Microsoft Expression Web - Tabel Data
Pada bab ini, kita akan mempelajari cara menambahkan tabel data di halaman web Anda. Mari buat halaman HTML baru, tetapi di sini kita ingin menerapkan Template Web Dinamis juga ke halaman HTML kita.
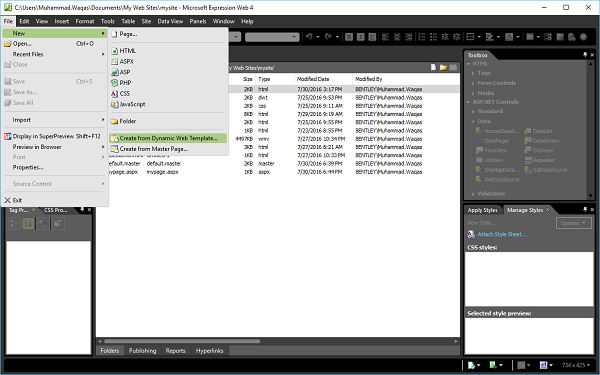
Step 1 - Buka menu File dan pilih New → Create from Dynamic Web Template…

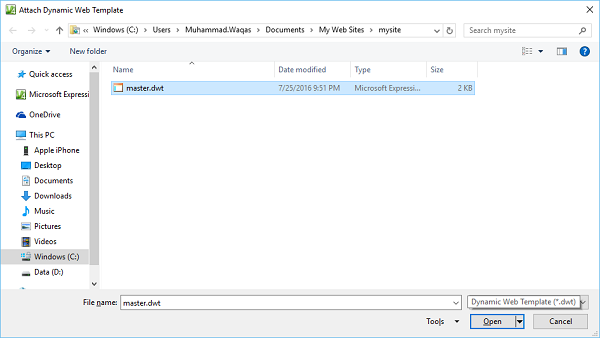
Ini akan membuka kotak dialog berikut seperti yang ditunjukkan pada tangkapan layar berikut.
Step 2 - Pilih master.dwt file dan kemudian klik tombol Buka.

Step 3 - Simpan halaman web dan sebut saja datatable.html.

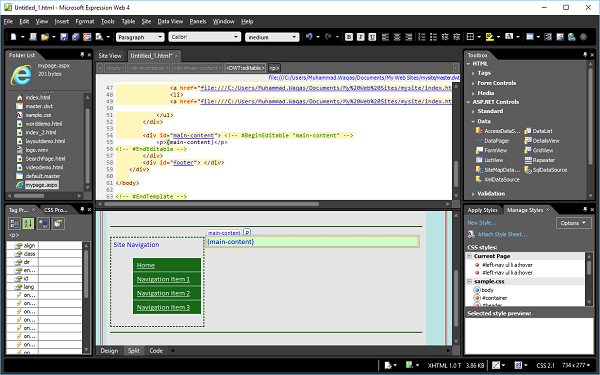
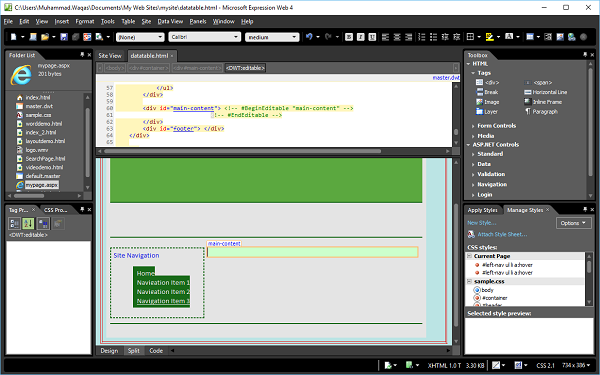
Step 4 - Dalam Tampilan Desain, buka bagian konten utama dan hapus teksnya.

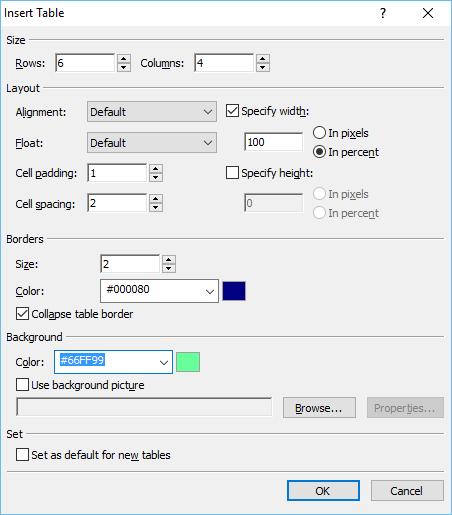
Step 5 - Selanjutnya, pergi ke Table → Insert Table… opsi menu yang akan membuka kotak dialog Sisipkan Tabel.
Pilih jumlah baris dan kolom. Anda juga dapat mengatur opsi tata letak yang berbeda seperti perataan, bantalan, ukuran dan warna batas, dan warna Latar Belakang, dll. Setelah Anda selesai, klik OK.

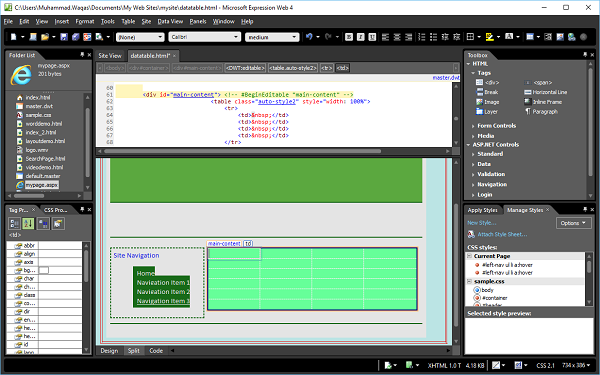
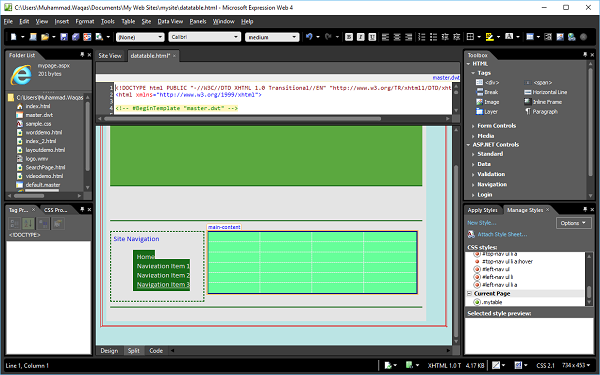
Step 6 - Tampilan Desain datatable.html sekarang akan muncul sebagai berikut -

Sekarang, jika Anda melihat Tampilan Kode halaman, Anda akan melihat kode berikut ditambahkan oleh Expression Web.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
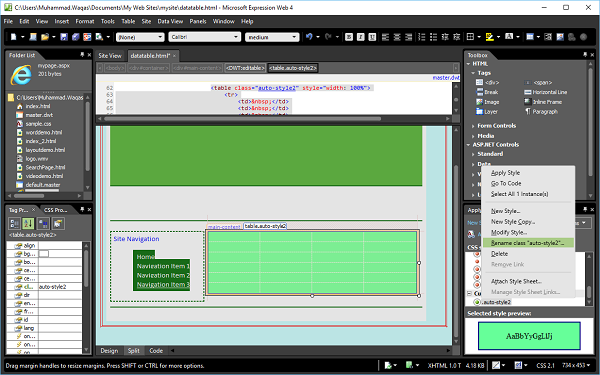
</table>Step 7 - Pada panel tugas Kelola Gaya, klik kanan “.auto-style2”. Klik Pilih ganti nama kelas "auto-style2".

Step 8 - Dalam dialog Ubah Nama Kelas, masukkan mytable dalam New namebidang. Pastikan Ubah nama referensi kelas di halaman ini dicentang dan kemudian klik OK.

Sekarang, lihat halaman web Anda dalam Design View. Ini akan muncul sebagai berikut -

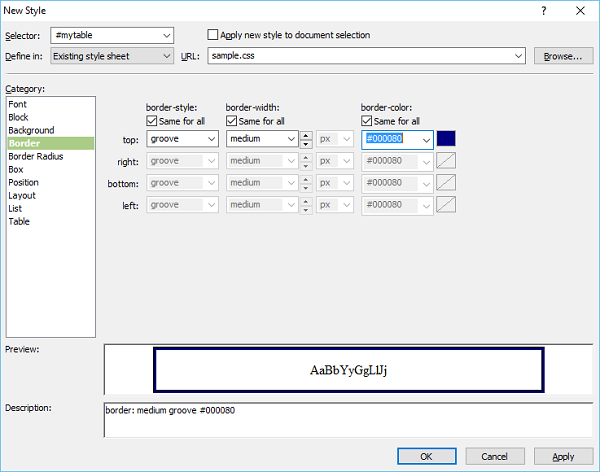
Step 9 - Untuk memformat tabel ini dan menerapkan beberapa gaya padanya, buka panel tugas Kelola Gaya dan klik New Style…

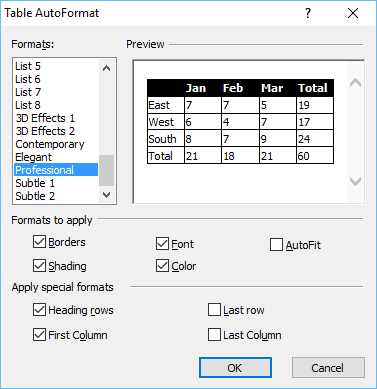
Step 10- Di kotak dialog Gaya Baru, atur pengaturan batas, lalu klik Ok. Ada opsi lain untuk memformat tabel data Anda. Di Design View, klik kanan pada tabel dan pilihModify → Table AutoFormat…

Di kotak dialog ini, Anda akan melihat berbagai format dan pengaturan lainnya. Mari pilih format Profesional dan klik OK.
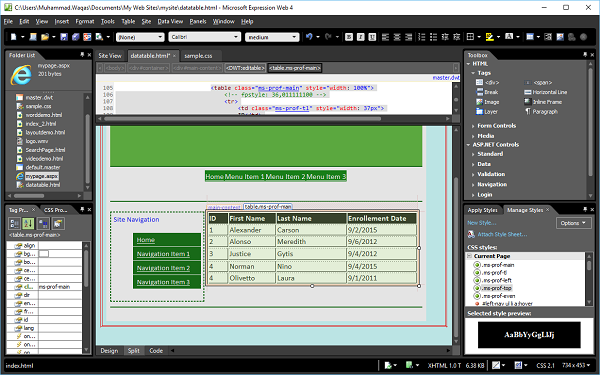
Step 11 - Sekarang, Tampilan Desain halaman web Anda terlihat sebagai berikut -

Mari tambahkan beberapa data dalam tampilan desain.

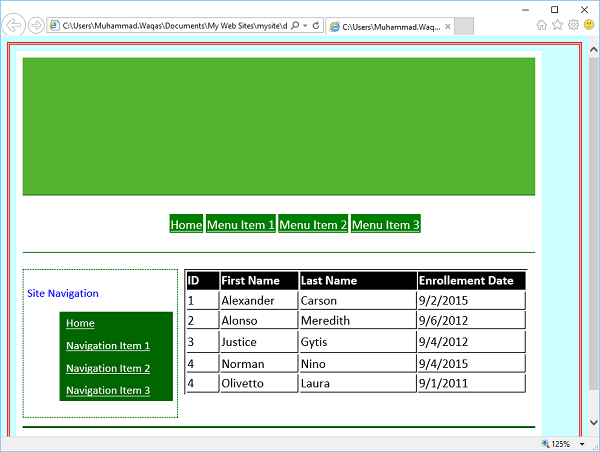
Step 12- Simpan halaman web Anda dan lihat pratinjaunya di browser. Ini akan terlihat seperti tangkapan layar berikut.