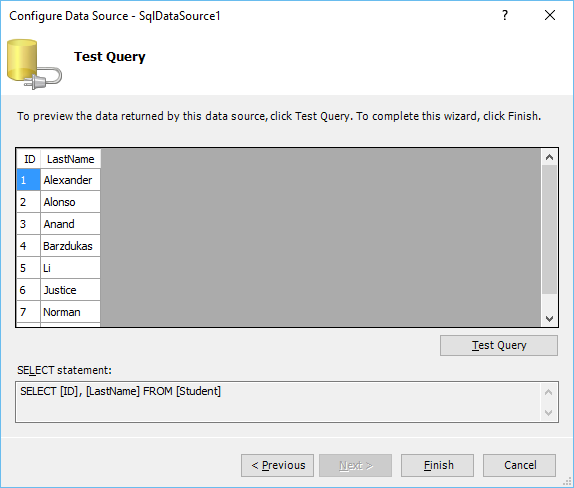
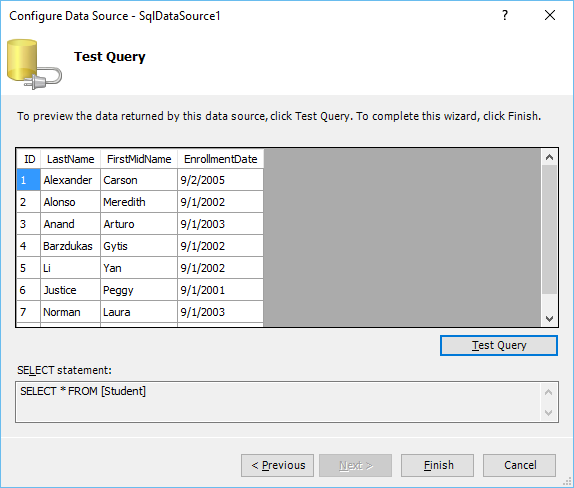
Step 23 - Klik Test Querytombol. Ini akan menampilkanquery result seperti gambar dibawah.

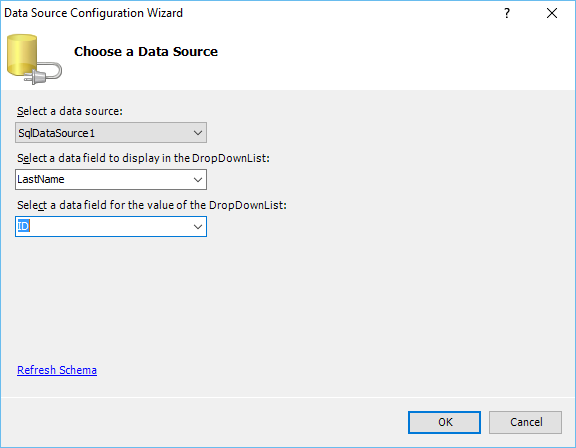
Step 24- Di kotak dialog berikut, sumber data dipilih secara default. "Pilih bidang data untuk ditampilkan di DropDownList" adalah bidang yang sebenarnya akan ditampilkan. Mari pilih Nama Belakang dan pilih ID dari "Pilih bidang data untuk nilai DropDownList" dan klik Ok.

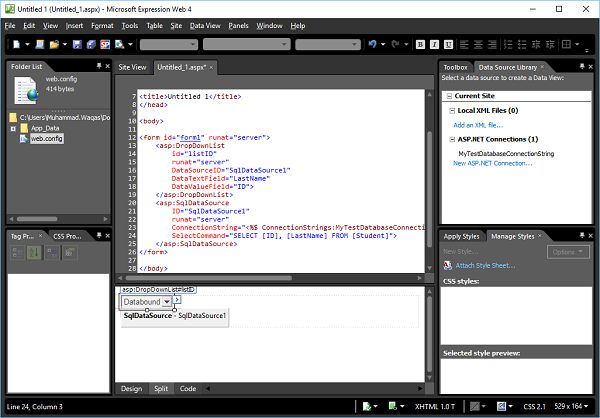
Seperti yang Anda lihat di tangkapan layar berikut, Sumber Data ditambahkan dalam tampilan desain.

Berikut ini adalah kode lengkap dalam file ASPX, yang dibuat oleh Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>Step 25 - Ayo simpan halaman web dengan menekan Ctrl + S.

Panggil halaman ini SQLDatasource.aspx dan klik Simpan.
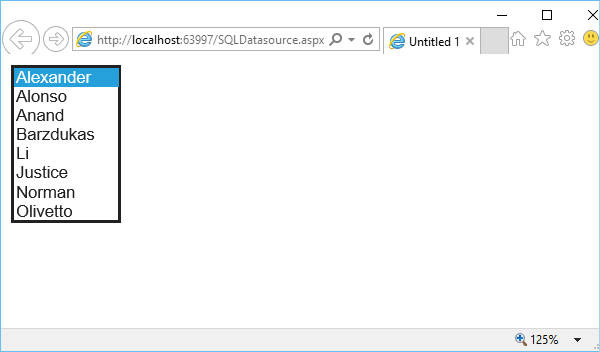
Step 26- Mari lihat pratinjau halaman ini di browser. Anda akan melihat daftar dropdown yang berisi nama belakang siswa dariStudent meja.

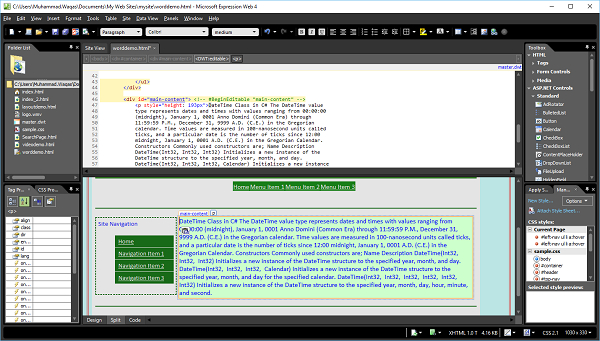
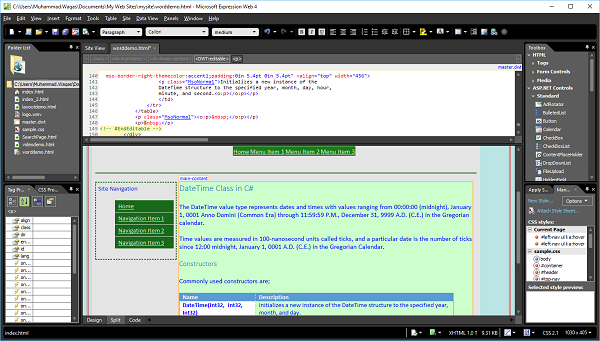
Pada bab ini, kita akan mempelajari cara membuat halaman web dari dokumen Microsoft Word menggunakan Expression Web. Alih-alih membuat halaman dari awal, Anda juga dapat menggunakan Microsoft Word untuk konten web dan kemudian membawa konten tersebut ke halaman HTML Anda.
Mari kita lihat bagaimana Anda bisa mendapatkan hasil yang optimal saat menggunakan konten dari Microsoft Word.
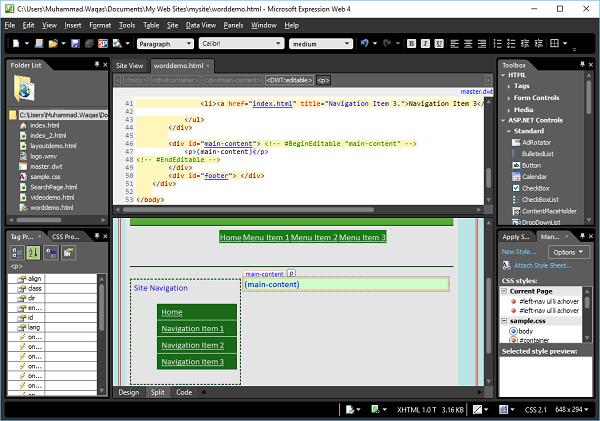
Buat halaman HTML baru dan beri nama worddemo.html. Terapkan Template Web Dinamis (* .dwt) ke halaman HTML ini.

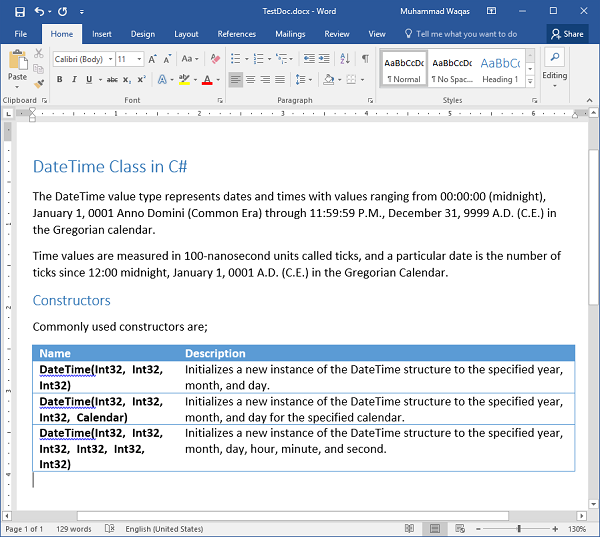
Berikut ini contohnya Worddokumen dengan beberapa gaya diterapkan dan tabel. Pertama, salin seluruh dokumen ini ke clipboard dan kemudian alihkan ke Expression Web. Tempel dokumen ke bagian konten utama halaman web.

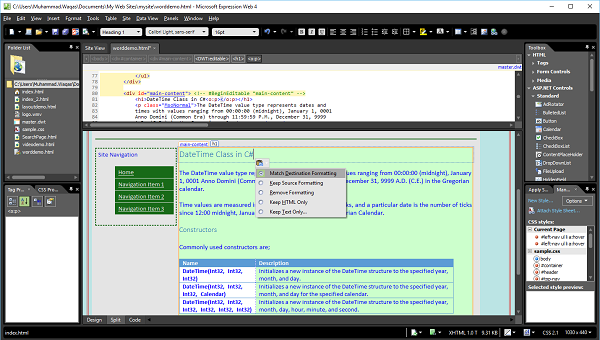
Perhatikan bahwa ketika konten ditempelkan ke Expression Web, kita mendapatkan ikon. Ini disebut sebagai filepaste options button. Dengan mengkliknya, kita dapat memilih berbagai cara untuk menempelkan konten ke Expression Web.

Pengaturan default Match Destination Formatting artinya Expression Web akan menggunakan pemformatan apa pun yang sudah diterapkan di halaman web saat ini.
Misalnya, header dokumen dalam dokumen ini ditata menggunakan gaya H1 di Microsoft Word. Saat ditempelkan ke halaman, Expression Web akan menerapkan pemformatan ke gaya Judul satu di Web Ekspresi.
Jika Anda memilih Keep Source Formattingpilihan, maka Expression Web akan tetap menerapkan gaya H1 ke teks. Namun, ini akan membuat kelas CSS baru yang disebut Style satu dalam hal ini yang memformat ulang teks agar terlihat seperti di Word.

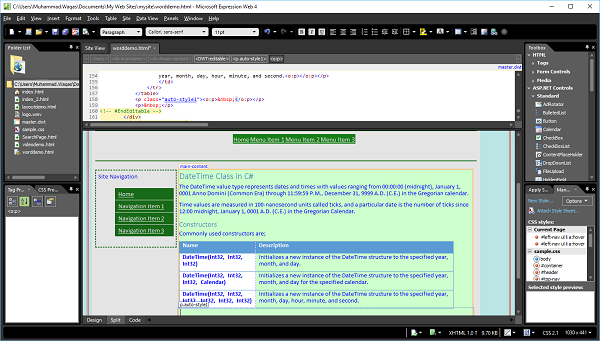
Jika kita memilih Remove Formatting, halaman terlihat sangat mirip dengan sebelumnya, tetapi jika Anda melihat pada format tabel, Anda akan melihat bahwa sekarang itu hanya teks biasa.

Gaya yang disediakan di Expression Web masih berlaku, tetapi gaya apa pun yang khusus untuk dokumen Word sekarang hilang.
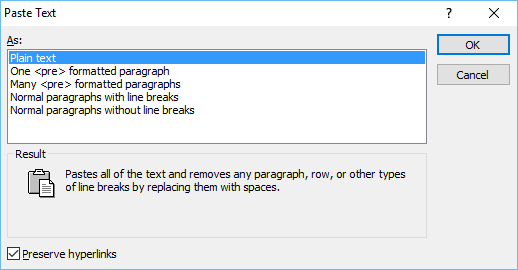
Itu keep HTML only optionhanya berlaku saat Anda menyalin kode HTML. Opsi terakhir pada menu opsi tempel adalahKeep Text onlydan ini adalah opsi yang ingin Anda pilih jika Anda benar-benar hanya menginginkan teks dari Word. Ketika Anda memilih opsi ini, itu akan membuka dialog Tempel Teks berikut.

Dari sini, kita dapat memilih dengan tepat bagaimana kita ingin memformat teks. Opsi pertama menghapus semua pemformatan jeda baris, paragraf, dll. Dan menggantinya dengan hanya satu blok teks yang besar.

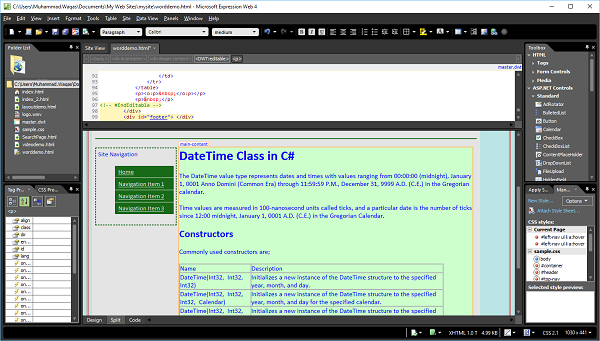
Anda dapat melihat bahwa kami telah kehilangan tabel dalam dokumen serta semua pemformatan. Anda dapat bermain dengan opsi diPaste Textkotak dialog. Mari pilih opsiMatch Destination Formatting.

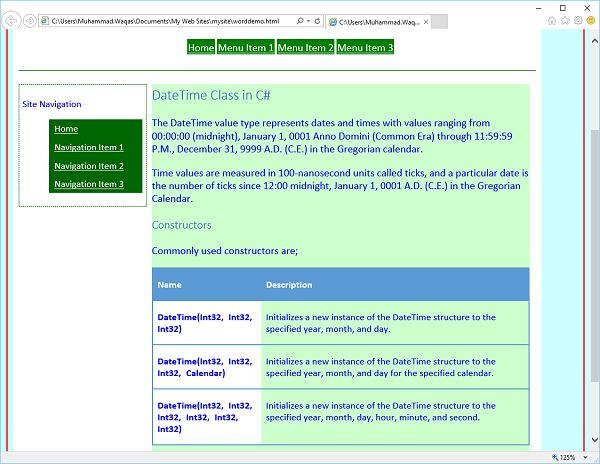
Saat mempratinjau halaman web ini di browser, itu akan terlihat seperti tangkapan layar berikut.

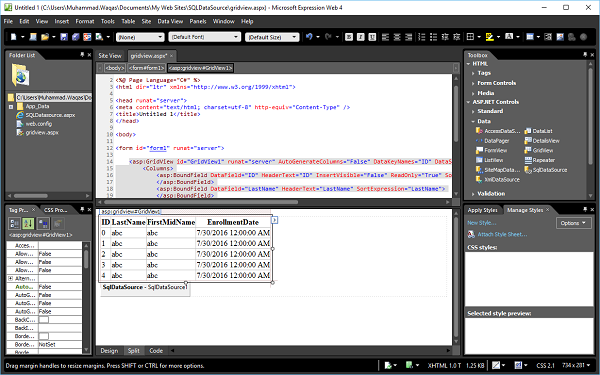
Kontrol GridView digunakan untuk menampilkan nilai dari sumber data dalam tabel. Setiap kolom mewakili bidang, sedangkan setiap baris mewakili catatan. Dalam bab ini, kita akan mempelajari proses yang sangat sederhana untuk menampilkan data dari database pada halaman web dalam GridView.
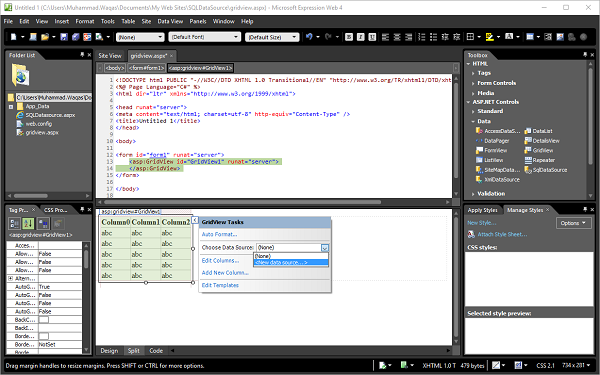
Step 1 - Mari buat halaman ASPX baru di proyek SQLDataSource dan beri nama gridview.aspx

Step 2- Di Toolbox, Anda akan melihat Kontrol ASP.NET. Seret kontrol GridView dan letakkan di atas bagian formulir.

Anda dapat melihat bahwa menu konteks GridView terbuka. Sekarang pilih<New data source…>dari daftar tarik-turun Pilih Sumber Data. Ini akan menampilkan Wizard Konfigurasi Sumber Data.
Step 3- Pilih Database karena kita akan mendapatkan data dari database SQL dan menentukan ID sumber data. Klik OK.

Step 4- Pilih string koneksi yang ada, yang telah kita buat di bab SQL DataSource, karena kita akan menggunakan database yang sama di bab ini. Klik Next.

Step 5 - Untuk tujuan pemahaman, pilih tabel Siswa dan klik * checkboxyang akan mengambil semua kolom dari tabel siswa. Klik Next.

Step 6 - Di wizard berikut, Anda dapat menguji kueri, jadi mari klik Test Query tombol.

Setelah mengklik Next, itu akan menampilkan layar berikut -

Tampilan Desain gridview.aspx terlihat sebagai berikut -

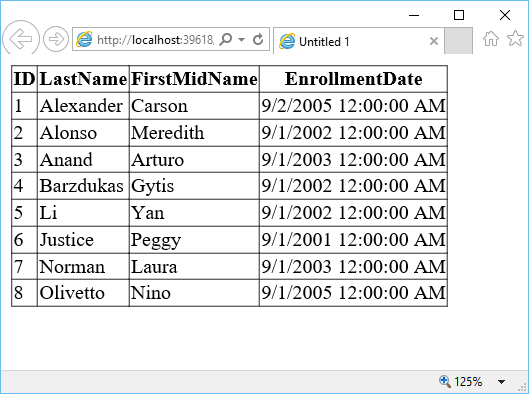
Step 7- Mari kita lihat pratinjau halaman web di browser. Ini akan muncul sebagai berikut -

Ini adalah tabel sederhana tanpa pemformatan apa pun.
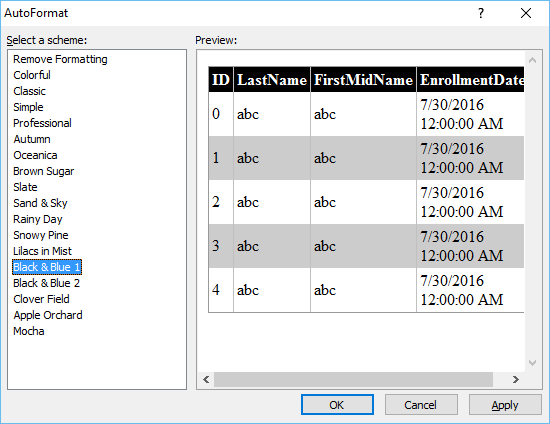
Step 8 - Anda dapat memformat GridView dari GridView Context Tidak bisa.

Klik Auto Format…tautan. Dalam kotak dialog Format Otomatis, ada banyak skema yang sudah ditentukan sebelumnya. Pilih skema sesuai kebutuhan Anda dan klik OK.

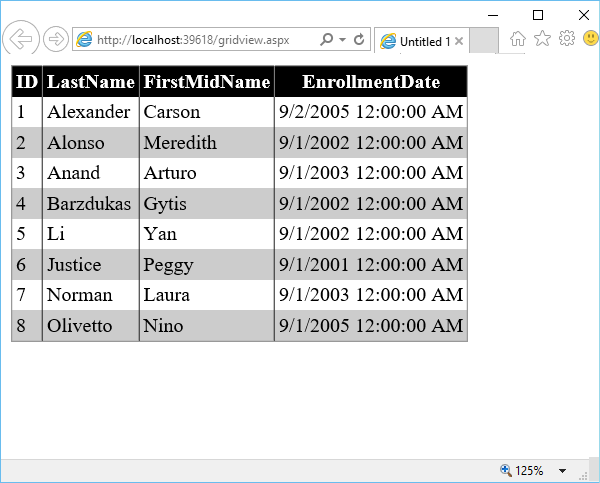
Mari kita lihat pratinjau halaman web di browser lagi. Ini akan terlihat seperti tangkapan layar berikut.

Pada bab ini, kita akan belajar tentang halaman master ASP.NET. Saat kita membuat halaman master, kita bisa meletakkannya, menerapkan gaya, dan menambahkan kontrol ASP.NET dengan cara yang sama seperti di halaman lain di Microsoft Expression Web. Tata letak dan konten yang kami buat di halaman master diterapkan ke halaman yang dilampirkan ke halaman master. Ini adalah konsep yang mirip denganDynamic Web Template.
Template Web Dinamis memungkinkan Anda menerapkan tampilan dan nuansa umum ke semua halaman di situs web Anda. Karena Templat Web Dinamis diterapkan di halaman yang dilampirkan pada waktu desain, menerapkan perubahan ke semua halaman di situs dapat menyebabkan penundaan saat HTML diperbarui di semua halaman.
Jika server menjalankan ASP.NET, Halaman Master ASP.NET memungkinkan fungsionalitas serupa dengan menentukan area yang dapat diedit di template. Namun, penerapan template ke konten kustom di halaman dilakukan secara dinamis saat runtime.
Contoh
Mari kita lihat contoh sederhana di mana kita akan membuat halaman master menggunakan template CSS dan menggunakan halaman master ini untuk membuat halaman lain.
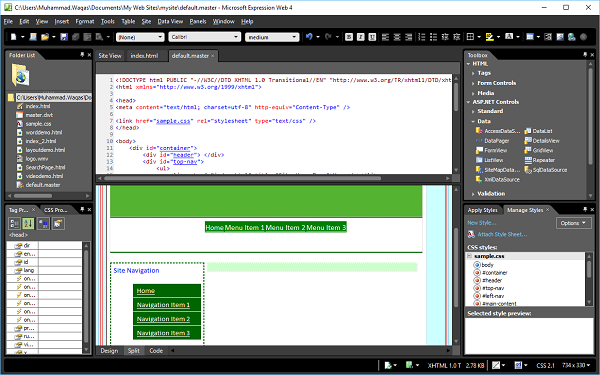
Step 1 - Buka index.html halaman di mana kami telah mendefinisikan bagian yang berbeda menggunakan lembar gaya CSS.

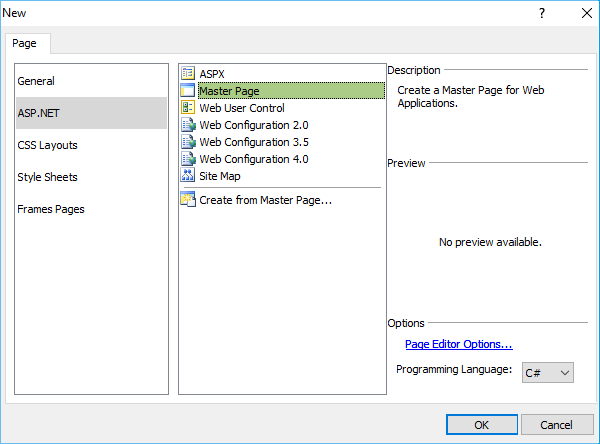
Step 2 - Dari File menu, buka New → Page dan Anda akan melihat dialog Halaman baru.

Step 3 - Dari panel kiri, pilih ASP.NET dan dari daftar tengah, pilih Master Page dan klik tombol OK.

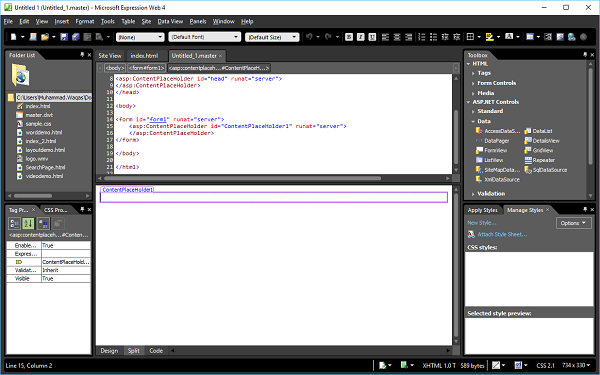
Step 4 - Layar di atas akan menghasilkan pop-up bernama Untitled1.master. Simpan halaman ini dan beri namadefault.master.

Step 5- Kami ingin membuat desain kami menjadi halaman master yang akan dibagikan ke seluruh situs kami. Jadi, mari salin kode konten yang ingin Anda miliki pada setiap halaman dari kode index.html dan tempelkan kode tersebut ke halaman default.master.

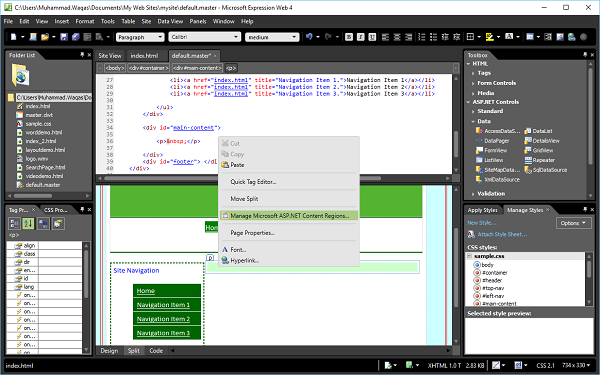
Step 6- Sekarang kami memiliki tata letak yang ingin kami gunakan di setiap halaman situs. Namun, jika kami mulai membuat halaman konten sekarang, kami tidak dapat benar-benar memasukkan konten apa pun ke dalam tata letak ini. Karenanya, kita perlu menciptakanASPX contenthalaman dari halaman master. Untuk melakukan ini, kita harus menambahkancontent region juga agar kami dapat menambahkan konten ke halaman tertentu.

Dalam tampilan desain, klik kanan di mana Anda menginginkan konten di halaman Anda. Katakanlah kita ingin menambahkan konten di bagian konten utama dan kemudian klikManage Microsoft ASP.NET Content Regions…
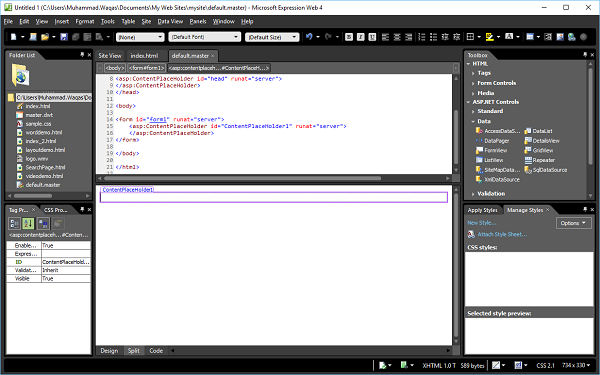
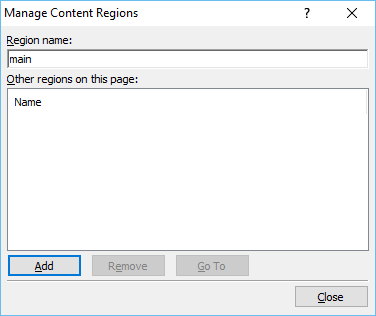
Step 7 - Di wizard Kelola Kawasan Konten, masukkan Region Name dan klik Close.

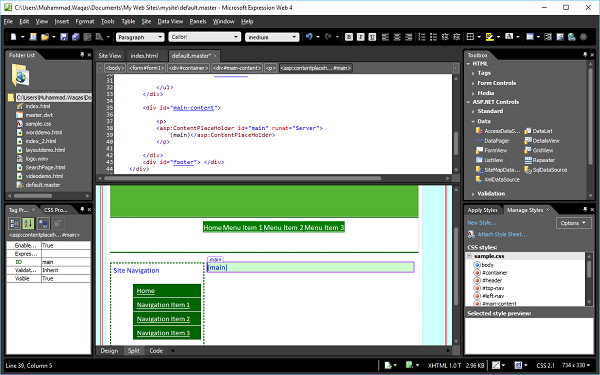
Step 8- Seperti yang dapat dilihat pada tangkapan layar berikut, Content PlaceHolder ditambahkan di bagian konten utama. Sekarang kita harus menambahkan halaman web ASPX.

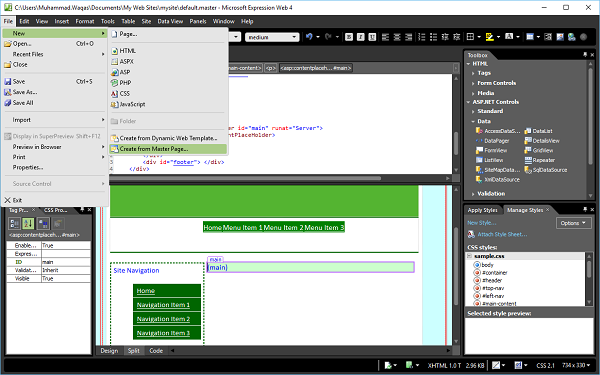
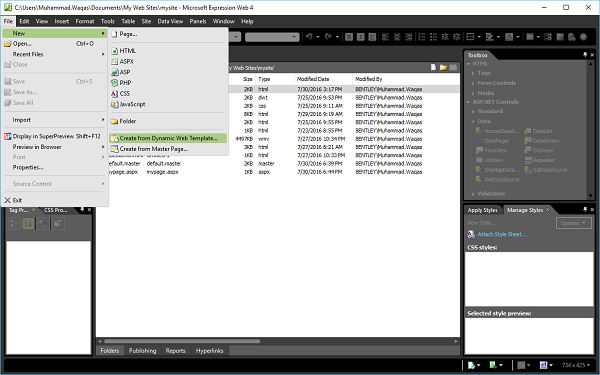
Step 9 - Buka menu File dan pilih New → Create from Master Page…

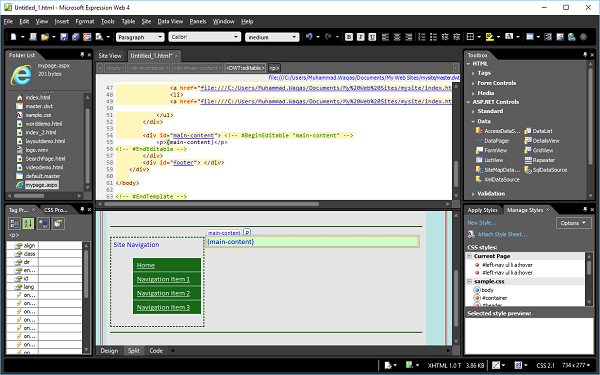
Step 10 - Jelajahi ke halaman default.master dan klik OK.

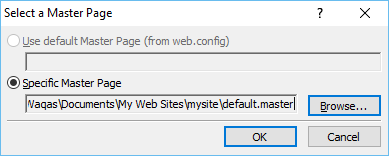
Step 11 - Sekarang, halaman ASPX baru dibuat dan semua gaya tata letak diterapkan dari halaman master.

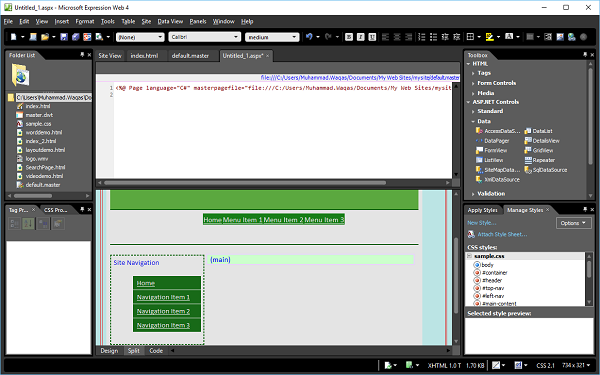
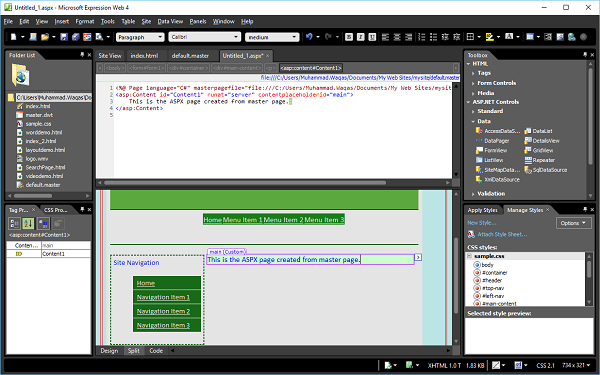
Tambahkan beberapa teks di bagian utama.

Step 12 - Simpan halaman ini dan sebut saja mypage.aspx lalu lihat pratinjaunya di browser.

Pada bab ini, kita akan mempelajari cara menambahkan tabel data di halaman web Anda. Mari buat halaman HTML baru, tetapi di sini kita ingin menerapkan Template Web Dinamis juga ke halaman HTML kita.
Step 1 - Buka menu File dan pilih New → Create from Dynamic Web Template…

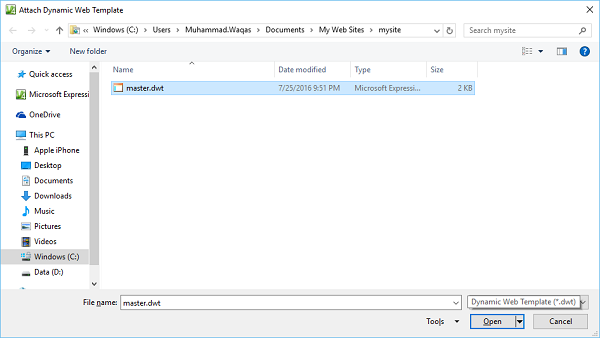
Ini akan membuka kotak dialog berikut seperti yang ditunjukkan pada tangkapan layar berikut.
Step 2 - Pilih master.dwt file dan kemudian klik tombol Buka.

Step 3 - Simpan halaman web dan sebut saja datatable.html.

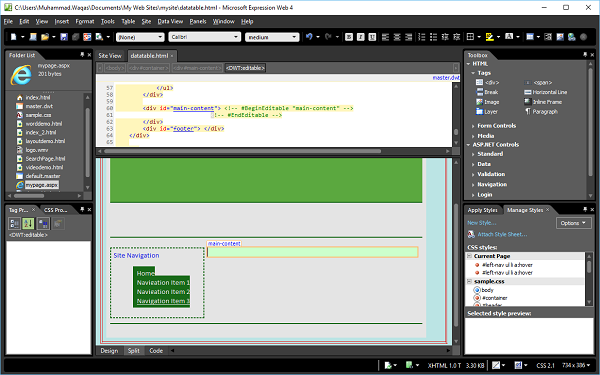
Step 4 - Dalam Tampilan Desain, buka bagian konten utama dan hapus teks.

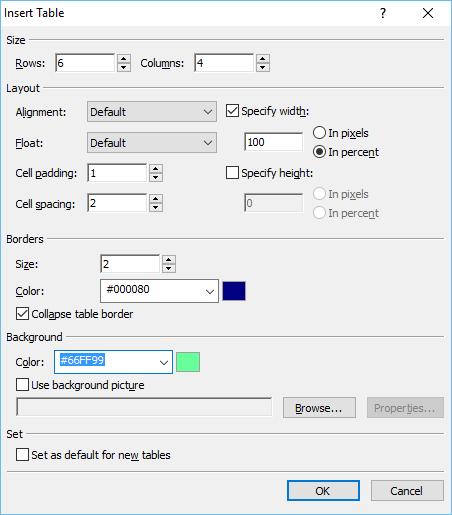
Step 5 - Selanjutnya, pergi ke Table → Insert Table… opsi menu yang akan membuka kotak dialog Sisipkan Tabel.
Pilih jumlah baris dan kolom. Anda juga dapat mengatur opsi tata letak yang berbeda seperti perataan, bantalan, ukuran dan warna batas, dan warna Latar Belakang, dll. Setelah Anda selesai, klik OK.

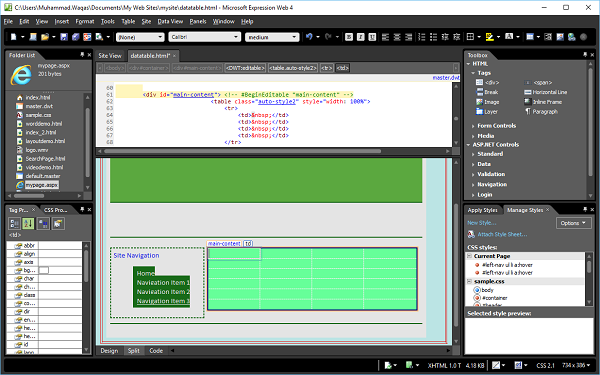
Step 6 - Tampilan Desain datatable.html sekarang akan muncul sebagai berikut -

Sekarang, jika Anda melihat Tampilan Kode halaman, Anda akan melihat kode berikut ditambahkan oleh Expression Web.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
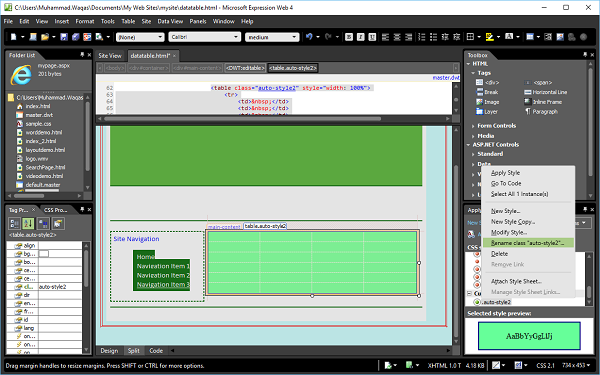
</table>Step 7 - Pada panel tugas Kelola Gaya, klik kanan “.auto-style2”. Klik Pilih ganti nama kelas "auto-style2".

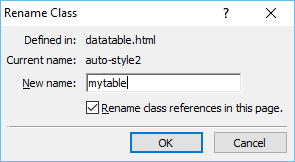
Step 8 - Dalam dialog Ubah Nama Kelas, masukkan mytable dalam New namebidang. Pastikan Ubah nama referensi kelas di halaman ini dicentang dan kemudian klik OK.

Sekarang, lihat halaman web Anda dalam Design View. Ini akan muncul sebagai berikut -

Step 9 - Untuk memformat tabel ini dan menerapkan beberapa gaya padanya, buka panel tugas Kelola Gaya dan klik New Style…

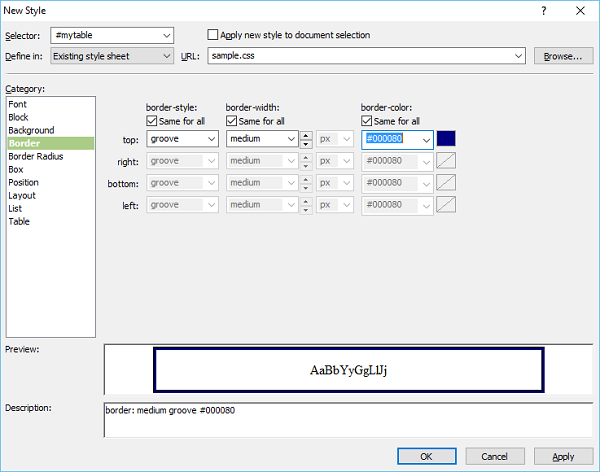
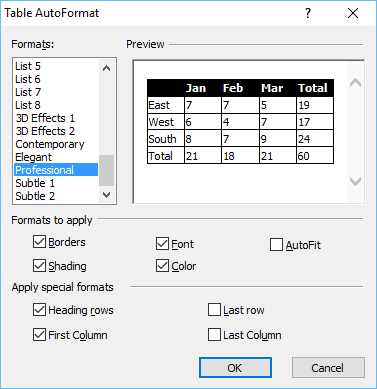
Step 10- Di kotak dialog Gaya Baru, atur pengaturan batas, lalu klik Ok. Ada opsi lain untuk memformat tabel data Anda. Di Design View, klik kanan pada tabel dan pilihModify → Table AutoFormat…

Di kotak dialog ini, Anda akan melihat berbagai format dan pengaturan lainnya. Mari pilih format Profesional dan klik OK.
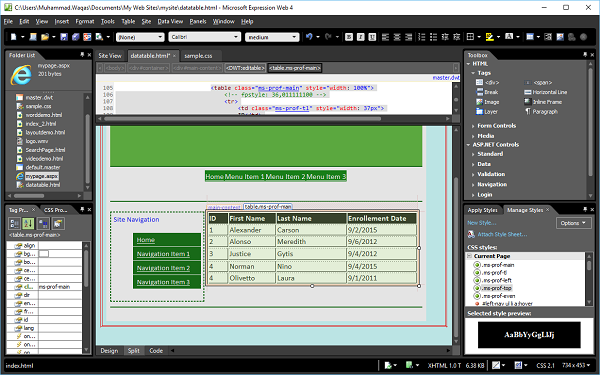
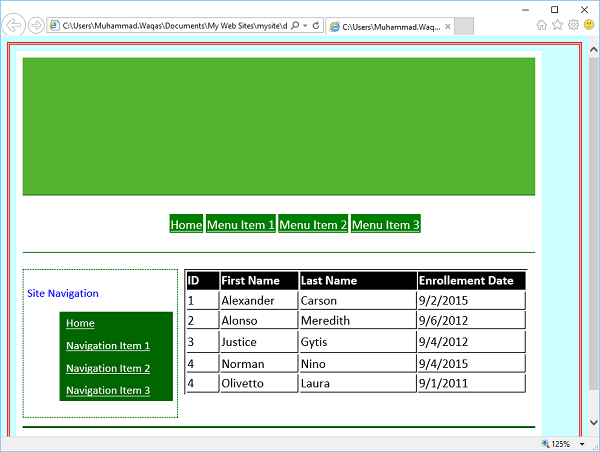
Step 11 - Sekarang, Tampilan Desain halaman web Anda terlihat sebagai berikut -

Mari tambahkan beberapa data dalam tampilan desain.

Step 12- Simpan halaman web Anda dan lihat pratinjaunya di browser. Ini akan terlihat seperti tangkapan layar berikut.

Pada bab ini, kita akan belajar bagaimana mempublikasikan sebuah website. Microsoft Expression Web adalah alat pengembangan situs web yang lengkap. Anda dapat menggunakan Expression Web untuk membuat halaman web dan situs yang memungkinkan Anda mentransfer file antara komputer dan akun hosting Anda.
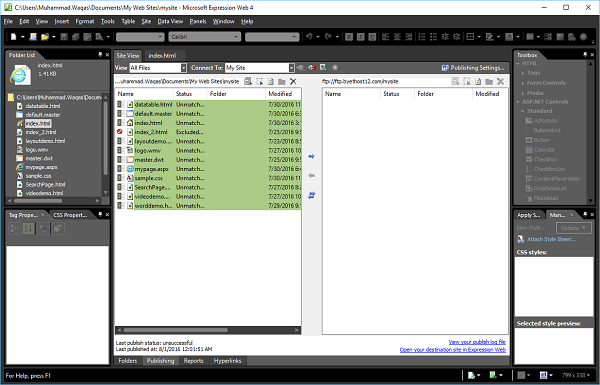
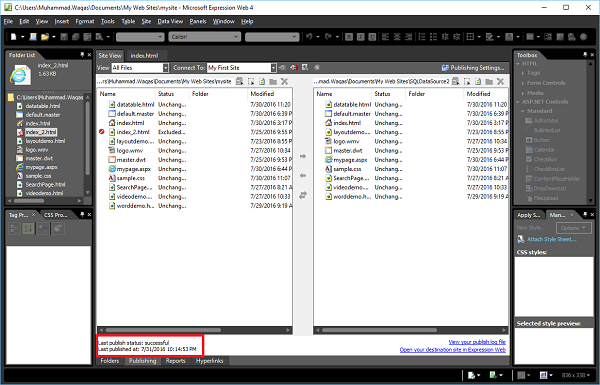
Step 1 - Mari kita lihat situs yang ingin kita publikasikan.

Di versi Expression Web terbaru, fitur penerbitan baru ditambahkan seperti -
- Kemampuan untuk mengecualikan folder lengkap dari penerbitan, bukan hanya file.
- Kemampuan untuk dengan mudah Publikasikan Halaman Saat Ini.
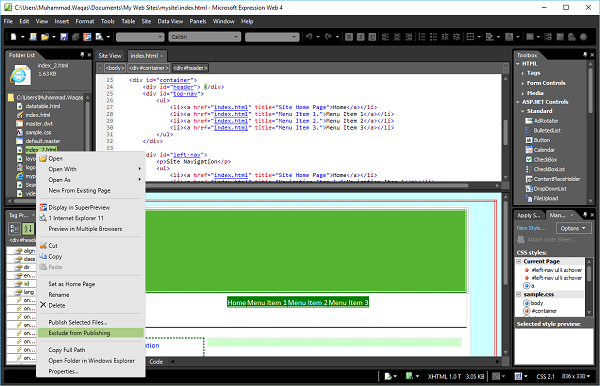
Step 2- Jika Anda ingin file atau folder tertentu tidak dipublikasikan di situs, klik kanan folder atau file tersebut dan kecualikan dari publikasi. Misalkan kita ingin mengecualikanindex_2.html file.

Seperti yang ditunjukkan pada tangkapan layar di atas, klik Exclude from Publishingtombol. Demikian pula, Anda juga dapat mengecualikan file lain.
Step 3- Sekarang setelah Anda selesai mendesain situs, Anda perlu menerbitkannya agar dapat dilihat dunia. Expression Web mendukung beberapa skenario penerbitan yang berbeda.
Untuk mempublikasikan situs, pertama-tama kita perlu memastikan bahwa kita telah menyimpan semua halaman. Peringatan akan kami terima jika kami belum melakukannya, setelah proses penerbitan dimulai.
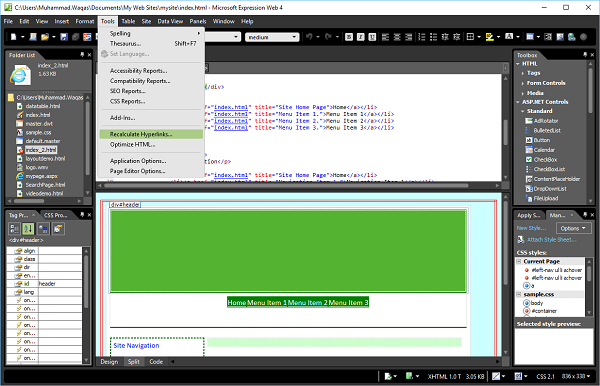
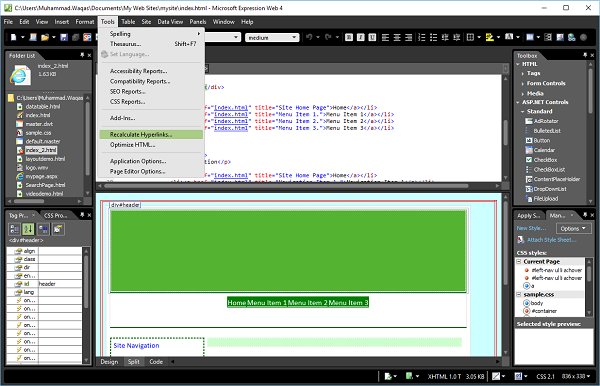
Sekarang, mari pergi ke menu Tools.

Pilih Recalculate Hyperlinks…pilihan. KlikYes di layar berikut.

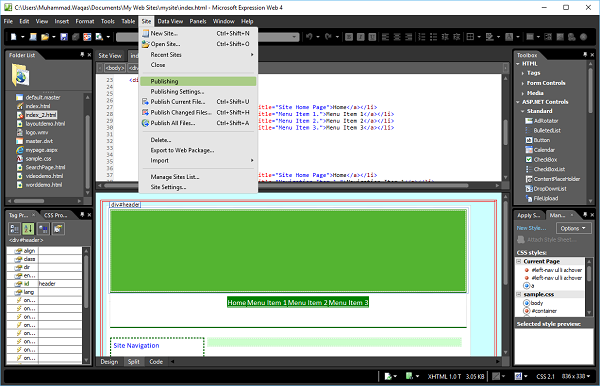
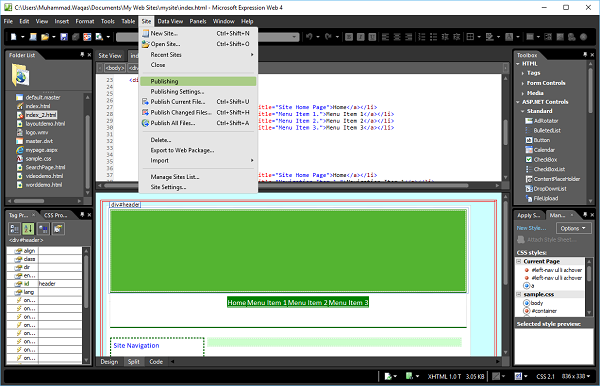
Step 4 - Pergi ke Site menu dan klik Publishing opsi menu.

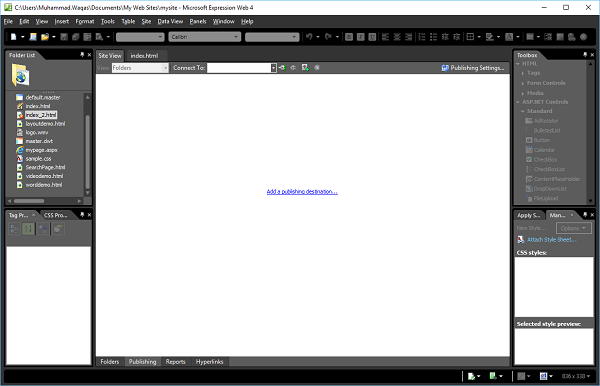
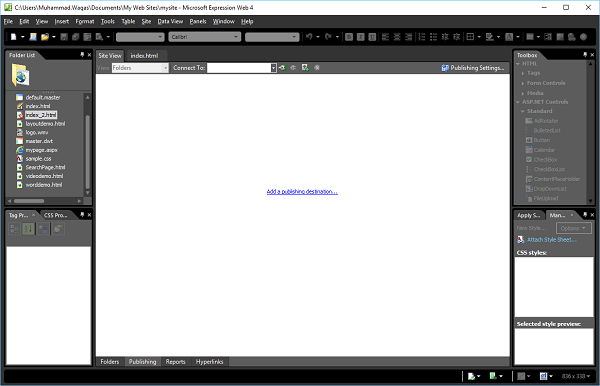
Step 5 - Jika ini pertama kalinya situs dipublikasikan, kami akan menerima pesan Add a publishing destination, seperti yang ditunjukkan pada tangkapan layar berikut.

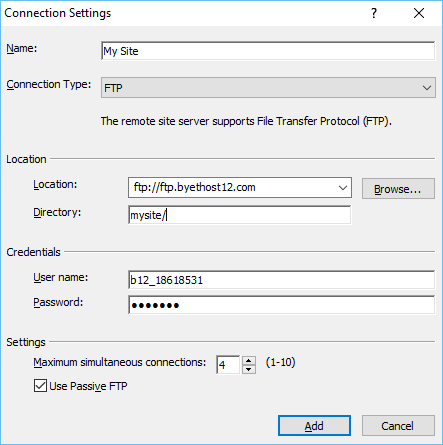
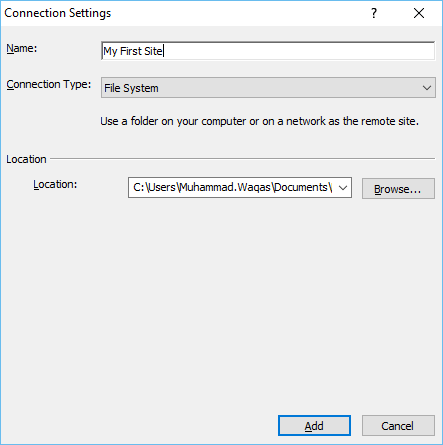
Step 6 - Klik pesan dan berikut ini Connection Settingskotak dialog akan muncul. Masukkan semua informasi yang diperlukan dalam dialog Pengaturan Sambungan dan kemudian klikAdd tombol.

Ini akan menampilkan dialog berikut. KlikYes.

Step 7 - Jika Publishing Setting sudah di set, kita akan menerima pesannya Connect to current publishing destination. Klik pesan atau gunakanConnect To tombol di Site View tab.

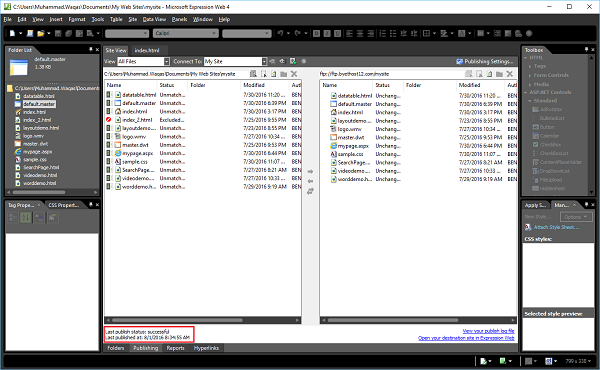
Step 8- Setelah proses penerbitan dimulai, file dapat dilihat sedang ditransfer. Setelah selesai, kita akan mendapat pesan bahwa file telah selesai diunggah.

Saat kami menerbitkan situs di lain waktu, proses ini akan membandingkan situs server dengan apa yang ada di komputer. Jika ada file di server jauh yang telah kami hapus dari web di komputer, sebuah kotak pesan mungkin muncul menanyakan apakah kami ingin menghapusnya. Jika kami yakin mereka tidak lagi dibutuhkan, klik OK.
Dalam bab ini, kita akan mempelajari cara menyalin situs ke komputer lokal menggunakan Expression Web. Tidak seperti Windows Explorer, tidak ada Recycle Bin di Expression Web. Jika kami secara tidak sengaja menghapus situs web atau halaman di dalam situs, kami akan berada dalam situasi Pulihkan.
Step 1 - Untuk mengambil cadangan situs web, buka situs di Expression Web.

Step 2 - Buka menu Alat dan klik opsi Hitung Ulang Hyperlink….

Klik Ya, seperti yang ditunjukkan pada tangkapan layar berikut.

Step 3 - Selanjutnya, pergi ke Site menu dan klik Publishing opsi menu.

Step 4 - Jika ini adalah pertama kalinya kami mempublikasikan situs ini, kami akan menerima pesan Add a publishing destination, seperti yang ditunjukkan pada tangkapan layar berikut.

Step 5 - Klik pesan dan Connection Settings kotak dialog akan muncul.

Dalam Namelapangan, masukkan nama situs. MemilihFile System dari Connection Typemenu dropdown dan kemudian telusuri ke lokasi tempat Anda ingin mencadangkan situs web Anda. Selanjutnya, klikAdd tombol.
Step 6- Jika folder saat ini tidak ada, kami akan diminta untuk membuatnya. Klik 'Ya' dan web akan dibuat.

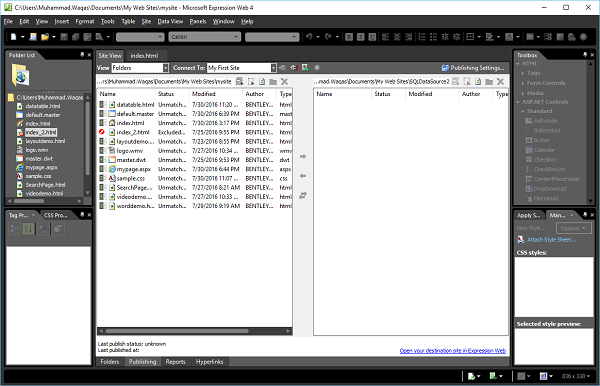
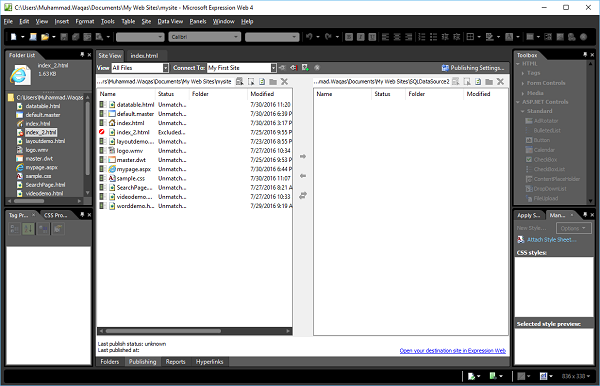
Step 7 - Setelah terhubung, klik menu tarik-turun 'Lihat' dan pilih Semua File.

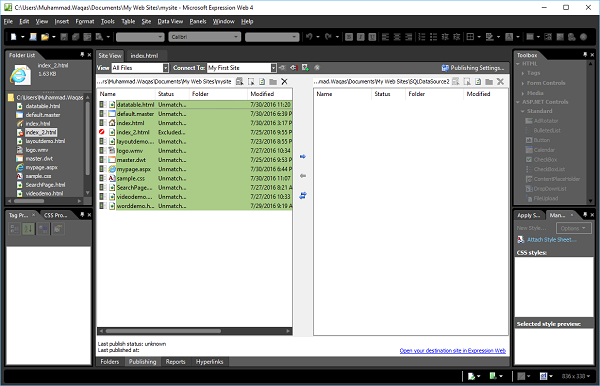
Step 8 - Pilih semua file di sisi kiri.

Step 9 - Klik right arrow (→).

Setelah proses penerbitan dimulai, file akan terlihat sedang ditransfer. Setelah selesai, sebuah pesan akan muncul yang menyarankan bahwa file telah diunggah.
Dalam bab ini, kita akan mempelajari cara menginstal Add-in di Expression Web. Add-in Web Ekspresi, adalah paket perangkat lunak eksternal yang menyediakan fungsionalitas tambahan atau yang disempurnakan dalam Expression Web.
Add-in dapat diunduh dari lokasi berikut https://msdn.microsoft.com/en-us/expression/jj873995. Misalnya, mari unduh add-in AddFeed.
Step 1- Buka Expression Web dan buka menu Alat. KlikAdd-Ins…opsi menu.

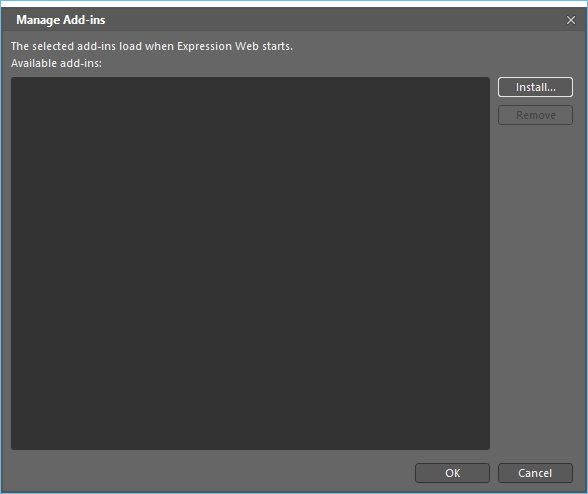
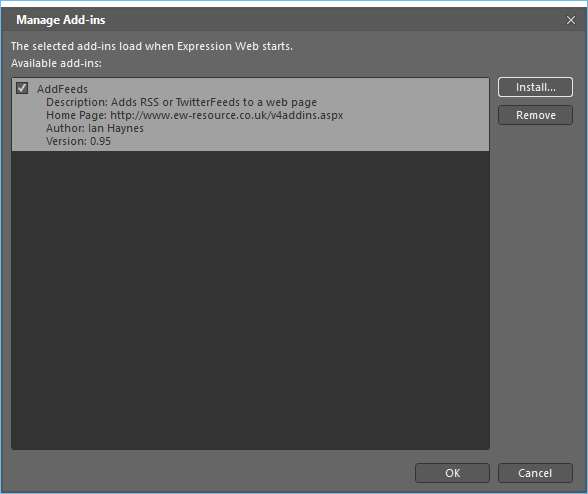
Step 2- Jika ini adalah pertama kalinya Add-in diinstal, maka akan ada daftar kosong di kotak dialog Kelola Add-in. Mari klikInstall tombol.

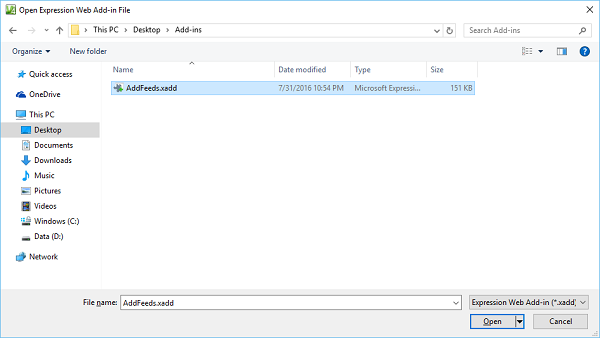
Step 3 - Pilih AddFeeds.xadd file dan klik Open tombol.

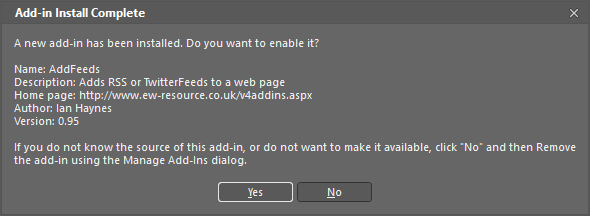
Step 4- Setelah terinstal, ini akan menampilkan layar berikut. Ini akan menanyakan apakah kita ingin mengaktifkan add-in. Layar akan memberikan semua informasi tentang add-in tertentu yang sedang diinstal. Klik Yes.

Step 5 - Bergantung pada add-in yang dipasang, mereka akan tersedia di sejumlah lokasi.

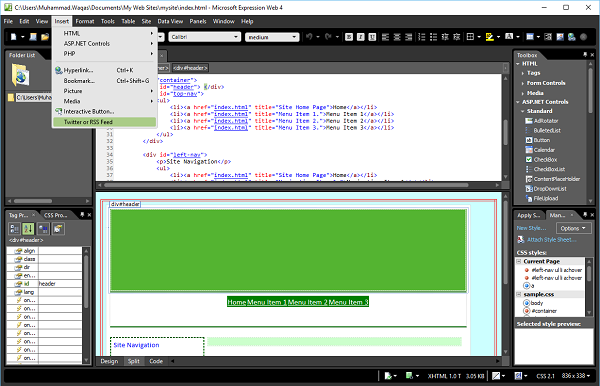
Step 6 - Selanjutnya, pergi ke InsertTidak bisa. Anda akan melihatTwitter or RSS Feed opsi yang sekarang ditambahkan setelah menginstal add-in.

Anda dapat mengikuti langkah-langkah yang sama untuk menginstal lebih banyak add-in sesuai persyaratan.